- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-01 09:29:30
- 來(lái)源:未知
作(zuò)者:徐尤熙
來(lái)源:知乎
使用方塊布局的目的是什麽?
或許這對你(nǐ)而言有(yǒu)點哲學和(hé)理(lǐ)論化,我們來(lái)看看别人(rén)選擇方塊布局的原因。(順便提一句,我所指的方塊也包括矩形,有(yǒu)些(xiē)案例也使用矩形。)使用這種元素有(yǒu)兩大(dà)原因。首先也是最重要的,它有(yǒu)助于組織內(nèi)容。其次,它也能打造特殊的樣式。它們是展現內(nèi)心渴望和(hé)需求的完美元素。
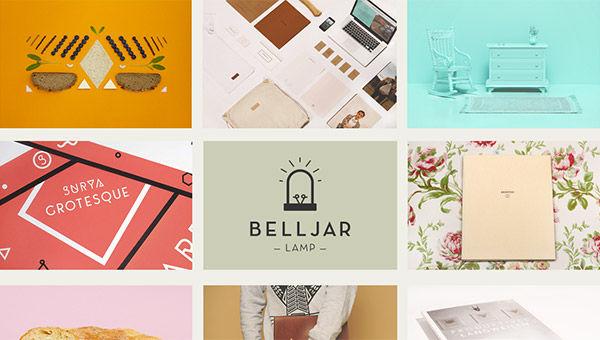
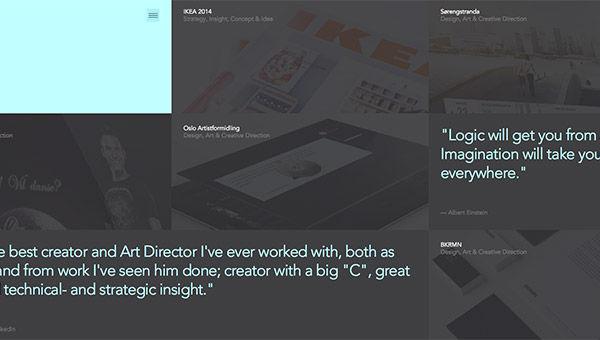
看看Dennis Adelmann的作(zuò)品集,顯而易見,方塊元素被用來(lái)組織排列他的作(zuò)品。這是組織排列任意數(shù)量內(nèi)容的簡單途徑,讓事物保持簡潔。
Dennisadelmann

不過再看看We Love Noise這個(gè)網站(zhàn),它就完全不同!是的,到處都是方塊,移動鼠标時(shí)還(hái)有(yǒu)個(gè)有(yǒu)趣的動畫(huà)效果。不過除了組織內(nèi)容之外,你(nǐ)會(huì)發現方塊元素也成為(wèi)了設計(jì)風格的一部分。它是這種風格關鍵的決定性元素。
Welovenoise

怎樣用好它們?
我不覺得(de)使用方塊元素是什麽難事。尤其是網頁,自從誕生(shēng)之初就開(kāi)始使用方塊形狀來(lái)設計(jì)界面。但(dàn)是你(nǐ)若想更有(yǒu)效地使用它,請(qǐng)遵循以下幾個(gè)步驟。
制(zhì)定希望達成的目标
根據你(nǐ)所要達成的目标,頁面和(hé)區(qū)塊會(huì)有(yǒu)很(hěn)大(dà)的不同。一旦你(nǐ)确定了,方塊元素就能幫助你(nǐ)完成目标。你(nǐ)是用它來(lái)組織內(nèi)容?還(hái)是想為(wèi)頁面增添一點樂趣?
看看Paper and Paint。他們使用方塊元素保持頁面井井有(yǒu)條,并且突出了頁面特有(yǒu)的流動性。随着鼠标向下滾動,每個(gè)方塊中的不同內(nèi)容都在進行(xíng)着視(shì)覺差滾動——這是個(gè)非常酷的效果——每個(gè)方塊都向你(nǐ)講述獨特的故事,彙聚成整個(gè)頁面。這些(xiē)方塊元素的作(zuò)用,就是保持各部分對齊,形成一種整潔的時(shí)尚,同時(shí)也為(wèi)各個(gè)頁面營造不同的故事氛圍。
Paperandpaint

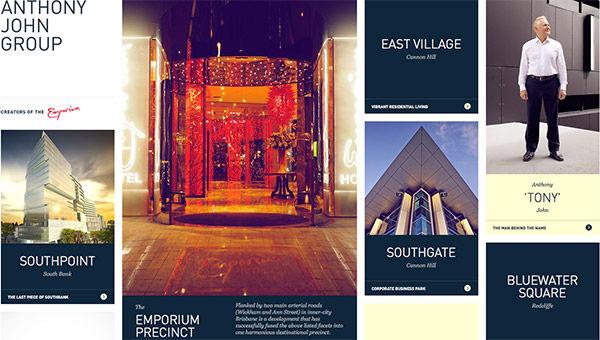
Anthonyjohngroup

Anthony John Group使用方塊來(lái)展示他們創作(zuò)的各個(gè)項目,還(hái)有(yǒu)關鍵的公司信息,比如“幕後團隊”。主頁的規劃與構建很(hěn)棒,但(dàn)也結合緊密。很(hěn)明(míng)顯,他們緻力于創造像這個(gè)頁面一樣優雅的高(gāo)端建築設計(jì),如果沒有(yǒu)這些(xiē)方塊,可(kě)達不到這樣的效果。
使用方塊來(lái)組織內(nèi)容
既然了解了你(nǐ)所追求的目标——盡管那(nà)幾乎就是整合現有(yǒu)的信息——你(nǐ)會(huì)接觸到內(nèi)容組織的。你(nǐ)得(de)把內(nèi)容編成目錄。要如何在各個(gè)方塊中組織信息——某些(xiē)方塊內(nèi)容會(huì)比其他的更多(duō)嗎?這對組織內(nèi)容很(hěn)有(yǒu)幫助,你(nǐ)會(huì)來(lái)回擺弄,看看哪些(xiē)有(yǒu)用哪些(xiē)沒用,發現哪些(xiē)內(nèi)容太多(duō),哪些(xiē)內(nèi)容太少(shǎo)。我保證這不是什麽高(gāo)超技(jì)巧,實際上(shàng)它不太需要憑直覺,大(dà)多(duō)時(shí)候都很(hěn)簡單——坐(zuò)下來(lái)去完成它就是了。
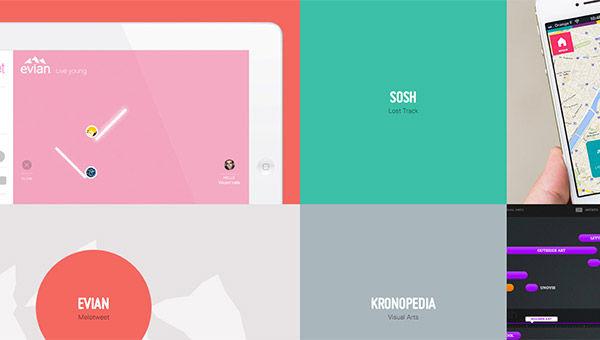
Blocklevel

注意到上(shàng)面這個(gè)網站(zhàn)沒有(yǒu),Block Level,方塊和(hé)方塊中的圖标就是全部了,隻有(yǒu)圖标。這就是我所指的組織內(nèi)容,Block Level的設計(jì)者故意在每個(gè)方塊中隻留下一個(gè)圖标。下一步就是要考慮如何将調整過的內(nèi)容放在令人(rén)愉悅的設計(jì)中,這正是我們下面要講的。
調整這些(xiē)方塊,或者幹脆不動它!
既然組織內(nèi)容的工作(zuò)讓你(nǐ)了解一組組信息看起來(lái)是什麽樣,你(nǐ)就要思考應該怎麽處理(lǐ)這些(xiē)方塊。這是讓你(nǐ)打磨內(nèi)容塊大(dà)小(xiǎo)的一步,可(kě)能你(nǐ)希望它們都保持一緻——又或者你(nǐ)決定讓它們錯落雜亂排布。這還(hái)是得(de)取決于你(nǐ)的具體(tǐ)目标。
從Nedd中可(kě)以看出,方塊元素都非常巨大(dà),它們有(yǒu)着近似的寬度和(hé)相等的高(gāo)度,讓網站(zhàn)看起來(lái)井井有(yǒu)條。我希望你(nǐ)注意的是,雖然這是偏向于內(nèi)容組織的用法,網站(zhàn)的樣式仍然非常有(yǒu)趣輕快,這主要得(de)益于它的顔色、矢量元素、圓形的應用、字體(tǐ)等等。
Nedd

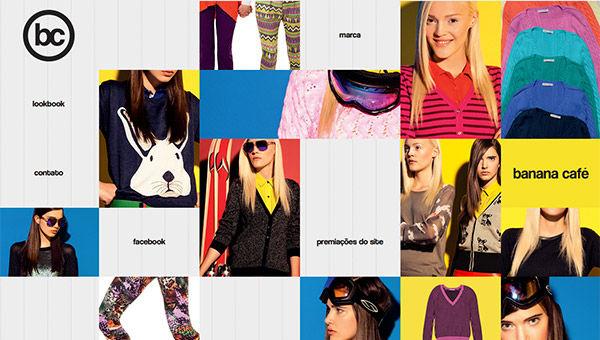
另一方面,我們還(hái)有(yǒu)像Banana Café這樣元素散亂的網站(zhàn)——如果你(nǐ)想,也可(kě)以這樣優美地亂序排列。這個(gè)網站(zhàn)看起來(lái)也很(hěn)好玩,得(de)益于它的字體(tǐ)、顔色的選用等等。方塊的這種特殊用法其實沒什麽,隻是一種特定的設計(jì)手段。
Bananacafe

點綴樣式有(yǒu)千萬種設計(jì)方法,可(kě)以為(wèi)你(nǐ)下個(gè)項目中的方塊元素打造特殊風格。你(nǐ)可(kě)以将它們與其他元素自由組合,比如圓形,或者采用貫穿始終的矩形或正方形來(lái)營造網站(zhàn)的視(shì)覺焦點。最後兩個(gè)例子中,你(nǐ)會(huì)再次見識如何将方塊良好地應用于設計(jì)中,希望對你(nǐ)有(yǒu)所啓發,并能在你(nǐ)下個(gè)項目中發揮作(zuò)用。
JanfinnesandJan Finnesand

用了全屏的寬度與高(gāo)度來(lái)放置方塊,每一塊都有(yǒu)特殊作(zuò)用,大(dà)多(duō)展示了他以往的項目案例。充滿整個(gè)浏覽器(qì)窗口的方塊造就了一件非常酷的設計(jì)。
Thenewdesignproject

這家(jiā)公司無處不用方塊!主頁上(shàng)可(kě)以看到,他們也展示不同的案例。通(tōng)過不同尺寸的正方形引導用戶視(shì)線。我最喜歡的一點是,他們用兩個(gè)正方形來(lái)組成一張更大(dà)的圖片,但(dàn)每一張都指向一個(gè)獨特的項目——我覺得(de)這很(hěn)酷。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




