- 作(zuò)者:admin
- 發表時(shí)間(jiān):2015-06-08 11:22:41
- 來(lái)源:未知
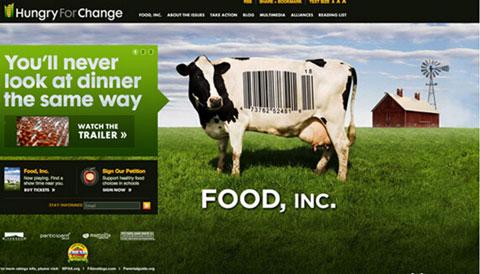
網頁背景是網站(zhàn)建設中體(tǐ)現風格的一種方式,如果背景建設得(de)好,那(nà)麽對用戶體(tǐ)驗則有(yǒu)一定的幫助,現在的網站(zhàn)越來(lái)越多(duō)的人(rén)傾向于選擇圖片背景的網站(zhàn)設計(jì),讓網站(zhàn)看起來(lái)顯得(de)整體(tǐ),增加吸引力。
由于現在的用戶使用的PC端顯示屏大(dà)小(xiǎo)不一,對網站(zhàn)頁面的分辨率有(yǒu)所差别,制(zhì)作(zuò)這種圖片背景的網站(zhàn)也是個(gè)技(jì)術(shù)活,從圖片的選擇、尺寸的設置以及與網站(zhàn)主題內(nèi)容的風格融合等,對于美工來(lái)說,都要下一番功夫,其次對于大(dà)圖背景網頁在網站(zhàn)的建設過程中,也會(huì)涉及到各種兼容以及顯示等問題需要程序解決,但(dàn)是運用得(de)好,必定是網站(zhàn)靠近成功的好方法。
圖片背景在網站(zhàn)建設中的運用原則
1、可(kě)以突出主風格
利用大(dà)圖設計(jì)網站(zhàn)背景,并不是随随便便拿(ná)張覺得(de)漂亮的圖片就能做(zuò)背景,首先圖片要與網站(zhàn)富有(yǒu)極強的相關性,與網站(zhàn)定位保持一緻,其次是展示出網站(zhàn)的風格色調,尤其是體(tǐ)現在顔色搭配方面,如果圖片已經滿足了其它方面,就差色彩與主題的融合的話(huà),可(kě)以通(tōng)過改變圖片的明(míng)暗,色彩飽和(hé)等來(lái)平衡網站(zhàn)的整體(tǐ)風格特色,避免出現與主色格格不入的現象。

2、可(kě)以突出特色
網站(zhàn)不管是通(tōng)過何種方式來(lái)增加特色,都是圍繞着用戶體(tǐ)驗來(lái)實現的,使用圖片作(zuò)背景也即是其中一方面,除了用色彩刺激用戶的視(shì)覺感,其次就是通(tōng)過獨有(yǒu)的網站(zhàn)特色來(lái)吸引用戶,那(nà)麽網站(zhàn)特色背景的設置有(yǒu)時(shí)候是一種品牌印象效應,能夠更快速地記住你(nǐ)的網站(zhàn),并且使得(de)用戶更有(yǒu)興趣浏覽網站(zhàn)的更多(duō)內(nèi)容。

圖片背景在網站(zhàn)建設中運用注意項
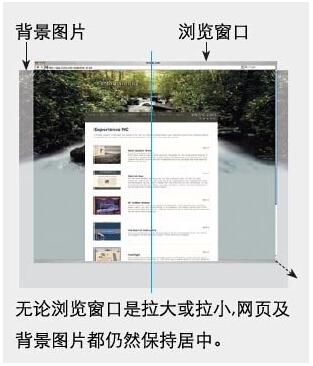
1、圖片和(hé)頁面的位置
采用圖片背景,如果網頁與圖片的顯示不與完全融合的方式實現的話(huà),那(nà)麽背景圖片和(hé)網頁的位置要考慮相對位置的實現,随着顯示屏大(dà)小(xiǎo)的變化,相對位置保持不變,如果網頁沒有(yǒu)與背景圖片協調好,不同的設備打開(kāi)網站(zhàn),其頁面與大(dà)圖背景産生(shēng)混亂,如圖片靠左,頁面靠右,則會(huì)給用戶帶來(lái)不好的體(tǐ)驗,違背了運用圖片背景建站(zhàn)的初衷。

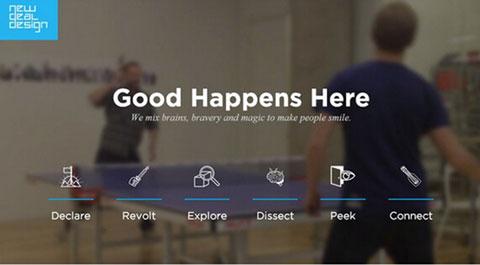
2、網頁的焦點建設
雖然使用圖片背景建網站(zhàn)更有(yǒu)氣勢和(hé)吸引力,但(dàn)是要時(shí)刻注意用戶的注重焦點,這樣做(zuò)的主要目的是讓用戶更多(duō)的浏覽網頁的內(nèi)容,而不在于研究背景的大(dà)圖,所以焦點始終是要放在網站(zhàn)的重點內(nèi)容上(shàng),記住背景隻是一種襯托以及對網頁的點綴,對網頁背景圖片的美化也要适可(kě)而止。

3、圖片運用和(hé)諧
上(shàng)面已經說到,圖片背景使用最重要的一點是要協調,現在的PS技(jì)術(shù)已經完善得(de)很(hěn)強大(dà)了,無論是哪一類的圖片,隻要內(nèi)容相關,色彩調配都不是問題,但(dàn)一定不能忽視(shì)這一點給用戶帶來(lái)的體(tǐ)驗,隻有(yǒu)完成好這一步,才稱得(de)上(shàng)是給網站(zhàn)的正能量。

網站(zhàn)始終是為(wèi)用戶服務的,圖片背景網頁的合理(lǐ)設計(jì)是推動網站(zhàn)建設靠近用戶的一種運用技(jì)巧,能夠在一定程度上(shàng)促進網站(zhàn)的發展。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




