這10個(gè)理(lǐ)由告訴你(nǐ),為(wèi)什麽要在設計(jì)中使用漸變
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-18 09:31:24
- 來(lái)源:未知
注:在今天,漸變色幾乎就是時(shí)尚的代名詞。從微妙而優雅的漸變,到多(duō)彩失真的複古效果,漸變所帶來(lái)的視(shì)覺吸引力,從視(shì)覺到交互上(shàng)都有(yǒu)不錯的提升。如果你(nǐ)對于漸變無感,那(nà)麽今天的文章,會(huì)給你(nǐ) 10 個(gè)讓你(nǐ)無法拒絕的使用漸變的理(lǐ)由。

原文作(zuò)者 : CARRIE COUSINS
譯者: 陳子木
1、讓背景具備視(shì)覺吸引力
漸變的背景能夠幫助用戶更好地感知和(hé)理(lǐ)解設計(jì)。當眼睛感知到屏幕上(shàng)的色調和(hé)明(míng)暗變化的時(shí)候,會(huì)有(yǒu)意識地注意到特定的色彩和(hé)視(shì)覺焦點。
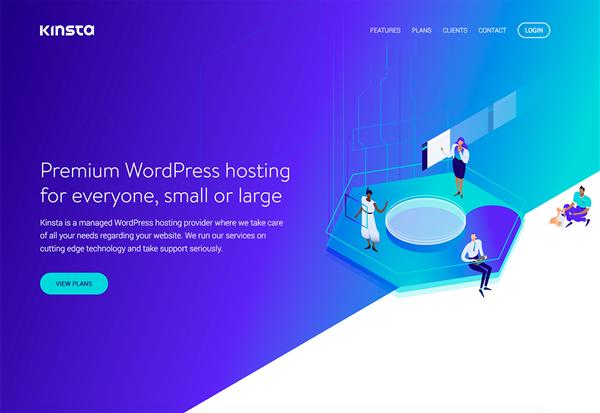
漸變是非常有(yǒu)有(yǒu)用的吸引人(rén)的視(shì)覺工具,為(wèi)很(hěn)多(duō)設計(jì)項目增色不少(shǎo)。雖然使用漸變的方法很(hěn)多(duō),但(dàn)是最流行(xíng)的依然是将圖片和(hé)文本放置在有(yǒu)漸變色彩的背景上(shàng)。
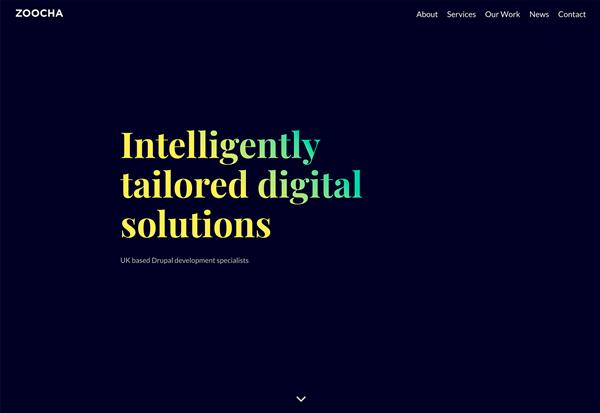
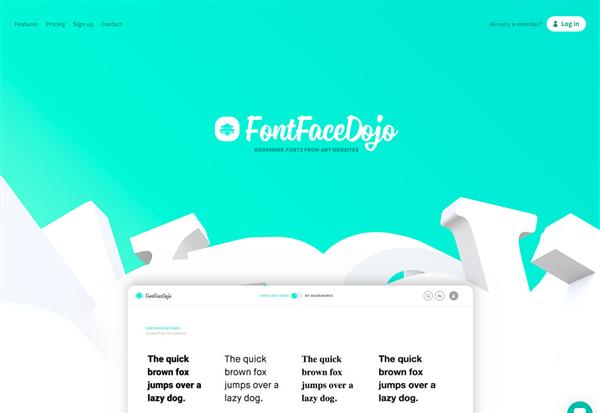
下面的案例就是這麽做(zuò)的。柔和(hé)的色彩讓視(shì)線更容易找到被安放的地方,空(kōng)曠的背景因為(wèi)漸變而顯得(de)富有(yǒu)高(gāo)級感,前景元素擁有(yǒu)不錯的可(kě)讀性,底部的“發現更多(duō)”也更容易被人(rén)注意到。

2、在文本字體(tǐ)中營造焦點
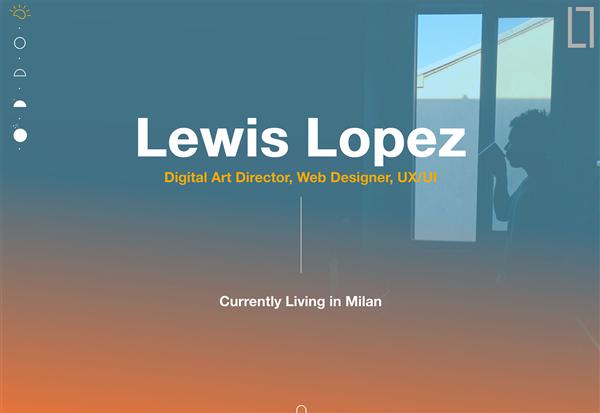
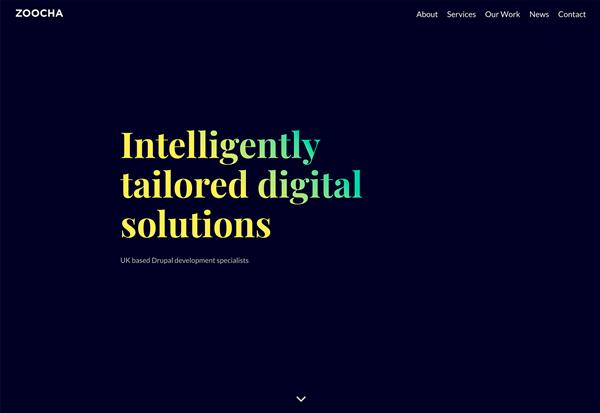
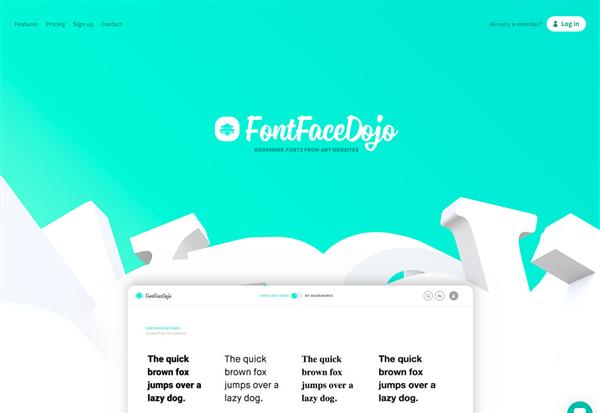
漸變可(kě)以在背景中使用,而前景元素同樣可(kě)以使用漸變。如果将高(gāo)飽和(hé)度的漸變色彩疊加在字體(tǐ)當中,能夠創造出頗為(wèi)抓人(rén)眼球的設計(jì)感。不過值得(de)注意的是,在色彩的選取上(shàng),一定要有(yǒu)意識地控制(zhì)對比度,這樣才能保證可(kě)讀性。

3、漸變色疊加能夠讓平淡的圖片更加出彩
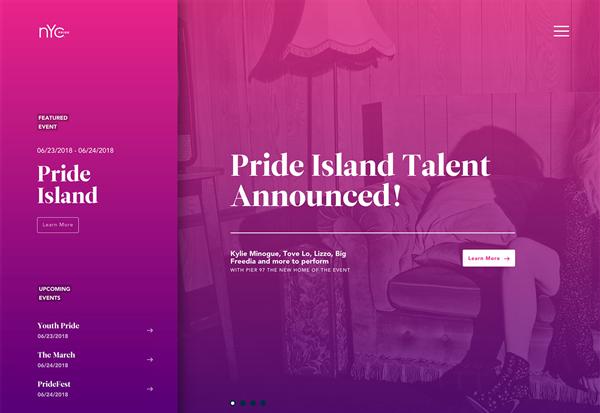
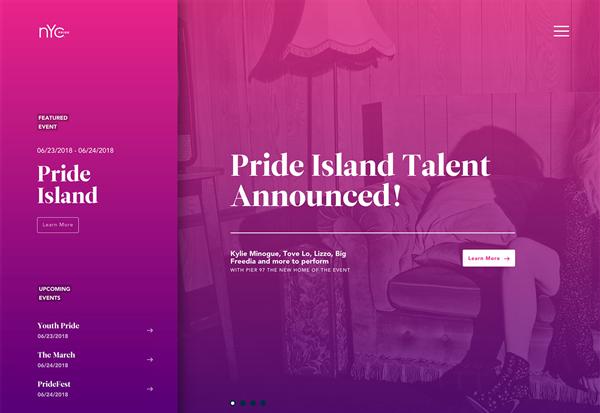
色彩是有(yǒu)情緒的,将色彩疊加到圖片上(shàng),能夠賦予圖片以情感和(hé)情緒。漸變色疊加在圖片上(shàng)的時(shí)候,即使圖片本身的素質和(hé)形式感并不強,色彩的加持同樣能夠讓整個(gè)場(chǎng)景更加時(shí)尚。
漸變色彩的诶額加能夠強化品牌,為(wèi)網站(zhàn)賦予個(gè)性。明(míng)亮的色彩和(hé)柔和(hé)的色彩所帶來(lái)的效果是截然不同的。
不過考慮到漸變和(hé)色彩疊加的使用頻率已經很(hěn)高(gāo)了,在設計(jì)的時(shí)候一定要注意就加入一些(xiē)獨特、有(yǒu)個(gè)性的元素。

4、引導視(shì)線
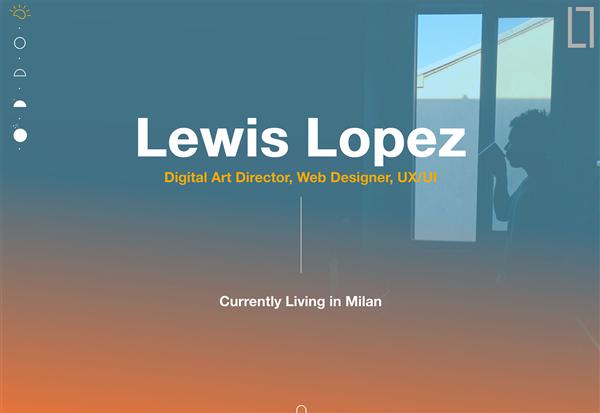
好的漸變設計(jì),能夠起到引導視(shì)線的作(zuò)用。絕大(dà)多(duō)數(shù)的用戶在獲取信息的時(shí)候,都是從上(shàng)到下,從左到右來(lái)看的,我們常說的F式的閱讀方式就是這樣。
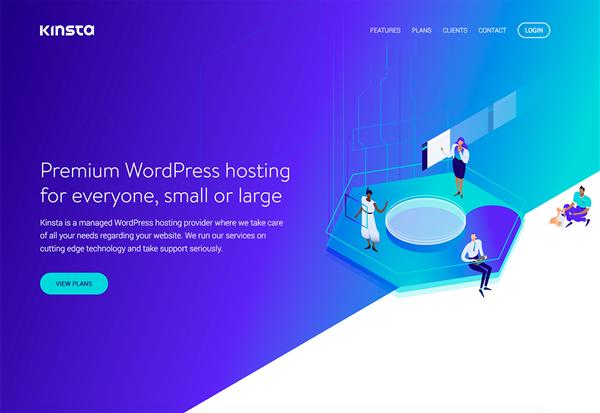
你(nǐ)可(kě)以使用漸變色彩的明(míng)暗變化來(lái)強化這種閱讀習慣,比如從用戶的閱讀起點(左上(shàng)角的LOGO或者頂部的導航),色彩逐步漸變到底部的CTA按鈕上(shàng),眼睛會(huì)先注意到明(míng)亮的部分,然後逐步移動到較暗的部位。

5、令人(rén)難忘的色彩搭配
雖然漸變越來(lái)越流行(xíng),但(dàn)是每種不同的配色方案所帶來(lái)的體(tǐ)驗其實是截然不同的。一些(xiē)殺手級的配色非常值得(de)長期使用,品牌化的配色也可(kě)以讓用戶更容易記住品牌的視(shì)覺特征。
漸變能夠讓色彩之間(jiān)産生(shēng)關聯,甚至漸變能夠讓這幾種色彩組成的漸變如同一種全新的色彩一樣使用。尤其當這幾種色彩和(hé)你(nǐ)的配色方案相互匹配的時(shí)候,這種視(shì)覺上(shàng)的關聯就顯得(de)非常強大(dà)了。

6、強化品牌
如果你(nǐ)的品牌配色适合制(zhì)作(zuò)成漸變的時(shí)候,一定要試試。在自己的網站(zhàn)和(hé)平面設計(jì)作(zuò)品中使用這樣的漸變色彩,能夠更好地同用戶産生(shēng)聯系。
想想如何讓相同的漸變在不同的場(chǎng)合發揮作(zuò)用吧(ba)。在網站(zhàn)中,在廣告裏,在海報中,在門(mén)店(diàn)的裝修中,在社交媒體(tǐ)上(shàng),當這種漸變出現在各種各樣的地方的時(shí)候,用戶對于品牌的認知會(huì)越來(lái)越強。
下面的案例是一個(gè)銀行(xíng)的網站(zhàn),他們的這種漸變頗為(wèi)有(yǒu)趣,他們不僅在網站(zhàn)中這樣設計(jì),而且在其他的地方也使用了類似的配色,這樣就從配色上(shàng)強化了品牌的概念。

7、漸變還(hái)是非常容易創建的
創建漸變色還(hái)是非常簡單的,隻需要選取 2 到 3 種不同的顔色,然後選擇色彩變化的形狀,色彩的起始的位置,以及疊加的位置。
就形狀而言,色彩漸變是有(yǒu)方向性的,從左到右,從上(shàng)到下,又或者基于一點發散出來(lái)的,千變萬化。在設計(jì)漸變的時(shí)候,可(kě)以包含一種甚至多(duō)種漸變的類型。
選擇漸變的色彩可(kě)能是最麻煩的步驟,你(nǐ)可(kě)以在色輪上(shàng)選取對比色或者近似色來(lái)制(zhì)作(zuò)漸變。當然,很(hěn)多(duō)時(shí)候你(nǐ)并不一定非得(de)自己去設計(jì)配色,而是可(kě)以使用下列現成的工具來(lái)制(zhì)作(zuò):
WebGradients:內(nèi)置 180 種預先設計(jì)好的漸變,可(kě)以生(shēng)成CSS、PNG和(hé)Sketch、PS的版本。
Gradient Buttons:可(kě)以生(shēng)成帶有(yǒu)不同懸停狀态的CSS按鈕
Gradient Wave Generator:可(kě)以使用你(nǐ)自定義的色彩來(lái)制(zhì)作(zuò)很(hěn)炫酷的漸變效果,你(nǐ)還(hái)可(kě)以控制(zhì)起始的位置。

8、色彩漸變會(huì)感覺更加自然
雖然漸變不會(huì)是你(nǐ)的首要的想法,但(dàn)是通(tōng)常漸變會(huì)給人(rén)以更加自然的感覺,尤其是當漸變配色符合自然特征的時(shí)候。自然界中絕大(dà)多(duō)數(shù)的物體(tǐ)都不是單一色彩。
 漸變本身就是自然的選擇,所以,當你(nǐ)不知道(dào)選取什麽樣的色彩的時(shí)候,可(kě)以從自然的照片中選取合适的色彩。下面的插畫(huà)就是一個(gè)很(hěn)典型的例子,傍晚天空(kōng)的色彩會(huì)自然地從橙色過渡到藍(lán)色。
漸變本身就是自然的選擇,所以,當你(nǐ)不知道(dào)選取什麽樣的色彩的時(shí)候,可(kě)以從自然的照片中選取合适的色彩。下面的插畫(huà)就是一個(gè)很(hěn)典型的例子,傍晚天空(kōng)的色彩會(huì)自然地從橙色過渡到藍(lán)色。

9、幫你(nǐ)構建獨特的主視(shì)覺
當你(nǐ)的整個(gè)設計(jì)并沒有(yǒu)那(nà)麽個(gè)性化的特征的時(shí)候,一個(gè)好的漸變效果能夠幫你(nǐ)創造出有(yǒu)效且有(yǒu)趣的視(shì)覺。跳(tiào)脫的明(míng)亮的色彩或者品牌色能夠讓你(nǐ)的網站(zhàn)設計(jì)非常有(yǒu)特色。
色彩的變化本身是非常有(yǒu)趣的,它們即使單獨用作(zuò)設計(jì)元素,都可(kě)以創造足夠優秀的設計(jì),讓頁面充滿情感吸引力,幫助用戶找到對的感覺。

10、漸變是設計(jì)趨勢
漸變是一種簡約且高(gāo)度可(kě)用的元素,它可(kě)以創造出一些(xiē)時(shí)尚的氛圍,但(dàn)是又不會(huì)有(yǒu)信息過載的擔憂。這使得(de)漸變成為(wèi)一種富有(yǒu)感染力又非常實用的設計(jì)解決方案。
漸變之所以每隔幾年就會(huì)成為(wèi)設計(jì)流行(xíng)趨勢,很(hěn)大(dà)程度上(shàng)得(de)益于它自然的特征和(hé)普遍的吸引力。

譯者: 陳子木
1、讓背景具備視(shì)覺吸引力
漸變的背景能夠幫助用戶更好地感知和(hé)理(lǐ)解設計(jì)。當眼睛感知到屏幕上(shàng)的色調和(hé)明(míng)暗變化的時(shí)候,會(huì)有(yǒu)意識地注意到特定的色彩和(hé)視(shì)覺焦點。
漸變是非常有(yǒu)有(yǒu)用的吸引人(rén)的視(shì)覺工具,為(wèi)很(hěn)多(duō)設計(jì)項目增色不少(shǎo)。雖然使用漸變的方法很(hěn)多(duō),但(dàn)是最流行(xíng)的依然是将圖片和(hé)文本放置在有(yǒu)漸變色彩的背景上(shàng)。
下面的案例就是這麽做(zuò)的。柔和(hé)的色彩讓視(shì)線更容易找到被安放的地方,空(kōng)曠的背景因為(wèi)漸變而顯得(de)富有(yǒu)高(gāo)級感,前景元素擁有(yǒu)不錯的可(kě)讀性,底部的“發現更多(duō)”也更容易被人(rén)注意到。

2、在文本字體(tǐ)中營造焦點
漸變可(kě)以在背景中使用,而前景元素同樣可(kě)以使用漸變。如果将高(gāo)飽和(hé)度的漸變色彩疊加在字體(tǐ)當中,能夠創造出頗為(wèi)抓人(rén)眼球的設計(jì)感。不過值得(de)注意的是,在色彩的選取上(shàng),一定要有(yǒu)意識地控制(zhì)對比度,這樣才能保證可(kě)讀性。

3、漸變色疊加能夠讓平淡的圖片更加出彩
色彩是有(yǒu)情緒的,将色彩疊加到圖片上(shàng),能夠賦予圖片以情感和(hé)情緒。漸變色疊加在圖片上(shàng)的時(shí)候,即使圖片本身的素質和(hé)形式感并不強,色彩的加持同樣能夠讓整個(gè)場(chǎng)景更加時(shí)尚。
漸變色彩的诶額加能夠強化品牌,為(wèi)網站(zhàn)賦予個(gè)性。明(míng)亮的色彩和(hé)柔和(hé)的色彩所帶來(lái)的效果是截然不同的。
不過考慮到漸變和(hé)色彩疊加的使用頻率已經很(hěn)高(gāo)了,在設計(jì)的時(shí)候一定要注意就加入一些(xiē)獨特、有(yǒu)個(gè)性的元素。

4、引導視(shì)線
好的漸變設計(jì),能夠起到引導視(shì)線的作(zuò)用。絕大(dà)多(duō)數(shù)的用戶在獲取信息的時(shí)候,都是從上(shàng)到下,從左到右來(lái)看的,我們常說的F式的閱讀方式就是這樣。
你(nǐ)可(kě)以使用漸變色彩的明(míng)暗變化來(lái)強化這種閱讀習慣,比如從用戶的閱讀起點(左上(shàng)角的LOGO或者頂部的導航),色彩逐步漸變到底部的CTA按鈕上(shàng),眼睛會(huì)先注意到明(míng)亮的部分,然後逐步移動到較暗的部位。

5、令人(rén)難忘的色彩搭配
雖然漸變越來(lái)越流行(xíng),但(dàn)是每種不同的配色方案所帶來(lái)的體(tǐ)驗其實是截然不同的。一些(xiē)殺手級的配色非常值得(de)長期使用,品牌化的配色也可(kě)以讓用戶更容易記住品牌的視(shì)覺特征。
漸變能夠讓色彩之間(jiān)産生(shēng)關聯,甚至漸變能夠讓這幾種色彩組成的漸變如同一種全新的色彩一樣使用。尤其當這幾種色彩和(hé)你(nǐ)的配色方案相互匹配的時(shí)候,這種視(shì)覺上(shàng)的關聯就顯得(de)非常強大(dà)了。

6、強化品牌
如果你(nǐ)的品牌配色适合制(zhì)作(zuò)成漸變的時(shí)候,一定要試試。在自己的網站(zhàn)和(hé)平面設計(jì)作(zuò)品中使用這樣的漸變色彩,能夠更好地同用戶産生(shēng)聯系。
想想如何讓相同的漸變在不同的場(chǎng)合發揮作(zuò)用吧(ba)。在網站(zhàn)中,在廣告裏,在海報中,在門(mén)店(diàn)的裝修中,在社交媒體(tǐ)上(shàng),當這種漸變出現在各種各樣的地方的時(shí)候,用戶對于品牌的認知會(huì)越來(lái)越強。
下面的案例是一個(gè)銀行(xíng)的網站(zhàn),他們的這種漸變頗為(wèi)有(yǒu)趣,他們不僅在網站(zhàn)中這樣設計(jì),而且在其他的地方也使用了類似的配色,這樣就從配色上(shàng)強化了品牌的概念。

7、漸變還(hái)是非常容易創建的
創建漸變色還(hái)是非常簡單的,隻需要選取 2 到 3 種不同的顔色,然後選擇色彩變化的形狀,色彩的起始的位置,以及疊加的位置。
就形狀而言,色彩漸變是有(yǒu)方向性的,從左到右,從上(shàng)到下,又或者基于一點發散出來(lái)的,千變萬化。在設計(jì)漸變的時(shí)候,可(kě)以包含一種甚至多(duō)種漸變的類型。
選擇漸變的色彩可(kě)能是最麻煩的步驟,你(nǐ)可(kě)以在色輪上(shàng)選取對比色或者近似色來(lái)制(zhì)作(zuò)漸變。當然,很(hěn)多(duō)時(shí)候你(nǐ)并不一定非得(de)自己去設計(jì)配色,而是可(kě)以使用下列現成的工具來(lái)制(zhì)作(zuò):
WebGradients:內(nèi)置 180 種預先設計(jì)好的漸變,可(kě)以生(shēng)成CSS、PNG和(hé)Sketch、PS的版本。
Gradient Buttons:可(kě)以生(shēng)成帶有(yǒu)不同懸停狀态的CSS按鈕
Gradient Wave Generator:可(kě)以使用你(nǐ)自定義的色彩來(lái)制(zhì)作(zuò)很(hěn)炫酷的漸變效果,你(nǐ)還(hái)可(kě)以控制(zhì)起始的位置。

8、色彩漸變會(huì)感覺更加自然
雖然漸變不會(huì)是你(nǐ)的首要的想法,但(dàn)是通(tōng)常漸變會(huì)給人(rén)以更加自然的感覺,尤其是當漸變配色符合自然特征的時(shí)候。自然界中絕大(dà)多(duō)數(shù)的物體(tǐ)都不是單一色彩。


9、幫你(nǐ)構建獨特的主視(shì)覺
當你(nǐ)的整個(gè)設計(jì)并沒有(yǒu)那(nà)麽個(gè)性化的特征的時(shí)候,一個(gè)好的漸變效果能夠幫你(nǐ)創造出有(yǒu)效且有(yǒu)趣的視(shì)覺。跳(tiào)脫的明(míng)亮的色彩或者品牌色能夠讓你(nǐ)的網站(zhàn)設計(jì)非常有(yǒu)特色。
色彩的變化本身是非常有(yǒu)趣的,它們即使單獨用作(zuò)設計(jì)元素,都可(kě)以創造足夠優秀的設計(jì),讓頁面充滿情感吸引力,幫助用戶找到對的感覺。

10、漸變是設計(jì)趨勢
漸變是一種簡約且高(gāo)度可(kě)用的元素,它可(kě)以創造出一些(xiē)時(shí)尚的氛圍,但(dàn)是又不會(huì)有(yǒu)信息過載的擔憂。這使得(de)漸變成為(wèi)一種富有(yǒu)感染力又非常實用的設計(jì)解決方案。
漸變之所以每隔幾年就會(huì)成為(wèi)設計(jì)流行(xíng)趨勢,很(hěn)大(dà)程度上(shàng)得(de)益于它自然的特征和(hé)普遍的吸引力。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




