- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-27 09:40:45
- 來(lái)源:未知

網站(zhàn)對于每個(gè)企業而言是展現品牌的重要渠道(dào)。
當你(nǐ)在為(wèi)你(nǐ)的用戶設計(jì)網站(zhàn)的時(shí)候,一定要控制(zhì)好網站(zhàn)的內(nèi)容量。用戶并沒有(yǒu)必要在塞滿屏幕的大(dà)量信息當中,費勁巴拉地去找自己想要的那(nà)一條。極簡主義風格的流行(xíng)并不是沒有(yǒu)道(dào)理(lǐ)的。
有(yǒu)針對性地呈現內(nèi)容,為(wèi)品牌進行(xíng)合理(lǐ)的适配,提供清晰且扣人(rén)心弦的視(shì)覺設計(jì),這樣的網站(zhàn)是令人(rén)印象深刻的。
極簡的設計(jì)并不意味着你(nǐ)無法和(hé)用戶進行(xíng)更多(duō)的溝通(tōng),也許你(nǐ)覺得(de)當前的設計(jì)還(hái)不足以滿足你(nǐ)的品牌和(hé)用戶進行(xíng)溝通(tōng)的需求,好在還(hái)有(yǒu)許多(duō)方法和(hé)技(jì)巧幫你(nǐ)做(zuò)到這一點。
彈出框就是為(wèi)此而出現的。在幾年前,這種設計(jì)被作(zuò)為(wèi)一種不影(yǐng)響當前網站(zhàn)內(nèi)容的信息呈現方式而廣泛應用,随後又因為(wèi)大(dà)量的、無節制(zhì)且毫無美感的濫用,被設計(jì)師(shī)和(hé)用戶廣泛吐槽。Google 認為(wèi)彈出框對于用戶體(tǐ)驗造成了明(míng)顯的幹擾,同時(shí),需要借助彈出框提升信息交互的設計(jì)師(shī)和(hé)開(kāi)發者因此也困擾不已。
那(nà)麽,這是不是意味着彈出框已經被淘汰了?并非如此。進入的文章我們将會(huì)詳細為(wèi)你(nǐ)分析彈出框在如今UI/UX設計(jì)當中的真實情況,并且提供一些(xiē)可(kě)供參考的最佳實踐。
彈出框的設計(jì)現狀
首先我們應該聊聊彈出框的類型,正确用法。
彈出框的類型
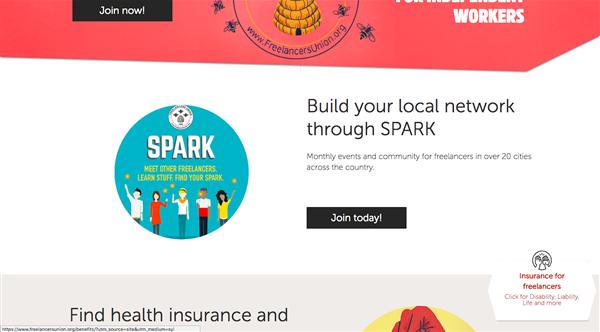
彈出框遵循着一系列模式而存在。它會(huì)在打開(kāi)網頁的時(shí)候彈出,滑入網頁,或者幹脆就在網頁加載的時(shí)候就直接加載進去了。雖然有(yǒu)的網頁會(huì)将它置于頁面的正中間(jiān),不過也有(yǒu)許多(duō)設計(jì)師(shī)将它置于頁面的底部或者角落。

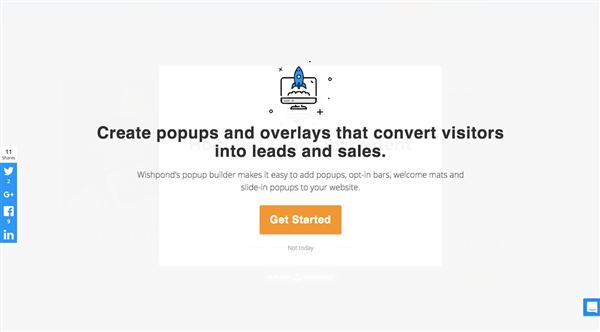
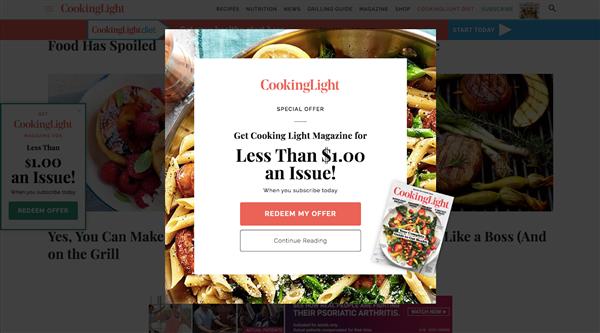
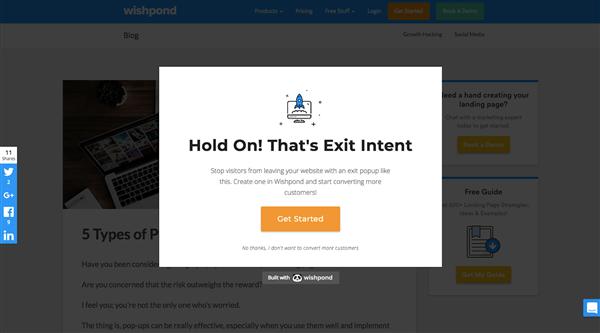
插頁式和(hé)覆蓋式的彈出框會(huì)覆蓋住整個(gè)屏幕,通(tōng)常會(huì)出現在一打開(kāi)網頁的時(shí)候,

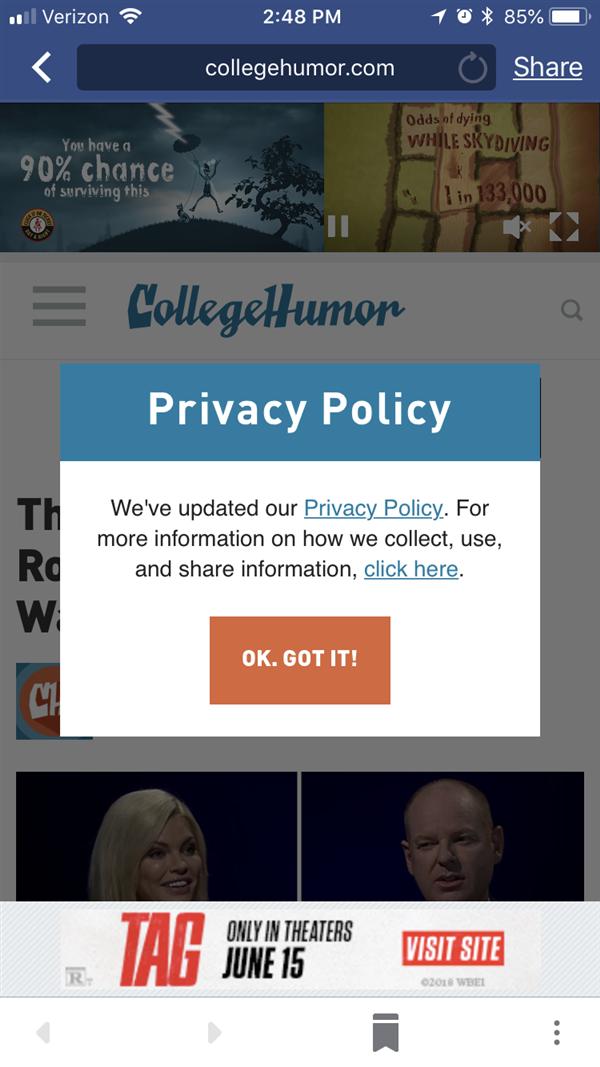
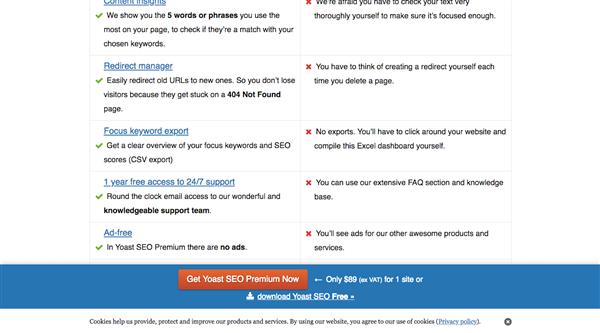
另外一種是通(tōng)知欄式的彈出框,它會(huì)緊貼在頁面的頂部或者底部,甚至是常駐式的存在。

使用彈出框的 5 個(gè)原因
彈出框有(yǒu)的時(shí)候确實令人(rén)頭疼,作(zuò)為(wèi)設計(jì)師(shī)你(nǐ)總想遠離它。但(dàn)是,它依然存在于許多(duō)網頁當中,并且發揮着巨大(dà)的作(zuò)用。下面的 5 個(gè)理(lǐ)由,讓設計(jì)師(shī)真正離不開(kāi)它。
1. 彈出框能夠讓人(rén)集中注意力
越來(lái)越多(duō)的用戶無法集中注意力閱讀,彈出框這種打斷式的信息呈現方式,非常抓人(rén)眼球,能夠快速直接地傳遞信息。
2. 讓用戶注意到最重要的信息
彈出框讓其中所呈現的信息擁有(yǒu)了額外的價值,當彈出框出現的時(shí)候,其中所展現的信息擁有(yǒu)了超過其他信息的重要性,至少(shǎo)感覺上(shàng)是這樣。
3. 彈出框是多(duō)用途的
如今的彈出框擁有(yǒu)多(duō)種多(duō)樣的玩法和(hé)呈現方式,不會(huì)将用戶推開(kāi),也不再使用廣告讓用戶頭疼不已。彈出框的觸發機制(zhì)也非常的多(duō)變:
在進入時(shí)彈出
滾動到特定的位置時(shí)彈出
通(tōng)過特定操作(zuò)觸發
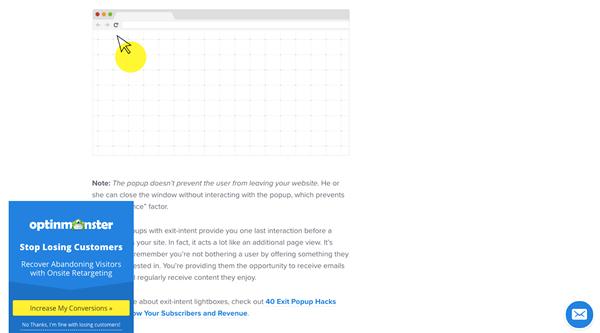
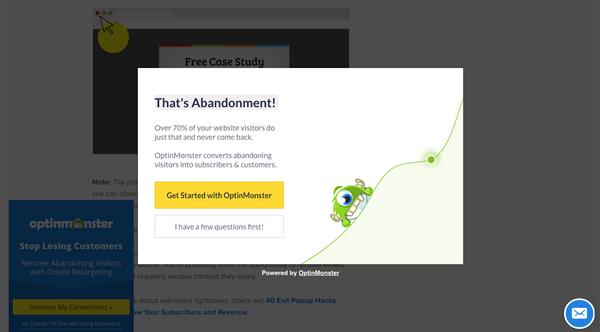
在離開(kāi)時(shí)候觸發
4. 保持頁面幹淨整潔
正如我之前所提到的,極簡主義的設計(jì)讓網站(zhàn)足夠美觀,但(dàn)是想要順暢地傳遞信息,彈出框能夠作(zuò)為(wèi)不錯的載體(tǐ),确保不會(huì)占用頁面位置,影(yǐng)響整體(tǐ)風格。
5. 提升轉化率
根據 Sumo 的研究,彈出框和(hé)轉化率之間(jiān)有(yǒu)着清晰的關系。他們發現,彈出框讓轉化率的平均轉化速度提升了大(dà)概3%,而設計(jì)得(de)好的彈出框能夠将轉化率提升到9%,對于許多(duō)網站(zhàn)而言,這個(gè)轉化率的意義是非同凡響的。
彈出框提升了網站(zhàn)的參與度。
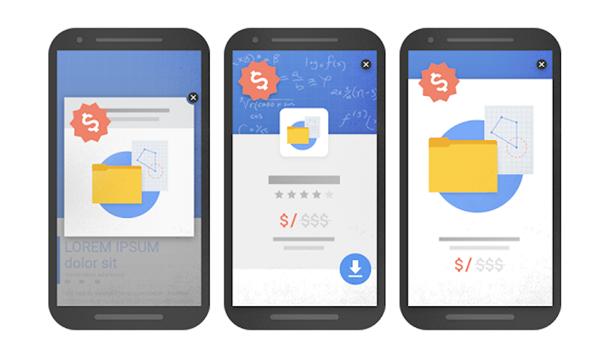
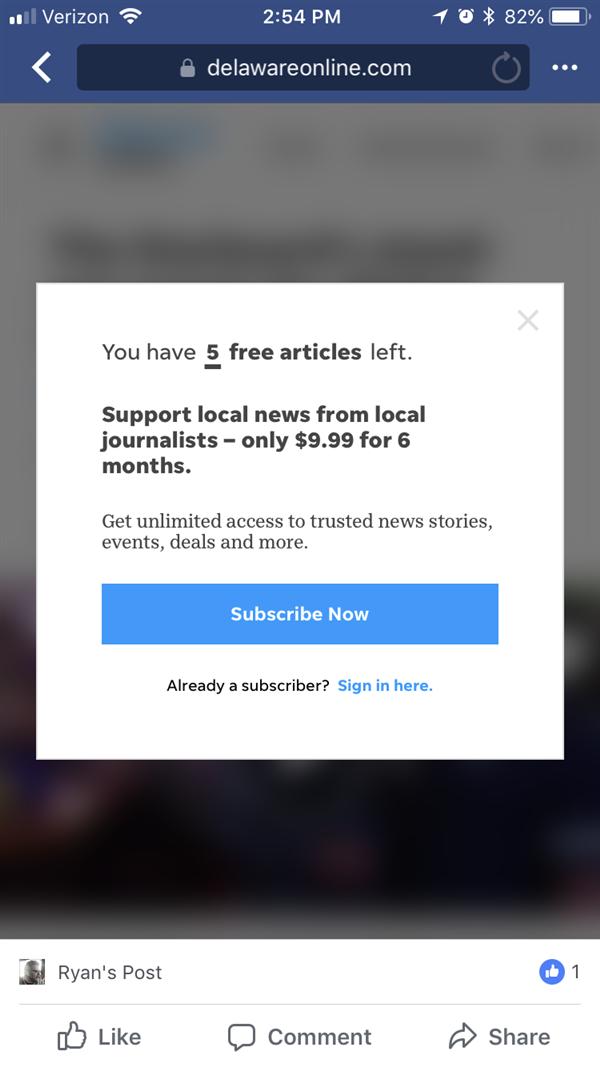
移動端UI中的彈出框
值得(de)一提的是,Google 在分析報告中并不反感移動端的彈出框,而是建議讓設計(jì)師(shī)和(hé)開(kāi)發者盡可(kě)能巧妙地進行(xíng)移動端彈出框的設計(jì),降低(dī)彈出框對于用戶體(tǐ)驗的損害,而是盡量去提升用戶體(tǐ)驗。

因此,Google 将會(huì)對采用下面 3 種彈出框的網站(zhàn)予以處罰:
當用戶一打開(kāi)首頁就彈出的彈出框
彈出框蓋住了幾乎全部頁面
彈出框廣告
明(míng)白了吧(ba)?現在,我們要聊聊彈出框的設計(jì)技(jì)巧了。
18 個(gè)彈出框設計(jì)的最佳實踐
不要為(wèi)了跟随某個(gè)趨勢,展現某種設計(jì)元素而使用彈出框,它一定要是功能性的,不要浪費用戶的時(shí)間(jiān),這樣會(huì)降低(dī)用戶對你(nǐ)的信任。
彈出框的設計(jì)應該和(hé)網站(zhàn)本身保持一緻,無論是風格還(hái)是素質上(shàng)。

确保彈出框是可(kě)交互,有(yǒu)響應的。
确保彈出框中的文案是簡短(duǎn)而重點突出的。
不要使用被動的或者過于生(shēng)硬的「是/否」式的行(xíng)為(wèi)召喚文案,除非你(nǐ)的品牌個(gè)性本就如此。如果彈出框中包含兩個(gè) CTA,請(qǐng)盡量采用積極的方式來(lái)展現。
如果你(nǐ)在搜集用戶的聯系信息,最好隻讓他們提供電(diàn)子郵件地址。
确保彈出框的內(nèi)容和(hé)對應的頁面保持一緻。

如果可(kě)以,盡量避免在首頁上(shàng)就使用彈出框。盡量讓用戶先适應所處的頁面環境。這是 Google 所允許的彈出框設計(jì)之一。

遵循 Google 對于移動端網頁的設計(jì)規則:不要有(yǒu)插頁式的廣告,不要設置首頁彈出框。
不要讓移動端彈出框和(hé)桌面端的完全一樣,有(yǒu)針對性地進行(xíng)設計(jì)。
總是使用簡單統一的方式來(lái)關閉彈出框,即在右上(shàng)角設置一個(gè)X關閉按鈕。
讓所有(yǒu)的彈出框都在恰當的時(shí)候才彈出,比如關閉頁面的時(shí)候。

設置頻率規則,确保訪客不會(huì)在每個(gè)頁面或者每次訪問的時(shí)候都會(huì)碰到彈出框。
将彈出框設置在正确的位置,根據網站(zhàn)的狀況和(hé)體(tǐ)驗的度量來(lái)進行(xíng)判斷。
如果你(nǐ)想讓彈出框醒目,盡量讓它出現在屏幕的正中心。

如果你(nǐ)想推送優惠信息,可(kě)以使用頂部懸浮式的彈出框。
如果你(nǐ)想在用戶浏覽的時(shí)候推送信息,彈出框盡量出現在屏幕的一側。

根據用戶類型細分來(lái)自定義彈出框信息。

結語
如果你(nǐ)真的希望用戶知悉一些(xiē)關鍵的、重要的信息,不要吝啬使用彈出框,你(nǐ)可(kě)以盡量讓彈出框體(tǐ)驗更好,提供更加有(yǒu)用的、他們需要的內(nèi)容。不要害怕 A/B測試,這樣的方法會(huì)讓彈出框更加優秀。一個(gè)優質的彈出框需要你(nǐ)考慮很(hěn)多(duō)因素,包括整體(tǐ)的設計(jì),文案、位置、CTA等等。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




