- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-13 09:43:20
- 來(lái)源:未知
注:看看 2018 年,設計(jì)師(shī)們使用背景的 8 個(gè)主要趨勢吧(ba),如果你(nǐ)正在頭疼如何設計(jì)背景,這 8 種趨勢和(hé)樣式将是一個(gè)不錯的參考和(hé)指引。
原文作(zuò)者 : CARRIE COUSINS
譯者 /編輯 : 陳子木

在許多(duō)設計(jì)當中,背景元素常常是設計(jì)師(shī)在設計(jì)早期就開(kāi)始考慮或者需要考慮的事情。是使用單一色彩,還(hái)是運用時(shí)髦的元素,是加入幾何圖形,還(hái)是加入漸變紋理(lǐ)?不同的考量,最終都會(huì)反饋到設計(jì)當中,影(yǐng)響一切。
在設計(jì)的時(shí)候,讓視(shì)覺主體(tǐ)符合趨勢是絕大(dà)多(duō)數(shù)設計(jì)師(shī)都在做(zuò)的事情,而背景也是一樣的。一個(gè)時(shí)尚而貼合趨勢的背景,能夠更好地讓網頁和(hé)APP具備恰到好處的氛圍,營造出對的感覺。現代的視(shì)覺框架讓設計(jì)師(shī)可(kě)以更好地迎合用戶的需求,借助合理(lǐ)的工具創造更好的體(tǐ)驗。
看看 2018 年,設計(jì)師(shī)們使用背景的 8 個(gè)主要趨勢吧(ba),如果你(nǐ)正在頭疼如何設計(jì)背景,這 8 種趨勢和(hé)樣式将是一個(gè)不錯的參考和(hé)指引。
1. 幾何圖形元素

當然,幾何圖形元素在這兩年的設計(jì)當中大(dà)出風頭,那(nà)麽在設計(jì)背景的時(shí)候,它們怎麽會(huì)缺席呢?
幾何圖形本身充滿了童真,擁有(yǒu)着讓人(rén)想起小(xiǎo)時(shí)候的能力。它們和(hé)之前一直流行(xíng)的扁平化設計(jì)有(yǒu)着千絲萬縷的聯系,而借助分明(míng)的幾何特征,賦予設計(jì)以現代感,結合簡約的配色方案,就能夠營造出對比分明(míng)的背景,作(zuò)為(wèi)一個(gè)頗為(wèi)優秀的背景畫(huà)布。
幾何圖形營造的背景可(kě)以華麗(lì)無比,也可(kě)以通(tōng)過微妙的色彩變化,創造低(dī)調但(dàn)富有(yǒu)生(shēng)命力的背景效果。
2. 線性圖案元素

從微妙的線條到大(dà)膽粗犷的筆觸,線性圖案也越來(lái)越受到設計(jì)師(shī)的青睐。
線性圖案成為(wèi)時(shí)下流行(xíng)的趨勢并不令人(rén)意外,它們在背景中作(zuò)為(wèi)裝飾性元素,形式感本就極強,對于用戶有(yǒu)着極強的視(shì)覺吸引力,通(tōng)過合理(lǐ)的對比和(hé)引導,能夠将用戶的視(shì)覺導向關鍵的部分。
線性圖案可(kě)大(dà)可(kě)小(xiǎo),可(kě)以直觀而清晰,也可(kě)以微妙而深沉,設計(jì)師(shī)可(kě)以根據實際需求來(lái)進行(xíng)調整。
3. 水(shuǐ)彩元素

其實,水(shuǐ)彩元素在背景設計(jì)中的流行(xíng)才是最令人(rén)感到驚訝的,因為(wèi)根據反饋,設計(jì)師(shī)對于這一元素的态度其實是兩極分化的,喜歡者對其極為(wèi)熱衷,討(tǎo)厭者則避之不及。
許多(duō)人(rén)将水(shuǐ)彩元素或者水(shuǐ)彩風視(shì)之為(wèi)一種女性化的設計(jì)趨勢,就像上(shàng)面的案例。不過,實際上(shàng),水(shuǐ)彩元素可(kě)以承載着不同的感覺,傳遞不同的體(tǐ)驗。水(shuǐ)彩元素的好處在于,它的微妙變化和(hé)多(duō)樣的色彩,能夠賦予背景以深度,甚至能夠很(hěn)好的平衡背景元素。
4. 漸變

當然,漸變的設計(jì)也是如今許多(duō)設計(jì)師(shī)的心頭好。在扁平化流行(xíng)後才重新回歸的漸變,和(hé)以往相比更加靈活多(duō)變。單獨的漸變色彩可(kě)以用作(zuò)背景,将漸變色覆蓋在視(shì)頻或者圖片當中,也是常見的用法。結合一些(xiē)前端工具,甚至可(kě)以使用動态的漸變背景。
有(yǒu)了這麽多(duō)選擇,可(kě)以肯定的是,你(nǐ)最需要的其實也就是一套靠譜的漸變色配色方案了。
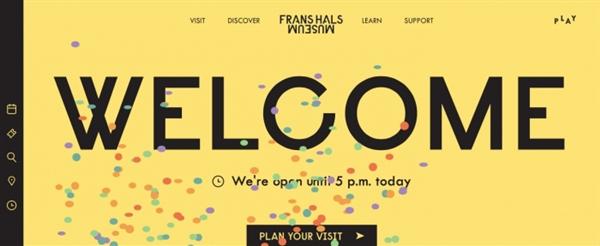
5. 氣泡和(hé)斑點元素

帶有(yǒu)氣泡和(hé)斑點元素的背景,乍一看和(hé)包含幾何圖形的背景很(hěn)相似,但(dàn)是你(nǐ)很(hěn)快會(huì)發現兩者差别還(hái)挺大(dà)的。通(tōng)常氣泡和(hé)斑點元素的分布會(huì)更加随意,視(shì)覺上(shàng)沒那(nà)麽均勻完美,更富有(yǒu)動感,更重要的是它們通(tōng)常是動态的。
這種趨勢通(tōng)常會(huì)以兩種方式存在于背景當中:
将帶有(yǒu)氣泡或者斑點元素的圖片用作(zuò)實際背景,這些(xiē)元素的功能僅僅是創造視(shì)覺吸引力,為(wèi)整個(gè)背景在視(shì)覺上(shàng)增色;
氣泡或者斑點浮動在背景之上(shàng),就像上(shàng)方的示例,氣泡和(hé)斑點作(zuò)為(wèi)移動的視(shì)覺元素,豐富了整個(gè)設計(jì)的層次感,而不僅僅是附着在背景圖片之上(shàng),而功能是用來(lái)吸引用戶注意力。
6. 抽象圖形元素

最近一些(xiē)新興的圖形設計(jì)工具能夠創造出更加漂亮的背景圖片,不過這些(xiē)圖片中的圖形更加肆意放飛,它們不屬于以往我們常見的任何類型,這些(xiē)無以名狀的圖形元素通(tōng)常可(kě)以被歸類于抽象圖形。
抽象圖形元素和(hé)背景的結合同樣在視(shì)覺上(shàng)有(yǒu)着突出的優勢,更容易形成視(shì)覺焦點,由于許多(duō)抽象圖形是借助3D建模的方式構建出來(lái)的,渲染效果常常更加富有(yǒu)空(kōng)間(jiān)感和(hé)深度,為(wèi)其他的元素提供一個(gè)可(kě)展示的、有(yǒu)層次的空(kōng)間(jiān)。
雖然抽象圖形元素并不是一個(gè)富有(yǒu)規則的設計(jì),但(dàn)是它們在使用上(shàng)通(tōng)常是有(yǒu)組織且有(yǒu)模式的,這樣的設計(jì)不會(huì)讓用戶感到混亂。
7. 木紋元素

木紋元素在産品圖片和(hé)場(chǎng)景設計(jì)是非常受歡迎的。
木紋本身會(huì)創造出不平整但(dàn)是足夠自然、富有(yǒu)肌理(lǐ)的環境氛圍,這也是為(wèi)什麽在展示産品和(hé)場(chǎng)景的時(shí)候會(huì)更加有(yǒu)優勢。在這一點上(shàng),木紋優勢很(hěn)明(míng)顯,也很(hěn)強大(dà),它像視(shì)覺白噪音(yīn)一樣,讓用戶在查看的時(shí)候更容易關注到它所襯托的視(shì)覺主體(tǐ)。
為(wèi)了充分利用木紋材質,可(kě)以嘗試在拍照和(hé)取材的時(shí)候選取和(hé)視(shì)覺主體(tǐ)構成對比和(hé)搭配的木紋素材和(hé)實物,避免喧賓奪主,構建出協調的設計(jì)。
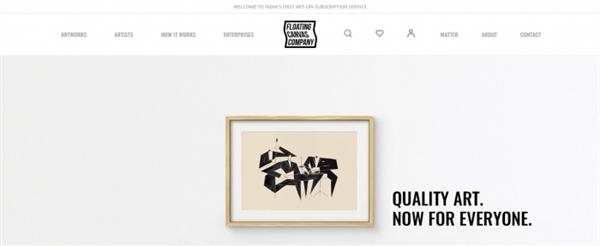
8. 白色和(hé)灰色

白色和(hé)淺灰色的背景其實是一直存在的、持續發展的一種設計(jì)趨勢。這兩種色彩本身是非常優秀的背景畫(huà)闆,同時(shí),也是極簡主義風格下最合适的背景色彩,對于用戶而言也足夠簡約、清晰。它可(kě)以為(wèi)屏幕上(shàng)所有(yǒu)其他的元素提供足夠的空(kōng)間(jiān)感和(hé)對比度。
絕大(dà)多(duō)數(shù)的白色和(hé)灰色的背景都會(huì)帶有(yǒu)一些(xiē)輕微的紋理(lǐ),比如淺色的漸變,或者微妙細膩的圖案。即使沒有(yǒu),設計(jì)師(shī)也常常會(huì)借助柔和(hé)和(hé)輕微的陰影(yǐng)讓前景的元素在白色和(hé)灰色的背景上(shàng)更加醒目。
結語
背景這樣的設計(jì)中的綠葉是必不可(kě)少(shǎo)的,另一方面它也是無比重要和(hé)強大(dà)的。你(nǐ)甚至可(kě)以通(tōng)過翻新背景來(lái)營造出全新的設計(jì)氛圍,你(nǐ)會(huì)發現,調整了背景圖片之後,整個(gè)設計(jì)項目的感覺就截然不同了。當你(nǐ)不知道(dào)如何處理(lǐ)背景元素的時(shí)候,在目前正在流行(xíng)的背景圖片設計(jì)趨勢當中,仔細看看,找到一個(gè)适合你(nǐ)的設計(jì)的背景風格并不難。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




