- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-03 09:59:04
- 來(lái)源:未知

“這有(yǒu)個(gè)搜索功能要加一下,樣式我給你(nǐ)。”
“好。”
“這搜索框連個(gè)提示也沒有(yǒu)怎麽搜?曆史記錄呢?模糊匹配呢?還(hái)有(yǒu)…..balabala”
“你(nǐ)也沒說啊!”
——來(lái)自設計(jì)獅與程序猿的日常
搜索作(zuò)為(wèi)大(dà)部分互聯網産品都具備的功能,直接影(yǐng)響着産品的用戶體(tǐ)驗。在進行(xíng)搜索功能的設計(jì)時(shí)要以簡單、高(gāo)效為(wèi)核心目标,每一步的細節設計(jì)都要反複驗證是否脫離了需求和(hé)核心目标。
根據搜索的行(xíng)為(wèi),可(kě)将其拆分為(wèi)五步:搜索入口-搜索觸發-內(nèi)容輸入-點擊搜索-反饋結果。

一、搜索入口
搜索入口具有(yǒu)提示和(hé)引導操作(zuò)的作(zuò)用,主要類型有(yǒu)四種:主頁搜索、搜索框、多(duō)條件搜索、搜索icon。

1. 主頁搜索
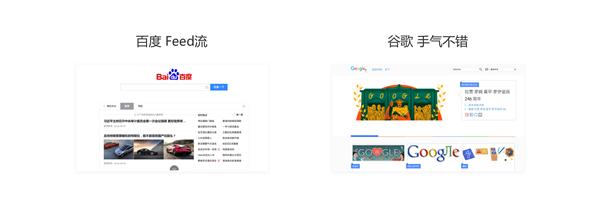
将搜索作(zuò)為(wèi)獨立的頁面,以搜索為(wèi)導向,整個(gè)産品的使用圍繞搜索這一核心功能功能展開(kāi)。比較典型的如百度、谷歌(gē)等,搜索框功能強大(dà),用戶可(kě)以進行(xíng)各種嘗試。谷歌(gē)主頁中的手氣不錯以及百度搜索的個(gè)性化推薦和(hé)新聞,為(wèi)産品引進更多(duō)的流量,增加了用戶黏性。

2. 搜索框
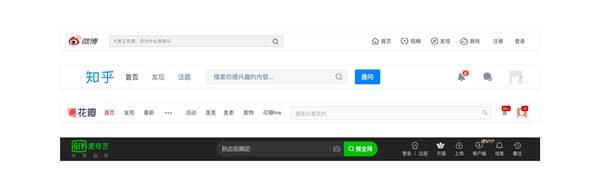
這種是在網頁中最為(wèi)常見的,應用也最廣泛,大(dà)多(duō)居于頁面內(nèi)容區(qū)域的上(shàng)方,有(yǒu)的出于節省空(kōng)間(jiān)和(hé)搜索需求的考量,也內(nèi)嵌在導航欄中。搜索框內(nèi)會(huì)有(yǒu)文字的提示,提示用戶搜索的方式,還(hái)有(yǒu)一些(xiē)産品在搜索框內(nèi)放置當前的熱詞、活動、新功能等,将搜索框做(zuò)成了運營的入口。
搜索框的後面一般會(huì)伴有(yǒu)搜索按鈕或放大(dà)鏡的icon,可(kě)點擊按鈕和(hé)鍵盤回車(chē)進行(xíng)搜索。在頁面滑動時(shí),搜索框一般會(huì)固定在頁面的頂端,用以提示用戶目前搜索內(nèi)容,同時(shí)也方便重新搜索。

3. 多(duō)條件搜索
多(duō)條件搜索的方式常見于旅遊、出行(xíng)類的網站(zhàn),如貓途鷹、攜程、東方航空(kōng)等,需要輸入時(shí)間(jiān)、地點、人(rén)員等信息,單一的搜索框不能滿足用戶的需求,多(duō)條件的搜索框一般置于頁面中較醒目的位置,引導用戶操作(zuò)。
4. 搜索icon
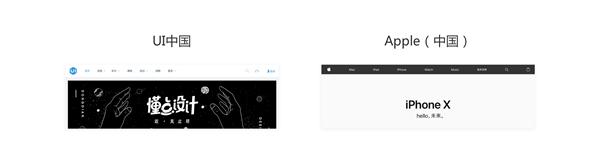
頁面中僅僅展示搜索的icon,一般放在頁面的導航欄中偏右側的位置,點擊icon會(huì)拉出搜索框,典型的如站(zhàn)酷、UI中國等,還(hái)有(yǒu)的點擊icon會(huì)在頁面中喚醒搜索功能,如Behance。

搜索icon的形式雖然可(kě)以節約導航欄的空(kōng)間(jiān),但(dàn)相對搜索框來(lái)說對用戶的引導性較差,因此比較适合以搜索為(wèi)輔助功能的産品。
二、搜索觸發
1. 搜索框觸
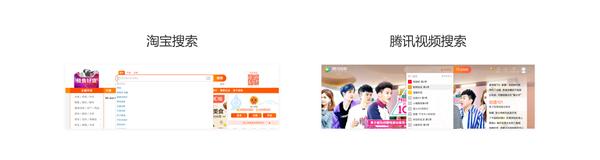
點擊搜索框或搜索icon,呈激活狀态,光标在框內(nèi)閃動,引導信息淡化或消失;有(yǒu)的搜索框還(hái)會(huì)伴随彈出輔助區(qū)域,區(qū)域內(nèi)包含熱詞、搜索曆史等信息,典型如騰訊視(shì)頻、淘寶等。

2. 搜索形式
第一種是有(yǒu)搜索/确定按鈕或icon的搜索框,用戶輸入完成後可(kě)點擊按鈕進行(xíng)搜索,也可(kě)點擊鍵盤回車(chē)搜索;另一種是無搜索按鈕的搜索框,用戶需鍵盤回車(chē)搜索。
在網頁設計(jì)中,第一種應用比較廣泛,第二種國外網站(zhàn)應用較多(duō),如dribbble等。還(hái)有(yǒu)一些(xiē)搜索框內(nèi)添加了拍照、上(shàng)傳圖片、語音(yīn)輸入等功能,使得(de)搜索方式更加多(duō)元化。
3. 輔助區(qū)域
輔助區(qū)域的信息主要有(yǒu)熱詞推薦和(hé)曆史記錄,用以提高(gāo)搜索的效率和(hé)作(zuò)為(wèi)推廣的入口。
熱詞推薦:熱詞推薦主要為(wèi)當前時(shí)段內(nèi)比較熱點的詞彙或産品的新功能,能夠為(wèi)産品帶來(lái)流量導入和(hé)收益,如電(diàn)商類網頁中的熱詞一般為(wèi)新産品或高(gāo)銷量産品,視(shì)頻類網站(zhàn)的搜索熱詞一般為(wèi)最新視(shì)頻或點擊量較高(gāo)的影(yǐng)視(shì)劇(jù)。
曆史記錄:曆史記錄能夠在用戶重複搜索時(shí)提高(gāo)效率,一般會(huì)在數(shù)目上(shàng)做(zuò)限制(zhì),騰訊視(shì)頻的曆史記錄最多(duō)展示 10 條,百度搜索最多(duō)展示 9 條,由于受頁面空(kōng)間(jiān)和(hé)時(shí)效性的限制(zhì),盡量不要展示 10 條以上(shàng)。
此外,考慮到用戶隐私的問題,曆史記錄還(hái)需要支持删除。随着用戶體(tǐ)驗的不斷優化,曆史記錄衍生(shēng)出了收藏、訂閱、關注等功能,讓用戶免于搜索,可(kě)持續接收關注的內(nèi)容。
三、內(nèi)容輸入
1. 輸入觸發的交互
輸入內(nèi)容時(shí),引導信息消失,有(yǒu)的還(hái)會(huì)伴随在搜索框中出現清除的icon,清除的icon主要方便用戶進行(xíng)二次搜索時(shí)一鍵清空(kōng)當前信息,省去了逐字删除的麻煩;根據輸入內(nèi)容,進行(xíng)關鍵詞的匹配。
匹配形式一般有(yǒu)兩種,一種是正常的關鍵詞匹配,按照一定的規則進行(xíng)推薦并排序;還(hái)有(yǒu)一種是包含曆史記錄的匹配,會(huì)将包含關鍵詞的曆史記錄置頂,與正常的匹配做(zuò)區(qū)别并支持删除(如淘寶)。
2. 關鍵詞匹配的作(zuò)用
關鍵詞匹配的作(zuò)用主要有(yǒu)三個(gè):引導、糾錯和(hé)高(gāo)效。
引導:在用戶無法準确記憶搜索的名稱時(shí),關鍵詞可(kě)以作(zuò)為(wèi)引導,幫助用戶完成搜索;
糾錯:減少(shǎo)用戶輸入的錯誤,會(huì)自動在匹配區(qū)域更正;
高(gāo)效:用戶直接點擊匹配出的結果,減少(shǎo)輸入,提高(gāo)搜索效率。
3. 關鍵詞匹配的條數(shù)
各産品匹配條數(shù)上(shàng)限不一緻,淘寶為(wèi) 10 條,愛(ài)奇藝為(wèi) 10 條,一般來(lái)說不會(huì)超過 10 條,過多(duō)的選擇會(huì)給用戶造成記憶負擔,并且占據空(kōng)間(jiān),有(yǒu)損用戶體(tǐ)驗。
四、點擊搜索
點擊搜索一般有(yǒu)兩種機制(zhì):一種是輸入完成後,點擊搜索按鈕、鍵盤回車(chē)進行(xíng)搜索;
一種是邊輸入邊顯示搜索結果,每輸入一個(gè)字符即進行(xíng)一次數(shù)據檢索并将結果展示出來(lái),這種搜索方式也被稱為(wèi)“即時(shí)搜索”。
即時(shí)搜索的方式簡化了搜索的操作(zuò)路徑,更快的引導用戶查詢到結果,能夠給用戶帶來(lái)良好的體(tǐ)驗。
但(dàn)即時(shí)搜索對服務器(qì)的運算(suàn)能力要求較高(gāo),如果服務器(qì)運算(suàn)能力跟不上(shàng),會(huì)出現較長時(shí)間(jiān)的等待,有(yǒu)損用戶體(tǐ)驗,因此這種搜索機制(zhì)在産品中并不多(duō)見。
五、反饋結果
觸發搜索之後,搜索框失去焦點,框內(nèi)保留搜索關鍵詞,顯示多(duō)條搜索結果,每條搜索結果中對搜索的內(nèi)容飄紅展示。如何能讓搜索結果更清晰的展示,讓用戶更快的找到所需,針對搜索結果的交互設計(jì)需要注意以下幾個(gè)問題:
1. 結果分類
将搜索到的結果進行(xíng)分類處理(lǐ),一般采用Tab的樣式進行(xíng)歸類,如谷歌(gē)搜索“設計(jì)”,将搜索結果按照“全部”“圖片”“視(shì)頻”“新聞”“更多(duō)”等進行(xíng)了分類。
2. 排序篩選
排序與篩選的維度因産品性質而異,常見的排序方式有(yǒu)時(shí)間(jiān)、價格、銷量、距離、好評等;篩選可(kě)以算(suàn)做(zuò)個(gè)性化的需求,不同産品間(jiān)存在較大(dà)差異。排序和(hé)篩選的功能一般放置在搜索和(hé)結果之間(jiān),一是符合用戶的認知和(hé)使用習慣,再者便于用戶切換。尤其在電(diàn)商類網站(zhàn)中,排序和(hé)篩選功能尤為(wèi)重要,占到了首屏空(kōng)間(jiān)的三分之一。

3. 自動糾錯
用戶在搜索時(shí)輸入了錯誤的詞彙,系統經過判斷後會(huì)展示正确詞彙的搜索結果給用戶,并友(yǒu)好的告知用戶正确的搜索方式。
4. 特殊狀态
特殊狀态包含無結果狀态、網絡不佳狀态等。
出現無結果的狀态可(kě)能是:
用戶輸入錯誤;
搜索結果無。
針對第一種情況,可(kě)以提示用戶正确的搜索方式,并自動幫用戶糾錯;對于第二種,需要有(yǒu)好的提示用戶無搜索結果,嘗試其他搜索方式或者更換關鍵詞等。
六、結語
以上(shàng)對于搜索功能進行(xíng)了拆解和(hé)細化,設計(jì)師(shī)在進行(xíng)搜索功能要根據産品的定位以及目标用戶、應用場(chǎng)景、業務需求等因素進行(xíng)設計(jì),仔細推敲交互的每一個(gè)細節,提升産品的用戶體(tǐ)驗。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢





