從9個(gè)方面聊聊:關于輸入框的細節
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-10 09:32:18
- 來(lái)源:未知
注:輸入框的類型有(yǒu)許多(duō)種,輸入框使用場(chǎng)景多(duō),交互頻次高(gāo),是基本的界面控件之一。本文主要從九個(gè)方面跟你(nǐ)聊聊,關于輸入框的一些(xiē)細節。
文/二O一七

輸入框類型:包括信息輸入框、注冊、登錄輸入框、搜索輸入框、原創輸入框、對話(huà)輸入框以及其它。
文本輸入框使用場(chǎng)景多(duō),交互頻次高(gāo),是基本的界面控件之一。每一個(gè)界面都分别對默認、輸入和(hé)反饋三個(gè)狀态進行(xíng)設計(jì)。輸入的結果我們常常用顔色來(lái)反饋,比如:藍(lán)色代表鏈接、灰色代表失效、綠色代表正确黃、色代表提示、紅色代表錯誤。
下面是一些(xiē)設計(jì)中需要注意的細節:
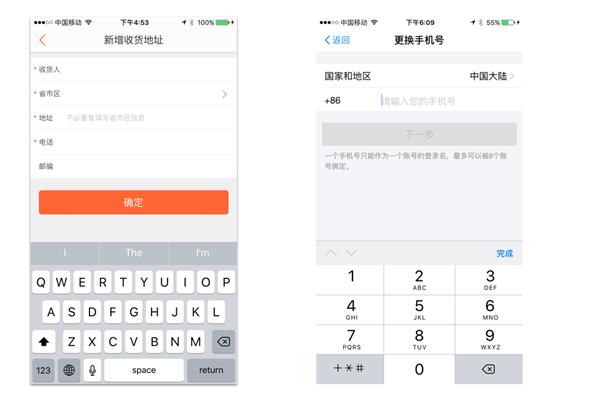
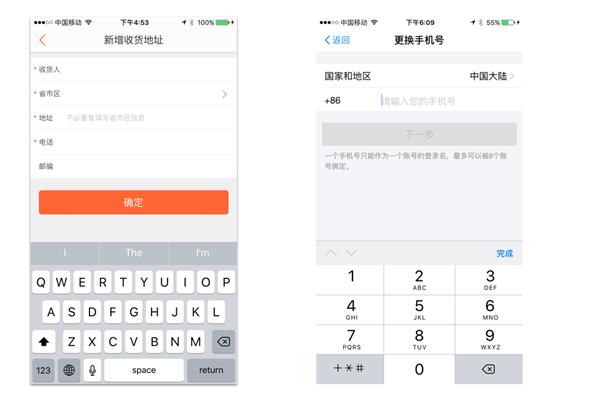
一、标注鍵盤類型
根據輸入框的不同數(shù)據類型,為(wèi)用戶提供不同的鍵盤标注,比如:輸入手機号是标注數(shù)字鍵盤等等,用戶會(huì)偏愛(ài)那(nà)些(xiē)根據輸入內(nèi)容提供了合适鍵盤的應用。

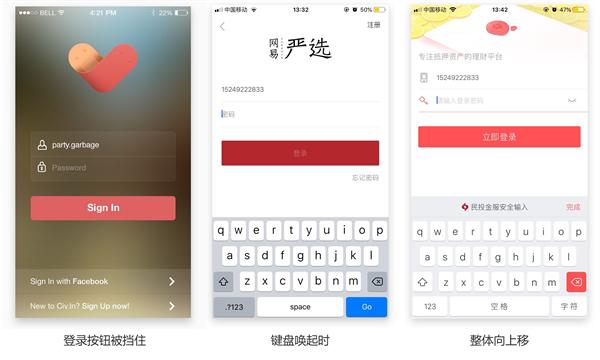
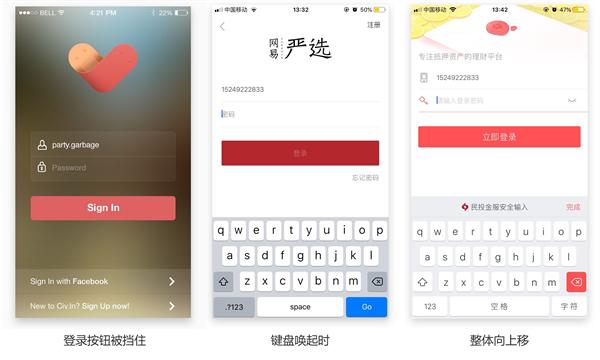
二、考慮鍵盤喚起狀态
 左圖:這樣布局看起來(lái)沒問題,但(dàn)沒有(yǒu)考慮到鍵盤調起的狀态,因為(wèi)鍵盤調起來(lái)的時(shí)候登錄按鈕會(huì)被擋住,操作(zuò)成本就會(huì)增加。
左圖:這樣布局看起來(lái)沒問題,但(dàn)沒有(yǒu)考慮到鍵盤調起的狀态,因為(wèi)鍵盤調起來(lái)的時(shí)候登錄按鈕會(huì)被擋住,操作(zuò)成本就會(huì)增加。
中圖:不管鍵盤有(yǒu)沒有(yǒu)被喚起,頁面的布局都不會(huì)改變。
右圖:當鍵盤喚起時(shí),頁面向上(shàng)提,漏出登錄按鈕。

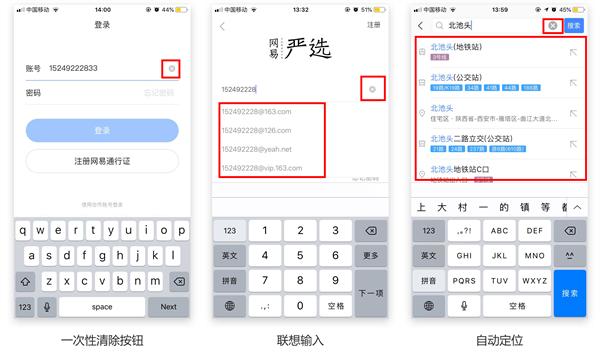
三、減少(shǎo)用戶輸入
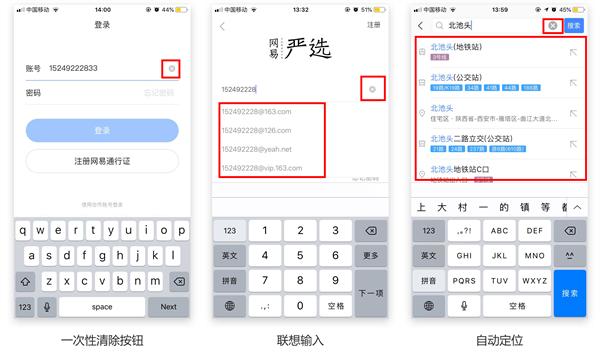
(1)增加一次性清除按鈕:當輸入框內(nèi)容不為(wèi)空(kōng)的時(shí)候獲得(de)焦點,顯示一次性清除內(nèi)容的按鈕,而不需要用戶一直按删除鍵,一個(gè)個(gè)字符删。
(2)智能預設:需要填寫、選取的表單最好有(yǒu)預設的初始值或者內(nèi)容填充在其中,可(kě)以是建議,也可(kě)以是相關推薦,這樣可(kě)以幫助用戶更準确、高(gāo)效地填寫信息。常見的使用場(chǎng)景有(yǒu)搜索聯想輸入,地址定位等。

四、輸入提示
數(shù)據的呈現方式多(duō)種多(duō)樣,所以,當你(nǐ)在設計(jì)輸入框的時(shí)候,應當與用戶輸入信息的類型、格式相互匹配。
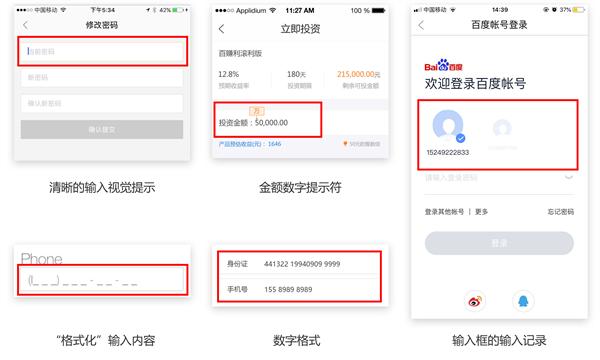
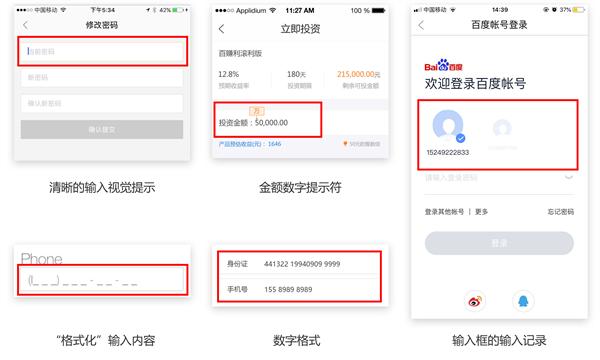
選中輸入框準備輸入的時(shí)候,應當提供清晰的視(shì)覺提示,這樣讓用戶明(míng)确知道(dào)自己的位置,而不是迷失在茫茫表格中,這種細微的反饋會(huì)讓用戶更有(yǒu)掌控力。比如:外發光的輸入框,或者閃動的光标,變顔色、加粗等都行(xíng)。
金額輸入:當用戶輸入的金額超過千時(shí),出現最高(gāo)分位提示,每多(duō)輸入一位,最高(gāo)分位随之增加。
通(tōng)過設計(jì)輸入框格式來(lái)“格式化”輸入內(nèi)容,讓用戶可(kě)以清楚的知道(dào)應該輸入哪種類型、多(duō)少(shǎo)位。
對于手機的輸入設置成3-4- 4 格式,身份證的輸入設置成6-8- 4 格式,便于用戶能夠清楚及時(shí)了解到自己輸入的号碼有(yǒu)無缺漏。【對于身份證與手機,保存後可(kě)将中間(jiān)幾位數(shù)變成*号,畢竟是敏感信息】
輸入框的輸入記錄:對部分輸入框的內(nèi)容進行(xíng)記錄,比如登錄用戶名、手機号,無需用戶二次登錄時(shí)輸入,提高(gāo)輸入速率,優化用戶體(tǐ)驗。

五、必要的說明(míng)
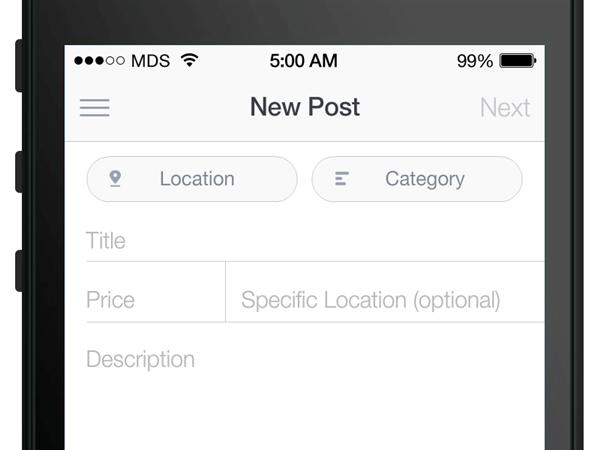
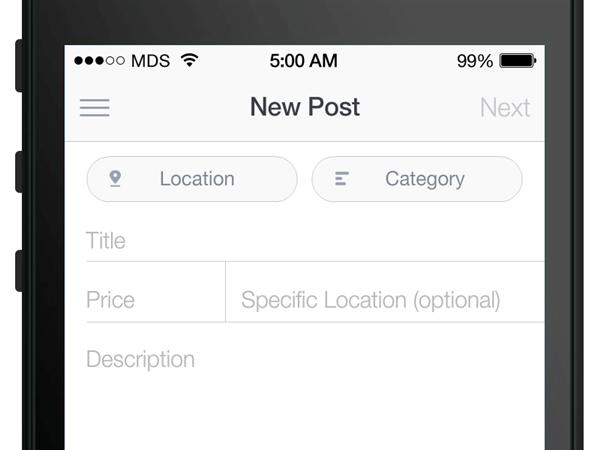
(1)不要過于依賴占位文本和(hé)标簽。
一旦在輸入框裏輸入內(nèi)容,占位文本就無法被看到了——一則用戶無法檢查輸入的內(nèi)容是否正确;二則當用戶在輸入框中看到提示文本,他們有(yǒu)可(kě)能認為(wèi)這個(gè)文本框已被預填成功從而忽略它。
可(kě)以使用浮動标簽,當用戶填寫當前文本框時(shí),行(xíng)內(nèi)标簽即浮動到文本框頂部,這樣可(kě)以使用戶随時(shí)确認他們填寫的內(nèi)容是否正确。
一般當屏幕中多(duō)于兩個(gè)輸入框時(shí),行(xíng)內(nèi)标簽就不适用了。
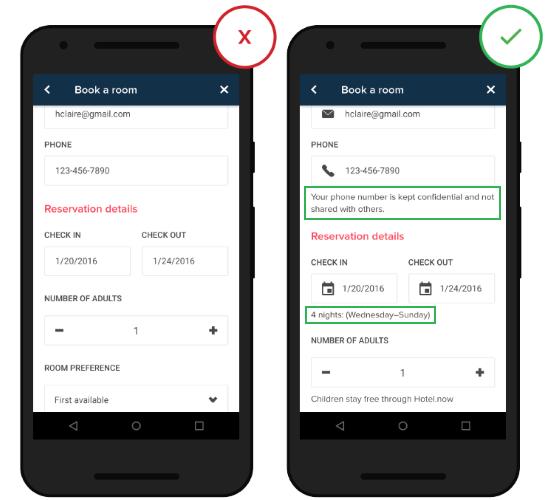
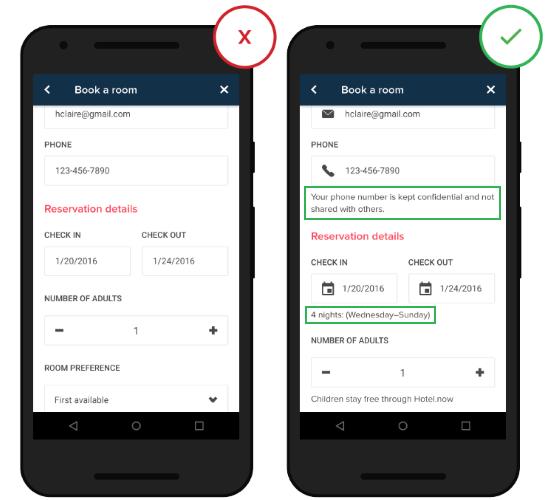
(2)加入文字說明(míng):比如:專業性強,大(dà)衆可(kě)能不清楚的文本解釋。
例如:銀行(xíng)轉賬不是及時(shí)到賬,需要兩小(xiǎo)時(shí),金額每天有(yǒu)上(shàng)限,并且和(hé)所剩的餘額相關。如果這些(xiē)是在用戶輸入完才告知,或者報錯,那(nà)麽這個(gè)鍋用戶當然不願意背。
再比如:安全隐私或者金錢(qián)相關,有(yǒu)心理(lǐ)顧慮,可(kě)以承諾不會(huì)對用戶造成損失,或者找背書(shū),該方案已經通(tōng)過XXX安全認證。消除顧慮之後才能順利進行(xíng)下一步。

(3)幫助信息(或相關文字)應當出現在需要的地方。
比如:表單中用文字說明(míng)為(wèi)何需要填寫信用卡号,以及生(shēng)日日期填寫之後的福利,又或者“服務條款”鏈接的存在。它們适時(shí)地出現,幫助用戶解釋了一些(xiē)令人(rén)困惑的問題。一般說來(lái),這類幫助信息最好不要超過 100 字。

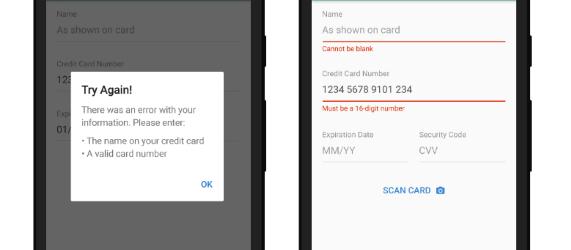
六、清晰的反饋
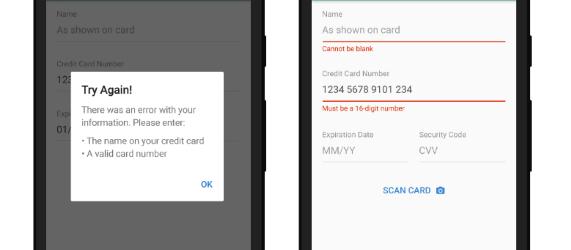
關于填寫錯誤的描述應該非常清晰,比如:注冊時(shí)密碼填寫,不要說密碼安全性過低(dī),而要說——碼必須超過 8 位,或者密碼必須包含大(dà)小(xiǎo)寫和(hé)數(shù)字。
注冊填寫手機号,當提示用戶手機号已被注冊時(shí),應提供跳(tiào)轉登錄的入口。
 七、及時(shí)的驗證
七、及時(shí)的驗證
(1)在用戶填完內(nèi)容後立刻告知用戶輸入內(nèi)容是否正确,而不是等提交後才提示。
(2)實時(shí)的頁內(nèi)校(xiào)驗可(kě)以馬上(shàng)告知用戶輸入的正确性,幫助用戶及時(shí)改正,無需等到點擊提交按鈕。如果隻有(yǒu)一個(gè)錯誤要修正,那(nà)就很(hěn)容易,能降低(dī)用戶放棄的可(kě)能性。

八、輸入限制(zhì)問題
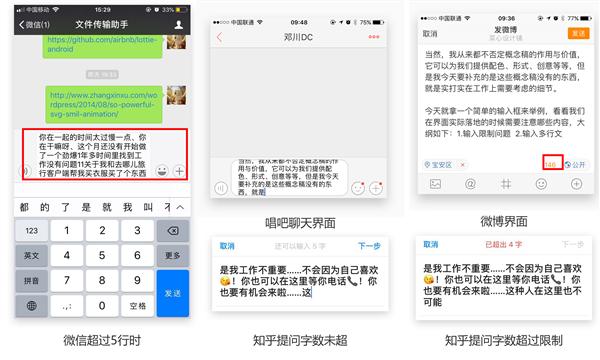
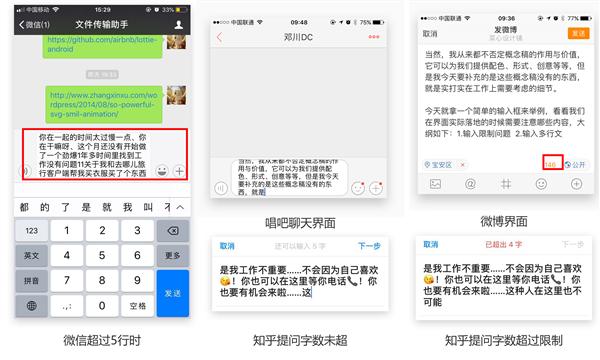
對于輸入框,當文字隻輸入一行(xíng)的時(shí)候,不會(huì)有(yǒu)什麽問題,但(dàn)輸入多(duō)行(xíng)的時(shí)候,如果輸入框對字數(shù)有(yǒu)限制(zhì),而你(nǐ)沒有(yǒu)把規則告訴用戶,那(nà)用戶一定會(huì)吐糟。
(1)微信個(gè)性簽名會(huì)在輸入框的右下角告訴你(nǐ)還(hái)可(kě)以輸入多(duō)少(shǎo)字, 5 行(xíng)字以內(nèi),輸入框會(huì)自動向上(shàng)撐開(kāi);超過 5 行(xíng)時(shí)輸入框大(dà)小(xiǎo)不變動, 5 行(xíng)以上(shàng)的文字被遮擋住。
但(dàn)微信這裏有(yǒu)個(gè)細節體(tǐ)驗不是很(hěn)好,因為(wèi)遮擋住的內(nèi)容完全看不見。這個(gè)點唱(chàng)吧(ba)的聊天界面就做(zuò)得(de)比較好,被擋住的文字會(huì)露出半行(xíng),讓用戶知道(dào)原來(lái)上(shàng)面還(hái)有(yǒu)字。
(2)發布微博的時(shí)候,會(huì)在右下角告訴你(nǐ)已經輸入多(duō)少(shǎo)文字,如果超過 140 字後,數(shù)字的顔色會(huì)變成橙色,起到警示作(zuò)用。
(3)知乎提問界面,當離限制(zhì)字數(shù)差 10 個(gè)字以內(nèi)時(shí),提示還(hái)差幾個(gè)字。當輸入超過限制(zhì)字數(shù)時(shí),直接提示已超過多(duō)少(shǎo)個(gè)字。

九、移動端自查清單
這個(gè)輸入框真的是必須有(yǒu)的嗎?
輸入框的文字描述在它的上(shàng)方嗎?(不在裏面,也不在下面)
這個(gè)輸入框是必填的(*)還(hái)是選填的?
有(yǒu)沒有(yǒu)把輸入框裏的占位符都去掉?
輸入框是否足夠大(dà),以便完整顯示那(nà)些(xiē)最有(yǒu)可(kě)能出現的輸入內(nèi)容?
當鍵盤出現的時(shí)候,輸入框是否在橫屏和(hé)豎屏兩個(gè)模式下都能被看到?
輸入框是否有(yǒu)合适的默認值?任何可(kě)用的曆史記錄值?用戶經常使用的值?
能不能用手機的特有(yǒu)功能(攝像頭,GPS,語音(yīn),聯系人(rén))來(lái)填充呢?
能不能根據其他信息幫助用戶得(de)出要填的值(例如,根據郵政編碼,或者優惠券輸入碼來(lái)推測用戶所在的地區(qū))?
是否支持直接複制(zhì)并粘貼到輸入框內(nèi)?
适合這個(gè)輸入框的鍵盤是哪個(gè)類型的?(譯注:如英文鍵盤還(hái)是數(shù)字鍵盤)
能不能根據前面輸入的字符進行(xíng)自動聯想或自動匹配?對姓名、地址和(hé)電(diàn)子郵件地址,不啓用自動更正。
允許單詞拼寫錯誤或是縮寫嗎?
允許用戶以任何格式輸入信息嗎?(譯注:如信用卡号、電(diàn)話(huà)号碼裏的「-」符号)可(kě)以把用戶輸入的各式信息自動轉換為(wèi)統一格式。
文/二O一七

輸入框類型:包括信息輸入框、注冊、登錄輸入框、搜索輸入框、原創輸入框、對話(huà)輸入框以及其它。
文本輸入框使用場(chǎng)景多(duō),交互頻次高(gāo),是基本的界面控件之一。每一個(gè)界面都分别對默認、輸入和(hé)反饋三個(gè)狀态進行(xíng)設計(jì)。輸入的結果我們常常用顔色來(lái)反饋,比如:藍(lán)色代表鏈接、灰色代表失效、綠色代表正确黃、色代表提示、紅色代表錯誤。
下面是一些(xiē)設計(jì)中需要注意的細節:
一、标注鍵盤類型
根據輸入框的不同數(shù)據類型,為(wèi)用戶提供不同的鍵盤标注,比如:輸入手機号是标注數(shù)字鍵盤等等,用戶會(huì)偏愛(ài)那(nà)些(xiē)根據輸入內(nèi)容提供了合适鍵盤的應用。

二、考慮鍵盤喚起狀态

中圖:不管鍵盤有(yǒu)沒有(yǒu)被喚起,頁面的布局都不會(huì)改變。
右圖:當鍵盤喚起時(shí),頁面向上(shàng)提,漏出登錄按鈕。

三、減少(shǎo)用戶輸入
(1)增加一次性清除按鈕:當輸入框內(nèi)容不為(wèi)空(kōng)的時(shí)候獲得(de)焦點,顯示一次性清除內(nèi)容的按鈕,而不需要用戶一直按删除鍵,一個(gè)個(gè)字符删。
(2)智能預設:需要填寫、選取的表單最好有(yǒu)預設的初始值或者內(nèi)容填充在其中,可(kě)以是建議,也可(kě)以是相關推薦,這樣可(kě)以幫助用戶更準确、高(gāo)效地填寫信息。常見的使用場(chǎng)景有(yǒu)搜索聯想輸入,地址定位等。

四、輸入提示
數(shù)據的呈現方式多(duō)種多(duō)樣,所以,當你(nǐ)在設計(jì)輸入框的時(shí)候,應當與用戶輸入信息的類型、格式相互匹配。
選中輸入框準備輸入的時(shí)候,應當提供清晰的視(shì)覺提示,這樣讓用戶明(míng)确知道(dào)自己的位置,而不是迷失在茫茫表格中,這種細微的反饋會(huì)讓用戶更有(yǒu)掌控力。比如:外發光的輸入框,或者閃動的光标,變顔色、加粗等都行(xíng)。
金額輸入:當用戶輸入的金額超過千時(shí),出現最高(gāo)分位提示,每多(duō)輸入一位,最高(gāo)分位随之增加。
通(tōng)過設計(jì)輸入框格式來(lái)“格式化”輸入內(nèi)容,讓用戶可(kě)以清楚的知道(dào)應該輸入哪種類型、多(duō)少(shǎo)位。
對于手機的輸入設置成3-4- 4 格式,身份證的輸入設置成6-8- 4 格式,便于用戶能夠清楚及時(shí)了解到自己輸入的号碼有(yǒu)無缺漏。【對于身份證與手機,保存後可(kě)将中間(jiān)幾位數(shù)變成*号,畢竟是敏感信息】
輸入框的輸入記錄:對部分輸入框的內(nèi)容進行(xíng)記錄,比如登錄用戶名、手機号,無需用戶二次登錄時(shí)輸入,提高(gāo)輸入速率,優化用戶體(tǐ)驗。

五、必要的說明(míng)
(1)不要過于依賴占位文本和(hé)标簽。
一旦在輸入框裏輸入內(nèi)容,占位文本就無法被看到了——一則用戶無法檢查輸入的內(nèi)容是否正确;二則當用戶在輸入框中看到提示文本,他們有(yǒu)可(kě)能認為(wèi)這個(gè)文本框已被預填成功從而忽略它。
可(kě)以使用浮動标簽,當用戶填寫當前文本框時(shí),行(xíng)內(nèi)标簽即浮動到文本框頂部,這樣可(kě)以使用戶随時(shí)确認他們填寫的內(nèi)容是否正确。
一般當屏幕中多(duō)于兩個(gè)輸入框時(shí),行(xíng)內(nèi)标簽就不适用了。
(2)加入文字說明(míng):比如:專業性強,大(dà)衆可(kě)能不清楚的文本解釋。
例如:銀行(xíng)轉賬不是及時(shí)到賬,需要兩小(xiǎo)時(shí),金額每天有(yǒu)上(shàng)限,并且和(hé)所剩的餘額相關。如果這些(xiē)是在用戶輸入完才告知,或者報錯,那(nà)麽這個(gè)鍋用戶當然不願意背。
再比如:安全隐私或者金錢(qián)相關,有(yǒu)心理(lǐ)顧慮,可(kě)以承諾不會(huì)對用戶造成損失,或者找背書(shū),該方案已經通(tōng)過XXX安全認證。消除顧慮之後才能順利進行(xíng)下一步。

(3)幫助信息(或相關文字)應當出現在需要的地方。
比如:表單中用文字說明(míng)為(wèi)何需要填寫信用卡号,以及生(shēng)日日期填寫之後的福利,又或者“服務條款”鏈接的存在。它們适時(shí)地出現,幫助用戶解釋了一些(xiē)令人(rén)困惑的問題。一般說來(lái),這類幫助信息最好不要超過 100 字。

六、清晰的反饋
關于填寫錯誤的描述應該非常清晰,比如:注冊時(shí)密碼填寫,不要說密碼安全性過低(dī),而要說——碼必須超過 8 位,或者密碼必須包含大(dà)小(xiǎo)寫和(hé)數(shù)字。
注冊填寫手機号,當提示用戶手機号已被注冊時(shí),應提供跳(tiào)轉登錄的入口。

(1)在用戶填完內(nèi)容後立刻告知用戶輸入內(nèi)容是否正确,而不是等提交後才提示。
(2)實時(shí)的頁內(nèi)校(xiào)驗可(kě)以馬上(shàng)告知用戶輸入的正确性,幫助用戶及時(shí)改正,無需等到點擊提交按鈕。如果隻有(yǒu)一個(gè)錯誤要修正,那(nà)就很(hěn)容易,能降低(dī)用戶放棄的可(kě)能性。

八、輸入限制(zhì)問題
對于輸入框,當文字隻輸入一行(xíng)的時(shí)候,不會(huì)有(yǒu)什麽問題,但(dàn)輸入多(duō)行(xíng)的時(shí)候,如果輸入框對字數(shù)有(yǒu)限制(zhì),而你(nǐ)沒有(yǒu)把規則告訴用戶,那(nà)用戶一定會(huì)吐糟。
(1)微信個(gè)性簽名會(huì)在輸入框的右下角告訴你(nǐ)還(hái)可(kě)以輸入多(duō)少(shǎo)字, 5 行(xíng)字以內(nèi),輸入框會(huì)自動向上(shàng)撐開(kāi);超過 5 行(xíng)時(shí)輸入框大(dà)小(xiǎo)不變動, 5 行(xíng)以上(shàng)的文字被遮擋住。
但(dàn)微信這裏有(yǒu)個(gè)細節體(tǐ)驗不是很(hěn)好,因為(wèi)遮擋住的內(nèi)容完全看不見。這個(gè)點唱(chàng)吧(ba)的聊天界面就做(zuò)得(de)比較好,被擋住的文字會(huì)露出半行(xíng),讓用戶知道(dào)原來(lái)上(shàng)面還(hái)有(yǒu)字。
(2)發布微博的時(shí)候,會(huì)在右下角告訴你(nǐ)已經輸入多(duō)少(shǎo)文字,如果超過 140 字後,數(shù)字的顔色會(huì)變成橙色,起到警示作(zuò)用。
(3)知乎提問界面,當離限制(zhì)字數(shù)差 10 個(gè)字以內(nèi)時(shí),提示還(hái)差幾個(gè)字。當輸入超過限制(zhì)字數(shù)時(shí),直接提示已超過多(duō)少(shǎo)個(gè)字。

九、移動端自查清單
這個(gè)輸入框真的是必須有(yǒu)的嗎?
輸入框的文字描述在它的上(shàng)方嗎?(不在裏面,也不在下面)
這個(gè)輸入框是必填的(*)還(hái)是選填的?
有(yǒu)沒有(yǒu)把輸入框裏的占位符都去掉?
輸入框是否足夠大(dà),以便完整顯示那(nà)些(xiē)最有(yǒu)可(kě)能出現的輸入內(nèi)容?
當鍵盤出現的時(shí)候,輸入框是否在橫屏和(hé)豎屏兩個(gè)模式下都能被看到?
輸入框是否有(yǒu)合适的默認值?任何可(kě)用的曆史記錄值?用戶經常使用的值?
能不能用手機的特有(yǒu)功能(攝像頭,GPS,語音(yīn),聯系人(rén))來(lái)填充呢?
能不能根據其他信息幫助用戶得(de)出要填的值(例如,根據郵政編碼,或者優惠券輸入碼來(lái)推測用戶所在的地區(qū))?
是否支持直接複制(zhì)并粘貼到輸入框內(nèi)?
适合這個(gè)輸入框的鍵盤是哪個(gè)類型的?(譯注:如英文鍵盤還(hái)是數(shù)字鍵盤)
能不能根據前面輸入的字符進行(xíng)自動聯想或自動匹配?對姓名、地址和(hé)電(diàn)子郵件地址,不啓用自動更正。
允許單詞拼寫錯誤或是縮寫嗎?
允許用戶以任何格式輸入信息嗎?(譯注:如信用卡号、電(diàn)話(huà)号碼裏的「-」符号)可(kě)以把用戶輸入的各式信息自動轉換為(wèi)統一格式。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




