- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-22 09:33:28
- 來(lái)源:未知

一、當前背景
今天聊些(xiē)設計(jì)基礎部分。
設計(jì)工作(zuò)中,我們總會(huì)接到不同場(chǎng)景、不同目标用戶的業務需求,需要不同風格的設計(jì)方案支持,但(dàn)無論是什麽風格的設計(jì),用戶都會(huì)有(yǒu)一個(gè)共同訴求——「品質感」。
二、什麽是品質感?
所謂品質感其實就是産品給人(rén)的一種嚴謹、專心對待的态度。同樣一本書(shū)的封面,粗糙紙的封面和(hé)細心打磨的小(xiǎo)羊皮封面就是不同的概念。
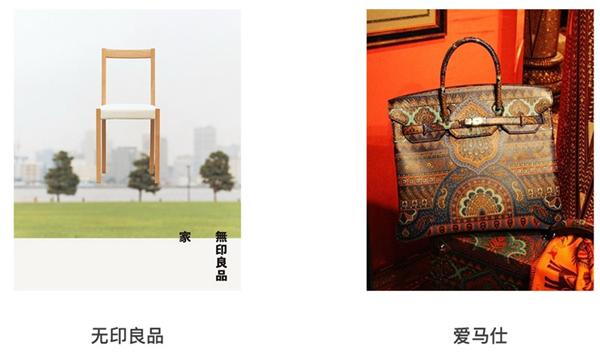
例如無印良品和(hé)愛(ài)馬仕,兩者都會(huì)傳達給用戶一種「品質感」,雖設計(jì)方向不同,但(dàn)他們有(yǒu)一個(gè)共同的特性——對細節的深度打磨。

其實品質感就是來(lái)源于産品對細節的深度考究與打磨。一款有(yǒu)品質感的設計(jì),随之帶來(lái)的是用戶使用中的舒适度、好感度、信賴感。
三、界面中的品質感
界面設計(jì)也是一樣,也會(huì)帶給用戶一種品質感,其同樣是源于設計(jì)師(shī)對界面的每處細節的深度考究。
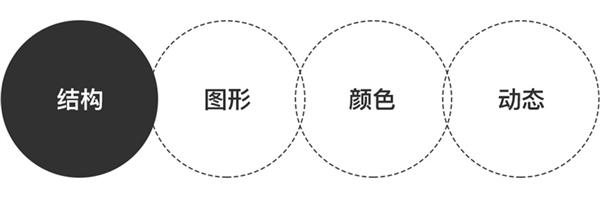
界面的品質感主要來(lái)源于界面四個(gè)維度、界面中的結構、界面中的圖形、界面中的顔色和(hé)界面中的動态,今天說如何通(tōng)過結構提升界面品質感。

四、界面中的結構
界面的結構在用戶體(tǐ)驗中起着重要作(zuò)用,其相當于界面設計(jì)中的「骨」,界面結構中的細節更是會(huì)直接影(yǐng)響到整體(tǐ)設計(jì)的品質感。那(nà)麽具體(tǐ)結構中的細節體(tǐ)現在哪裏?
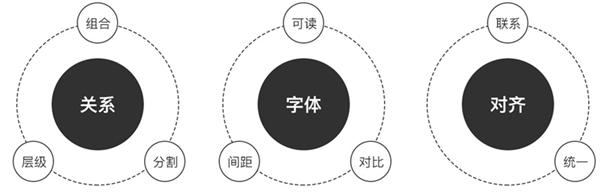
1. 關系信息關系包含界面中的組合、層級、分割等。
組合
「物以類聚」,界面內(nèi)需明(míng)确傳達各元素間(jiān)的關系。
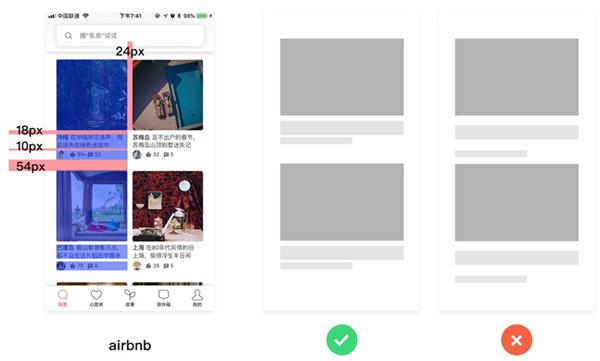
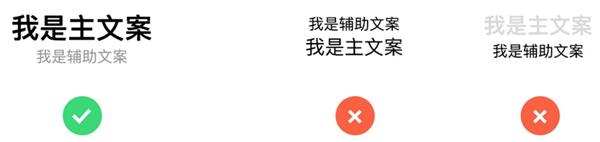
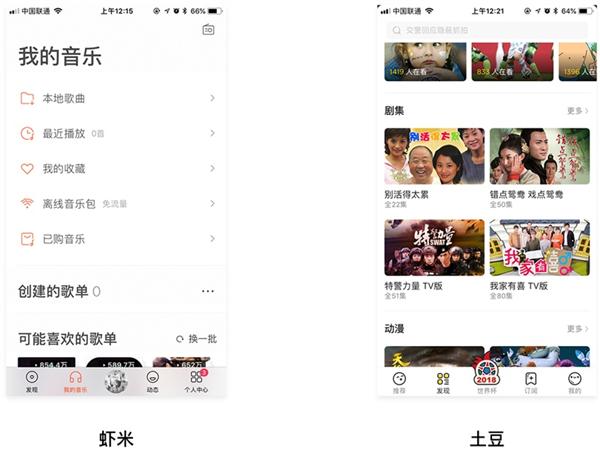
輔助信息服務于主體(tǐ)信息:輔助信息為(wèi)主體(tǐ)內(nèi)容的延續說明(míng)或補充操作(zuò),作(zuò)用為(wèi)服務于主體(tǐ)內(nèi)容。同一組合內(nèi),信息間(jiān)需有(yǒu)明(míng)确的關系與合理(lǐ)的順序,且輔助信息不能搶鏡。例如朋友(yǒu)圈,清晰傳達關系的同時(shí),以內(nèi)容為(wèi)主的閱讀方式不會(huì)被頭像內(nèi)容幹擾。

關系越緊密的內(nèi)容距離應越近:形式不變的基礎上(shàng),元素之間(jiān)的距離越近,越易被視(shì)為(wèi)同一組合。距離相同時(shí),橫向排列的內(nèi)容接近度相對更高(gāo)。

層級
界面的層級關系主要體(tǐ)現在主次、優先級、層數(shù)。
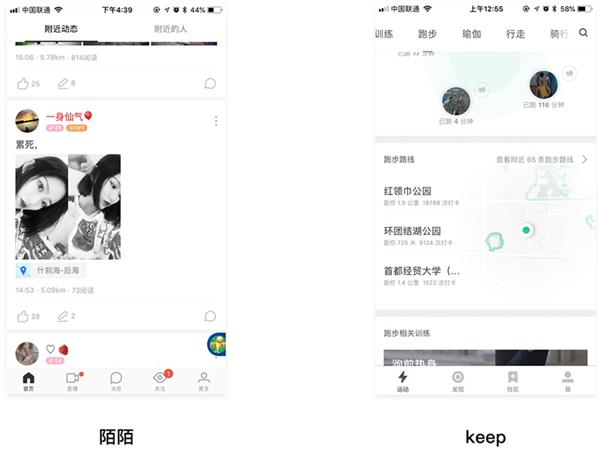
主次分明(míng)、避免層級混亂:清晰的層級結構,能讓用戶更快的獲取重要內(nèi)容,同一組合下其信息一定有(yǒu)主要展示和(hé)次要展示。可(kě)以通(tōng)過位置、面積、顔色三個(gè)維度建立主次層級的對比度。
位置。在中國,用戶的閱讀習慣為(wèi)從左上(shàng)至右下,所以用戶對左上(shàng)區(qū)域的觀察最優,依次為(wèi)右上(shàng),左下,而右下最差。因此,左上(shàng)部和(hé)上(shàng)中部被稱為(wèi)「最佳視(shì)域」。
面積。信息內(nèi)容在界面內(nèi)的占比面積越大(dà),信息越是突出。
顔色。白色背景下,明(míng)度越低(dī)/飽和(hé)度越高(gāo),信息越是突出。

同一組合下,有(yǒu)且僅能有(yǒu)一個(gè)最重要的內(nèi)容:當所有(yǒu)的內(nèi)容都重要,也就等于所有(yǒu)內(nèi)容都不重要,信息的優先級不取決于主要信息是否夠大(dà),而是主要信息和(hé)次要信息的對比度。

同一頁面,信息層級不宜過多(duō):過多(duō)的信息層級會(huì)讓頁面變得(de)複雜,增加用戶的理(lǐ)解成本。冗餘的信息展示會(huì)讓界面變的淩亂瑣碎,一定程度上(shàng)幹擾用戶使用體(tǐ)驗。一般情況下界面應控制(zhì)在 3 層信息以內(nèi)。

主次分明(míng)、優先級明(míng)确、層級适當會(huì)讓界面的信息傳達更清晰明(míng)确,進而增加用戶的使用中的舒适度。
分割
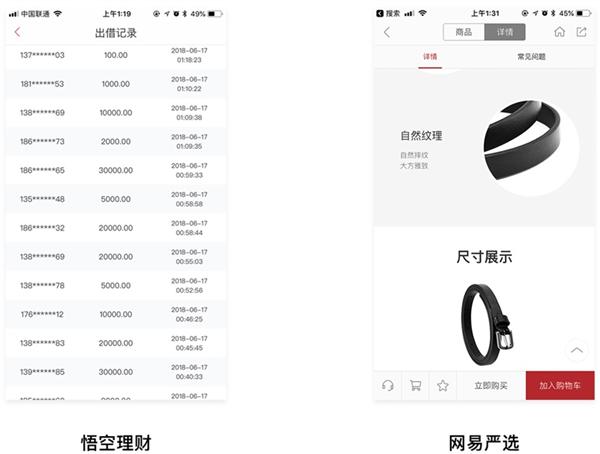
分割是用于區(qū)分不同信息的方法,大(dà)概可(kě)以分為(wèi)距離分割、線性分割、面性分割(背景色分割)、顔色分割。
距離分割:增大(dà)兩模塊的距離達到內(nèi)容分割內(nèi)容作(zuò)用,元素間(jiān)的距離越遠,越不易被視(shì)為(wèi)同一組合。其好處是可(kě)以省去分割元素,減少(shǎo)視(shì)覺層級,讓界面更幹淨、明(míng)快。

線性分割:線性分割是目前界面中最常用的分割方式,其優勢是線自身「較輕」,不易幹擾用戶。值得(de)注意的是線本身不重要,不宜過度強調,應點到為(wèi)止,所以線的顔色不宜過重。

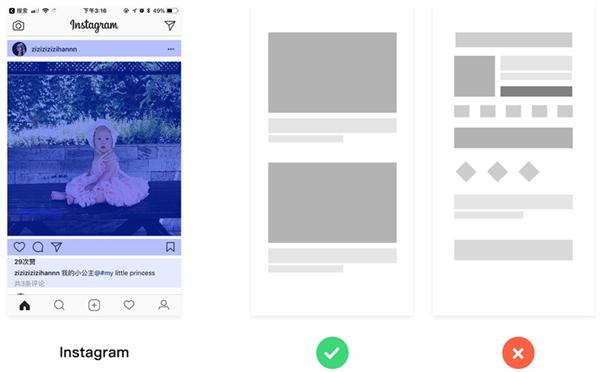
面性分割/背景色分割:當處理(lǐ)多(duō)層級、信息複雜的場(chǎng)景,在單個(gè)模塊裏已經用了線性分割的情況下。可(kě)能需要更強一點的分割方式來(lái)表明(míng)模塊與模塊間(jiān)的關系,這時(shí)我們可(kě)能需要面性分割方式。這種方式像是灰色的背景上(shàng),羅列着多(duō)張卡片,能更明(míng)确的表達兩組內(nèi)容的分割感,但(dàn)其缺點是會(huì)較明(míng)顯的增多(duō)界面層級。

顔色分割:當信息的表現形式重複性較高(gāo),容易被看混的情況下,顔色分割是更為(wèi)合适的選擇。

能起到分割作(zuò)用的前提下,分割方式越輕,越不會(huì)幹擾閱讀、界面越幹淨。
以上(shàng)可(kě)以總結
為(wèi)界面中的組合能讓信息關系更缜密。
層級能讓用戶更快的獲取重要內(nèi)容。
分割能讓用戶更清晰的區(qū)分不同模塊間(jiān)關系。
2. 字體(tǐ)
文字字體(tǐ)是界面結構中重要組成部分,文字也是多(duō)數(shù)場(chǎng)景下信息傳達最為(wèi)準确的方法。合理(lǐ)的字體(tǐ)能夠增加用戶的閱讀體(tǐ)驗,提升用戶在産品使用中的舒适度。合理(lǐ)的字體(tǐ)包含字體(tǐ)的可(kě)讀性、對比度、間(jiān)距。
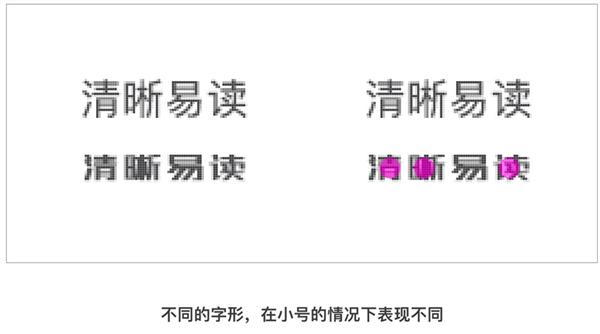
可(kě)讀性:可(kě)讀性是字體(tǐ)在界面中需考慮的基礎因素,也是首要因素。字體(tǐ)的信息傳達需精準、明(míng)确。字形選擇包括其場(chǎng)景适應和(hé)字形的适度性。
字形的場(chǎng)景适應:由于不同的字形會(huì)帶給用戶不同的感覺。由于場(chǎng)景需要,我們一定情況下會(huì)選擇自定義字體(tǐ)。當我們選擇不同的字體(tǐ)時(shí),需要考慮字體(tǐ)在産品內(nèi)不同模塊下是否易于閱讀。

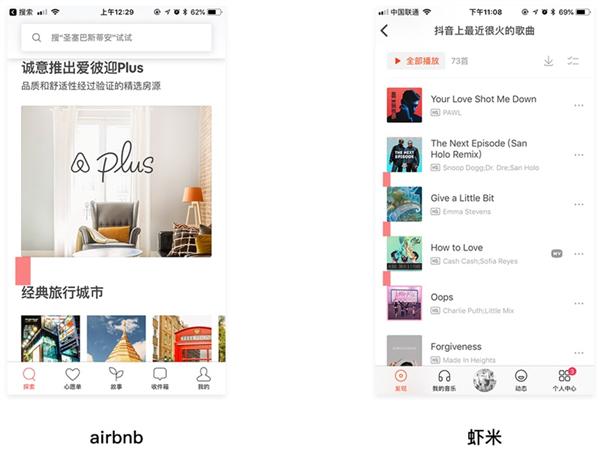
字形的适度性:字體(tǐ)本身不宜搶鏡。随意的、搶眼的字體(tǐ)一定場(chǎng)景下上(shàng)能夠帶來(lái)足夠的氛圍感,但(dàn)是長期使用會(huì)出現「視(shì)覺疲勞」,其原因是字體(tǐ)本身的設計(jì)搶走了用戶正常在該場(chǎng)景下閱讀或使用的內(nèi)容和(hé)信息。
對比度
字号:用于區(qū)分不同層級的信息內(nèi)容,為(wèi)保證信息的快速傳達,不同層級的字體(tǐ)需有(yǒu)一定的優先級順序。
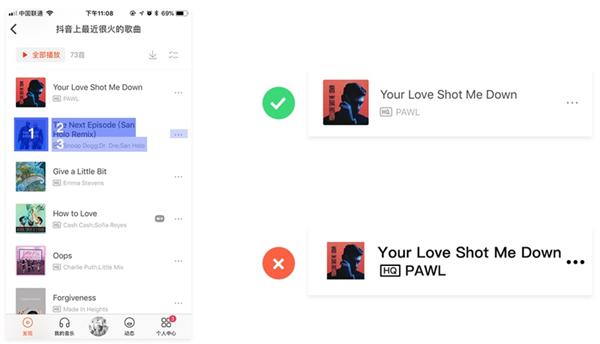
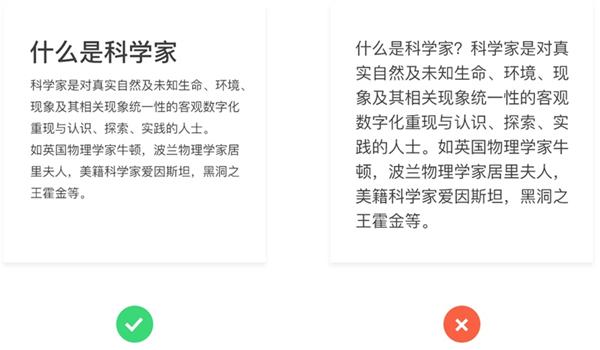
界面內(nèi)的主文案/一級文案應精簡明(míng)确。假設用戶隻會(huì)在這個(gè)界面停留3、 4 秒(miǎo),能夠吸引用戶繼續浏覽界面的就是一級信息。當一級信息文案字數(shù)過多(duō),會(huì)增加用戶剛進入頁面時(shí)的閱讀成本,進而降低(dī)閱讀體(tǐ)驗。
另外,移動端小(xiǎo)于24px的字号應慎重使用,雖然小(xiǎo)的字号會(huì)讓版式更加的精緻,但(dàn)當同一場(chǎng)景下,小(xiǎo)于24px的文案字數(shù)偏多(duō)時(shí),會(huì)影(yǐng)響用戶的正常閱讀。但(dàn)可(kě)用于弱化的文字鏈、标簽等字數(shù)少(shǎo)的場(chǎng)景。
加粗:字号相同,字體(tǐ)加粗也是區(qū)分不同層級信息的一種方法,當兩信息區(qū)分度不大(dà)、界面層級過多(duō)需要減少(shǎo)層級的場(chǎng)景下,可(kě)以選擇加粗部分內(nèi)容建立輕度對比。
字色:我們畫(huà)畫(huà)的時(shí)候,時(shí)常會(huì)聽(tīng)到老師(shī)說「要注意畫(huà)面的黑(hēi)白灰」。在界面設計(jì)中,也是一樣,我們需注意各層級字體(tǐ)間(jiān)的黑(hēi)白灰關系。明(míng)确的畫(huà)面黑(hēi)白灰關系會(huì)讓界面變得(de)更幹淨清晰。另外,當不同明(míng)度切換時(shí)應保持色相/飽和(hé)度不變。

間(jiān)距:在界面設計(jì)中,字間(jiān)距和(hé)行(xíng)間(jiān)距會(huì)直接影(yǐng)響用戶閱讀效率。過于緊密的間(jiān)距會(huì)讓字體(tǐ)間(jiān)失去「透氣性」,根據我們正常的閱讀順序來(lái)講,字間(jiān)距要小(xiǎo)于行(xíng)間(jiān)距以便于每一行(xíng)更易被視(shì)為(wèi)一組,進而給用戶帶來(lái)更好的閱讀體(tǐ)驗。我們可(kě)根據文案長短(duǎn),字号大(dà)小(xiǎo)制(zhì)定更适合閱讀的間(jiān)距。

字體(tǐ)的可(kě)讀性是字體(tǐ)的基礎,明(míng)确的字體(tǐ)對比度能夠讓信息層級更加清晰幹淨,而合理(lǐ)的字間(jiān)距能夠無形的提升用戶的閱讀體(tǐ)驗。
3. 信息對齊
對齊是界面結構中的一部分,合理(lǐ)的對齊方式能夠使界面內(nèi)的信息變得(de)更規整,內(nèi)容傳達更明(míng)确。讓元素間(jiān)的關系更具節奏感。
聯系性
同一組合內(nèi)的不同元素間(jiān)需有(yǒu)明(míng)确的對齊關系,其關系能夠清晰表達不同元素間(jiān)的親密性。
元素間(jiān)的居左對齊:當文案的字數(shù)偏多(duō)一些(xiē)的場(chǎng)景下,居左對齊更符合用戶的閱讀習慣。

元素間(jiān)的居中對齊:當內(nèi)容信息較少(shǎo)、或由于對齊元素形狀等因素,居中對齊可(kě)能會(huì)帶來(lái)意外的收獲與效果。
元素間(jiān)的居右對齊:界面內(nèi)一般不會(huì)用居右對齊的方式來(lái)建立兩元素間(jiān)的關系,但(dàn)是界面內(nèi)會(huì)存在和(hé)屏幕建立右對齊關系的元素,與屏幕右對齊的元素一般為(wèi)主體(tǐ)的解釋說明(míng)以及輔助操作(zuò)等。一般情境下,當用戶閱讀完主要內(nèi)容信息後才會(huì)對操作(zuò)類的功能有(yǒu)需求,如查看購買、關注、查看更多(duō)、進入下一頁面等。
統一性
另外,不同組件間(jiān)也需要合理(lǐ)的建立對齊關系,同時(shí)為(wèi)保持界面的簡潔性,同一界面內(nèi)建立的對齊模式不要過多(duō)。
總結
界面的結構是提升界面品質感的關鍵,而合理(lǐ)的信息關系、字體(tǐ)、對齊方式能夠讓界面的結構更加完整,精緻。也希望每個(gè)設計(jì)師(shī)的作(zuò)品都更加的美而精緻。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




