- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-23 17:33:00
- 來(lái)源:未知
我最近在梳理(lǐ)産品報錯場(chǎng)景的過程中,發現“置灰”狀态的使用可(kě)以有(yǒu)效的提升報錯場(chǎng)景中的用戶體(tǐ)驗。本篇文章就向大(dà)家(jiā)簡單分析一下如何合理(lǐ)的使用“置灰”。
置灰
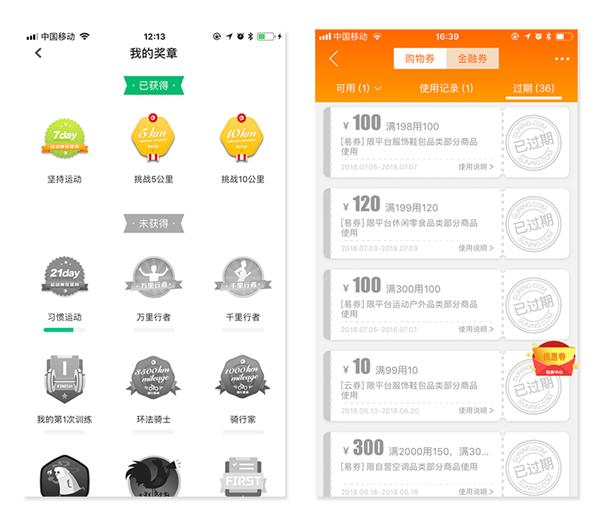
“置灰”是相對于“常态”而言的,代表着當前不可(kě)用。這裏的“不可(kě)用”在不同的場(chǎng)景下有(yǒu)着不同的意思:在用戶等級體(tǐ)系中,置灰的勳章意味着這個(gè)等級你(nǐ)還(hái)沒有(yǒu)解鎖;在卡券中心,置灰的卡券代表着這張卡券已經過期或者已使用。

為(wèi)了讓大(dà)家(jiā)更好的理(lǐ)解,我将“置灰”分為(wèi)兩種。一種是“視(shì)覺置灰”,這種置灰僅限于視(shì)覺層面,不影(yǐng)響用戶正常操作(zuò),就像上(shàng)面的卡券一樣,雖然已經過期,但(dàn)是依然可(kě)以點擊查看詳情;另一種是“功能置灰”,直接禁用該功能,用戶不可(kě)點擊。
視(shì)覺置灰
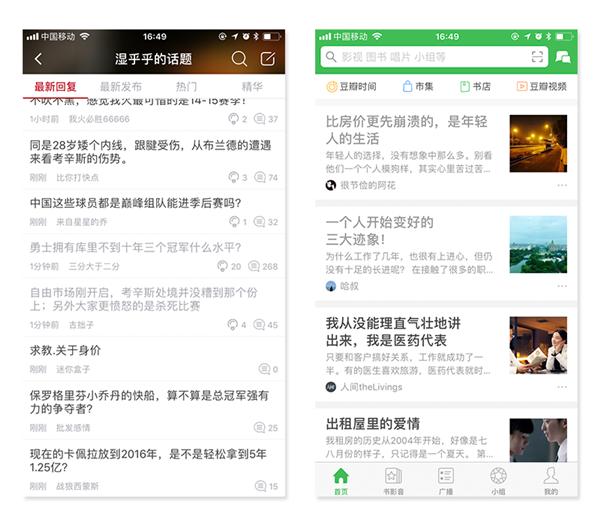
對于任何一個(gè)設計(jì)元素或者組件,我們想要系統的掌握它,首先要從功能入手,弄清楚它能夠做(zuò)什麽。視(shì)覺置灰在界面設計(jì)中主要起到的是一個(gè)篩選的作(zuò)用。以豆瓣和(hé)虎撲為(wèi)例,如果這個(gè)帖子你(nǐ)已經浏覽過了,那(nà)麽就會(huì)置灰,這樣可(kě)以篩選出用戶未讀的帖子,提高(gāo)新帖的閱讀量。

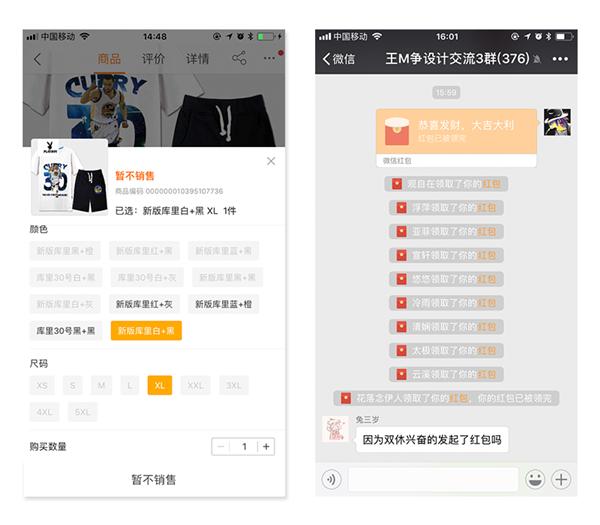
在電(diàn)商類的産品購買頁中,置灰意味着當前的顔色跟尺碼沒有(yǒu)。置灰的微信紅包說明(míng)該紅包你(nǐ)已經點擊過了。
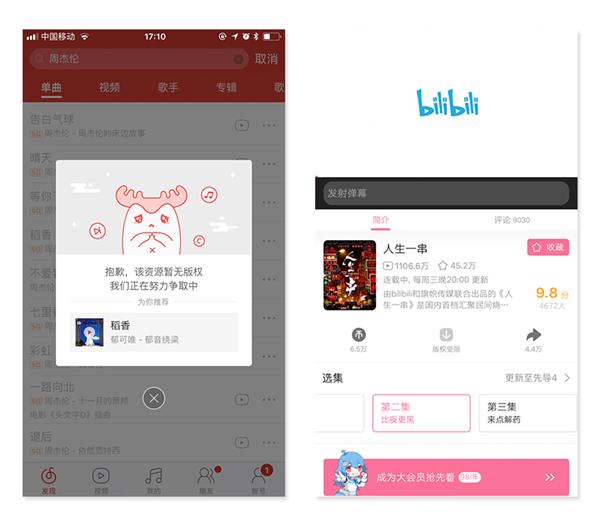
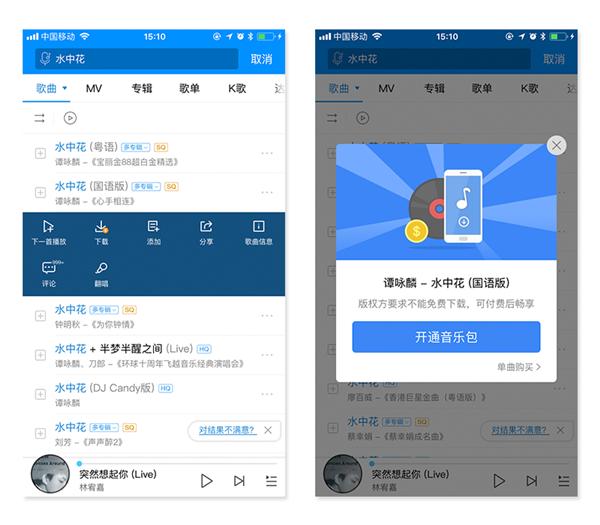
在網易雲音(yīn)樂中,置灰代表着當前歌(gē)曲沒有(yǒu)版權,無法播放。這裏篩選的維度是該歌(gē)曲是否有(yǒu)版權。同樣是版權原因,b站(zhàn)中如果該視(shì)頻沒有(yǒu)取得(de)下載權限,采用的就是我下面所說的功能置灰,直接禁用下載icon,用戶無法點擊。這種處理(lǐ)方法有(yǒu)待商榷,我覺得(de)像網易雲一樣提供一個(gè)彈框安撫一下用戶會(huì)更好點。

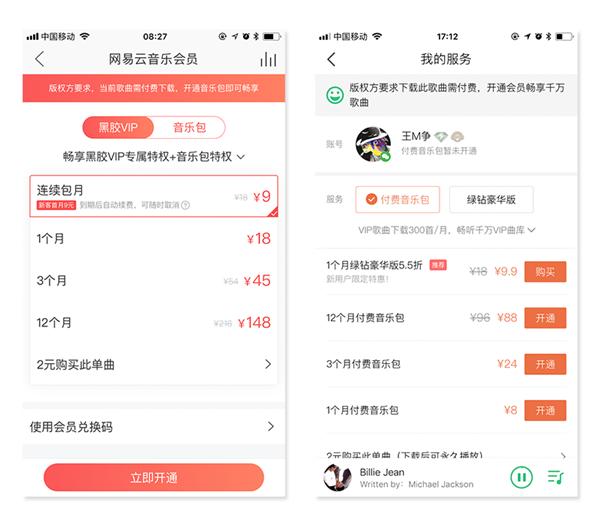
上(shàng)面提到了歌(gē)曲版權的問題,這裏可(kě)以根據歌(gē)曲下載的場(chǎng)景做(zuò)一個(gè)延伸。目前來(lái)說,歌(gē)曲付費下載已經是常态了。在酷狗音(yīn)樂中,用戶點擊下載icon,彈出一個(gè)對話(huà)框,告知下載該歌(gē)曲必須要開(kāi)通(tōng)音(yīn)樂包或者選擇單曲購買,用戶點擊進入相應的開(kāi)通(tōng)和(hé)購買頁。

其餘的競品都是用戶點擊下載icon,直接進入開(kāi)通(tōng)會(huì)員/購買單曲的頁面,在頂部以通(tōng)告欄的形式,告知用戶下載該歌(gē)曲必須要開(kāi)通(tōng)音(yīn)樂包或者選擇單曲購買,跳(tiào)過了對話(huà)框。
這樣的處理(lǐ)方式相較于酷狗音(yīn)樂,縮短(duǎn)了用戶的操作(zuò)路徑,減少(shǎo)了操作(zuò)步驟。我們都知道(dào)每一個(gè)操作(zuò)步驟都意味着又流失了一部分用戶,這樣的做(zuò)法可(kě)以提升轉化率。

功能置灰
功能置灰(或者說禁用)是這篇文章的重點。在繼續閱讀之前,大(dà)家(jiā)可(kě)以先思考一個(gè)問題:如果一個(gè)功能無法使用,其入口我們假設是一個(gè)按鈕,那(nà)麽該按鈕是應該置灰還(hái)是置以常态用戶點擊之後以彈框報錯呢?

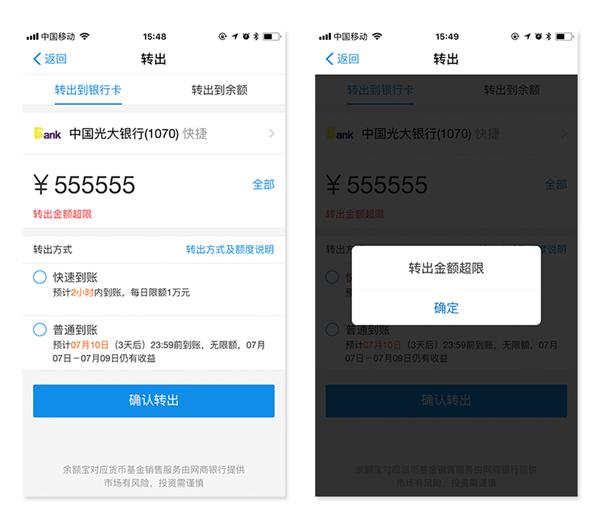
以支付寶的提現場(chǎng)景為(wèi)例,如果一個(gè)用戶打算(suàn)把錢(qián)轉出到自己的銀行(xíng)卡裏。賬戶餘額隻有(yǒu) 5 萬,但(dàn)是他輸入了 55 萬,輸入框立刻校(xiào)驗出錯誤,并且在下方給予文字提示。可(kě)是底部的轉出按鈕依然是可(kě)點擊狀态,用戶點擊之後,彈出一個(gè)對話(huà)框提示用戶“轉出金額超限”(跟底部提示文字一樣)。
其實這裏對話(huà)框的存在意義并不大(dà),因為(wèi)錯誤信息已經通(tōng)過輸入框底部的文字完成了傳達。

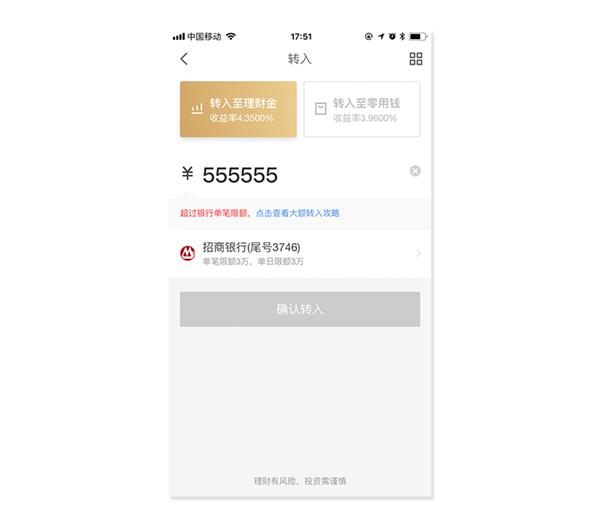
同樣的場(chǎng)景,京東金融采用的方法對按鈕進行(xíng)置灰,用戶不可(kě)點擊。在這裏我個(gè)人(rén)比較推崇京東金融的方式,那(nà)麽這樣來(lái)說上(shàng)面的問題看來(lái)有(yǒu)答(dá)案了,應該對按鈕進行(xíng)禁用。
這樣的說法明(míng)顯欠妥,我們應該考慮更多(duō)的場(chǎng)景,上(shàng)面提到的是單行(xíng)輸入框,如果用戶需要在一個(gè)表單中輸入多(duō)條信息,按鈕還(hái)需要置灰嗎?
我的回答(dá)是:“不應該”。首先多(duō)行(xíng)輸入框意味校(xiào)驗難度的提高(gāo),因為(wèi)每個(gè)輸入項的格式是不一樣的。而且移動端礙于屏幕尺寸,很(hěn)難像pc端表單一樣進行(xíng)逐行(xíng)報錯。

此外報錯的原因也可(kě)能是用戶遺忘了某個(gè)欄目沒有(yǒu)填,如果按鈕置灰,就會(huì)給用戶造成一個(gè)困境:我不知道(dào)自己哪個(gè)步驟做(zuò)錯了,為(wèi)什麽按鈕還(hái)是置灰?
如果按鈕是可(kě)點擊的,那(nà)麽就會(huì)跳(tiào)出提示告訴用戶你(nǐ)當前還(hái)有(yǒu)某某項目未填寫。在多(duō)行(xíng)輸入框表單樣式中,我個(gè)人(rén)最偏愛(ài)京東金融的處理(lǐ)方式。一旦某個(gè)輸入框出現報錯,該行(xíng)文字會(huì)變紅,這樣可(kě)以幫助用戶快速的定位問題所在,然後再以toast形式告知用戶錯誤原因。

功能置灰(禁用)意味着用戶無法與該功能進行(xíng)交互,也無法獲得(de)任何反饋。所以我們如果要禁用一個(gè)功能,必須保證用戶可(kě)以明(míng)白禁用的原因。當然這并不意味着,隻有(yǒu)用戶明(míng)白禁用的原因,就可(kě)以禁用。
功能置灰在産品設計(jì)中并不常見,因為(wèi)直接禁用了該功能相當于封死了一條操作(zuò)路徑,會(huì)影(yǐng)響用戶體(tǐ)驗的流暢性。
總結
以上(shàng)就是我對置灰狀态的簡單分析和(hé)總結,有(yǒu)不同的觀點和(hé)想法歡迎留言或者加群討(tǎo)論。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




