- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-07 09:48:30
- 來(lái)源:未知
又是月初,又到了跟中國移動簽訂合作(zuò)協議的時(shí)間(jiān)。但(dàn)本月跟世界 500 強公司的續約卻發現了一點體(tǐ)驗的問題,有(yǒu)點不爽。
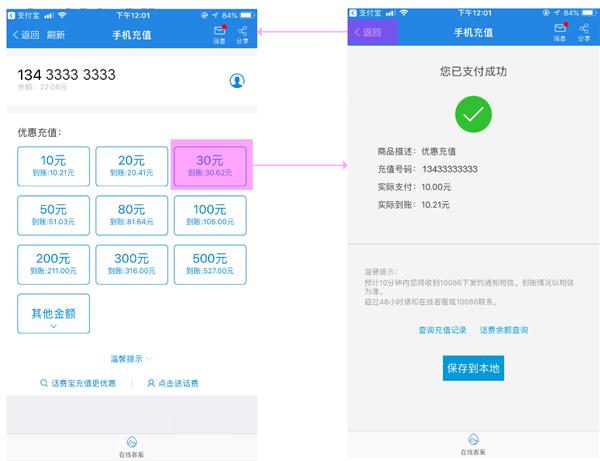
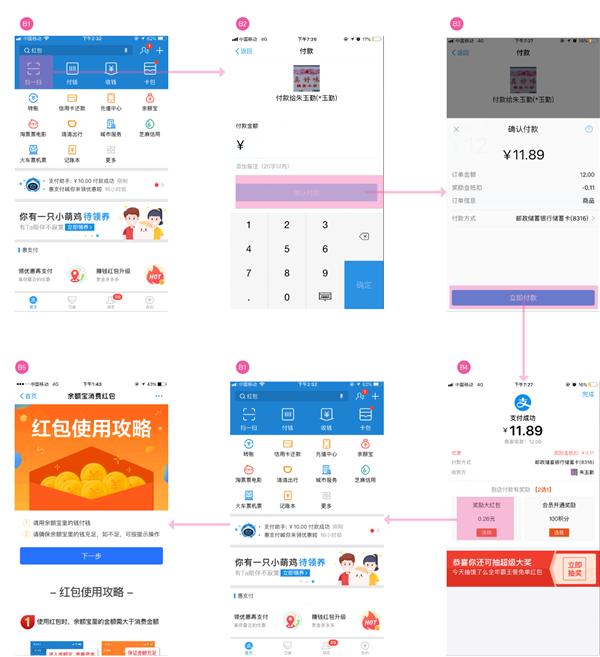
過程是這樣:在中國移動 10086 客戶端的充值頁面選擇金額,然後在支付完成頁面點擊“返回”按鈕,竟然又回到了充值頁面。如下圖:

有(yǒu)同學說了,在支付成功後,這次充值任務已經完成,用戶的預期應該是點擊“返回”回到應用首頁,因為(wèi)很(hěn)少(shǎo)有(yǒu)人(rén)會(huì)連續充值的。這難道(dào)不是産品汪需求考慮欠周到,導緻影(yǐng)響了用戶體(tǐ)驗?
再看一個(gè)頁面跳(tiào)轉超出用戶預期的例子。
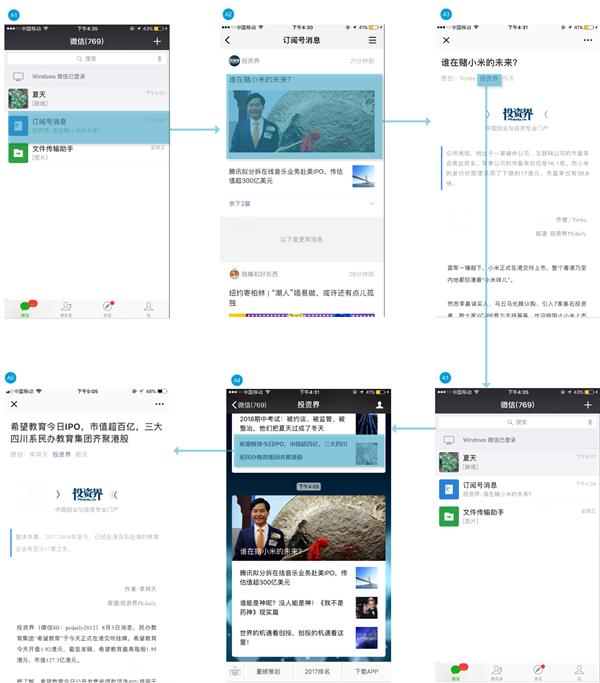
從微信首頁(A1)依次進入訂閱号消息(A2)、訂閱号文章詳情頁(A3),在A3 頁點擊訂閱号名稱後沒有(yǒu)打開(kāi)訂閱号主頁(A4),而是打開(kāi)微信首頁(A1)再自動打開(kāi)訂閱号首頁(A4)。如下圖:

很(hěn)明(míng)顯,用戶在A3 頁面點擊訂閱号名稱,是希望進入A4 公衆号主頁的。為(wèi)什麽微信要違背用戶期望,自動打開(kāi)一個(gè)“多(duō)餘”的A1 首面再跳(tiào)轉到目标頁?
上(shàng)面的 2 個(gè)問題的答(dá)案涉及到今天討(tǎo)論的內(nèi)容:移動端産品的反向導航。
一、什麽是反向導航?
materia design文檔将導航分為(wèi) 3 種:前進導航、橫向導航、反向導航。前進導航、橫向導航分别指的是頁面的層級前進、水(shuǐ)平前進;都是頁面遞進式的導航。而反向導航是指按時(shí)間(jiān)順序或分層向後打開(kāi)頁面。三者結合,給用戶提供操控頁面跳(tiào)轉的完整能力。
應用是以頁面為(wèi)單位去呈現內(nèi)容的。《用戶體(tǐ)驗要素》 将應用分為(wèi) 5 層,第三層“結構層”就是指頁面之間(jiān)的結構關系。毫無疑問,無論是PC産品還(hái)是移動産品,頁面流都是影(yǐng)響用戶體(tǐ)驗的一個(gè)重要方面。反向導航作(zuò)為(wèi)唯一操控頁面後退的導航方式,需要我們審慎視(shì)之。
在PC時(shí)代,通(tōng)過頁面常駐的導航欄+面包屑+浏覽器(qì)的返回鍵,用戶可(kě)以很(hěn)輕易地返回或者向上(shàng)跳(tiào)轉。所以,在設計(jì)産品的時(shí)候,隻要設計(jì)好常駐導航欄和(hé)面包屑,反向導航是不需要再額外關注的。

但(dàn)在移動時(shí)代,反向導航的操作(zuò)形式隻有(yǒu)一種:返回。沒有(yǒu)了常駐導航欄和(hé)面包屑,怎樣通(tōng)過“返回”這個(gè)單一的動作(zuò),讓用戶在不同的場(chǎng)景下分别“跳(tiào)躍”地回退到不同的頁面,很(hěn)多(duō)時(shí)候需要精心設計(jì)。
如果仍然保留PC時(shí)代的工作(zuò)習慣,在設計(jì)完正向流程頁面之後,沒有(yǒu)梳理(lǐ)反向導航的頁面流,就會(huì)讓用戶陷入不斷點擊返回甚至“迷路”的煩惱,例如上(shàng)文提到的中國移動客戶端的話(huà)費充值的那(nà)種體(tǐ)驗。
二、如何設計(jì)移動端的反向導航?
下文總結了 5 種需要特别注意反向導航的場(chǎng)景以及相應的解決辦法。
1. 頁面層級深:用常用頁面隔離深層級內(nèi)容
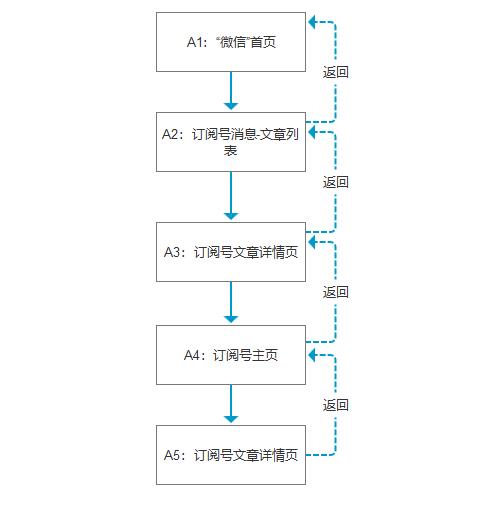
假如微信在上(shàng)面用戶的操作(zuò)中沒有(yǒu)插入“首頁”,那(nà)麽從A1 到A4,再在A4 訂閱号主頁點擊文章,頁面有(yǒu) 5 個(gè)層級。這也就意味着,用戶進入公衆号閱讀文章後,至少(shǎo)要點 4 次“返回”,才能回到首頁聊天。如下圖:

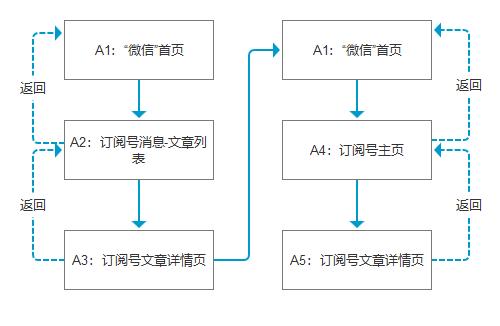
按微信的線上(shàng)方案,将最常用的頁面(也就是首頁)插到頁面流裏,将頁面結構改成了 3 級。這樣,從文章詳情頁回到首頁聊天,隻需要點擊 2 次返回。如下圖:

所以,微信在進入訂閱号主頁前自動打開(kāi)首頁,可(kě)以讓用戶在浏覽訂閱号文章時(shí),可(kě)以方便地回到首頁聊天。
用首頁隔絕深層級的頁面,是減少(shǎo)頁面層級,方便用戶快速“返回”的有(yǒu)效方法。
例如:支付寶想在用戶掃碼支付完成之後,引導用戶使用餘額寶支付,也采用了同樣的做(zuò)法隔離了層級過深的內(nèi)容,讓餘額寶(B5)以後的頁面可(kě)以快速返回首頁。

2. 任務鏈條長:分解成若幹個(gè)子任務
通(tōng)過子流程的分段操作(zuò)和(hé)分段保存,既方便用戶中途退出任務後的二次操作(zuò);也可(kě)以減少(shǎo)頁面層級,避免過多(duō)的“返回”操作(zuò)。
招聘類産品的用戶簡曆,需要用戶填寫個(gè)人(rén)信息、若幹段工作(zuò)經曆、項目經曆等內(nèi)容,任務鏈條是比較長的。如果采用一段式操作(zuò),不僅不便于修改某部分內(nèi)容,而且導緻頁面層級過深。
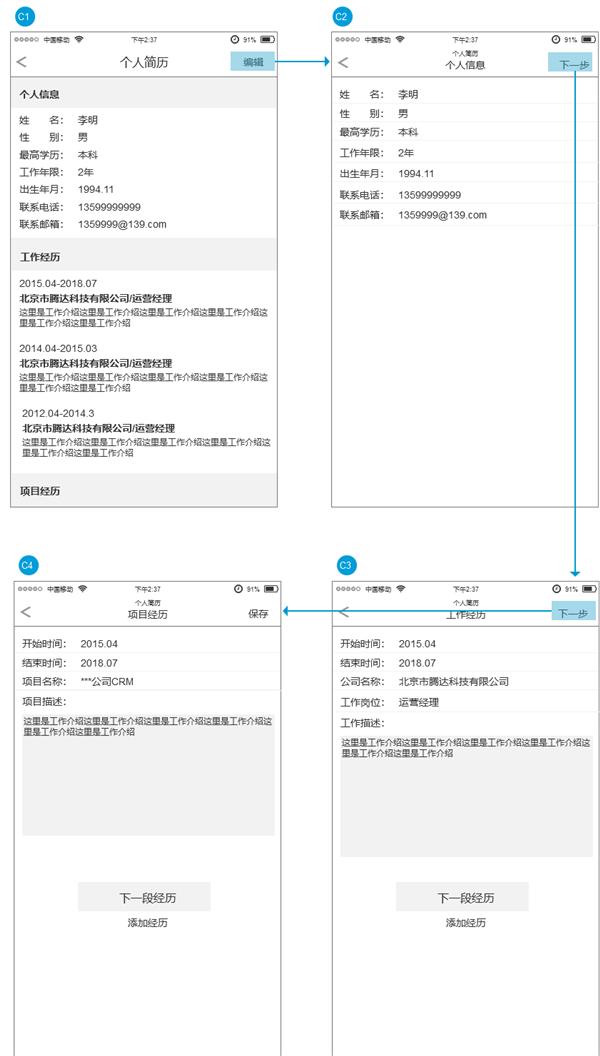
一段式的表單任務:把頁面設計(jì)成 4 個(gè)以上(shàng)的層級。如下圖:

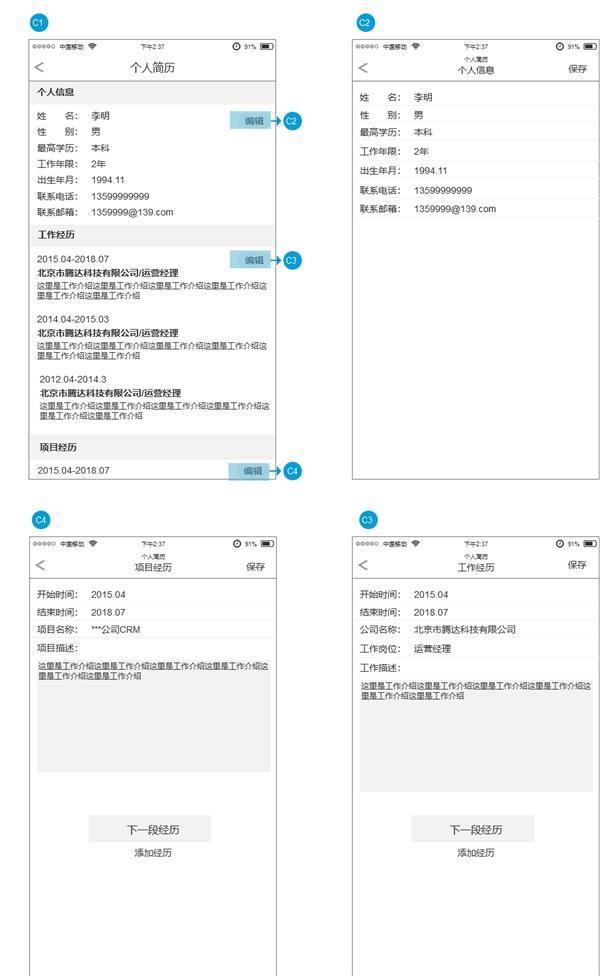
同樣的任務分解為(wèi)多(duō)個(gè)子任務。如下圖:

把任務分解後,頁面層級減少(shǎo)為(wèi) 2 層,每個(gè)頁面都可(kě)以快速返回個(gè)人(rén)簡曆頁面。同時(shí),可(kě)以選擇某一個(gè)子任務單獨去完成。(上(shàng)面的草圖隻是為(wèi)了說明(míng)頁面關系)
3. 對內(nèi)容驅動型産品,可(kě)以考慮使用內(nèi)容詳情頁同級消除
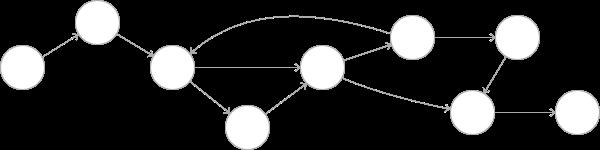
內(nèi)容驅動型産品允許通(tōng)過內(nèi)容自由跳(tiào)轉頁面,或圍繞內(nèi)容本身定義導航。即是說可(kě)以通(tōng)過用戶的興趣标簽、搜索、內(nèi)容分類、同一作(zuò)者等維度的內(nèi)容列表與具體(tǐ)內(nèi)容相互鏈接。遊戲,書(shū)籍和(hé)其他沉浸式應用通(tōng)常使用此導航樣式。頁面關系類似于這樣:

內(nèi)容型産品的特點是同一個(gè)頁面的入口可(kě)能很(hěn)多(duō)。Android提供了“向上(shàng)”返回上(shàng)一層的功能。但(dàn)是這種“向上(shàng)”進入的列表頁面很(hěn)有(yǒu)可(kě)能是用戶沒點擊過的,會(huì)讓用戶産生(shēng)錯愕。如果要使用“向上(shàng)”跳(tiào)轉,産品必須圍繞着分類去組織內(nèi)容。正是由于對內(nèi)容的組織限制(zhì)很(hěn)大(dà),幾乎沒有(yǒu)産品使用“向上(shàng)”跳(tiào)轉。
而使用系統的“返回”按鈕,用戶在詳情頁n次跳(tiào)轉之後,又需要點擊n次才能回到首頁,而中途出現的內(nèi)容都是已經看過的,所以不斷按返回隻能讓用戶煩躁。
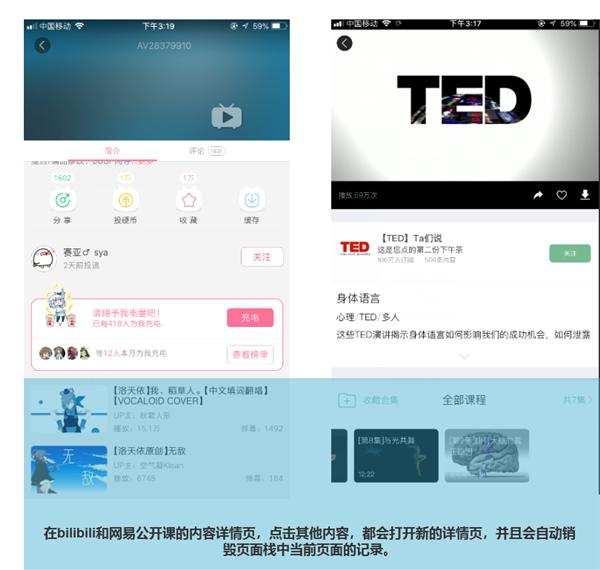
為(wèi)減少(shǎo)這種無意義的返回操作(zuò),其實可(kě)以在進入詳情頁B的時(shí)候,都判斷一下來(lái)源。如果來(lái)源是其他內(nèi)容的詳情頁A,那(nà)麽就自動将頁面A移出頁面棧(activitystack,可(kě)以認為(wèi)是浏覽記錄)。從而保證在頁面棧裏隻有(yǒu)一個(gè)詳情頁。所以假如打開(kāi)的頁面流是:首頁——>詳情頁A——>詳情頁B——>詳情頁c,在詳情頁C點擊返回,會(huì)直接返回首頁。
bilibili和(hé)網易公開(kāi)課就是使用的這種做(zuò)法。有(yǒu)興趣的可(kě)以體(tǐ)驗一下。

4. 對內(nèi)容驅動型産品,使用彈出菜單、底部導航欄等實現反向導航
這是蘋果的人(rén)機界面指南推薦的做(zuò)法。在這裏就不複制(zhì)輪子了,有(yǒu)興趣的同學可(kě)以自己看指南。下面提供兩個(gè)例子闡述上(shàng)面方法的意思。
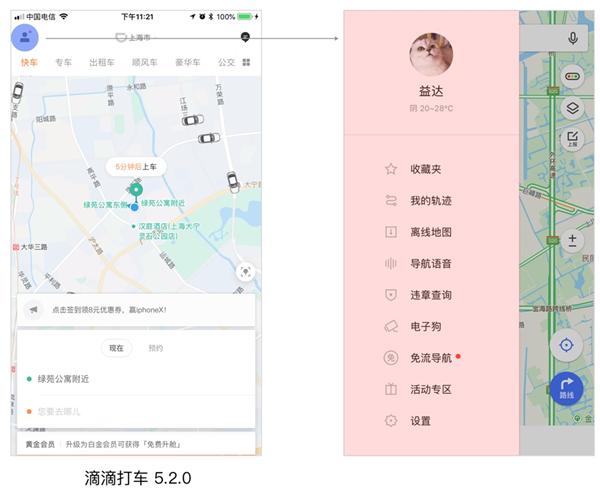
(1)抽屜式/側邊式
點擊左上(shàng)角的頭像,左側劃入功能入口。

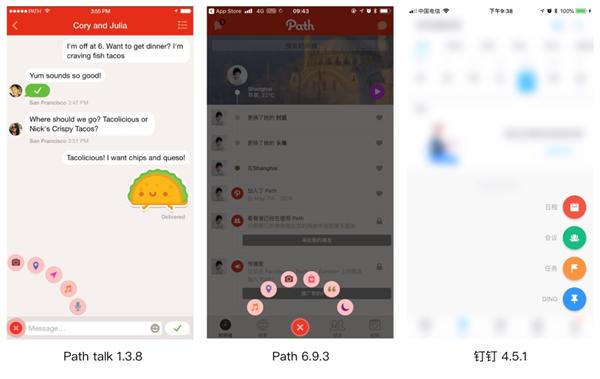
(2)點聚式
點擊一個(gè)入口,圍繞其散開(kāi),并展示出其中的功能入口。

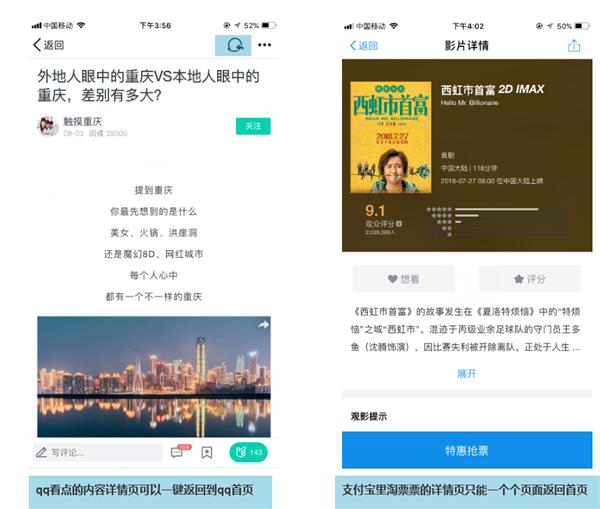
5. 如果有(yǒu)獨立的內(nèi)容模塊,至少(shǎo)保證在浏覽第二個(gè)頁面之後,出現關閉第三方模塊的固定按鈕
這裏所指的獨立內(nèi)容模塊包含webview(例如微信公衆号、qq看點等)、小(xiǎo)程序、插件式的第三方原生(shēng)APP(支付寶裏的淘票(piào)票(piào))等等。對這個(gè)問題,騰訊的qq和(hé)微信已經完美解決,而支付寶還(hái)不是很(hěn)重視(shì)。

三、總結
任何産品的信息都要靠頁面承載,所以頁面流就是信息流轉的通(tōng)道(dào)。在移動端,系統隻提供了“返回”這一種操作(zuò),就很(hěn)容易産生(shēng)一條條斷頭路,迫使用戶隻能一步一步地點擊“返回”回到主幹道(dào)。
通(tōng)過頁面流的再組織、任務的分解、導航欄的合理(lǐ)運用、随時(shí)關閉分流程等方法可(kě)以設計(jì)比系統默認的“返回”效率更高(gāo)的反向導航,減少(shǎo)斷頭路的産生(shēng),或者縮短(duǎn)斷頭路的長度。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




