- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-15 09:37:19
- 來(lái)源:未知

在設計(jì)中,一些(xiē)異常情況經常很(hěn)容易被忽略,在後期的實踐過程才發現原來(lái)還(hái)有(yǒu)這種狀态……
一、快速了解異常是什麽?
異常在百度中的解釋是這樣的,異常,拼音(yīn):yì cháng,是一個(gè)漢語詞彙。釋義非正常的;不同于平常的。
在設計(jì)中異常指的是除了正常狀态之外的情況,舉個(gè)例子,假如你(nǐ)要設計(jì)一個(gè)下載按鈕,那(nà)麽下載按鈕需要有(yǒu)幾種狀态呢?
正常狀态下需要提供的下載按鈕的狀态應該有(yǒu):
點擊下載(下載前)
正在下載(或者是下載中、已下載59%等描述)
下載完成
如果你(nǐ)在設計(jì)中隻提供了這三種下載狀态是不夠的(其實有(yǒu)部分新手設計(jì)師(shī),隻提供了點擊下載這種狀态)。
還(hái)應該考慮如果下載中出現了斷網,或者是用戶暫停下載等情況的時(shí)候應該怎麽處理(lǐ)呢?
這就是異常情況。
所以除了前面三種狀态,還(hái)需要提供繼續下載,下載失敗等狀态。
下載完成後,現在的設計(jì)一般是會(huì)自動安裝的,此時(shí)顯示安裝中,如果不自動安裝還(hái)需要提供安裝操作(zuò),安裝完成後提供打開(kāi)的操作(zuò)。
當然這裏面包含的異常狀态主要是暫停後的繼續下載、下載失敗等。
下圖就是我做(zuò)的下載按鈕,可(kě)以看到其實很(hěn)多(duō)狀态如點擊下載、下載完成、安裝、打開(kāi)等在視(shì)覺表現上(shàng)是一樣,隻是文本不同。

即使是這樣,這些(xiē)應有(yǒu)的狀态無論是交互設計(jì)師(shī)還(hái)是視(shì)覺設計(jì)師(shī)都應該給出的,不然程序員會(huì)不知道(dào)哪一種情況用什麽形式的按鈕。
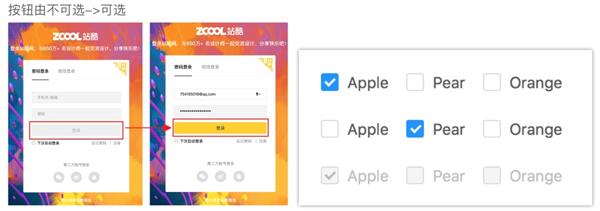
其實在一些(xiē)登錄、支付、提交等按鈕,還(hái)有(yǒu)一種「不可(kě)用」的狀态,用戶未輸入信息時(shí),登錄按鈕置灰,隻有(yǒu)當用戶輸入相應的信息後,按鈕才高(gāo)亮。
二、異常情況的彙總
通(tōng)過上(shàng)面的例子,相信已經充分了解到設計(jì)中的異常是什麽,以及異常的處理(lǐ)方式,那(nà)麽接下來(lái)總結一下設計(jì)中常見的異常情況。
異常情況處理(lǐ)其實分為(wèi)兩種情況。
兩種異常情況處理(lǐ)
1. 界面中有(yǒu)明(míng)顯的提示,需要用戶了解此情況的,并且影(yǐng)響用戶進行(xíng)下一步操作(zuò)的。
主要包含以下 7 種情況:
與網絡環境等有(yǒu)關的:下載失敗、服務器(qì)出錯、斷網,網速過慢、加載失敗、網絡連接失敗(wifi 密碼正确,連接不成功);
空(kōng)狀态:搜索結果為(wèi)空(kōng)、無浏覽記錄、無收藏、無購買記錄、無訂單記錄、無下載記錄等;
表單類異常:密碼錯誤、輸入字符太少(shǎo),數(shù)量超額,賬号密碼等不符合相應規則、賬号過期、必填項未填寫(提示并定位)、必填項的輸入字符為(wèi)空(kōng)等;
時(shí)效性:二維碼/驗證碼的過期/失效處理(lǐ),例如具有(yǒu)實效性的鏈接,二維碼等;
限定值:上(shàng)傳文件超過限定大(dà)小(xiǎo)、操作(zuò)過于頻繁(刷新頻繁,點贊、抖一抖,戳一戳等,需給出友(yǒu)好提示);
不可(kě)用:賬号不存在、賬号過期、選項不可(kě)選、按鈕置灰等;
其他:外接設備連接失敗(如遙控器(qì)、音(yīn)響、手機等)、斷電(diàn)/電(diàn)量過低(dī)、安裝失敗;
2. 用戶在操作(zuò)中是感受不到這種異常,并且對用戶的操作(zuò)有(yǒu)較小(xiǎo)影(yǐng)響的。
主要是用戶切換任務引起的異常:如按 home 鍵突然退出/切換應用、返回鍵退出、下載過程退出等。
以上(shàng)就是在設計(jì)中常見的一些(xiē)異常情況彙總,看到這裏,可(kě)能很(hěn)多(duō)朋友(yǒu)就要說了,這麽多(duō),我怎麽記得(de)住。
我個(gè)人(rén)的建議是:如果你(nǐ)熟悉上(shàng)面的這些(xiē)異常的話(huà),其實在設計(jì)類似的模塊時(shí)就會(huì)考慮到相應的情況;如果你(nǐ)不熟悉這些(xiē),你(nǐ)可(kě)以把文章描述的異常情況當作(zuò)一個(gè)檢查表,設計(jì)到相應的模塊時(shí),可(kě)以參考是否會(huì)出現上(shàng)方的情況。
三、異常處理(lǐ)
接下來(lái)分析一下這些(xiē)異常情況的處理(lǐ)方式,按異常方式來(lái)處理(lǐ)。
與網絡環境等有(yǒu)關的:下載失敗、服務器(qì)出錯、斷網,網速過慢、加載失敗、網絡連接失敗(wifi 密碼正确,連接不成功)
1. 下載失敗
一般需要給出明(míng)确的下載失敗提示,可(kě)以通(tōng)過彈窗、Toast、列表等提示。如下圖所示,然後給出用戶下一步的操作(zuò)提示,例如重試、重新下載、删除等操作(zuò)。

△ 注:單張圖片來(lái)源于網絡截圖
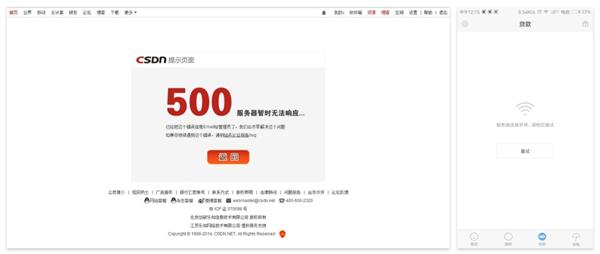
2. 服務器(qì)出錯
服務器(qì)出錯的頁面常見的500、501、502、503、504、 505 等 5 開(kāi)頭的頁面。其中這些(xiē)錯誤的解釋如下:
500 內(nèi)部服務錯誤:顧名思義 500 錯誤一般是服務器(qì)遇到意外情況,而無法完成請(qǐng)求;
501 服務器(qì)不具備完成請(qǐng)求的功能;
502 Bad Gateway錯誤;
503 服務器(qì)目前無法使用(由于超載或停機維護);
504 Bad Gateway timeout 網關超時(shí);
505 服務器(qì)不支持請(qǐng)求中所用的 HTTP 協議版本。
服務器(qì)異常時(shí),在網頁端的處理(lǐ)方式為(wèi)提示+返回,在移動端的處理(lǐ)方式為(wèi)提示+重試,下圖是一些(xiē)普通(tōng)的處理(lǐ)方式。

△ 注:單張圖片來(lái)源于網絡截圖
近幾年,很(hěn)多(duō)網站(zhàn)和(hé)應用将這種異常頁面設計(jì)的相對美觀和(hé)有(yǒu)故事性一些(xiē),提升了整體(tǐ)的趣味性,減少(shǎo)用戶的焦慮。例如網絡被外星人(rén)劫走了之類的,相信大(dà)家(jiā)也看過很(hěn)多(duō)。這裏就不舉例子了。
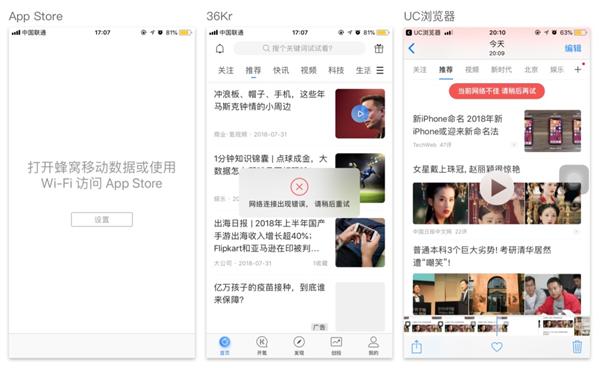
3. 網絡異常
斷網、網速過慢、網絡連接失敗(wifi 密碼正确,連接不成功)其實都是屬于網絡異常的情況,加載失敗有(yǒu)時(shí)是網絡速度慢造成的,有(yǒu)時(shí)可(kě)能是IIS(Internet Information Services 互聯網信息服務)空(kōng)間(jiān)不足。下圖是一些(xiē)網絡異常情況下的處理(lǐ)方式。
如果網絡異常之前應用沒有(yǒu)緩存之前的頁面的內(nèi)容,則整體(tǐ)提示用戶網絡異常,也可(kě)以提供一個(gè)操作(zuò)指導用戶操作(zuò);如果網絡異常之前頁面已經緩存則顯示之前的頁面,Toast 輕提示用戶網絡異常。

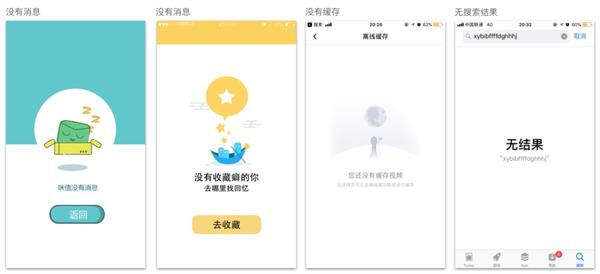
4. 空(kōng)狀态搜索
結果為(wèi)空(kōng)、無浏覽記錄、無收藏、無購買記錄、無訂單記錄、無下載記錄等。
其實空(kōng)狀态很(hěn)好理(lǐ)解,就是頁面沒有(yǒu)內(nèi)容時(shí),空(kōng)頁面一般會(huì)提示用戶當前頁面的空(kōng)狀态,同時(shí)也可(kě)以做(zuò)适當的引導。
例如在影(yǐng)視(shì)類 App 中,如果觀看記錄為(wèi)空(kōng),則可(kě)以為(wèi)用戶推薦影(yǐng)片,如熱播影(yǐng)片、猜您喜歡,其他人(rén)都在看等熱門(mén)推薦供用戶選擇。
不過如果無法确定你(nǐ)推薦的用戶是否喜歡,不建議做(zuò)推薦。

△ 注:單張圖片來(lái)源于網絡截圖
5. 表單類異常
密碼錯誤、輸入字符太少(shǎo),數(shù)量超額,賬号密碼等不符合規則、賬号過期、必選項未填寫(提示并定位)、必填項的輸入字符為(wèi)空(kōng)等。
6. 時(shí)效性
二維碼/驗證碼的過期/失效處理(lǐ),例如具有(yǒu)實效性的鏈接,二維碼等。
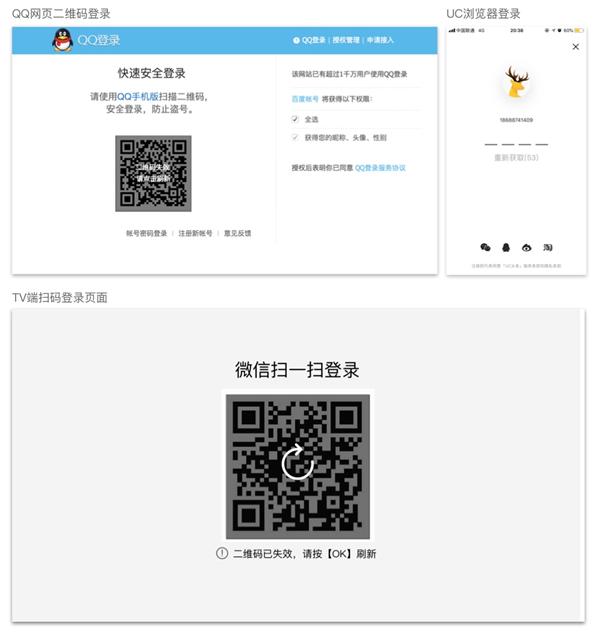
實效性比較多(duō)的體(tǐ)現在二維碼、付款碼、驗證碼等有(yǒu)時(shí)間(jiān)限定的情況下才有(yǒu)效的情況,通(tōng)常失效之後需要重新刷新,手機的篩選操作(zuò)通(tōng)常是點擊或者是下拉刷新;PC 端的通(tōng)常好似點擊,TV 端的是按「OK」鍵刷新。如下圖所示為(wèi) QQ 的掃碼登錄頁面和(hé) UC浏覽器(qì)的手機登錄頁面。

7. 限定值
上(shàng)傳文件超過限定大(dà)小(xiǎo)、操作(zuò)過于頻繁(刷新頻繁,點贊、抖一抖,戳一戳等,需給出友(yǒu)好提示)
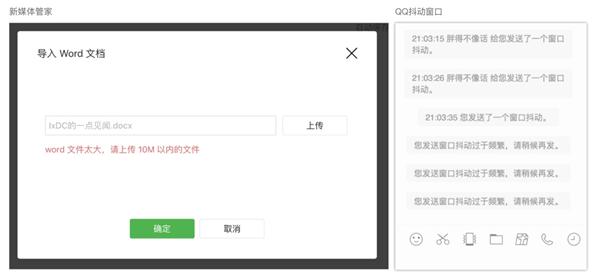
對于文件過大(dà)無法上(shàng)傳、下載這種建議都是采取彈窗的方式告訴用戶當前狀況,明(míng)确問題并且加上(shàng)操作(zuò)提示。如新媒體(tǐ)管家(jiā)中的導入的 word 的文件不能超過10M的提示如下左圖所示。

對于操作(zuò)過于頻繁,比較常見于 QQ 中的抖動窗口,其實在一些(xiē)電(diàn)視(shì)頁面的手機截圖工具中,刷新太頻繁也會(huì)彈出 Toast 提示。
8. 不可(kě)用
賬号不存在、賬号過期、選項不可(kě)選、按鈕置灰等。
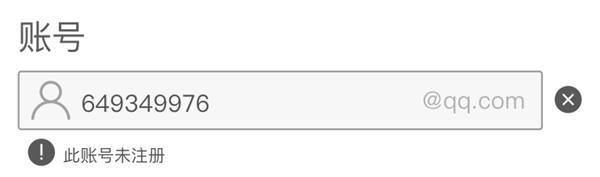
賬号不存在用于登錄時(shí),輸入的賬号不在已注冊的賬号中,則會(huì)提示此賬号不存在,是否立即注冊等,如下圖所示:

9. 賬号過期
APP 或網站(zhàn)中,登錄賬号後,如果太久不使用,則會(huì)有(yǒu)過期的期限,設計(jì)師(shī)需要根據 APP 的具體(tǐ)情況設置登錄過期的時(shí)間(jiān)期限,此時(shí)需要提醒用戶重新登錄。
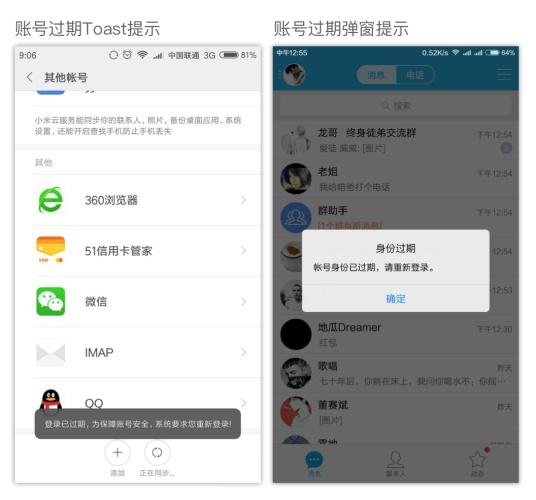
主要有(yǒu) Toast 和(hé)彈窗兩種方式提示,這需要根據賬号過期對用戶的影(yǐng)響大(dà)小(xiǎo)來(lái)決定用哪一種方式。
如下方左圖所示,登錄賬号過期對用戶使用此應用的影(yǐng)響不大(dà),則可(kě)以采用 Toast 輕提示的方式處理(lǐ);如下方右圖,如果不登錄賬号則無法使用此應用的功能,則需要采用彈窗強提示的方式,提示用戶去登錄。

10. 選項不可(kě)選
主要包含當前的選項中有(yǒu)不可(kě)選的選項,還(hái)包括在不達到某種條件情況下,無法使用此功能的按鈕等。

11. 其他
外接設備連接失敗(如遙控器(qì)、音(yīn)響、手機等)、斷電(diàn)/電(diàn)量過低(dī)、安裝失敗。
外接設備連接失敗需要提示,如果知道(dào)連接失敗原因,建議給出原因。
斷電(diàn)情況通(tōng)常用于 PC 端和(hé) TV 端,斷電(diàn)後需要為(wèi)用戶恢複文件。
很(hěn)多(duō)設計(jì)軟件都有(yǒu)這個(gè)功能,一旦軟件無響應或者其他異常情況導緻文件出問題,一般都會(huì)提供恢複文件。安裝失敗後需要提供提示安裝失敗原因,如存儲空(kōng)間(jiān)不足、文件已損壞的提示。
12. 用戶切換任務引起的異常
較多(duō)如按 home 鍵突然退出/切換應用、返回鍵退出、下載過程退出。
此類異常建議用戶再次打開(kāi)時(shí),回到上(shàng)次用戶離開(kāi)前的狀态。如果數(shù)據被清理(lǐ),則回到上(shàng)次保存的數(shù)據頁面中。
四、總結
文章主要總結了設計(jì)中常用的異常情況,并且給出了相應的解決方案,最長用的規則就是給出異常提示+下一步操作(zuò)提示,既明(míng)确了出錯原因,又指引用戶下一步操作(zuò),用戶是相對容易接受的。
異常是設計(jì)中的一部分,無論是交互設計(jì)師(shī)還(hái)是視(shì)覺設計(jì)師(shī)都應該給出異常的表現形式或處理(lǐ)方式。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




