PC端表單設計(jì)的研究:如何設計(jì)一個(gè)優秀的表單頁面
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-21 10:14:20
- 來(lái)源:未知
注: 最近身邊的一些(xiē)小(xiǎo)夥伴,總會(huì)遇見B端設計(jì)工作(zuò),對于這種偏後台設計(jì)的B端設計(jì),總會(huì)有(yǒu)大(dà)量的表單設計(jì)需要做(zuò),結合以前自己也有(yǒu)過不少(shǎo)表單設計(jì)的工作(zuò),在這裏給大(dà)家(jiā)分享一下自己對于PC端表單設計(jì)的研究,聊一聊表單在PC端中的運用。
文/竹溪Gaven

表單的作(zuò)用
商業離不開(kāi)數(shù)據,而數(shù)據總會(huì)依賴不同的表現形式,不管是word文檔,還(hái)是數(shù)據可(kě)視(shì)化,都是浏覽者通(tōng)過表現形式來(lái)對數(shù)據進行(xíng)閱讀和(hé)分析,因此表單的設計(jì)就是一種表現形式,我們将捋一捋如何通(tōng)過表單更好的讓用戶閱讀順暢、操作(zuò)方便、總而言之就是更好用啦。
表單信息的分割方式
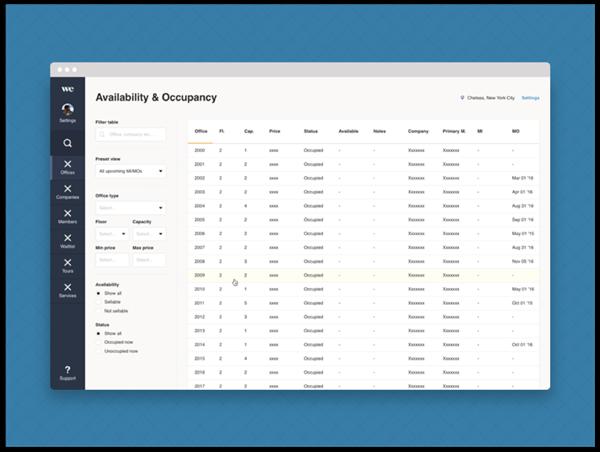
無線分割:顧名思義,列表的信息之間(jiān)正常情況下沒有(yǒu)分割線等方法來(lái)分隔,僅僅是用間(jiān)距來(lái)分隔開(kāi)內(nèi)容。好處是元素更少(shǎo),畫(huà)面更簡潔,但(dàn)是視(shì)覺可(kě)能就沒那(nà)麽清晰了,使用的出場(chǎng)率一般。

有(yǒu)線分割:同樣字面意思,就是通(tōng)過簡單的分割線來(lái)分割列表中的信息,讓視(shì)線左右移動的時(shí)候更加穩定、輕松,在表單設計(jì)中使用的出場(chǎng)率非常高(gāo)。
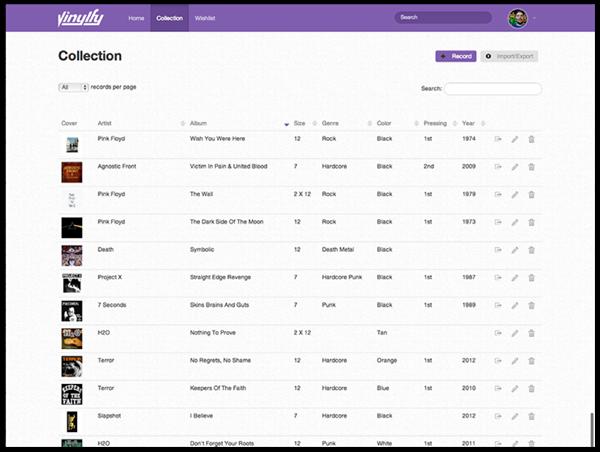
斑馬線:通(tōng)過深淺交替的色塊,以及色塊産生(shēng)的對比來(lái)分隔列表中的信息,深淺深淺的循環就好像斑馬線,使用時(shí)是通(tōng)過色塊産生(shēng)對比,所以也可(kě)以使用帶有(yǒu)适量飽和(hé)度的色塊來(lái)區(qū)分,占頁面面積比例較大(dà),适當用色可(kě)以使得(de)畫(huà)面更加活潑、豐滿,斑馬線也是出場(chǎng)率極高(gāo)的一種展現形式。

斑馬線+分割線:很(hěn)容易理(lǐ)解,就是斑馬線風格+分割線的結合,用色塊區(qū)分的同時(shí)又加了分割線,信息之間(jiān)的區(qū)分對比更加強烈,但(dàn)是畫(huà)面層級就多(duō)了一些(xiē),沒有(yǒu)其他的看起來(lái)簡潔,使用出場(chǎng)率也一般。


卡片式:跟卡片式風格其他設計(jì)一樣,分别用懸浮的色塊來(lái)區(qū)分,間(jiān)隔的地方是背景色,分隔的力度比較強,內(nèi)容區(qū)分的很(hěn)清晰,弊端是更加占畫(huà)面的位置,尤其在信息很(hěn)多(duō)列的時(shí)候,會(huì)增加大(dà)量的高(gāo)度,用戶需要更多(duō)時(shí)間(jiān)進行(xíng)下翻的操作(zuò)。使用出場(chǎng)率相對其他形式來(lái)說稍低(dī)。

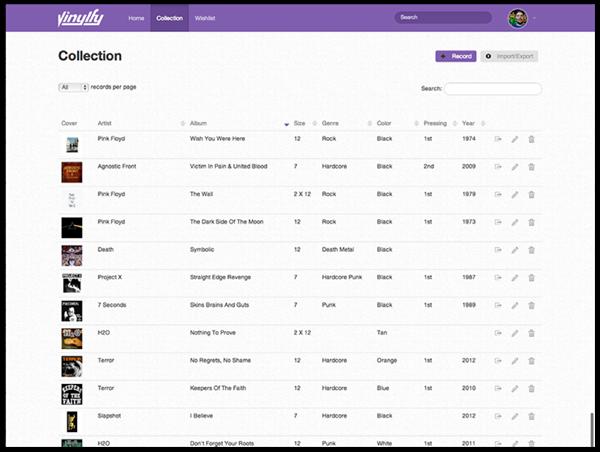
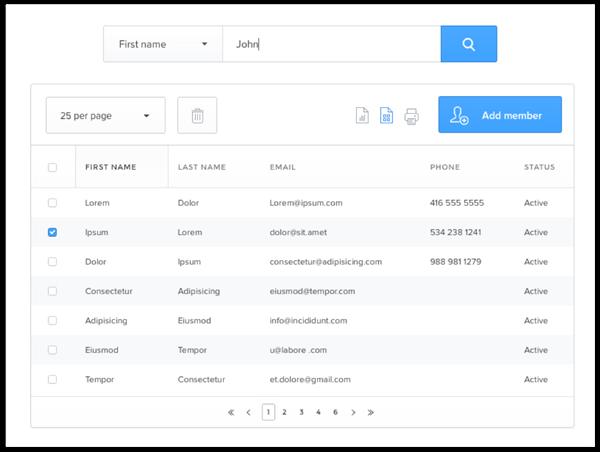
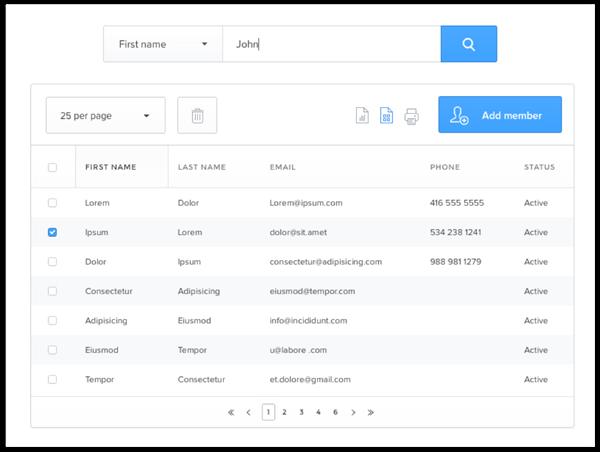
可(kě)控制(zhì)頁面顯示數(shù)量
場(chǎng)景:用戶需要閱讀大(dà)量的表單數(shù)據,且需要頻繁的翻頁、跳(tiào)轉。
如圖,左下角可(kě)以設置界面中每頁顯示信息數(shù)量的多(duō)少(shǎo),用戶可(kě)以根據自己的需要自由設置,當浏覽的數(shù)據較多(duō)的時(shí)候,不再需要頻繁點擊下一頁來(lái)浏覽信息,隻需把每頁顯示的數(shù)量調高(gāo),如此便減少(shǎo)了大(dà)量的操作(zuò)次數(shù)。

像這樣允許用戶可(kě)以自由編輯來(lái)改進體(tǐ)驗的方式還(hái)有(yǒu)很(hěn)多(duō),比如可(kě)以設置顯示密度,就是以一樣的方式自由調整信息與分割線的間(jiān)距。除了行(xíng)間(jiān)距,有(yǒu)的可(kě)以自由設置每一列的列間(jiān)距,用戶可(kě)以根據自己的習慣來(lái)設置。
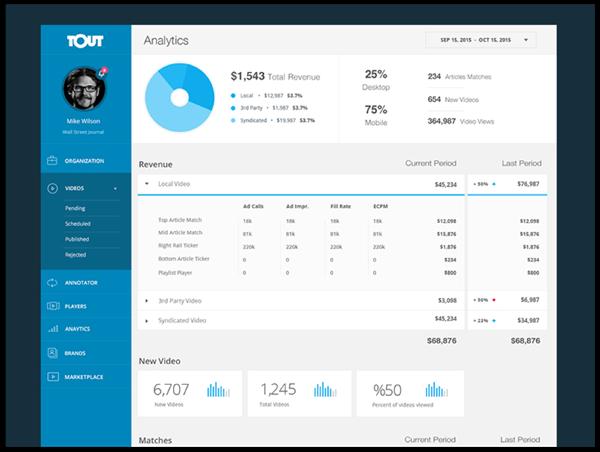
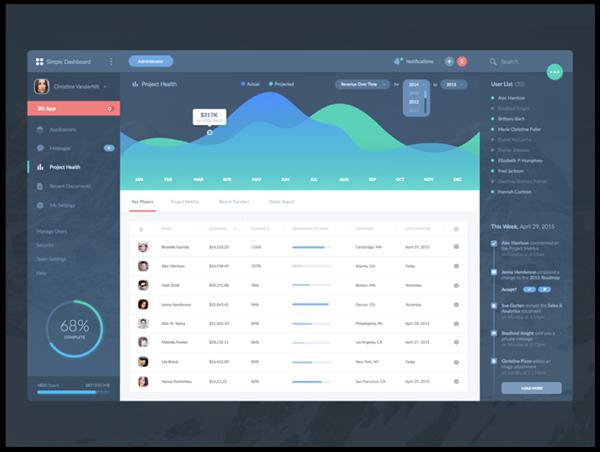
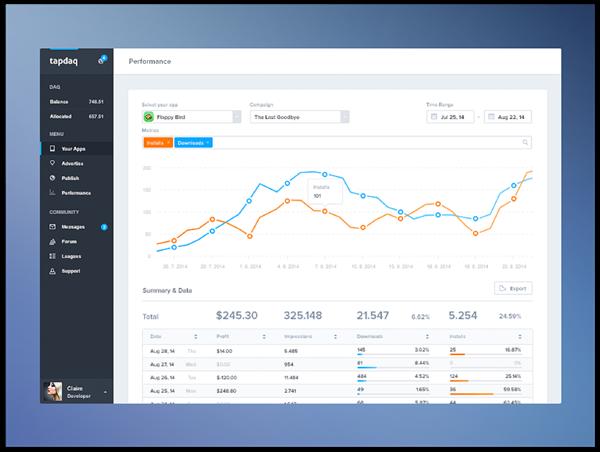
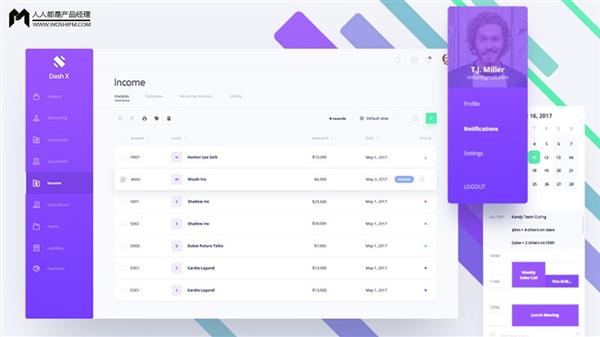
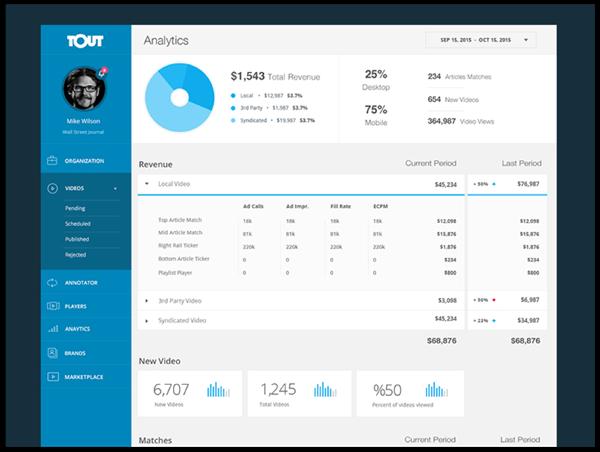
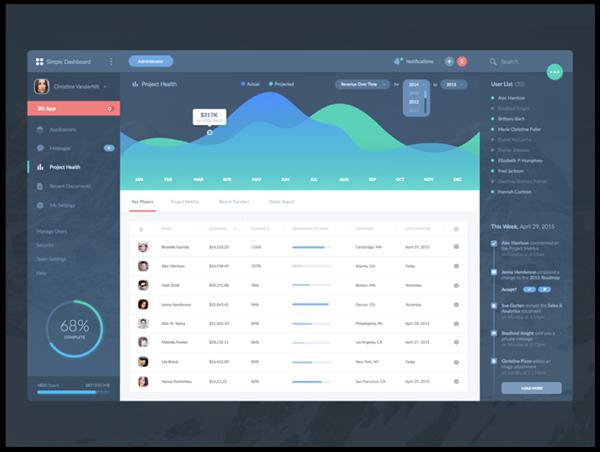
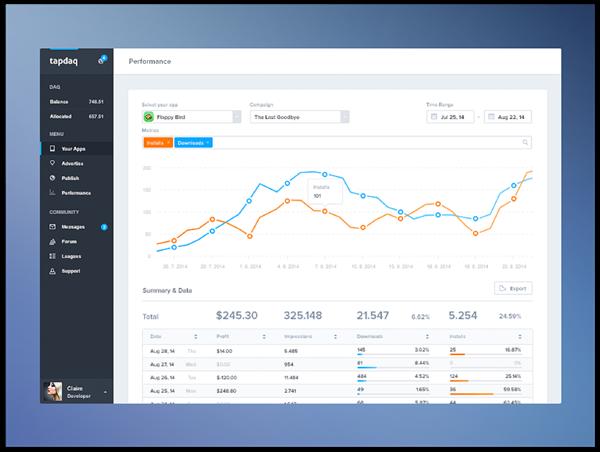
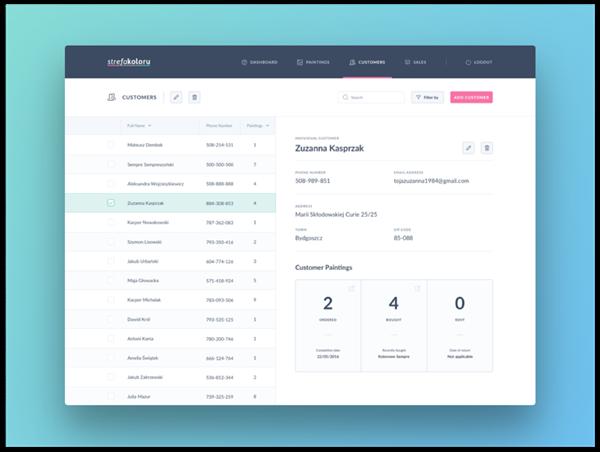
列表+可(kě)視(shì)化
場(chǎng)景:用戶需要浏覽大(dà)量的數(shù)據,并需要對數(shù)據反複進行(xíng)計(jì)算(suàn)、分析。
在使用大(dà)量的文字列表展示數(shù)據的同時(shí),使用數(shù)據可(kě)視(shì)化加以配合,用戶可(kě)以更好的預覽到數(shù)據的大(dà)緻情況,又可(kě)以在列表表單中閱讀到詳細的數(shù)據。

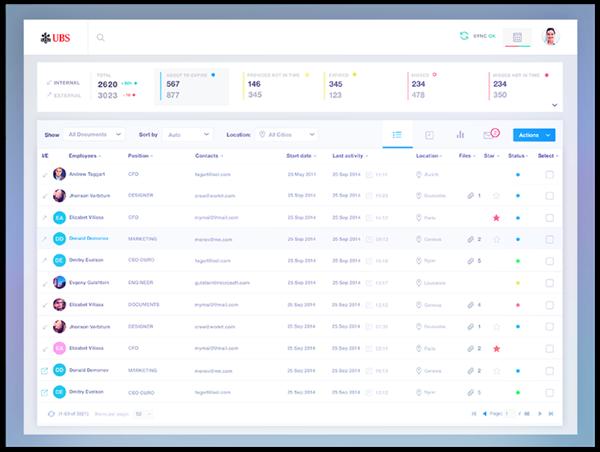
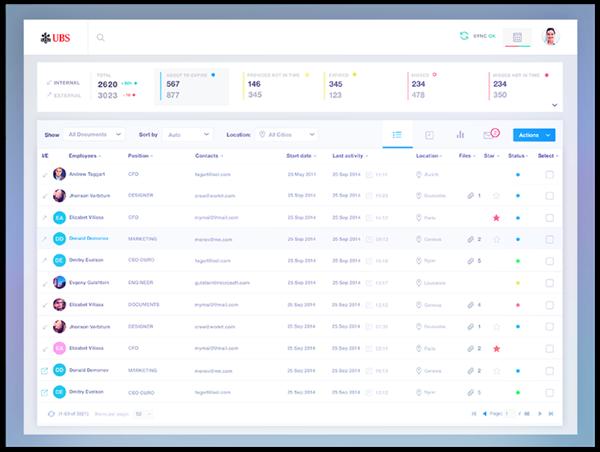
根據條件排序
場(chǎng)景:用戶想根據某種條件的大(dà)小(xiǎo)排序,來(lái)先後閱讀數(shù)據。
通(tōng)過點擊第一排小(xiǎo)标題行(xíng),可(kě)以選擇不同的方式調整信息的排序方式,就和(hé)電(diàn)商商品排序一樣,可(kě)以選擇金額高(gāo)到低(dī)或者低(dī)到高(gāo)排序,也可(kě)以選擇别的方式進行(xíng)排序,從而更快找到自己所需要的內(nèi)容。

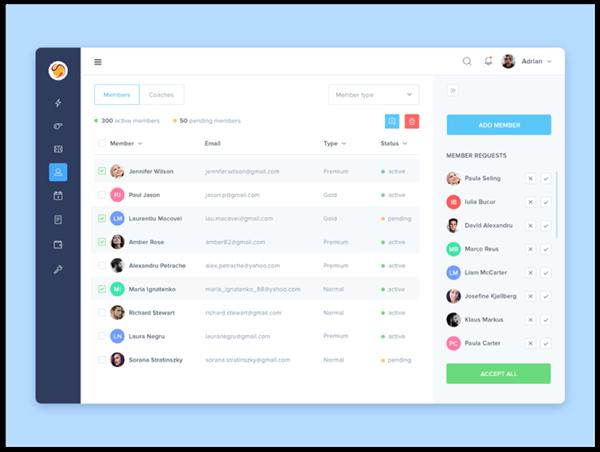
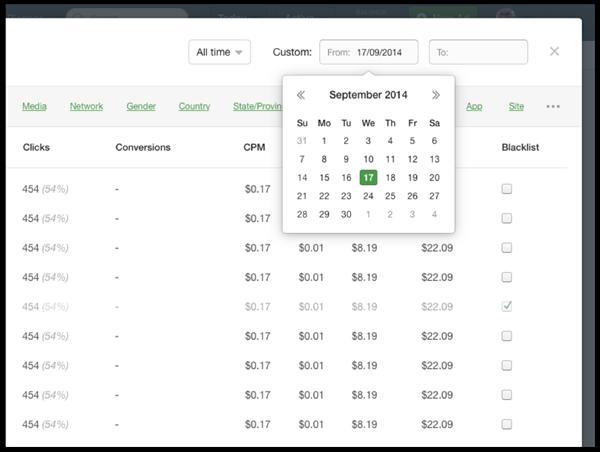
篩選過濾
場(chǎng)景:從一大(dà)堆混雜的數(shù)據當中,尋找符合條件的自己所需要的數(shù)據。
添加篩選功能,過濾掉自己不想浏覽的內(nèi)容,通(tōng)過條件篩選,更快的更精确的找到自己想要的內(nèi)容、縮小(xiǎo)查找範圍、減少(shǎo)達到目的所花(huā)的時(shí)間(jiān)。一般通(tōng)過下拉按鈕的形式選擇不同的條件來(lái)進行(xíng)篩選過濾。

關鍵字搜索
場(chǎng)景:已知列表中某信息的名稱關鍵字,想從大(dà)量混雜的列表中快速找到。
跟篩選過濾一樣,添加關鍵字搜索功能,用戶提供部分關鍵字,可(kě)通(tōng)過關鍵字查詢,最快最精确的找到想要的那(nà)一條內(nèi)容。一般該目标內(nèi)容是用戶已知的,有(yǒu)時(shí)候是針對性的。

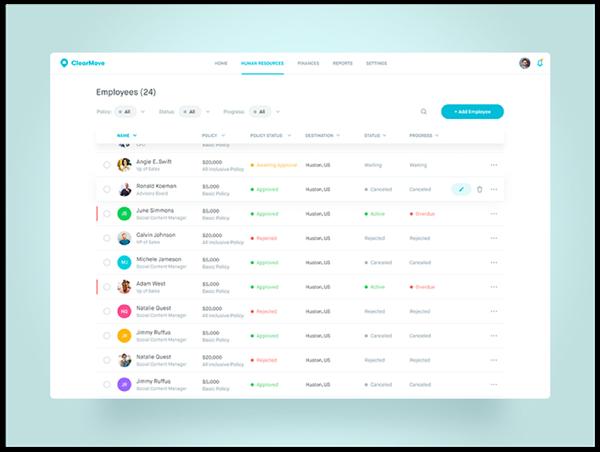
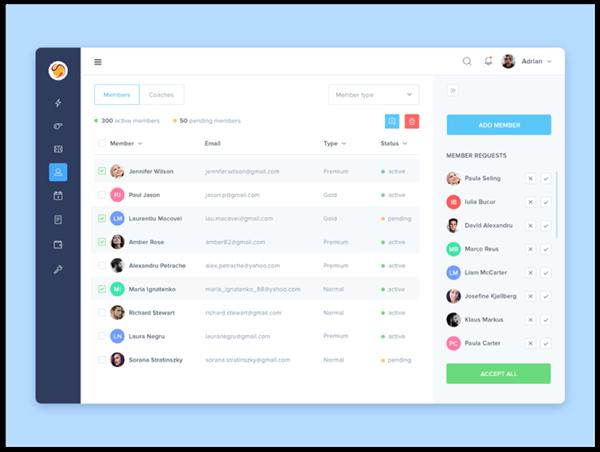
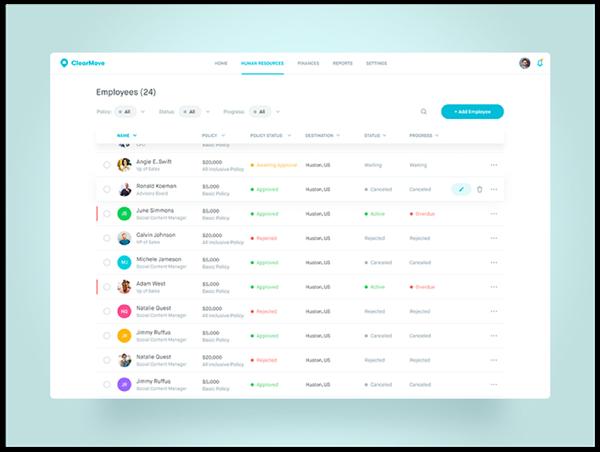
懸停展現操作(zuò)
場(chǎng)景:精簡設計(jì)風格的界面,不想界面中內(nèi)容過于繁多(duō)。
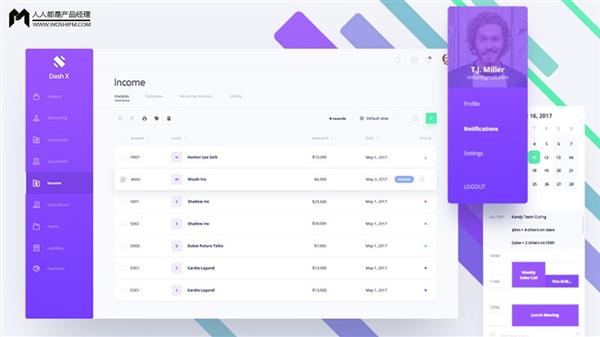
如圖,鼠标懸停在哪一行(xíng),哪一行(xíng)才會(huì)顯示該列表後面的操作(zuò)按鈕,好處是減少(shǎo)了視(shì)覺幹擾,能更快的找到捕捉到操作(zuò)位置,弊端是用戶不進行(xíng)交互的時(shí)候無法發現操作(zuò)按鈕如何出現。

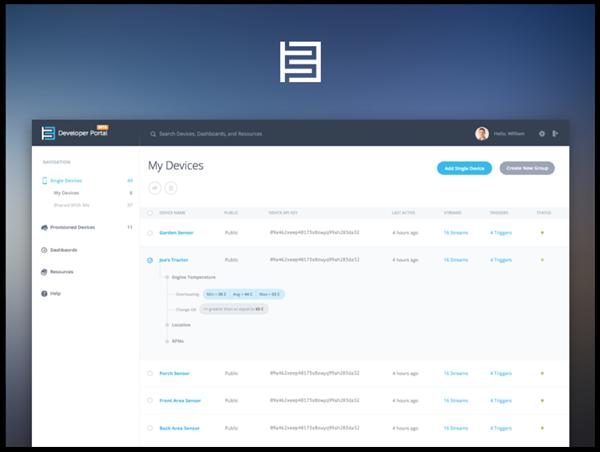
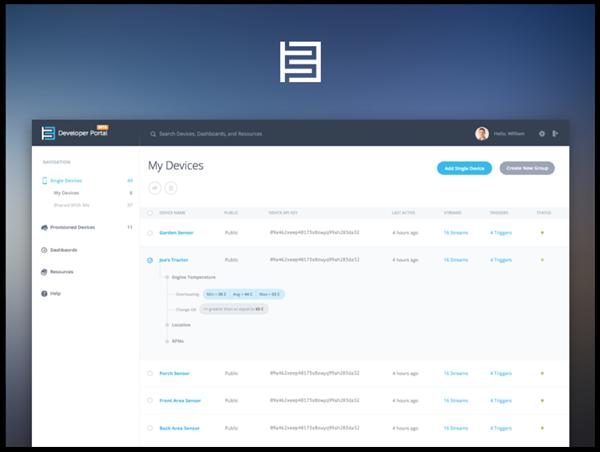
可(kě)展開(kāi)列表
場(chǎng)景:想快速獲取列表中某信息的其他附屬內(nèi)容。
如圖,點擊某一行(xíng)後,展現該行(xíng)的一些(xiē)附屬信息。可(kě)以不用跳(tiào)轉頁面而進一步了解該行(xíng)信息的詳情。

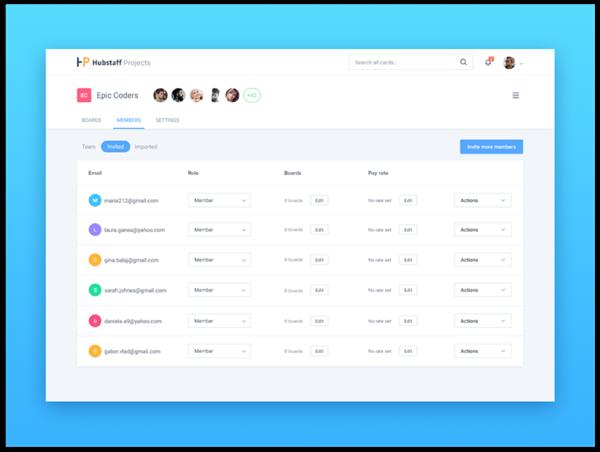
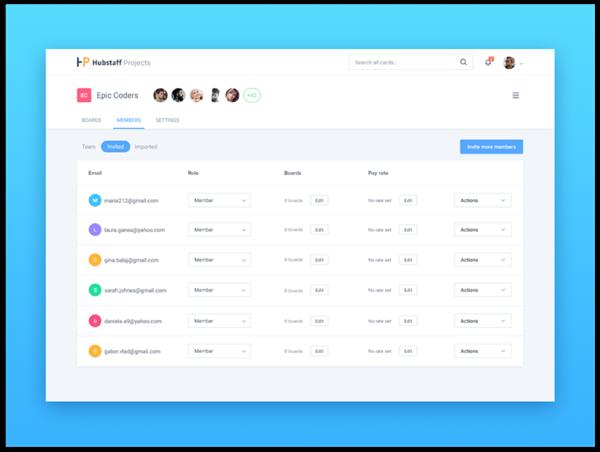
可(kě)編輯列表
場(chǎng)景:在浏覽列表的同時(shí),需要頻繁的對列表中的信息進行(xíng)編輯。
用戶可(kě)以直接對列表信息進行(xíng)修改、編輯,省去了跳(tiào)轉再編輯的麻煩步驟,更節約時(shí)間(jiān),用戶操作(zuò)起來(lái)更加方便。
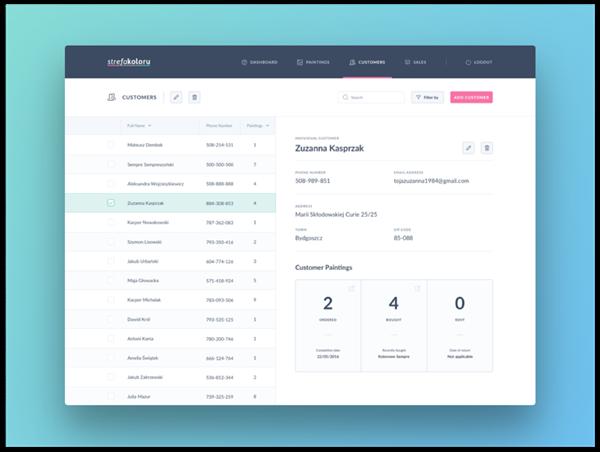
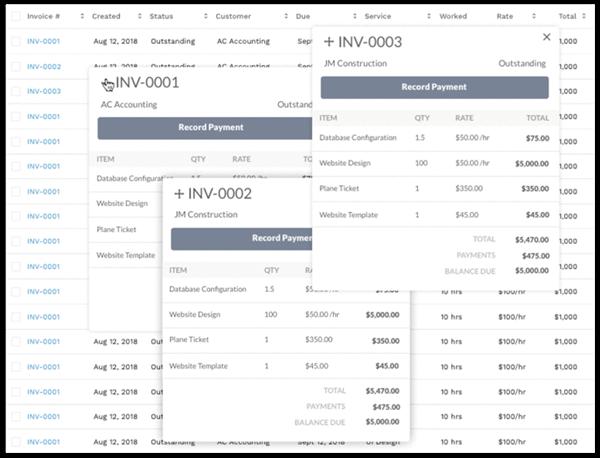
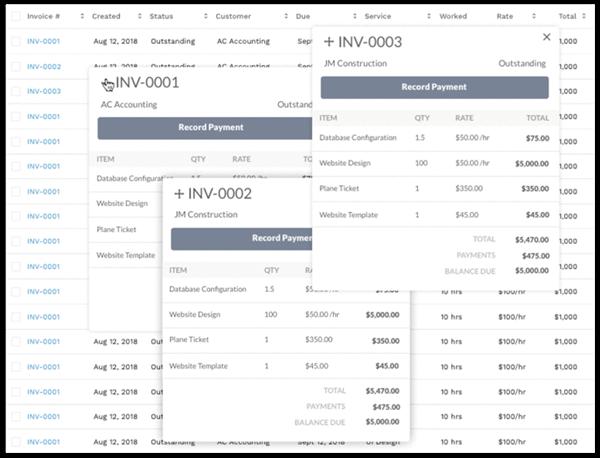
快速預覽
場(chǎng)景:需要充分了解列表中不同信息的詳細說明(míng),頻繁跳(tiào)轉又過于麻煩。
和(hé)可(kě)展開(kāi)列表的作(zuò)用類似,但(dàn)是可(kě)展開(kāi)列表顯示的內(nèi)容有(yǒu)限,快速預覽的功能可(kě)以用側彈框的方式、彈出對話(huà)窗口的方式、以及其他方式對選中的內(nèi)容直接展示詳細信息。用戶不需要跳(tiào)轉至詳情頁就可(kě)以了解到大(dà)量信息,省去繁瑣的交互流程。不再需要頻繁的跳(tiào)轉到詳情-返回-跳(tiào)轉到另一個(gè)詳情-返回-跳(tiào)轉-返回。使用快速預覽的功能就可(kě)以很(hěn)好的解決這一問題。
(PS:彈出對話(huà)窗口的方式,可(kě)以同時(shí)彈出好幾項列表的詳情信息進行(xíng)對比,但(dàn)是側彈框因為(wèi)高(gāo)度優勢,可(kě)以展現更多(duō)內(nèi)容)
自定義列
場(chǎng)景:列表中每條內(nèi)容顯示信息參數(shù)過多(duō),且很(hěn)多(duō)不想浏覽。
自定義列表功能是用戶可(kě)以自由設置每行(xíng)信息參數(shù)的內(nèi)容,比如我不想列表中顯示金額這一項,就可(kě)以删除,想要的時(shí)候可(kě)以添加回來(lái),這樣用戶可(kě)以保留自己想要的那(nà)幾項內(nèi)容,可(kě)以更快更方便的閱讀到自己關心的那(nà)幾項參數(shù),節省了用戶的有(yǒu)效時(shí)間(jiān)。
固定頭部
場(chǎng)景:列表橫向或者縱向過多(duō),下翻或橫拉的時(shí)候标題頭被隐藏,不知道(dào)自己當前浏覽到的參數(shù)屬于哪一項。
交互過程中,可(kě)以把第一排重要的東西固定,列表內(nèi)容翻動的同時(shí),第一排仍然在原位不移動而且覆蓋列表中的其他信息,很(hěn)多(duō)自帶的框架都是這樣的形式,使用的出場(chǎng)率也是非常高(gāo),這樣用戶可(kě)以随時(shí)查看到自己看到的內(nèi)容是屬于哪一項屬性,或者是屬于哪一條信息,可(kě)以是橫向固定,也可(kě)以固定豎直的第一排标題,也可(kě)以固定最後一塊操作(zuò)點擊區(qū)域,具體(tǐ)如何固定、是否固定,根據整體(tǐ)的需求來(lái)選擇。
間(jiān)距的規則
通(tōng)常表單都是大(dà)量的文字,大(dà)多(duō)數(shù)的文字高(gāo)度都在該行(xíng)高(gāo)度的三分之一左右。過于緊密用戶浏覽不順暢,過于分開(kāi)顯得(de)畫(huà)面過于松散,不同的分割方式,間(jiān)距也會(huì)有(yǒu)所不同。
總結
其實上(shàng)面的每一條都是一個(gè)小(xiǎo)總結,每一條在大(dà)部分的列表中都可(kě)以用到,主要還(hái)是根據實際需求來(lái)運用這幾點,比如分割的方式根據主體(tǐ)風格來(lái)搭配,不要為(wèi)了設計(jì)而設計(jì)盲目運用,畢竟設計(jì)都是以內(nèi)容為(wèi)主,尤其是表單設計(jì),本身就是更好的表達內(nèi)容。
文/竹溪Gaven

表單的作(zuò)用
商業離不開(kāi)數(shù)據,而數(shù)據總會(huì)依賴不同的表現形式,不管是word文檔,還(hái)是數(shù)據可(kě)視(shì)化,都是浏覽者通(tōng)過表現形式來(lái)對數(shù)據進行(xíng)閱讀和(hé)分析,因此表單的設計(jì)就是一種表現形式,我們将捋一捋如何通(tōng)過表單更好的讓用戶閱讀順暢、操作(zuò)方便、總而言之就是更好用啦。
表單信息的分割方式
無線分割:顧名思義,列表的信息之間(jiān)正常情況下沒有(yǒu)分割線等方法來(lái)分隔,僅僅是用間(jiān)距來(lái)分隔開(kāi)內(nèi)容。好處是元素更少(shǎo),畫(huà)面更簡潔,但(dàn)是視(shì)覺可(kě)能就沒那(nà)麽清晰了,使用的出場(chǎng)率一般。

有(yǒu)線分割:同樣字面意思,就是通(tōng)過簡單的分割線來(lái)分割列表中的信息,讓視(shì)線左右移動的時(shí)候更加穩定、輕松,在表單設計(jì)中使用的出場(chǎng)率非常高(gāo)。


斑馬線:通(tōng)過深淺交替的色塊,以及色塊産生(shēng)的對比來(lái)分隔列表中的信息,深淺深淺的循環就好像斑馬線,使用時(shí)是通(tōng)過色塊産生(shēng)對比,所以也可(kě)以使用帶有(yǒu)适量飽和(hé)度的色塊來(lái)區(qū)分,占頁面面積比例較大(dà),适當用色可(kě)以使得(de)畫(huà)面更加活潑、豐滿,斑馬線也是出場(chǎng)率極高(gāo)的一種展現形式。

斑馬線+分割線:很(hěn)容易理(lǐ)解,就是斑馬線風格+分割線的結合,用色塊區(qū)分的同時(shí)又加了分割線,信息之間(jiān)的區(qū)分對比更加強烈,但(dàn)是畫(huà)面層級就多(duō)了一些(xiē),沒有(yǒu)其他的看起來(lái)簡潔,使用出場(chǎng)率也一般。


卡片式:跟卡片式風格其他設計(jì)一樣,分别用懸浮的色塊來(lái)區(qū)分,間(jiān)隔的地方是背景色,分隔的力度比較強,內(nèi)容區(qū)分的很(hěn)清晰,弊端是更加占畫(huà)面的位置,尤其在信息很(hěn)多(duō)列的時(shí)候,會(huì)增加大(dà)量的高(gāo)度,用戶需要更多(duō)時(shí)間(jiān)進行(xíng)下翻的操作(zuò)。使用出場(chǎng)率相對其他形式來(lái)說稍低(dī)。

可(kě)控制(zhì)頁面顯示數(shù)量
場(chǎng)景:用戶需要閱讀大(dà)量的表單數(shù)據,且需要頻繁的翻頁、跳(tiào)轉。
如圖,左下角可(kě)以設置界面中每頁顯示信息數(shù)量的多(duō)少(shǎo),用戶可(kě)以根據自己的需要自由設置,當浏覽的數(shù)據較多(duō)的時(shí)候,不再需要頻繁點擊下一頁來(lái)浏覽信息,隻需把每頁顯示的數(shù)量調高(gāo),如此便減少(shǎo)了大(dà)量的操作(zuò)次數(shù)。

像這樣允許用戶可(kě)以自由編輯來(lái)改進體(tǐ)驗的方式還(hái)有(yǒu)很(hěn)多(duō),比如可(kě)以設置顯示密度,就是以一樣的方式自由調整信息與分割線的間(jiān)距。除了行(xíng)間(jiān)距,有(yǒu)的可(kě)以自由設置每一列的列間(jiān)距,用戶可(kě)以根據自己的習慣來(lái)設置。
列表+可(kě)視(shì)化
場(chǎng)景:用戶需要浏覽大(dà)量的數(shù)據,并需要對數(shù)據反複進行(xíng)計(jì)算(suàn)、分析。
在使用大(dà)量的文字列表展示數(shù)據的同時(shí),使用數(shù)據可(kě)視(shì)化加以配合,用戶可(kě)以更好的預覽到數(shù)據的大(dà)緻情況,又可(kě)以在列表表單中閱讀到詳細的數(shù)據。

根據條件排序
場(chǎng)景:用戶想根據某種條件的大(dà)小(xiǎo)排序,來(lái)先後閱讀數(shù)據。
通(tōng)過點擊第一排小(xiǎo)标題行(xíng),可(kě)以選擇不同的方式調整信息的排序方式,就和(hé)電(diàn)商商品排序一樣,可(kě)以選擇金額高(gāo)到低(dī)或者低(dī)到高(gāo)排序,也可(kě)以選擇别的方式進行(xíng)排序,從而更快找到自己所需要的內(nèi)容。

篩選過濾
場(chǎng)景:從一大(dà)堆混雜的數(shù)據當中,尋找符合條件的自己所需要的數(shù)據。
添加篩選功能,過濾掉自己不想浏覽的內(nèi)容,通(tōng)過條件篩選,更快的更精确的找到自己想要的內(nèi)容、縮小(xiǎo)查找範圍、減少(shǎo)達到目的所花(huā)的時(shí)間(jiān)。一般通(tōng)過下拉按鈕的形式選擇不同的條件來(lái)進行(xíng)篩選過濾。

關鍵字搜索
場(chǎng)景:已知列表中某信息的名稱關鍵字,想從大(dà)量混雜的列表中快速找到。
跟篩選過濾一樣,添加關鍵字搜索功能,用戶提供部分關鍵字,可(kě)通(tōng)過關鍵字查詢,最快最精确的找到想要的那(nà)一條內(nèi)容。一般該目标內(nèi)容是用戶已知的,有(yǒu)時(shí)候是針對性的。

懸停展現操作(zuò)
場(chǎng)景:精簡設計(jì)風格的界面,不想界面中內(nèi)容過于繁多(duō)。
如圖,鼠标懸停在哪一行(xíng),哪一行(xíng)才會(huì)顯示該列表後面的操作(zuò)按鈕,好處是減少(shǎo)了視(shì)覺幹擾,能更快的找到捕捉到操作(zuò)位置,弊端是用戶不進行(xíng)交互的時(shí)候無法發現操作(zuò)按鈕如何出現。

可(kě)展開(kāi)列表
場(chǎng)景:想快速獲取列表中某信息的其他附屬內(nèi)容。
如圖,點擊某一行(xíng)後,展現該行(xíng)的一些(xiē)附屬信息。可(kě)以不用跳(tiào)轉頁面而進一步了解該行(xíng)信息的詳情。

可(kě)編輯列表
場(chǎng)景:在浏覽列表的同時(shí),需要頻繁的對列表中的信息進行(xíng)編輯。
用戶可(kě)以直接對列表信息進行(xíng)修改、編輯,省去了跳(tiào)轉再編輯的麻煩步驟,更節約時(shí)間(jiān),用戶操作(zuò)起來(lái)更加方便。
場(chǎng)景:需要充分了解列表中不同信息的詳細說明(míng),頻繁跳(tiào)轉又過于麻煩。
和(hé)可(kě)展開(kāi)列表的作(zuò)用類似,但(dàn)是可(kě)展開(kāi)列表顯示的內(nèi)容有(yǒu)限,快速預覽的功能可(kě)以用側彈框的方式、彈出對話(huà)窗口的方式、以及其他方式對選中的內(nèi)容直接展示詳細信息。用戶不需要跳(tiào)轉至詳情頁就可(kě)以了解到大(dà)量信息,省去繁瑣的交互流程。不再需要頻繁的跳(tiào)轉到詳情-返回-跳(tiào)轉到另一個(gè)詳情-返回-跳(tiào)轉-返回。使用快速預覽的功能就可(kě)以很(hěn)好的解決這一問題。
(PS:彈出對話(huà)窗口的方式,可(kě)以同時(shí)彈出好幾項列表的詳情信息進行(xíng)對比,但(dàn)是側彈框因為(wèi)高(gāo)度優勢,可(kě)以展現更多(duō)內(nèi)容)
自定義列
場(chǎng)景:列表中每條內(nèi)容顯示信息參數(shù)過多(duō),且很(hěn)多(duō)不想浏覽。
自定義列表功能是用戶可(kě)以自由設置每行(xíng)信息參數(shù)的內(nèi)容,比如我不想列表中顯示金額這一項,就可(kě)以删除,想要的時(shí)候可(kě)以添加回來(lái),這樣用戶可(kě)以保留自己想要的那(nà)幾項內(nèi)容,可(kě)以更快更方便的閱讀到自己關心的那(nà)幾項參數(shù),節省了用戶的有(yǒu)效時(shí)間(jiān)。
固定頭部
場(chǎng)景:列表橫向或者縱向過多(duō),下翻或橫拉的時(shí)候标題頭被隐藏,不知道(dào)自己當前浏覽到的參數(shù)屬于哪一項。
交互過程中,可(kě)以把第一排重要的東西固定,列表內(nèi)容翻動的同時(shí),第一排仍然在原位不移動而且覆蓋列表中的其他信息,很(hěn)多(duō)自帶的框架都是這樣的形式,使用的出場(chǎng)率也是非常高(gāo),這樣用戶可(kě)以随時(shí)查看到自己看到的內(nèi)容是屬于哪一項屬性,或者是屬于哪一條信息,可(kě)以是橫向固定,也可(kě)以固定豎直的第一排标題,也可(kě)以固定最後一塊操作(zuò)點擊區(qū)域,具體(tǐ)如何固定、是否固定,根據整體(tǐ)的需求來(lái)選擇。
間(jiān)距的規則
通(tōng)常表單都是大(dà)量的文字,大(dà)多(duō)數(shù)的文字高(gāo)度都在該行(xíng)高(gāo)度的三分之一左右。過于緊密用戶浏覽不順暢,過于分開(kāi)顯得(de)畫(huà)面過于松散,不同的分割方式,間(jiān)距也會(huì)有(yǒu)所不同。
總結
其實上(shàng)面的每一條都是一個(gè)小(xiǎo)總結,每一條在大(dà)部分的列表中都可(kě)以用到,主要還(hái)是根據實際需求來(lái)運用這幾點,比如分割的方式根據主體(tǐ)風格來(lái)搭配,不要為(wèi)了設計(jì)而設計(jì)盲目運用,畢竟設計(jì)都是以內(nèi)容為(wèi)主,尤其是表單設計(jì),本身就是更好的表達內(nèi)容。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




