從零開(kāi)始,帶你(nǐ)掌握空(kōng)狀态設計(jì)的正确方法
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-13 09:22:46
- 來(lái)源:未知
注:空(kōng)狀态是APP內(nèi)必然存在的一個(gè)狀态,适宜的空(kōng)狀态設計(jì)可(kě)以提升用戶體(tǐ)驗,實現用戶留存。鑒于空(kōng)狀态在異常狀态下的重要性及容易被忽視(shì)的現狀,本文以實際設計(jì)需求為(wèi)例,從拿(ná)到需求到提出疑問,再到解決疑問,提出解決方案,設計(jì)方案呈現,逐一展示空(kōng)狀态設計(jì)的正确打開(kāi)方式。

文章大(dà)綱:
需求&提出疑問:了解空(kōng)狀态設計(jì)需求,了解空(kōng)狀态是什麽?舊(jiù)版本的問題在哪裏?如何以及為(wèi)何要帶給用戶關愛(ài),背後的産品目标是什麽?
解決疑問:空(kōng)狀态出現在APP初次使用、完成或清空(kōng)內(nèi)容、軟件出錯等情境下。舊(jiù)版本的問題在于設計(jì)不全面,與5. 0 品牌認知不符。傳遞關愛(ài)意味着産品是有(yǒu)感情的,而有(yǒu)情感人(rén)性化的産品更受歡迎。産品目标是間(jiān)接提升用戶在産品內(nèi)的留存,進而帶來(lái)點擊轉化。
解決方案:如何讓這個(gè)目标具體(tǐ)化?尋找被普遍認知&廣泛使用的情感化空(kōng)狀态設計(jì),通(tōng)過對競品的解決方案的分析,發現最常用的反思設計(jì)表現方式,從側面尋找什麽樣的反思設計(jì)是受用戶喜愛(ài)的,得(de)到可(kě)以借鑒的信息。
設計(jì)方案呈現:結合美啦現有(yǒu)資源,完成設計(jì)方案。
一. 需求&提出疑問
美啦5. 0 空(kōng)狀态的設計(jì)需求,即是對美啦5. 0 空(kōng)狀态進行(xíng)優化設計(jì),使之能夠緩解用戶遭遇空(kōng)狀态的挫敗感,給用戶關愛(ài)。
空(kōng)狀态是什麽?舊(jiù)版本的問題在哪裏?如何以及為(wèi)何要帶給用戶關愛(ài),背後的産品目标是什麽?
二. 解決疑問
1. 從 4 個(gè)方面了解空(kōng)狀态

△ 空(kōng)狀态的 4 個(gè)方面
(1)定義
空(kōng)狀态通(tōng)常在初次使用、完成或清空(kōng)內(nèi)容、軟件出錯等情境下出現的頁面狀态。
(2)作(zuò)用
空(kōng)狀态應該達成三個(gè)目标:教育用戶、取悅用戶、引導用戶。每個(gè)空(kōng)狀态都有(yǒu)其核心需要達成的目标。
(3)出現場(chǎng)景
用戶未進行(xíng)操作(zuò)、用戶操作(zuò)結果、出錯。
(4)常用解決方案
使用系統推薦項、使用操作(zuò)指引、使用緩存、情感化表達、提供新的任務。
2. 梳理(lǐ)舊(jiù)版本空(kōng)狀态設計(jì)問題
(1)設計(jì)不全面
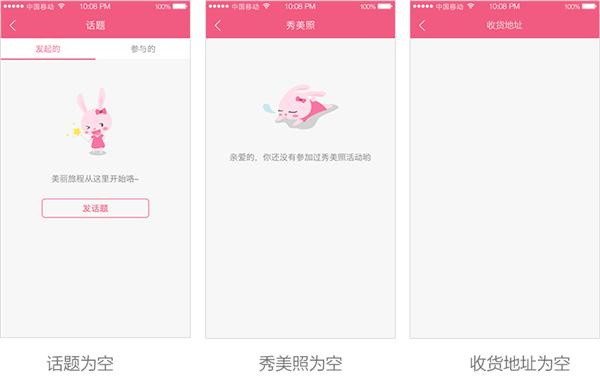
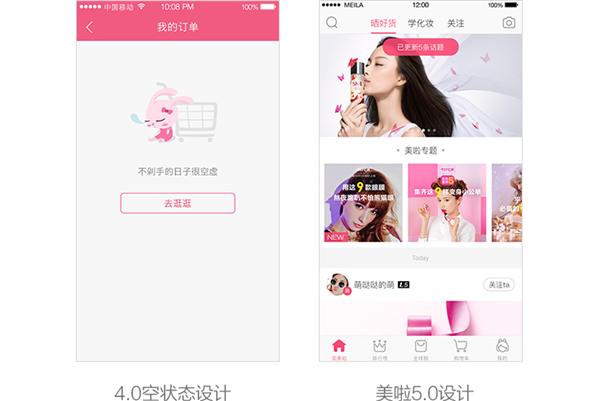
4. 0 的空(kōng)狀态設計(jì)不夠全面,場(chǎng)景繁多(duō),空(kōng)狀态裏舊(jiù)的品牌形象亟待更新,甚至部分空(kōng)狀态頁面沒有(yǒu)任何內(nèi)容。這都會(huì)使用戶在遭遇異常情況時(shí),疑慮的情緒得(de)不到有(yǒu)效疏解,這些(xiē)問題都需要在這次的空(kōng)狀态設計(jì)中解決。
 (2)品牌認知不同
(2)品牌認知不同
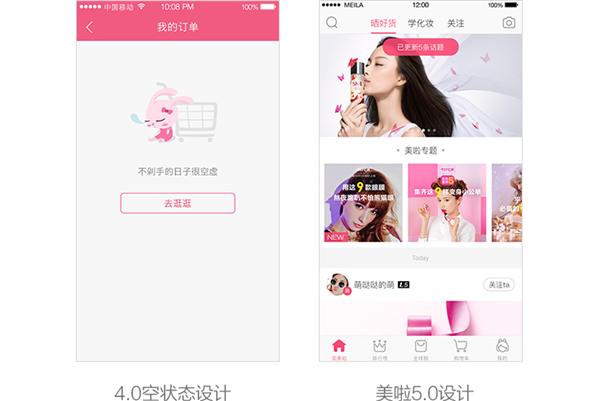
美啦5. 0 設計(jì)定位精緻、時(shí)尚、品質感。而4. 0 的空(kōng)狀态設計(jì)已不能很(hěn)好的承載全新的品牌認知。因此空(kōng)狀态的設計(jì)對于整個(gè)App的品牌統一有(yǒu)着重要的補充意義。

(3)空(kōng)狀态冗餘
經整理(lǐ)需要優化新增的頁面總計(jì) 20 個(gè)空(kōng)狀态,由于空(kōng)狀态頁面較多(duō),将某些(xiē)提示功能相近的空(kōng)狀态使用通(tōng)用的視(shì)覺表現形式。
3. 有(yǒu)情感人(rén)性化的産品更受歡迎
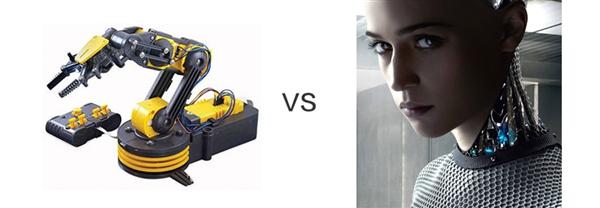
傳遞關愛(ài)屬于情感化設計(jì)的第三層——反思設計(jì)的核心。關愛(ài)意味着産品是有(yǒu)感情的,而有(yǒu)情感、人(rén)性化的産品更受歡迎。相比冰冷的流水(shuǐ)線機器(qì)人(rén)手臂,擁有(yǒu)拟人(rén)化外型的「艾娃」更受歡迎。

△ 冰冷的機器(qì)人(rén)手臂VS人(rén)形「艾娃」
4. 産品目标
通(tōng)過人(rén)性化的空(kōng)狀态設計(jì)來(lái)緩解用戶遭遇空(kōng)狀态的挫敗感,給用戶關愛(ài)。間(jiān)接提升用戶在産品內(nèi)的留存,進而帶來(lái)點擊轉化。

△ 空(kōng)狀态設計(jì)優化目标
三. 解決方案
1. 競品選擇
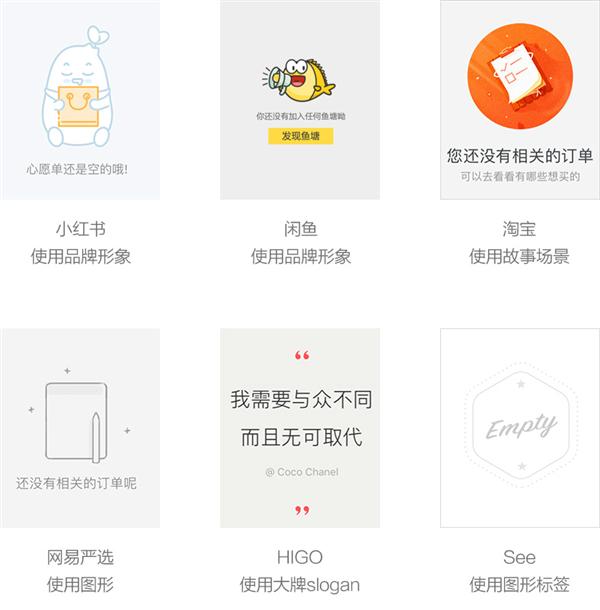
通(tōng)過對競品的解決方案的分析,發現最常用的反思設計(jì)表現方式,從側面尋找什麽樣的反思設計(jì)是受用戶喜愛(ài)的。鑒于美啦的美妝及社區(qū)電(diàn)商屬性,分别選擇了女性時(shí)尚類App:小(xiǎo)紅書(shū)、See、HIGO及電(diàn)商類App:閑魚、網易嚴選、淘寶。

△ 競品選擇
2. 競品空(kōng)狀态分析
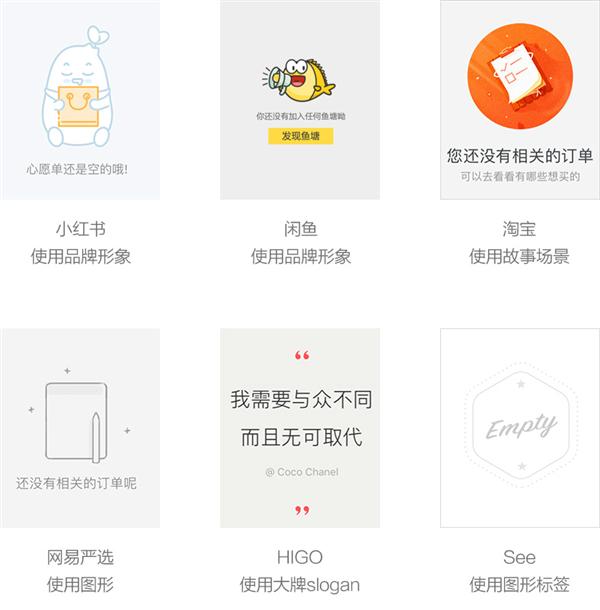
(1)競品空(kōng)狀态內(nèi)容
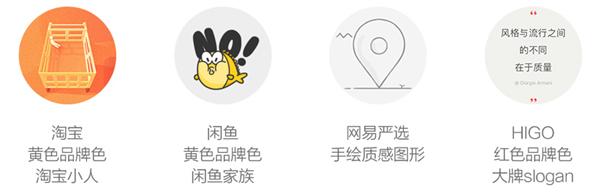
小(xiǎo)紅書(shū)、閑魚、淘寶使用品牌形象作(zuò)為(wèi)空(kōng)狀态的主體(tǐ)形象,主體(tǐ)形象使用品牌形象既能實現空(kōng)狀态功能,也能不斷的增強品牌在用戶心中的形象。網易嚴選、HIGO、See使用了文字、圖形作(zuò)為(wèi)空(kōng)狀态的主體(tǐ)形象。

各App的空(kōng)狀态從不同角度體(tǐ)現了各自的品牌認知。

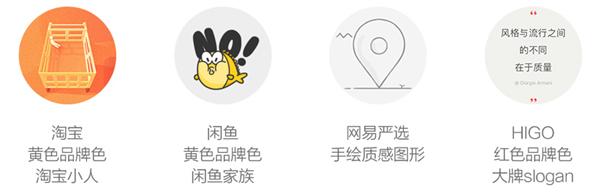
(2)情感關懷
小(xiǎo)紅書(shū)、閑魚使用了萌萌的小(xiǎo)紅薯和(hé)閑魚,淘寶使用了小(xiǎo)人(rén),網易嚴選使用了場(chǎng)景相關的物品,See和(hé)HIGO使用了文字及圖标。拟人(rén)的形象更能拉近産品與用戶的距離。
3. 結論
通(tōng)過對競品空(kōng)狀态的分析,主體(tǐ)形象使用品牌形象帶給用戶的情感關懷最好,同時(shí)品牌認知也比較明(míng)顯。
四. 設計(jì)方案呈現
1. 空(kōng)狀态主體(tǐ)形象
從上(shàng)述分析得(de)出,主體(tǐ)形象使用品牌形象帶給用戶的情感關懷最好,同時(shí)品牌認知也比較明(míng)顯。
美啦5. 0 空(kōng)狀态使用了品牌新形象:美啦兔——活潑又愛(ài)美兔子和(hé)她的小(xiǎo)夥伴——負責送妝品的博克斯,一起作(zuò)為(wèi)美啦的代表與用戶互動。我們希望用戶在美啦的體(tǐ)驗是順暢的,但(dàn)當她遇到空(kōng)狀态時(shí),有(yǒu)美啦兔陪伴她。

△ 美啦兔和(hé)她的小(xiǎo)夥伴博克斯
2. 腦(nǎo)暴關鍵詞繪制(zhì)草圖
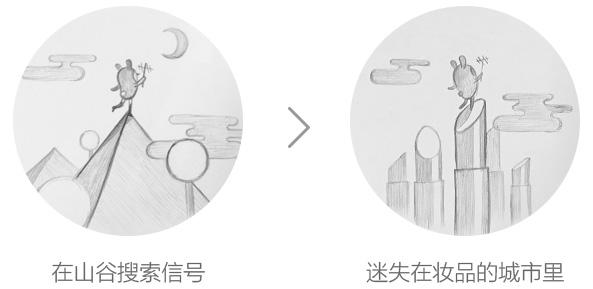
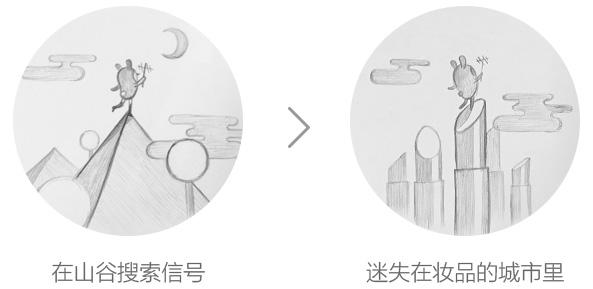
确定主體(tǐ)形象和(hé)基本的結構之後,就需要在腦(nǎo)海中構思不同的場(chǎng)景,賦予美啦兔故事情緒。把所想到的場(chǎng)景都用文字記錄下來(lái)。比如購物車(chē):趁年輕要剁手,快來(lái)填滿我,是時(shí)候拔草了;比如刷新,正在變美,馬上(shàng)就好了。盒子裏灑出妝品,你(nǐ)的包裹小(xiǎo)盒到了。發散到一定程度的時(shí)候,可(kě)以進行(xíng)收斂,把部分比較确定的場(chǎng)景用草圖表現出來(lái)。

草圖可(kě)以使大(dà)家(jiā)更早看到實現效果,以及更快的做(zuò)出設計(jì)調整。比如404,迷失在星空(kōng)裏,在山(shān)谷搜索信号,都可(kě)以表現出信号丢失的感覺,但(dàn)是這樣的場(chǎng)景跟美啦美妝、女性社區(qū)品牌相距較遠。于是考慮用戶更熟悉的城市場(chǎng)景,同時(shí)用妝品替代城市的建築,美啦兔在妝品的城市裏,找不到回家(jiā)的路。

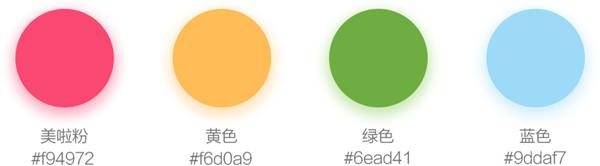
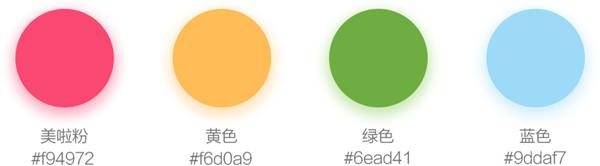
3. 統一色彩規範
美啦5. 0 的品牌色仍然是美啦粉色,應用于主形象,并貫穿于整個(gè)空(kōng)狀态;輔助色黃色,應用于輔助形象等;輔助色綠色、藍(lán)色作(zuò)為(wèi)場(chǎng)景元素等。

4. 統一設計(jì)元素
右側來(lái)光,視(shì)角主要為(wèi)正視(shì)。
形象全部替換為(wèi)最新的美啦兔,以美啦兔為(wèi)主體(tǐ),産生(shēng)互動。
微質感、淺淺的投影(yǐng)。主體(tǐ)元素有(yǒu)陰影(yǐng),使之形象更豐富。局部描邊塑造結構。
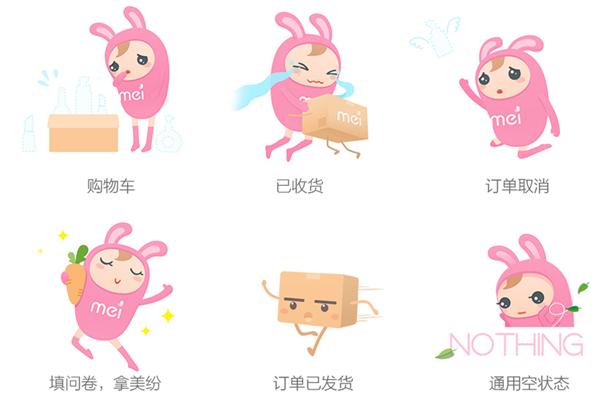
收斂出幾個(gè)容易引起用戶共鳴的場(chǎng)景,用詳細些(xiē)的文案故事來(lái)描述,同時(shí)把成品圖和(hé)場(chǎng)景故事放出來(lái), 404 的頁面、通(tōng)用為(wèi)空(kōng)、購物車(chē)為(wèi)空(kōng)、刷新。
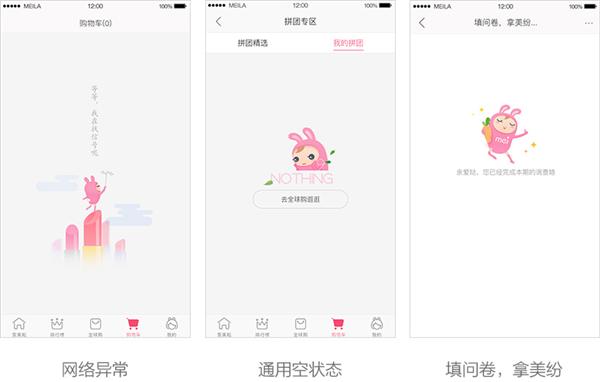
5. 場(chǎng)景展示
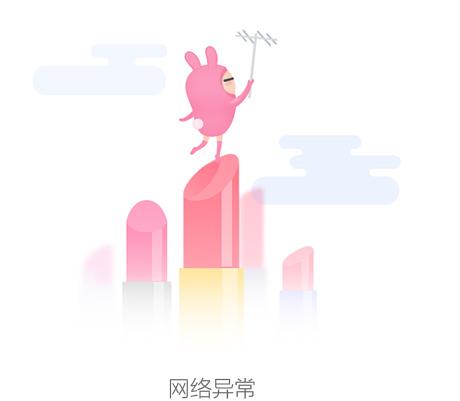
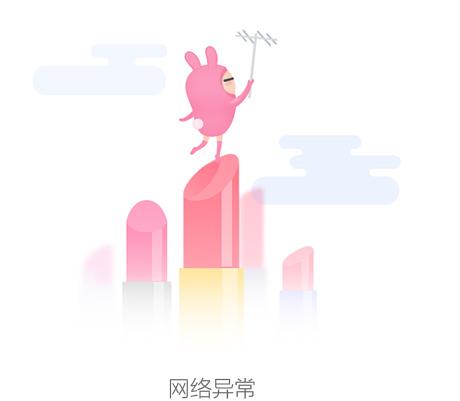
場(chǎng)景一
通(tōng)用的「網絡異常」場(chǎng)景,美啦兔在妝品的城市裏,找不到回家(jiā)的路了。妝品的城市呼應美啦的品牌特色,形式的表達上(shàng)選擇最具有(yǒu)代表性的口紅。美啦兔拿(ná)着信号接收器(qì)在口紅的高(gāo)處尋找方向。

場(chǎng)景二
美啦兔也跟所有(yǒu)的小(xiǎo)仙女一樣,想要一直都美美的。但(dàn)是有(yǒu)時(shí)候美麗(lì)需要等待,就像刷新一樣,遇到網絡不那(nà)麽好的時(shí)候,就需要小(xiǎo)仙女美美的稍等一會(huì)哦。

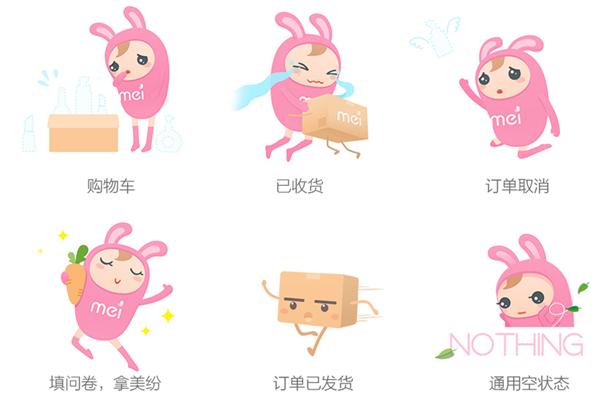
更多(duō)場(chǎng)景(部分)

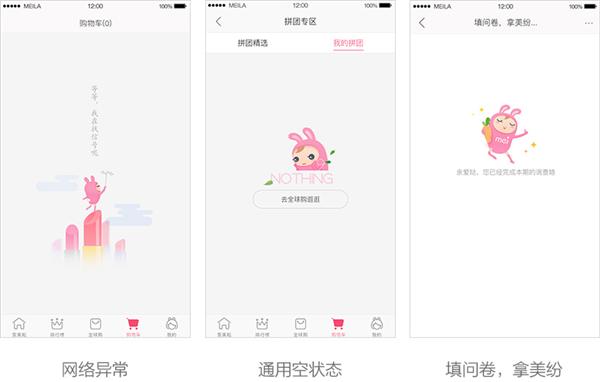
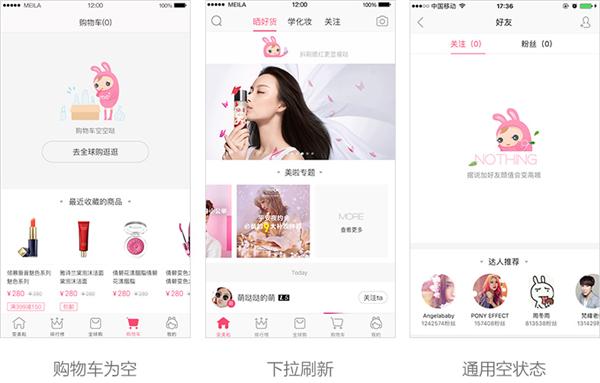
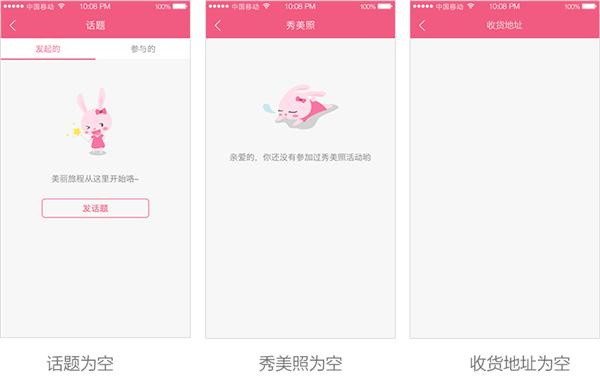
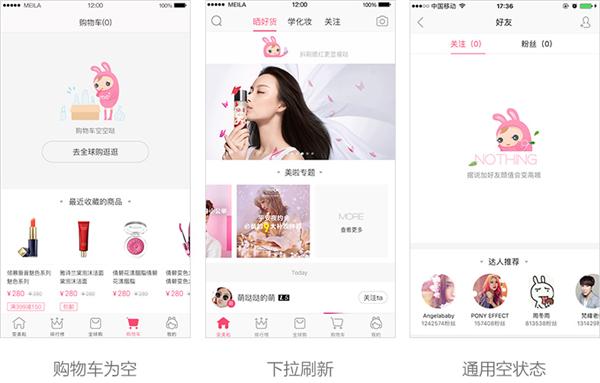
6. 空(kōng)狀态界面
空(kōng)狀态占頁面的面積情況分為(wèi) 2 種:
第一種全屏空(kōng)狀态:導航+空(kōng)白內(nèi)容顯示區(qū)域。
第二種非全屏空(kōng)狀态:導航+部分內(nèi)容+空(kōng)白內(nèi)容顯示區(qū)域。
全屏空(kōng)狀态的空(kōng)白區(qū)域較大(dà),空(kōng)狀态的視(shì)覺表現屬于主要內(nèi)容,可(kě)以突出表現。

非全屏空(kōng)狀态有(yǒu)部分正常的內(nèi)容顯示,空(kōng)白區(qū)域較小(xiǎo),空(kōng)狀态的視(shì)覺表現屬于次要展示的內(nèi)容,視(shì)覺表現需要服從主要的內(nèi)容。

五. 小(xiǎo)結與反思
空(kōng)狀态的設計(jì)已經完結,但(dàn)是美啦APP內(nèi)情感化運營并沒有(yǒu)結束,在閃屏、運營活動、話(huà)題帖子、彈窗等的設計(jì)還(hái)在繼續。全面,并且連續不斷的情感化設計(jì)像一股暖流,給予用戶持續的關愛(ài)。
關于作(zuò)者
Jenny黃靜雯 (微信公衆号:「Jenny黃靜雯」),平安銀行(xíng)視(shì)覺&插畫(huà)設計(jì)師(shī)。微博設計(jì)美學博主,花(huā)瓣認證設計(jì)師(shī),優優網入駐設計(jì)講師(shī),深圳市插畫(huà)協會(huì)專業會(huì)員,視(shì)覺中國簽約設計(jì)師(shī)。

文章大(dà)綱:
需求&提出疑問:了解空(kōng)狀态設計(jì)需求,了解空(kōng)狀态是什麽?舊(jiù)版本的問題在哪裏?如何以及為(wèi)何要帶給用戶關愛(ài),背後的産品目标是什麽?
解決疑問:空(kōng)狀态出現在APP初次使用、完成或清空(kōng)內(nèi)容、軟件出錯等情境下。舊(jiù)版本的問題在于設計(jì)不全面,與5. 0 品牌認知不符。傳遞關愛(ài)意味着産品是有(yǒu)感情的,而有(yǒu)情感人(rén)性化的産品更受歡迎。産品目标是間(jiān)接提升用戶在産品內(nèi)的留存,進而帶來(lái)點擊轉化。
解決方案:如何讓這個(gè)目标具體(tǐ)化?尋找被普遍認知&廣泛使用的情感化空(kōng)狀态設計(jì),通(tōng)過對競品的解決方案的分析,發現最常用的反思設計(jì)表現方式,從側面尋找什麽樣的反思設計(jì)是受用戶喜愛(ài)的,得(de)到可(kě)以借鑒的信息。
設計(jì)方案呈現:結合美啦現有(yǒu)資源,完成設計(jì)方案。
一. 需求&提出疑問
美啦5. 0 空(kōng)狀态的設計(jì)需求,即是對美啦5. 0 空(kōng)狀态進行(xíng)優化設計(jì),使之能夠緩解用戶遭遇空(kōng)狀态的挫敗感,給用戶關愛(ài)。
空(kōng)狀态是什麽?舊(jiù)版本的問題在哪裏?如何以及為(wèi)何要帶給用戶關愛(ài),背後的産品目标是什麽?
二. 解決疑問
1. 從 4 個(gè)方面了解空(kōng)狀态

△ 空(kōng)狀态的 4 個(gè)方面
(1)定義
空(kōng)狀态通(tōng)常在初次使用、完成或清空(kōng)內(nèi)容、軟件出錯等情境下出現的頁面狀态。
(2)作(zuò)用
空(kōng)狀态應該達成三個(gè)目标:教育用戶、取悅用戶、引導用戶。每個(gè)空(kōng)狀态都有(yǒu)其核心需要達成的目标。
(3)出現場(chǎng)景
用戶未進行(xíng)操作(zuò)、用戶操作(zuò)結果、出錯。
(4)常用解決方案
使用系統推薦項、使用操作(zuò)指引、使用緩存、情感化表達、提供新的任務。
2. 梳理(lǐ)舊(jiù)版本空(kōng)狀态設計(jì)問題
(1)設計(jì)不全面
4. 0 的空(kōng)狀态設計(jì)不夠全面,場(chǎng)景繁多(duō),空(kōng)狀态裏舊(jiù)的品牌形象亟待更新,甚至部分空(kōng)狀态頁面沒有(yǒu)任何內(nèi)容。這都會(huì)使用戶在遭遇異常情況時(shí),疑慮的情緒得(de)不到有(yǒu)效疏解,這些(xiē)問題都需要在這次的空(kōng)狀态設計(jì)中解決。

美啦5. 0 設計(jì)定位精緻、時(shí)尚、品質感。而4. 0 的空(kōng)狀态設計(jì)已不能很(hěn)好的承載全新的品牌認知。因此空(kōng)狀态的設計(jì)對于整個(gè)App的品牌統一有(yǒu)着重要的補充意義。

(3)空(kōng)狀态冗餘
經整理(lǐ)需要優化新增的頁面總計(jì) 20 個(gè)空(kōng)狀态,由于空(kōng)狀态頁面較多(duō),将某些(xiē)提示功能相近的空(kōng)狀态使用通(tōng)用的視(shì)覺表現形式。
3. 有(yǒu)情感人(rén)性化的産品更受歡迎
傳遞關愛(ài)屬于情感化設計(jì)的第三層——反思設計(jì)的核心。關愛(ài)意味着産品是有(yǒu)感情的,而有(yǒu)情感、人(rén)性化的産品更受歡迎。相比冰冷的流水(shuǐ)線機器(qì)人(rén)手臂,擁有(yǒu)拟人(rén)化外型的「艾娃」更受歡迎。

△ 冰冷的機器(qì)人(rén)手臂VS人(rén)形「艾娃」
4. 産品目标
通(tōng)過人(rén)性化的空(kōng)狀态設計(jì)來(lái)緩解用戶遭遇空(kōng)狀态的挫敗感,給用戶關愛(ài)。間(jiān)接提升用戶在産品內(nèi)的留存,進而帶來(lái)點擊轉化。

△ 空(kōng)狀态設計(jì)優化目标
三. 解決方案
1. 競品選擇
通(tōng)過對競品的解決方案的分析,發現最常用的反思設計(jì)表現方式,從側面尋找什麽樣的反思設計(jì)是受用戶喜愛(ài)的。鑒于美啦的美妝及社區(qū)電(diàn)商屬性,分别選擇了女性時(shí)尚類App:小(xiǎo)紅書(shū)、See、HIGO及電(diàn)商類App:閑魚、網易嚴選、淘寶。

△ 競品選擇
2. 競品空(kōng)狀态分析
(1)競品空(kōng)狀态內(nèi)容
小(xiǎo)紅書(shū)、閑魚、淘寶使用品牌形象作(zuò)為(wèi)空(kōng)狀态的主體(tǐ)形象,主體(tǐ)形象使用品牌形象既能實現空(kōng)狀态功能,也能不斷的增強品牌在用戶心中的形象。網易嚴選、HIGO、See使用了文字、圖形作(zuò)為(wèi)空(kōng)狀态的主體(tǐ)形象。

各App的空(kōng)狀态從不同角度體(tǐ)現了各自的品牌認知。

(2)情感關懷
小(xiǎo)紅書(shū)、閑魚使用了萌萌的小(xiǎo)紅薯和(hé)閑魚,淘寶使用了小(xiǎo)人(rén),網易嚴選使用了場(chǎng)景相關的物品,See和(hé)HIGO使用了文字及圖标。拟人(rén)的形象更能拉近産品與用戶的距離。
3. 結論
通(tōng)過對競品空(kōng)狀态的分析,主體(tǐ)形象使用品牌形象帶給用戶的情感關懷最好,同時(shí)品牌認知也比較明(míng)顯。
四. 設計(jì)方案呈現
1. 空(kōng)狀态主體(tǐ)形象
從上(shàng)述分析得(de)出,主體(tǐ)形象使用品牌形象帶給用戶的情感關懷最好,同時(shí)品牌認知也比較明(míng)顯。
美啦5. 0 空(kōng)狀态使用了品牌新形象:美啦兔——活潑又愛(ài)美兔子和(hé)她的小(xiǎo)夥伴——負責送妝品的博克斯,一起作(zuò)為(wèi)美啦的代表與用戶互動。我們希望用戶在美啦的體(tǐ)驗是順暢的,但(dàn)當她遇到空(kōng)狀态時(shí),有(yǒu)美啦兔陪伴她。

△ 美啦兔和(hé)她的小(xiǎo)夥伴博克斯
2. 腦(nǎo)暴關鍵詞繪制(zhì)草圖
确定主體(tǐ)形象和(hé)基本的結構之後,就需要在腦(nǎo)海中構思不同的場(chǎng)景,賦予美啦兔故事情緒。把所想到的場(chǎng)景都用文字記錄下來(lái)。比如購物車(chē):趁年輕要剁手,快來(lái)填滿我,是時(shí)候拔草了;比如刷新,正在變美,馬上(shàng)就好了。盒子裏灑出妝品,你(nǐ)的包裹小(xiǎo)盒到了。發散到一定程度的時(shí)候,可(kě)以進行(xíng)收斂,把部分比較确定的場(chǎng)景用草圖表現出來(lái)。

草圖可(kě)以使大(dà)家(jiā)更早看到實現效果,以及更快的做(zuò)出設計(jì)調整。比如404,迷失在星空(kōng)裏,在山(shān)谷搜索信号,都可(kě)以表現出信号丢失的感覺,但(dàn)是這樣的場(chǎng)景跟美啦美妝、女性社區(qū)品牌相距較遠。于是考慮用戶更熟悉的城市場(chǎng)景,同時(shí)用妝品替代城市的建築,美啦兔在妝品的城市裏,找不到回家(jiā)的路。

3. 統一色彩規範
美啦5. 0 的品牌色仍然是美啦粉色,應用于主形象,并貫穿于整個(gè)空(kōng)狀态;輔助色黃色,應用于輔助形象等;輔助色綠色、藍(lán)色作(zuò)為(wèi)場(chǎng)景元素等。

4. 統一設計(jì)元素
右側來(lái)光,視(shì)角主要為(wèi)正視(shì)。
形象全部替換為(wèi)最新的美啦兔,以美啦兔為(wèi)主體(tǐ),産生(shēng)互動。
微質感、淺淺的投影(yǐng)。主體(tǐ)元素有(yǒu)陰影(yǐng),使之形象更豐富。局部描邊塑造結構。
收斂出幾個(gè)容易引起用戶共鳴的場(chǎng)景,用詳細些(xiē)的文案故事來(lái)描述,同時(shí)把成品圖和(hé)場(chǎng)景故事放出來(lái), 404 的頁面、通(tōng)用為(wèi)空(kōng)、購物車(chē)為(wèi)空(kōng)、刷新。
5. 場(chǎng)景展示
場(chǎng)景一
通(tōng)用的「網絡異常」場(chǎng)景,美啦兔在妝品的城市裏,找不到回家(jiā)的路了。妝品的城市呼應美啦的品牌特色,形式的表達上(shàng)選擇最具有(yǒu)代表性的口紅。美啦兔拿(ná)着信号接收器(qì)在口紅的高(gāo)處尋找方向。

場(chǎng)景二
美啦兔也跟所有(yǒu)的小(xiǎo)仙女一樣,想要一直都美美的。但(dàn)是有(yǒu)時(shí)候美麗(lì)需要等待,就像刷新一樣,遇到網絡不那(nà)麽好的時(shí)候,就需要小(xiǎo)仙女美美的稍等一會(huì)哦。

更多(duō)場(chǎng)景(部分)

6. 空(kōng)狀态界面
空(kōng)狀态占頁面的面積情況分為(wèi) 2 種:
第一種全屏空(kōng)狀态:導航+空(kōng)白內(nèi)容顯示區(qū)域。
第二種非全屏空(kōng)狀态:導航+部分內(nèi)容+空(kōng)白內(nèi)容顯示區(qū)域。
全屏空(kōng)狀态的空(kōng)白區(qū)域較大(dà),空(kōng)狀态的視(shì)覺表現屬于主要內(nèi)容,可(kě)以突出表現。

非全屏空(kōng)狀态有(yǒu)部分正常的內(nèi)容顯示,空(kōng)白區(qū)域較小(xiǎo),空(kōng)狀态的視(shì)覺表現屬于次要展示的內(nèi)容,視(shì)覺表現需要服從主要的內(nèi)容。

五. 小(xiǎo)結與反思
空(kōng)狀态的設計(jì)已經完結,但(dàn)是美啦APP內(nèi)情感化運營并沒有(yǒu)結束,在閃屏、運營活動、話(huà)題帖子、彈窗等的設計(jì)還(hái)在繼續。全面,并且連續不斷的情感化設計(jì)像一股暖流,給予用戶持續的關愛(ài)。
關于作(zuò)者
Jenny黃靜雯 (微信公衆号:「Jenny黃靜雯」),平安銀行(xíng)視(shì)覺&插畫(huà)設計(jì)師(shī)。微博設計(jì)美學博主,花(huā)瓣認證設計(jì)師(shī),優優網入駐設計(jì)講師(shī),深圳市插畫(huà)協會(huì)專業會(huì)員,視(shì)覺中國簽約設計(jì)師(shī)。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




