- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-23 16:51:29
- 來(lái)源:未知
2018 年時(shí)間(jiān)過半,通(tōng)過過去的 6 個(gè)月的觀察,其實我們已經可(kě)以對于 2018 年的整個(gè) UI 領域的設計(jì)趨勢有(yǒu)了一個(gè)更為(wèi)清晰的判斷,也是推出這篇文章比較合理(lǐ)的時(shí)機。今天,我們一起來(lái)回顧一下,過去的半年當中,UI設計(jì)領域當中的一些(xiē)流行(xíng)趨勢。
1. 全屏背景圖片
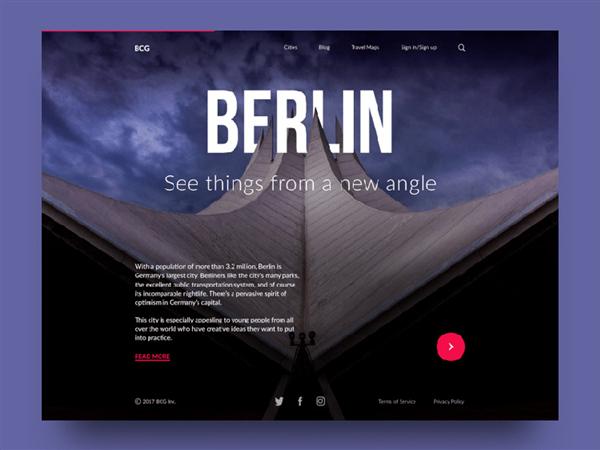
如今的全屏背景确實是最廣泛的設計(jì)趨勢之一,無論是使用照片還(hái)是經過特别渲染的可(kě)視(shì)化效果,均是在此範圍以內(nèi)。這種方法無論是在視(shì)覺上(shàng),還(hái)是在情緒上(shàng)都非常的吸引人(rén)。此外,它能夠讓所有(yǒu)的布局元素具有(yǒu)強烈的整體(tǐ)感。
這是 Big City Guide 的着陸頁設計(jì),背景采用的是柏林當地的著名建築,使得(de)整體(tǐ)顯得(de)優雅,信息量也足夠豐富。
而這個(gè)室內(nèi)設計(jì)工作(zuò)室的首頁,也同樣采用了全屏的設計(jì),大(dà)量的原創建模而構建出來(lái)的彩色場(chǎng)景所營造的背景,很(hěn)好的凸顯了工作(zuò)室本身的性質和(hé)特點。

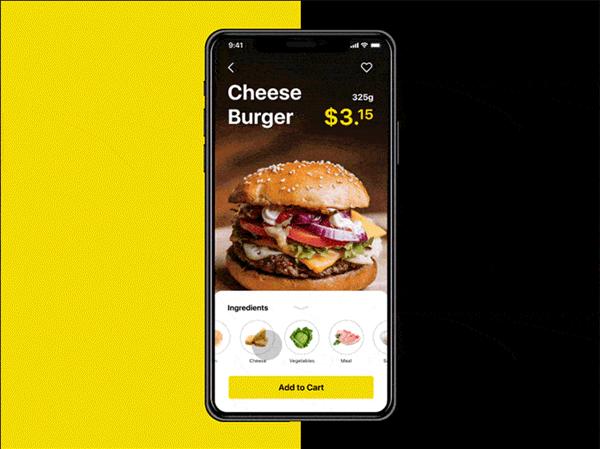
2. 多(duō)個(gè)可(kě)交互圖層
UI設計(jì)師(shī)一直在探索各種實驗性的設計(jì),而如今就有(yǒu)越來(lái)越多(duō)的設計(jì)師(shī)開(kāi)始在網頁中加入多(duō)個(gè)疊加的可(kě)交互的圖層,讓用戶可(kě)以同網頁進行(xíng)複雜的交互。相比之下,單純的滾動浏覽就顯得(de)很(hěn)原始了。

這個(gè)拯救海洋為(wèi)主題的網站(zhàn)就是這樣做(zuò)的。當輪播圖變化的時(shí)候,其他的兩個(gè)交互層也會(huì)随之而變化。另外,這種設計(jì)當中有(yǒu)一個(gè)分支,就是圖片填充式排版,圖片甚至視(shì)頻被作(zuò)為(wèi)紋理(lǐ)和(hé)素材填充到文本當中,有(yǒu)的是靜态的,有(yǒu)的會(huì)随着交互而移動。
3. 自定義插畫(huà)
自定義插畫(huà)一直廣泛存在于網頁和(hé) UI設計(jì)當中,不過如今的網頁和(hé) UI 中的自定義插畫(huà)會(huì)更加成熟,在可(kě)用性、直觀性、隐喻和(hé)信息傳達上(shàng),有(yǒu)着更加突出的特點。圖片和(hé)插畫(huà)本身會(huì)提升整個(gè)設計(jì)的可(kě)訪問性,插畫(huà)和(hé)文本的互相支撐,讓整個(gè)設計(jì)更加統一。
自定義插畫(huà)讓網站(zhàn)的價值感得(de)到了增強,不僅在美學上(shàng)賦予網站(zhàn)和(hé)內(nèi)容的一緻感,而且在內(nèi)容上(shàng)顯得(de)更加突出。

就像這副插畫(huà),它是為(wèi)文章《UI設計(jì)當中的3C要素:色彩,對比和(hé)內(nèi)容》所設計(jì)的,這篇文章中的三個(gè)關鍵詞分辨是色彩、對比度和(hé)內(nèi)容,而這個(gè)是選取顔色作(zuò)為(wèi)核心的語義元素,并且非常貼合主題地選取了繪畫(huà)作(zuò)為(wèi)插畫(huà)內(nèi)容的主體(tǐ)。在細節配色上(shàng),強烈的色彩對比又貼合了對比度這一關鍵詞。
4. 故事和(hé)角色設計(jì)
越來(lái)越多(duō)的網站(zhàn)和(hé) APP 開(kāi)始試圖将專門(mén)的角色/吉祥物融入到整個(gè)設計(jì)當中來(lái),借助視(shì)覺化的插畫(huà)、視(shì)頻、文本甚至圖标和(hé)細節來(lái)展示故事,營造氛圍,傳遞信息,表達情緒,采用更加貼合當前語境的方式,将內(nèi)容形象生(shēng)動地傳達給用戶。這是故事和(hé)角色的優勢所在。拟人(rén)化的形象能夠更容易讓用戶産生(shēng)聯想,和(hé)現實世界勾連起來(lái),承載情緒。在設計(jì)上(shàng),角色的設計(jì)也能夠在視(shì)覺上(shàng),讓頁面更加活潑。

這個(gè)案例是 Tubik Studio 的插畫(huà)師(shī)為(wèi) Florence APP 所設計(jì)的一套自定義插畫(huà),在這個(gè) APP 當中,英國的護理(lǐ)從業者能夠找到薪資更高(gāo)的,更合理(lǐ)的業務。插畫(huà)讓角色形象擁有(yǒu)了故事般的呈現,也闡明(míng)了應用的功能和(hé)優點,搭配說明(míng),能夠更好地讓用戶明(míng)白功能和(hé)服務的內(nèi)在價值。
5. 分屏式設計(jì)
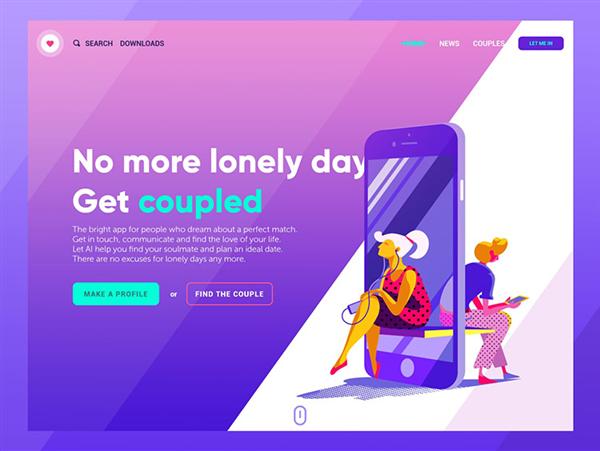
分屏式設計(jì)本身很(hěn)早就出現過,隻不過不如最近出現的這麽頻繁,開(kāi)始廣泛地出現在不同的設計(jì)作(zuò)品當中。首先,分屏式設計(jì)可(kě)以很(hěn)好地契合當前的響應式設計(jì),另一方面,它本身可(kě)以在一緻的設計(jì)下承載不同的內(nèi)容,設計(jì)師(shī)可(kě)以在不同的色彩和(hé)布局之下,探索各種可(kě)能性。通(tōng)過分屏式設計(jì),設計(jì)師(shī)能夠更好地呈現網頁內(nèi)容本身的二元性。

這個(gè)着陸頁是為(wèi)一個(gè)約會(huì)應用所設計(jì)的,采用了傾斜式的分屏設計(jì),視(shì)覺元素和(hé)文本通(tōng)過對角線分割開(kāi)來(lái),呼應之下相互依存,又保持着一緻性。

6. 大(dà)膽的排版
大(dà)膽而引人(rén)矚目的排版同樣在如今的網頁和(hé) APP 當中廣泛地存在,甚至于在絕大(dà)多(duō)數(shù)的情況下,它是作(zuò)為(wèi)最關鍵的視(shì)覺設計(jì)元素而存在。設計(jì)師(shī)會(huì)非常在意這些(xiē)文本和(hé)排版的可(kě)讀性和(hé)易讀性,排版的層次結構和(hé)字體(tǐ)的選擇,始終都是每個(gè) UI設計(jì)師(shī)最在意的問題。
同樣的,上(shàng)面提到過的 Big City Guide 這個(gè)案例當中,文本字體(tǐ)排版被作(zuò)為(wèi)整個(gè)視(shì)覺中最引人(rén)矚目的部分而拿(ná)出來(lái)。精細的裁切和(hé)大(dà)膽的選取讓文本和(hé)背景元素很(hěn)好地融入到一起,充滿協調感和(hé)緊密的設計(jì)感。
Upper 這個(gè)應用程序的設計(jì)同樣是簡約的,其中并沒有(yǒu)使用太過于獨特的插畫(huà)或者圖形,相反,文字排版在整個(gè) APP 的設計(jì)當中,發揮着舉足輕重的作(zuò)用。
7. 無按鈕UI
雖然按鈕仍然是目前 UI設計(jì)中最重要的元素之一,但(dàn)是我們發現越來(lái)越多(duō)的設計(jì)開(kāi)始在實驗性的 UI 交互案例當中,開(kāi)始使用無按鈕的 UI 了。這種設計(jì)在節省空(kōng)間(jiān)的同時(shí),采用了手勢驅動式的交互,而不是點擊。

這是我們的團隊所制(zhì)作(zuò)的一個(gè)百科全書(shū)類的 APP 的概念設計(jì),提供各種交互式的信息圖表,數(shù)據和(hé)交互都采用滑動來(lái)實現的,沒有(yǒu)加入任何按鈕。不過,絕大(dà)多(duō)數(shù)的情況下,設計(jì)師(shī)還(hái)是要倚靠按鈕來(lái)進行(xíng)設計(jì)的。
8. 活潑大(dà)膽的色彩
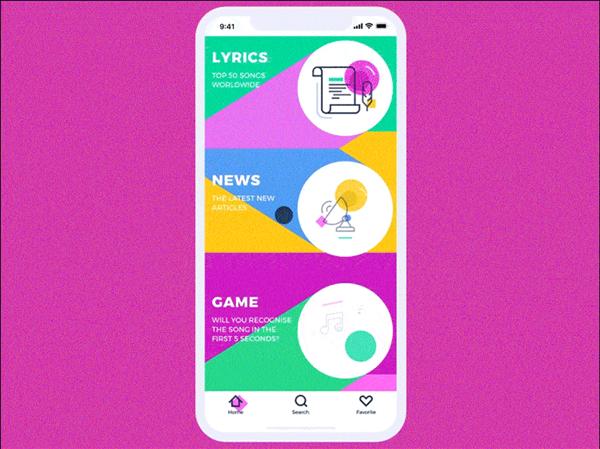
配色同樣是設計(jì)師(shī)最為(wèi)在意的事情之一。現如今,UI設計(jì)師(shī)從之前所追求的微妙的配色,完全過渡到對于活潑大(dà)膽的色調的追求上(shàng)來(lái)了。無論是深色系配色還(hái)是淺色系配色,總會(huì)試圖讓配色方案盡量出彩。越來(lái)越多(duō)的設計(jì)師(shī)開(kāi)始将傳統的技(jì)術(shù)和(hé)創新的配色組合到一起,試圖營造出更加富有(yǒu)表現力的視(shì)覺體(tǐ)驗。

這是一款音(yīn)樂新聞類應用的的概念設計(jì),這款配色極為(wèi)鮮亮的應用當中,囊括了包括歌(gē)詞、音(yīn)樂新聞和(hé)音(yīn)樂測試等新鮮有(yǒu)趣的內(nèi)容。整個(gè)PP 給人(rén)很(hěn)強的原創感,這很(hěn)大(dà)程度上(shàng)得(de)益于配色和(hé)幾何圖形的運用。當用戶在屏幕上(shàng)滑動浏覽的時(shí)候,圖形、色彩和(hé)圖标的變化,會(huì)非常抓人(rén)眼球。
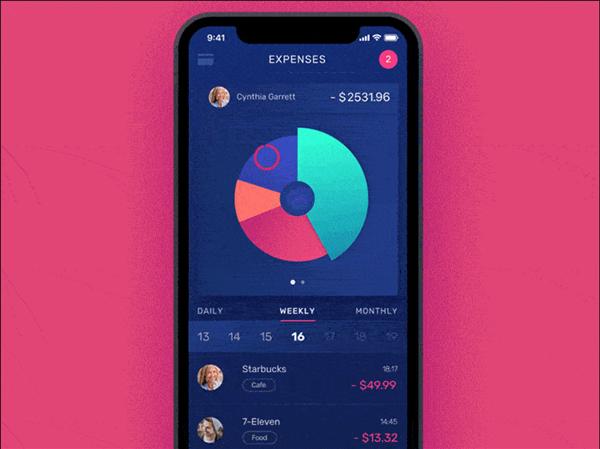
9. 強化參與度的UI動畫(huà)
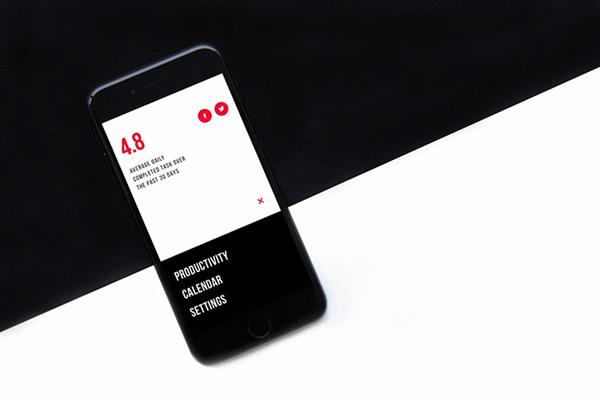
UI界面動效是目前當之無愧的熱點。雖然仍然有(yǒu)許多(duō)設計(jì)師(shī)會(huì)認為(wèi)動效的必要性不強,動畫(huà)可(kě)能會(huì)讓界面變的更加複雜,但(dàn)是就目前來(lái)看,動效确實對于整個(gè)交互體(tǐ)驗有(yǒu)明(míng)顯的提升,甚至于逐漸有(yǒu)成為(wèi)設計(jì)中不可(kě)或缺的一部分的趨勢。因此,設計(jì)師(shī)和(hé)開(kāi)發者開(kāi)始通(tōng)力協作(zuò),試圖找到在現代網頁中實現有(yǒu)效又體(tǐ)驗優異的動效的方法。動效和(hé)微交互搭配在一起,可(kě)以快速地為(wèi)用戶建立反饋,使得(de)導航和(hé)交互變得(de)更加直觀。所有(yǒu)的這些(xiē),都能夠強化 UI 的參與度。

這是一個(gè)用來(lái)幫助用戶跟蹤每天的消費,管理(lǐ)收支的 APP 的概念設計(jì)。采用深色系的配色和(hé)高(gāo)識别度的字體(tǐ),讓整個(gè)設計(jì)的可(kě)讀性更強也更加沉穩,動效的加入則讓整個(gè) APP 更加富有(yǒu)生(shēng)命力,讓用戶感覺上(shàng)更加舒适。
10. 帶有(yǒu)超大(dà)圖片背景的着陸頁
着陸頁是許多(duō)網站(zhàn)的重要組成部分,使用超大(dà)背景圖片能夠讓着陸頁更加引人(rén)矚目,創造出更加富有(yǒu)特色的視(shì)覺。在情緒和(hé)氛圍的傳遞上(shàng),超大(dà)圖片的功能會(huì)顯得(de)非常的突出,在着陸頁這樣的頁面當中,效果更加拔群。着陸頁當紅的超大(dà)圖片同時(shí)可(kě)以滿足多(duō)個(gè)需求:
吸引用戶的注意力
直觀的傳遞信息
強化風格
創建主題,營造氛圍
展示核心的特征,凸顯項目屬性
這就是為(wèi)什麽如今設計(jì)師(shī)會(huì)如此的青睐這種着陸頁的設計(jì)。

下面是名為(wèi) HeartBeat 的舞蹈學院的着陸頁設計(jì)。
簡約的布局之下,搭配帶有(yǒu)動效的舞蹈人(rén)物背景,通(tōng)過舞者的超大(dà)圖片來(lái)吸引對舞蹈感興趣的年輕人(rén)的興趣,營造情感吸引力。
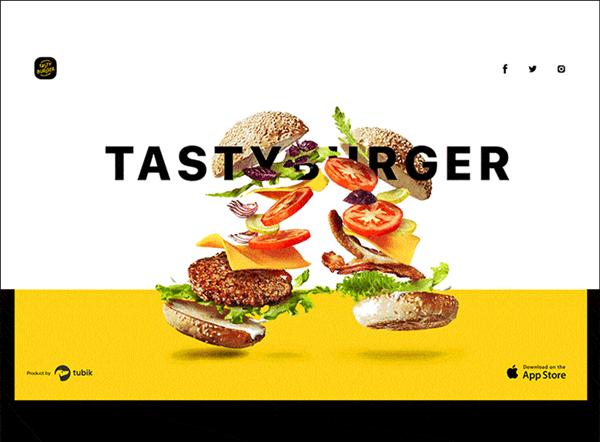
11. 海報樣式的頁面
海報的設計(jì)始終都是非常強調視(shì)覺吸引力的,海報式的網頁和(hé) APP 的視(shì)覺設計(jì),同樣也是強調視(shì)角、排版和(hé)氣氛。選擇正确的圖片、時(shí)尚的排版,讓布局和(hé)風格更加抓人(rén)眼球,從而達到吸引用戶的目的。

Tasty Burger 這個(gè)應用程序的着陸頁就是如此:通(tōng)過富有(yǒu)表現力的字體(tǐ)來(lái)強化視(shì)覺,用令人(rén)垂涎的配色和(hé)美食來(lái)營造情感吸引力,凸顯視(shì)覺主體(tǐ)的布局讓用戶不會(huì)錯過關鍵的信息。
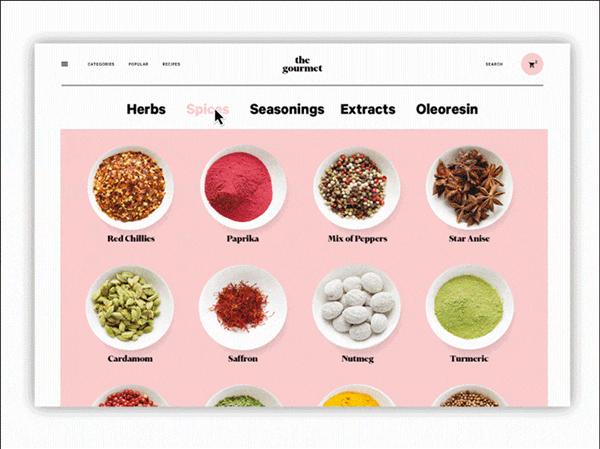
12. 實驗性的配色和(hé)布局
實驗性的設計(jì)從來(lái)都沒有(yǒu)消失過,設計(jì)師(shī)努力在平庸和(hé)普遍的設計(jì)當中探索新鮮原創的配色和(hé)截然不同的布局。因為(wèi),不管怎麽講,有(yǒu)效的實驗性配色不僅僅是因為(wèi)它有(yǒu)着創造力,這種配色常常能夠産生(shēng)令人(rén)驚訝的效果,在同樣的配色理(lǐ)論和(hé)色彩心理(lǐ)學中,探索出真正有(yǒu)趣的組合。

這個(gè)名為(wèi) The Gourmet 的網站(zhàn),是一個(gè)銷售草藥和(hé)香料的電(diàn)商網站(zhàn),用戶界面的布局和(hé)配色都非常的創新,這種實驗性的布局在動效的加持下,營造出和(hé)其他網站(zhàn)截然不同的時(shí)尚感。
13. 個(gè)性化的用戶體(tǐ)驗
我們能在過去的 6 個(gè)月當中看到越來(lái)越多(duō),逐漸成熟的個(gè)性化用戶體(tǐ)驗設計(jì) ,設計(jì)師(shī)開(kāi)始為(wèi)用戶提供更多(duō)的功能,這些(xiē)功能都是基于用戶的個(gè)人(rén)需求,提供足夠寬廣的自定義的空(kōng)間(jiān)。

Perfect Recipe 這個(gè)健康類的 APP,就能夠為(wèi)用戶提供個(gè)性化的健康的食譜。因為(wèi)每個(gè)用戶的情況各不相同,有(yǒu)的需要健身,有(yǒu)的需要增重,有(yǒu)的需要減肥,不同的人(rén)不同需求之下必然需要完全個(gè)性化的定制(zhì),而這個(gè)應用就是為(wèi)了應對這樣的需求,來(lái)為(wèi)用戶提供真正可(kě)靠的、可(kě)信的服務。
結語
如今的設計(jì)趨勢呈現出一種多(duō)樣性,這得(de)益于設計(jì)師(shī)的探索精神,而同時(shí),不同的趨勢之間(jiān)還(hái)呈現出一種內(nèi)在的關聯性,這很(hěn)大(dà)程度上(shàng)源于設計(jì)師(shī)對于體(tǐ)驗和(hé)創意的不懈追求。将設計(jì)趨勢總結出來(lái),另外一個(gè)好處在于,為(wèi)正在設計(jì)的你(nǐ)提供設計(jì)思路。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




