- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-08 09:46:40
- 來(lái)源:未知

之前發了一篇《關于內(nèi)容專題,這有(yǒu)一份從 0 到 1 的運營方案》,被行(xíng)外朋友(yǒu)吐槽好像很(hěn)有(yǒu)用但(dàn)專業名詞太多(duō)看不懂,隻适合“還(hái)是有(yǒu)相關基礎”的童鞋看。于是衍生(shēng)出了這一篇文章,旨在希望沒做(zuò)過內(nèi)容專題運營或者沒做(zuò)過運營的朋友(yǒu),靠着文章也能想象到運營一個(gè)簡單的內(nèi)容專題大(dà)概有(yǒu)什麽樣的畫(huà)面。
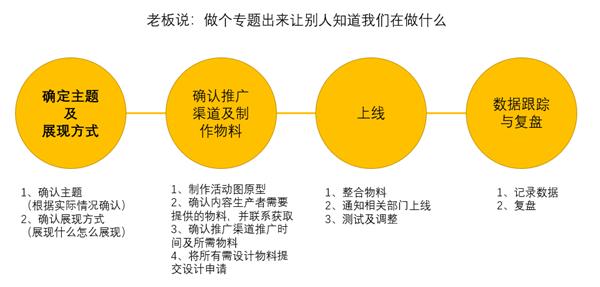
一個(gè)小(xiǎo)內(nèi)容專題,基本會(huì)有(yǒu)下面幾個(gè)步驟。

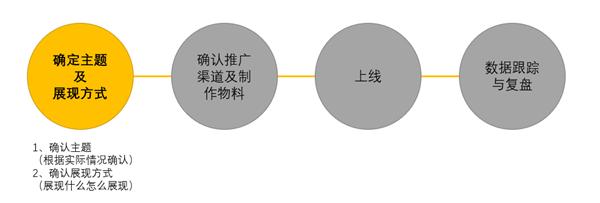
一、确定主題及表現方式

1. 确認主題
準備:
了解手上(shàng)都有(yǒu)什麽內(nèi)容,它們有(yǒu)什麽特點,可(kě)能集合成哪些(xiē)主題專題。或者說,你(nǐ)希望創造哪些(xiē)主題,它們需要有(yǒu)怎樣的內(nèi)容支持。
例子:
以我司當初還(hái)是單城市開(kāi)放的小(xiǎo)視(shì)頻功能為(wèi)例,達人(rén)的數(shù)量以及優質視(shì)頻的數(shù)量和(hé)總類相對來(lái)說都比較少(shǎo),一把捉起來(lái),能做(zuò)成一個(gè)小(xiǎo)專題的量的( 4 個(gè)以上(shàng)視(shì)頻),就隻有(yǒu)唱(chàng)歌(gē)和(hé)樂器(qì),且質量也比不上(shàng)現存的小(xiǎo)視(shì)頻大(dà)廠。
視(shì)頻層面的情況如此,達人(rén)層面的情況也不好,能提取出共同特點的,也就顔值。所以在這樣的配置下,是做(zuò)不了什麽主題的。
而如今全量開(kāi)放,視(shì)頻的數(shù)量也就多(duō)起來(lái)了,也慢慢引進了各種各樣的“能力者”,如切花(huā)、占蔔、B-Box、噴繪甚至是馬術(shù)、網球等等,做(zuò)好分類标簽,之後做(zuò)同樣的專題內(nèi)容在基本資源方面就無憂了。
定主題:
一般可(kě)以确定一個(gè)主題多(duō)個(gè)備選,或供上(shàng)司敲定,或留在下次使用。
2. 确認展示方式
準備:
手上(shàng)有(yǒu)什麽的渠道(dào)/資源去展現這樣的專題?這樣的渠道(dào)/資源有(yǒu)什麽樣的特點,需要什麽輔助?
例子:
其實一般可(kě)以用的入口/資源,就分內(nèi)部/外部。
以我們的小(xiǎo)視(shì)頻/達人(rén)闆塊為(wèi)例子,初期有(yǒu)自己的入口,但(dàn)是沒有(yǒu)專題推薦頁,如果要新增專題推薦頁,需要動用到産品、研發、設計(jì)等各個(gè)部門(mén),這樣一來(lái)先不說有(yǒu)沒有(yǒu)資源,流程也會(huì)很(hěn)長。所以我們選擇了外部承接,內(nèi)部入口,即第三方H5+平台廣告位的形式。若後期數(shù)據正式專題形式有(yǒu)助于獲取優質視(shì)頻或拉升留存等KPI,再走産品研發也不遲。
既然選擇第三方H5 平台,就需要了解這樣的平台有(yǒu)什麽功能特點,哪些(xiē)滿足我的需求,哪些(xiē)不滿足。
比如說,我希望用戶在內(nèi)容專題裏看完視(shì)頻之後,給視(shì)頻點贊,這樣我們可(kě)以通(tōng)過用戶的點贊情況了解用戶對視(shì)頻的喜愛(ài)偏好。但(dàn)是,第三方H5 平台的點贊功能可(kě)設計(jì)性弱,未經設計(jì)的樣子又不符合平台的風格,逐放棄了這個(gè)想法。
再比如說,我希望再H5 中做(zuò)一個(gè)底部浮層(就是一直固定再底部出現,不受滑動屏幕影(yǐng)響的闆塊),引導用戶點擊跳(tiào)轉,但(dàn)經測試發現,所用的H5 平台雖然可(kě)以做(zuò)底部浮層,但(dàn)無法适配屏幕尺寸,導緻有(yǒu)些(xiē)手機中展現的浮層并非緊貼底部,效果非常難看,于是也放棄了這樣的想法。
所以在這樣有(yǒu)限的資源下,要不找到符合要求的第三方服務,要麽隻能放棄部分想法,不斷讓自己的想法适配已有(yǒu)工具。
确認方式:
采用外部H5+平台廣告曝光的形式。
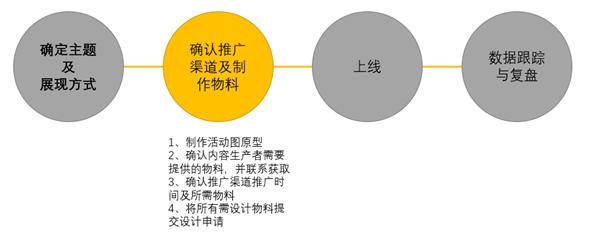
二、确認推廣渠道(dào)及制(zhì)作(zuò)物料

注:以下有(yǒu)些(xiē)步驟是交錯或同步進行(xíng),1、2、 3 的排列并非工作(zuò)順序。
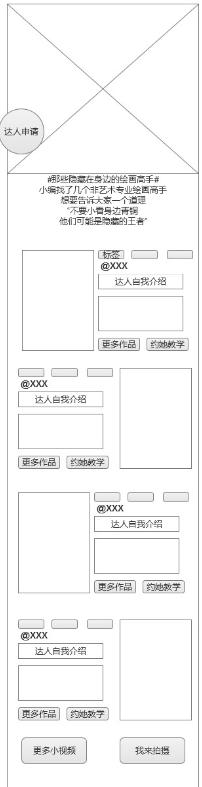
1. 制(zhì)作(zuò)活動原型圖
制(zhì)作(zuò)活動原型圖,一方面是為(wèi)了讓設計(jì)更好了解運營需要什麽,另一方面也是自己梳理(lǐ)活動,明(míng)确自己需要什麽物料的好方法。
通(tōng)常我會(huì)采用Axure去做(zuò),簡單地畫(huà)上(shàng)原型即可(kě)。
如下圖:

但(dàn)若要提交給設計(jì),必須填充好所有(yǒu)地方的文案(當然也可(kě)以先讓設計(jì)進行(xíng)圖案色彩設計(jì),後續補上(shàng)文案,這個(gè)視(shì)各公司部門(mén)間(jiān)合作(zuò)方式而定),以及最好給上(shàng)相關設計(jì)參考。
2. 确認內(nèi)容生(shēng)産者需要提供的物料,并聯系獲取
确認內(nèi)容生(shēng)産者需要提供的物料之後,應當輸出對物料明(míng)确的要求及組成指導,盡早地交給相關負責人(rén)并督促落實。
依舊(jiù)以小(xiǎo)視(shì)頻/達人(rén)專題為(wèi)例,制(zhì)作(zuò)上(shàng)方原型圖的時(shí)候,我就發現,活動需要達人(rén)的視(shì)頻,還(hái)需要達人(rén)的照片做(zuò)視(shì)頻的封面,或許還(hái)需要達人(rén)的一句自我介紹,那(nà)這時(shí)候就要及早梳理(lǐ)清晰需求,給到相應負責人(rén)。
如果需求不清晰會(huì)怎麽辦?
假如你(nǐ)找到的視(shì)頻是縱向拍攝的,而做(zuò)封面的照片卻給了橫向,那(nà)就還(hái)需要來(lái)回溝通(tōng)拿(ná)縱向的照片了。
又如,你(nǐ)需要達人(rén)的自我介紹,那(nà)是一句話(huà)還(hái)是一段話(huà)?是否有(yǒu)字數(shù)限制(zhì),需要體(tǐ)現什麽內(nèi)容?
這些(xiē)問題都會(huì)是相關負責人(rén)給到達人(rén)時(shí),達人(rén)疑惑并會(huì)提出的問題,所以避免來(lái)回溝通(tōng)浪費時(shí)間(jiān),一定要寫清楚明(míng)确要求及組成指引。
另外盡早讓相關負責人(rén)落實獲取物料,是因為(wèi),達人(rén)為(wèi)非公司員工,他們提供素材的時(shí)間(jiān)有(yǒu)長有(yǒu)短(duǎn),所以必須盡早給達人(rén)提相關需求,避免因為(wèi)他們拖延而使得(de)項目延遲上(shàng)線。
3. 确認推廣渠道(dào)推廣時(shí)間(jiān)及所需物料
确認什麽渠道(dào)什麽時(shí)候可(kě)以推廣多(duō)久,需要提供什麽規格的物料,走什麽流程,有(yǒu)沒有(yǒu)什麽限制(zhì)?
為(wèi)什麽要确認推廣渠道(dào)?
首先一個(gè)專題做(zuò)出來(lái),沒有(yǒu)曝光的位置,就沒有(yǒu)人(rén)看,那(nà)就是白做(zuò)。
然後,不同的推廣渠道(dào),帶來(lái)的曝光量也不同,曝光量大(dà)的渠道(dào),自然更多(duō)人(rén)會(huì)申請(qǐng)使用,所以很(hěn)可(kě)能需要排期。
還(hái)有(yǒu),不同的推廣渠道(dào)對物料的要求會(huì)不一樣,比如首頁banner可(kě)能是3: 4 的規格,底部banner可(kě)能就是3:1(數(shù)據随便亂編的)。除了尺寸不同,可(kě)能對文案的要求也不同,視(shì)具體(tǐ)渠道(dào)而定,比如短(duǎn)信能寫 60 個(gè)字,push(推送)隻能寫 17 個(gè)字。
同時(shí)也需要考慮到,不同渠道(dào)的限制(zhì)不同,如有(yǒu)些(xiē)渠道(dào)可(kě)以定向面向一定城市、用戶開(kāi)放,而另一些(xiē)渠道(dào)不行(xíng)。如果推廣的內(nèi)容在某些(xiē)城市沒有(yǒu)上(shàng)線,但(dàn)卻推了各全量的渠道(dào),就會(huì)産生(shēng)很(hěn)大(dà)的問題。
不同的渠道(dào)要走的流程可(kě)能也不同,不同流程就會(huì)涉及不同的人(rén)員和(hé)不同的申請(qǐng)時(shí)間(jiān),這些(xiē)都需要了解清楚。
4. 将所有(yǒu)需要設計(jì)的物料提交設計(jì)申請(qǐng)
提交上(shàng)線所需的物料的設計(jì)申請(qǐng)(H5、banner等渠道(dào)廣告位圖),并督促和(hé)跟進設計(jì)的完成情況。
同樣的,也是有(yǒu)一些(xiē)點需要注意:
設計(jì)目前是否有(yǒu)排期?如果有(yǒu),是否能按時(shí)輸出我的設計(jì)需求。
向設計(jì)提供內(nèi)容專題需求的設計(jì)風格參考。
即時(shí)當面溝通(tōng),避免設計(jì)錯誤理(lǐ)解原型需求。
确認設計(jì)排期與确認渠道(dào)排期同樣重要,直接影(yǐng)響了項目的上(shàng)線時(shí)間(jiān),當然,如果時(shí)臨時(shí)緊急的項目,又備受關注,大(dà)可(kě)多(duō)方協調插隊,但(dàn)一般情況下,還(hái)是以排期為(wèi)準。
向設計(jì)提供內(nèi)容專題的設計(jì)風格參考也相當重要,因為(wèi)原型圖隻是一張冷淡的線條圖,同時(shí)設計(jì)也可(kě)能不清楚你(nǐ)需要的整體(tǐ)格調,或者設計(jì)對你(nǐ)寫的文案所表達的風格與你(nǐ)的理(lǐ)解不一緻,都會(huì)産生(shēng)出不同的設計(jì)展現,而設計(jì)時(shí)影(yǐng)響一張圖能否被用戶留意并産生(shēng)點擊欲望的重要因素,所以一定要多(duō)加留意,直接給設計(jì)你(nǐ)的風格需求,是最簡單的辦法(當然也要看設計(jì)能否做(zuò)出那(nà)樣的風格)。
多(duō)跟設計(jì)溝通(tōng),多(duō)看看階段性設計(jì)成果,省得(de)最後出來(lái)得(de)不盡如人(rén)意卻因為(wèi)時(shí)間(jiān)不足隻能勉強使用。跟設計(jì)打交道(dào),雙方磨合多(duō)了,對方自然清楚你(nǐ)的原型圖要表達的意思了。
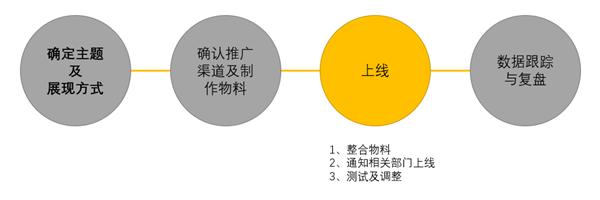
三、上(shàng)線

1. 整合物料及測試
H5 的特點是,可(kě)以使用元素疊加。所以從設計(jì)那(nà)裏拿(ná)到設計(jì)稿之後,還(hái)需要進行(xíng)不同元素的整合。
以小(xiǎo)視(shì)頻/達人(rén) 內(nèi)容專題為(wèi)例子。我需要将跳(tiào)轉的按鈕、視(shì)頻、相關的浮窗(如有(yǒu))等整合到一個(gè)H5 當中去,并調整按鈕的展現方式(大(dà)小(xiǎo)、文字、邊框、顔色等),使其與H5 的設計(jì)相吻合。
又如H5 中有(yǒu)表單(就是用戶填寫信息且可(kě)提交的功能),我需要設置好表單的提示語言(如填寫手機号的框內(nèi)灰色字提醒“請(qǐng)填寫手機号”)、提交後提示語言(如“感謝您的參與”等)。
完成後可(kě)現在微信端或其他可(kě)以打開(kāi)H5 的端口進行(xíng)測試,查看是否有(yǒu)文字或跳(tiào)轉錯誤。
2. 通(tōng)知相關部門(mén)上(shàng)線及測試
如果推廣渠道(dào)是在其他部門(mén)手上(shàng),及時(shí)将物料給到相關部門(mén)并提醒上(shàng)線。如果可(kě)以在上(shàng)線前先測試效果當然最好,如果不行(xíng),上(shàng)線後必須多(duō)去查看和(hé)測試,看是否有(yǒu)問題。
之所以還(hái)要測試,是因為(wèi)微信等渠道(dào)環境和(hé)app環境可(kě)能不一樣,不同環境可(kě)能有(yǒu)一定的bug和(hé)或者限制(zhì)。譬如,我曾經遇到過,H5 中的視(shì)頻,在IOS版的app中無法打開(kāi)。也曾試過添加的鏈接在站(zhàn)內(nèi)(即app中)無法産生(shēng)跳(tiào)轉。
3. 測試和(hé)調整
這一步其實就在上(shàng)述兩部當中,在上(shàng)線前和(hé)上(shàng)線後盡量多(duō)渠道(dào)測試和(hé)快速調整就好。
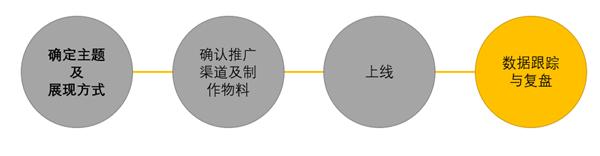
四、數(shù)據跟蹤與複盤

簡單說幾句。
數(shù)據方面:
可(kě)以觀察用戶接觸專題的流程的數(shù)據漏鬥。
可(kě)以看不同渠道(dào)的數(shù)據情況(點擊率點擊量等)。
可(kě)以看根據提前設定的目标觀察數(shù)據要點。
如我的目标時(shí)增加達人(rén)的關注量,那(nà)我就會(huì)看上(shàng)線前後達人(rén)的關注量變化以及從專題頁前往達人(rén)主頁的按鈕點擊量。
複盤:
本來(lái)要實現什麽目标,是否已經實現?為(wèi)什麽?是什麽使其實現/沒實現的?遇到了什麽問題?
為(wèi)什麽會(huì)産生(shēng)這種問題?是否已經解決?下一次如何避免?
最後
上(shàng)述的步驟僅僅是基于我的經驗經曆,可(kě)能不适用于活動規模、公司規模、資源規模不同的公司,所以請(qǐng)各位朋友(yǒu)辨證看待。
我的建議是,當從 0 開(kāi)始做(zuò)一個(gè)項目時(shí),盡量多(duō)地預留時(shí)間(jiān),盡量多(duō)地想下一步、盡早地進行(xíng)測試,這樣踩過的坑才有(yǒu)時(shí)間(jiān)填平。
然後給大(dà)家(jiā)介紹一下我的第一篇文章,應當屬于這篇的稍微進階版《 關于內(nèi)容專題,這有(yǒu)一份從 0 到 1 的運營方案》,還(hái)會(huì)說到甘特圖、一些(xiē)名詞解釋、常用工具等,歡迎莅臨指導。
目前我是在做(zuò)産品運營,所以之後會(huì)輸出産品運營相關文章吧(ba)。另外還(hái)打算(suàn)寫一下,一個(gè)小(xiǎo)的活動策劃做(zuò)法,以及一個(gè)為(wèi)期 7 個(gè)月、每月支出數(shù)萬元的UGC活動策劃的前前後後。為(wèi)了之後的文章能更清晰地展現給大(dà)家(jiā),希望大(dà)家(jiā)盡量在下方評論對我文章結構和(hé)內(nèi)容的建議啦~~~~

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




