不得(de)不看的8大(dà)經典着陸頁設計(jì)案例
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-03-15 09:14:58
- 來(lái)源:未知
着陸頁設計(jì)的目的在于如何吸引用戶、留住用戶,提升轉化率。許多(duō)網站(zhàn)的成功,關鍵體(tǐ)現在它們的着陸頁設計(jì)。這些(xiē)成功的案例無一例外都有(yǒu)一個(gè)共同點:它們擁有(yǒu)最棒的UI/UX設計(jì)師(shī),擁有(yǒu)最吸引人(rén)的頁面設計(jì)。
優秀的登錄頁所展現的內(nèi)容不僅僅是華麗(lì)的頁面視(shì)覺設計(jì),更是提升用戶體(tǐ)驗,提升轉化率的良好契機。優秀的設計(jì)師(shī)應該知道(dào),一個(gè)正确的登陸頁面設計(jì)應清楚地傳達産品或服務的獨特賣點(USP),并專注于一個(gè)行(xíng)動号召(CTA),例如讓訪問者進行(xíng)注冊或購買。
優秀的着陸頁設計(jì)仿佛自身就具有(yǒu)吸引用戶的魔力,潛移默化的指引用戶如何獲取信息,完成注冊和(hé)購買。那(nà)我如何設計(jì)出屬于自己的優秀的着陸頁面呢? 不妨先思考幾個(gè)問題:
1. 網站(zhàn)的目标群體(tǐ)是誰?
是對你(nǐ)産品一無所知的新訪客,還(hái)是對産品已經有(yǒu)所了解的用戶?這兩個(gè)想要看到的到達頁內(nèi)容相對也有(yǒu)所不同。
2. 設定轉換目标。
你(nǐ)希望訪問者是留下電(diàn)子郵件,下載App,購買商品,注冊會(huì)員或閱讀更多(duō)文章?
3. 準确傳遞服務/産品信息。
不同來(lái)源和(hé)到達頁的信息一定要清楚對等,千萬不要挂羊頭賣狗肉,否則隻會(huì)讓你(nǐ)的跳(tiào)出率飙高(gāo)。用戶到達着陸頁的目的是為(wèi)了解決疑問,他們隻想找到正确的答(dá)案!
4. 是否需要響應式網頁設計(jì)(RWD)?
不多(duō)說,響應式設計(jì)是解決着陸頁在手機、平闆、電(diàn)腦(nǎo)等不同設備顯示友(yǒu)好性最好的辦法。
5. 數(shù)據分析和(hé)A / B測試
沒有(yǒu)絕對100%優秀的頁面,别人(rén)的成功範例也不見得(de)适合你(nǐ),多(duō)觀察數(shù)據進行(xíng)優化,了解訪客的停留時(shí)間(jiān),跳(tiào)出率,轉換率,看了什麽,點擊了什麽...紅色Button和(hé)綠色Button誰表現好?A文案還(hái)是B文案好?那(nà)就A / B Test讓使用者說話(huà)。
綜合以上(shàng)幾點,小(xiǎo)編整理(lǐ)了一些(xiē)個(gè)人(rén)認為(wèi)特别優秀的着陸頁設計(jì)的案例供大(dà)家(jiā)參考學習。
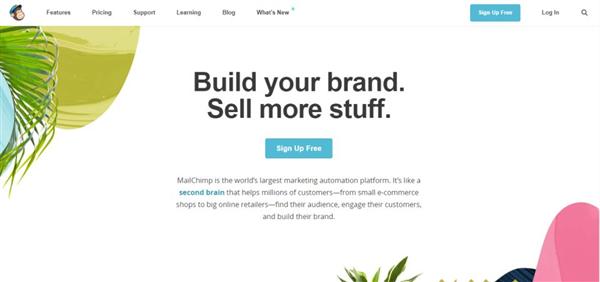
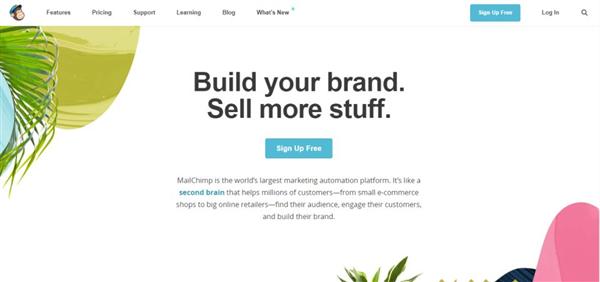
1. Mailchimp

頁面設計(jì)亮點:
白底黑(hēi)字
特色logo
用戶定位清晰
簡潔的白色背景,加粗黑(hēi)色字體(tǐ),吸引用戶目光,突出其郵件營銷的品牌定位。
左上(shàng)角大(dà)猩猩形象的網站(zhàn)logo深入人(rén)心,清楚地表明(míng)這個(gè)注冊頁面是由MailChimp創建的。右上(shàng)角并排的藍(lán)底注冊按鈕和(hé)白底登陸按鈕顔色反差,提高(gāo)潛在用戶注冊率。并且,“免費注冊” 一詞也很(hěn)可(kě)能會(huì)立即引起遊客的興趣。
簡短(duǎn)的描述語句表明(míng)了Mailchimp自身的品牌地位,同時(shí)客戶定位為(wèi)中小(xiǎo)型企業,拉近與個(gè)體(tǐ)用戶的距離,從心理(lǐ)角度提升用戶體(tǐ)驗。
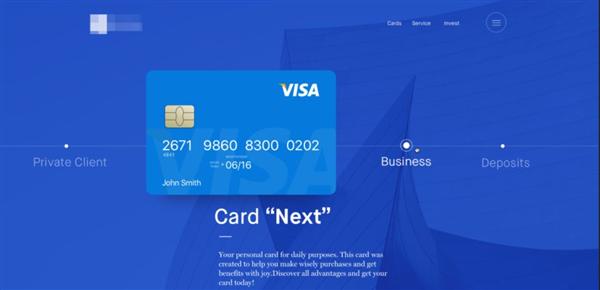
2.Landing Page - Website

頁面設計(jì)亮點:
産品展示鮮明(míng)
業務流程清晰
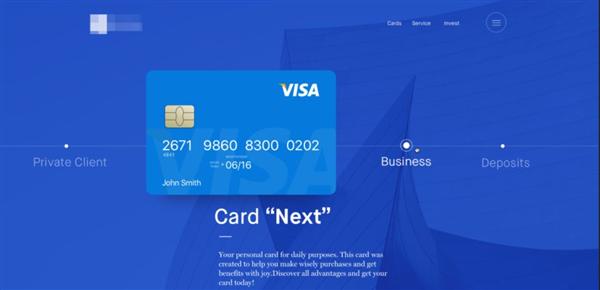
這是Ramotion在Dribbble上(shàng)展示的一幅着陸頁設計(jì)作(zuò)品。主打藍(lán)色調背景,碩大(dà)的銀行(xíng)卡凸顯了該網站(zhàn)的主要産品和(hé)服務。橫向展示的業務流程清晰順暢,用戶點擊各流程點便可(kě)跳(tiào)轉至同頁面該流程的具體(tǐ)介紹。展現了該網站(zhàn)的最主要的特征和(hé)賣點,用流暢的服務吸引用戶注冊辦卡。
可(kě)點擊的流程節點和(hé)跳(tiào)轉流程介紹豐富了産品的展示和(hé)呈現,盡可(kě)能的在同一頁面為(wèi)用戶展示足夠的細節,同時(shí)也降低(dī)了着陸頁的跳(tiào)出率。
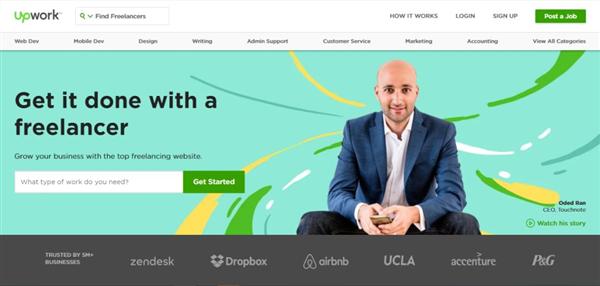
3. Upwork

頁面設計(jì)亮點:
聰明(míng)的CTA按鈕設計(jì)
誘導性的文案設計(jì)
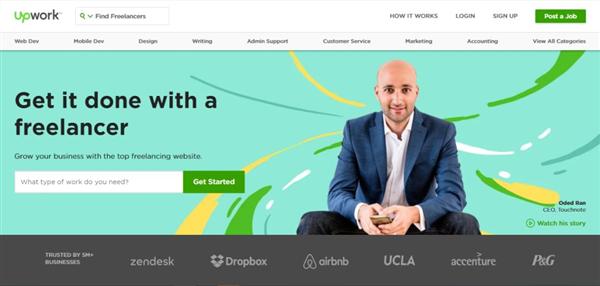
着陸頁設計(jì)最好的做(zuò)法是将最主要的CTA按鈕放在首位。顯然Upwork将這一點利用的很(hěn)好。從他們的CTA設計(jì),很(hěn)容易看出他們的目标是吸引企業和(hé)自由職業者的注冊。
從用戶體(tǐ)驗的角度來(lái)說,綠底的“Post a Job”按鈕目标用戶群體(tǐ)是企業,小(xiǎo)字的“What type of work you need?”則是針對自由職業者群體(tǐ)。
他們的文案設計(jì)也十分具有(yǒu)導向性。他們聰明(míng)的避開(kāi)了死闆的“雇主:在這裏注冊”這樣的CTA,而是使用效益驅動的語言(“讓自由職業者更多(duō)地完成工作(zuò)”),然後以一個(gè)行(xíng)動為(wèi)導向的CTA告訴潛在用戶在這裏“發布你(nǐ)的工作(zuò)”。
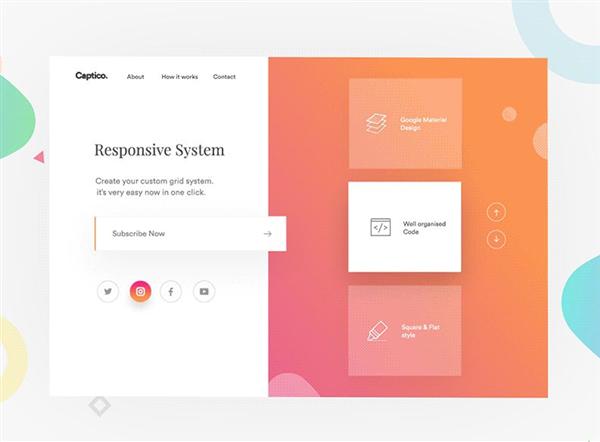
4. Captico - Animation
 頁面設計(jì)亮點:
頁面設計(jì)亮點:
CTA+動畫(huà)展示
扁平化風格
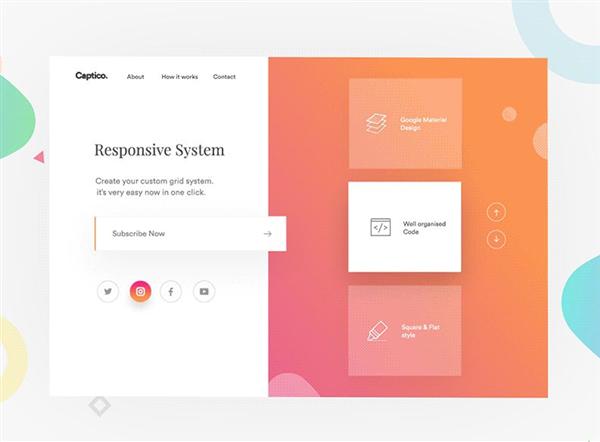
扁平化的頁面設計(jì)幹淨、簡潔。着陸頁流暢的動畫(huà)展示讓用戶對網站(zhàn)的服務特色一目了然,自然平滑的過渡也是一大(dà)亮點。左側的CTA butto與右側動畫(huà)的創意組合使得(de)整個(gè)頁面的用戶體(tǐ)驗自然而生(shēng)動。活潑的動畫(huà)也與網站(zhàn)響應式的主題相得(de)益彰。
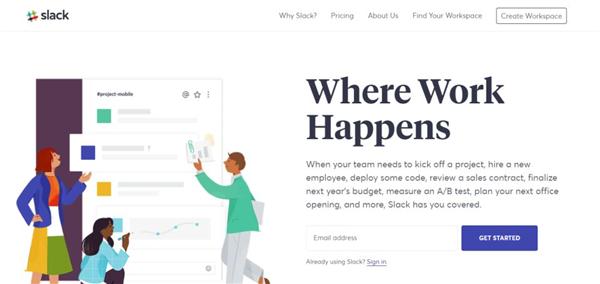
5. Slack

頁面設計(jì)亮點:
協作(zuò)功能拟人(rén)化設計(jì)
突出品牌色
簡單易操作(zuò)的CTA按鈕
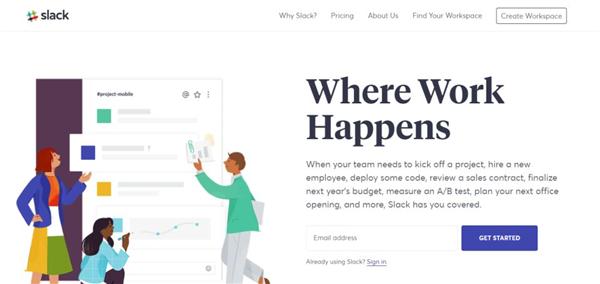
固定頭部的滾動風格允許在頁面滾動的時(shí)候顯示所有(yǒu)必要的信息,讓訪問者無需在頁面上(shàng)下移動即可(kě)接收信息。
Slack最重要的協作(zuò)功能以拟人(rén)化的形象展示給客戶,多(duō)樣化的協作(zuò)文件展示,強化Slack品牌印象。優秀的着陸頁設計(jì)另一個(gè)做(zuò)法是呼應品牌色。Slack也很(hěn)好的實現了這一點。明(míng)亮的品牌顔色與每個(gè)相應的部分互相呼應。
頁面上(shàng)的CTA按鈕以簡短(duǎn)直接的“Get Started”作(zuò)為(wèi)客戶的行(xíng)動指引。而僅此一個(gè)表單區(qū)域讓訪問者也很(hěn)可(kě)能輕松的完成表單填寫,從而增加注冊率。
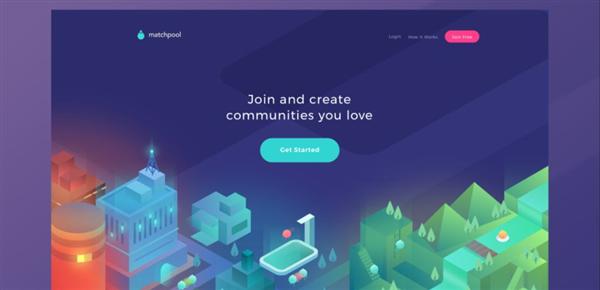
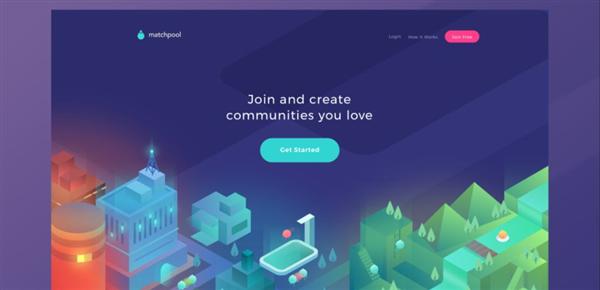
6. Matchpool

頁面設計(jì)亮點:
扁平化
極簡文案
醒目的CTA顔色設計(jì)
同樣是扁平化設計(jì)風格的網站(zhàn),Matchpool整個(gè)頁面的顔色搭配顯得(de)十分清新活潑。互相靠近的小(xiǎo)精靈或是自由活動的小(xiǎo)精靈都體(tǐ)現出社區(qū)的概念。簡短(duǎn)的文案也告訴用戶可(kě)以自由創建屬于自己的社區(qū)。
屏幕正中和(hé)右上(shàng)角的CTA按鈕顔色搭配形成對比,在深色調的頁面背景對比下非常醒目,抓人(rén)眼球。“免費”加入對用戶也在吸引着用戶去注冊,加入社區(qū)。
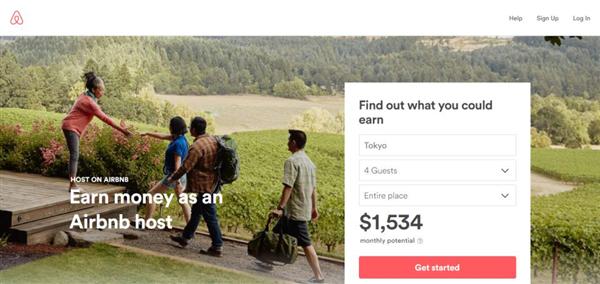
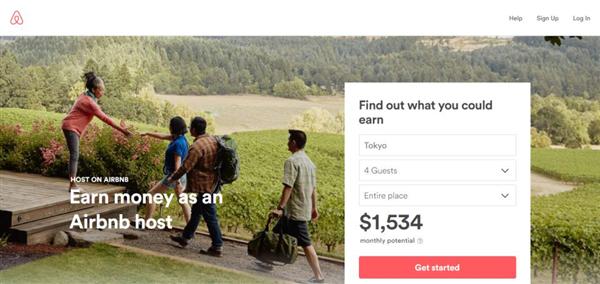
7. Airbnb

頁面設計(jì)亮點:
簡單的圖文背景
個(gè)性化展示
口碑及信任感
迎接客人(rén)的背景圖與網站(zhàn)主題不謀而合,簡單大(dà)方。
為(wèi)了幫助将訪問者轉換成房(fáng)東,Airbnb提供了一些(xiē)誘人(rén)的個(gè)性化展示功能:根據您的位置估算(suàn)的每周平均收入預測。 您可(kě)以在字段中輸入有(yǒu)關您的潛在住宿條件的其他信息,以獲得(de)更加個(gè)性化的估算(suàn)。如果您訪問的頁面已經确信,頁面頂部的明(míng)确号召性用語可(kě)以輕松地進行(xíng)現場(chǎng)轉換。
如何成為(wèi)房(fáng)東獲取收入?如何得(de)到安全保障?一無所知的新用戶必定對這些(xiē)問題感興趣。循序漸進的頁面指引為(wèi)用戶提供了明(míng)确的網頁浏覽方向和(hé)良好的用戶體(tǐ)驗。這麽貼心的服務也不難留住用戶了。
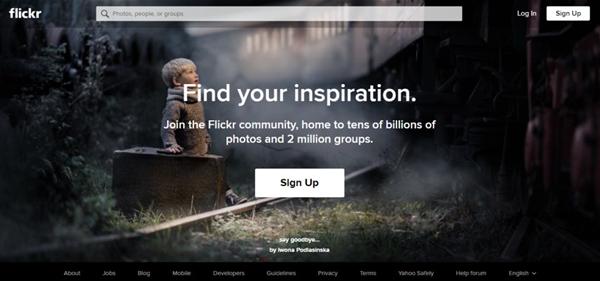
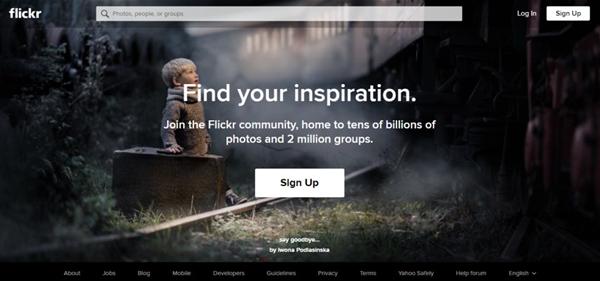
8. Flickr

頁面設計(jì)亮點:
圖片輪播
大(dà)而顯眼的CTA按鈕
衆所周知,Flickr是一個(gè)照片分享或存儲的平台,無論是業餘的或是職業的攝影(yǐng)師(shī)都可(kě)以加入并在其中得(de)到靈感。它的着陸頁設計(jì)采取了圖片輪播的方式展示用戶的攝影(yǐng)作(zuò)品。随圖片滾動的作(zuò)品署名和(hé)作(zuò)者姓名讓人(rén)對作(zuò)者及作(zuò)品産生(shēng)無限的好奇心,忍不住想了解作(zuò)者更多(duō)的作(zuò)品。這也是着陸頁的魅力之一。
大(dà)而顯眼的CTA按鈕設計(jì)吸引着用戶去加入Flickr社區(qū),從數(shù)百億的相片中獲取自己的靈感。簡短(duǎn)的文案讓遊客在無形中便對網站(zhàn)産生(shēng)了巨大(dà)的吸引力。
參考這些(xiē)案例後,如何為(wèi)自己的網站(zhàn)做(zuò)着陸頁設計(jì)呢?
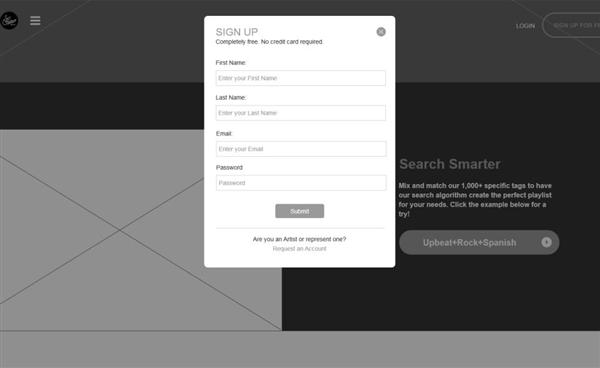
1. 原型設計(jì) - Mockplus
利用原型設計(jì)工具設計(jì)着陸頁是最方便有(yǒu)效的途徑之一。在Mockplus中選擇網頁項目,利用現成的 200 個(gè)組件和(hé)3000+圖标,便能簡單快速的實現着陸頁原型設計(jì)。
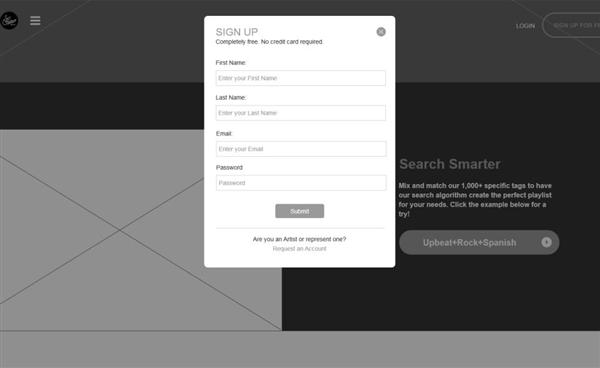
大(dà)多(duō)數(shù)網站(zhàn)着陸頁的設計(jì)元素并沒有(yǒu)很(hěn)多(duō),基本會(huì)用到圖片、文本、按鈕、輸入框等常用組件。例如這款由Mockplus打造的音(yīn)樂類項目So Stereo。直接拖拽出需要用到的組件,快速交互,快速設計(jì),快速演示。

2. 使用模闆
除了能借助原型設計(jì)工具的便利在項目開(kāi)始前設計(jì)好理(lǐ)想中的着陸頁,也可(kě)以直接套用模闆。例如 Unbounce 和(hé)Leadpages,都提供了非常不錯的着陸頁設計(jì)模闆。
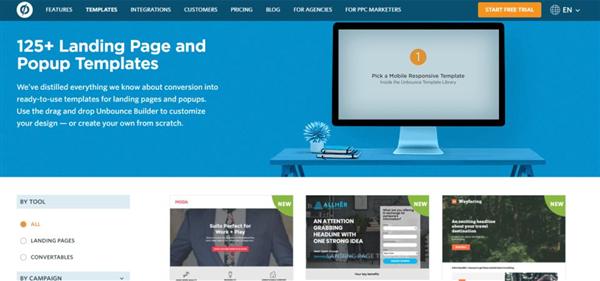
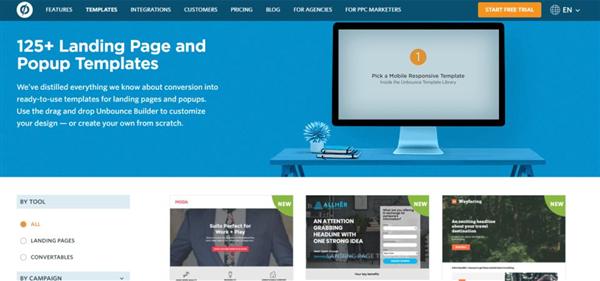
Unbounce - 最知名的着陸頁線上(shàng)制(zhì)作(zuò)工具

Unbounce有(yǒu)許多(duō)很(hěn)棒的登陸頁面模闆,大(dà)部分的模闆都着重在引導使用者轉換,Unbounce還(hái)有(yǒu)一個(gè)一流的所見即所得(de)頁面建置工具,幫助使用者直接建立自己的登陸頁面網頁。
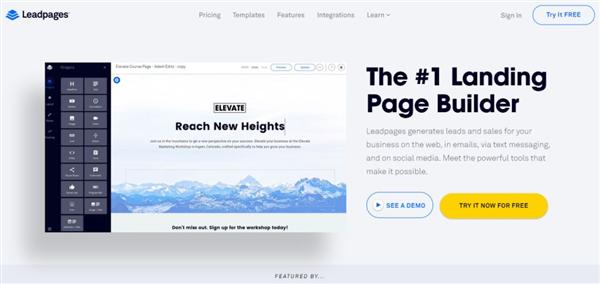
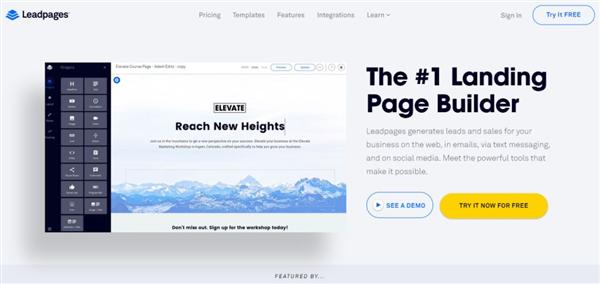
Leadpages - 功能多(duō)樣性的着陸頁設計(jì)工具

LeadPages提供許多(duō)功能,如制(zhì)作(zuò)電(diàn)腦(nǎo),手機版本的網頁排版版本,也可(kě)以使用A / B測試與優化SEO,它最大(dà)的優勢則是與其他的工具整合。比如說LeadDigits可(kě)以幫助使用者用簡訊輸入信箱 即可(kě)訂閱,隻要點選LeadLinks産出的連結,就可(kě)以讓使用者填寫名單,LeadBox可(kě)以制(zhì)作(zuò)出填寫表單。
總結
以上(shàng)為(wèi)大(dà)家(jiā)總結的着陸頁設計(jì)案例無論在排版還(hái)是用戶體(tǐ)驗設計(jì)方面都十分出色,希望能在細節和(hé)整體(tǐ)布局方面給大(dà)家(jiā)提供一些(xiē)思路。另外,個(gè)人(rén)在設計(jì)着陸頁的時(shí)候,有(yǒu)許多(duō)方方面面的小(xiǎo)細節,比如CTA的布局,顔色搭配,公司LOGO的位置,都可(kě)能提升頁面效果,而标題文案、輔助說明(míng)的改進,則可(kě)能會(huì)大(dà)大(dà)提高(gāo)你(nǐ)的轉化率。
優秀的登錄頁所展現的內(nèi)容不僅僅是華麗(lì)的頁面視(shì)覺設計(jì),更是提升用戶體(tǐ)驗,提升轉化率的良好契機。優秀的設計(jì)師(shī)應該知道(dào),一個(gè)正确的登陸頁面設計(jì)應清楚地傳達産品或服務的獨特賣點(USP),并專注于一個(gè)行(xíng)動号召(CTA),例如讓訪問者進行(xíng)注冊或購買。
優秀的着陸頁設計(jì)仿佛自身就具有(yǒu)吸引用戶的魔力,潛移默化的指引用戶如何獲取信息,完成注冊和(hé)購買。那(nà)我如何設計(jì)出屬于自己的優秀的着陸頁面呢? 不妨先思考幾個(gè)問題:
1. 網站(zhàn)的目标群體(tǐ)是誰?
是對你(nǐ)産品一無所知的新訪客,還(hái)是對産品已經有(yǒu)所了解的用戶?這兩個(gè)想要看到的到達頁內(nèi)容相對也有(yǒu)所不同。
2. 設定轉換目标。
你(nǐ)希望訪問者是留下電(diàn)子郵件,下載App,購買商品,注冊會(huì)員或閱讀更多(duō)文章?
3. 準确傳遞服務/産品信息。
不同來(lái)源和(hé)到達頁的信息一定要清楚對等,千萬不要挂羊頭賣狗肉,否則隻會(huì)讓你(nǐ)的跳(tiào)出率飙高(gāo)。用戶到達着陸頁的目的是為(wèi)了解決疑問,他們隻想找到正确的答(dá)案!
4. 是否需要響應式網頁設計(jì)(RWD)?
不多(duō)說,響應式設計(jì)是解決着陸頁在手機、平闆、電(diàn)腦(nǎo)等不同設備顯示友(yǒu)好性最好的辦法。
5. 數(shù)據分析和(hé)A / B測試
沒有(yǒu)絕對100%優秀的頁面,别人(rén)的成功範例也不見得(de)适合你(nǐ),多(duō)觀察數(shù)據進行(xíng)優化,了解訪客的停留時(shí)間(jiān),跳(tiào)出率,轉換率,看了什麽,點擊了什麽...紅色Button和(hé)綠色Button誰表現好?A文案還(hái)是B文案好?那(nà)就A / B Test讓使用者說話(huà)。
綜合以上(shàng)幾點,小(xiǎo)編整理(lǐ)了一些(xiē)個(gè)人(rén)認為(wèi)特别優秀的着陸頁設計(jì)的案例供大(dà)家(jiā)參考學習。
1. Mailchimp

頁面設計(jì)亮點:
白底黑(hēi)字
特色logo
用戶定位清晰
簡潔的白色背景,加粗黑(hēi)色字體(tǐ),吸引用戶目光,突出其郵件營銷的品牌定位。
左上(shàng)角大(dà)猩猩形象的網站(zhàn)logo深入人(rén)心,清楚地表明(míng)這個(gè)注冊頁面是由MailChimp創建的。右上(shàng)角并排的藍(lán)底注冊按鈕和(hé)白底登陸按鈕顔色反差,提高(gāo)潛在用戶注冊率。并且,“免費注冊” 一詞也很(hěn)可(kě)能會(huì)立即引起遊客的興趣。
簡短(duǎn)的描述語句表明(míng)了Mailchimp自身的品牌地位,同時(shí)客戶定位為(wèi)中小(xiǎo)型企業,拉近與個(gè)體(tǐ)用戶的距離,從心理(lǐ)角度提升用戶體(tǐ)驗。
2.Landing Page - Website

頁面設計(jì)亮點:
産品展示鮮明(míng)
業務流程清晰
這是Ramotion在Dribbble上(shàng)展示的一幅着陸頁設計(jì)作(zuò)品。主打藍(lán)色調背景,碩大(dà)的銀行(xíng)卡凸顯了該網站(zhàn)的主要産品和(hé)服務。橫向展示的業務流程清晰順暢,用戶點擊各流程點便可(kě)跳(tiào)轉至同頁面該流程的具體(tǐ)介紹。展現了該網站(zhàn)的最主要的特征和(hé)賣點,用流暢的服務吸引用戶注冊辦卡。
可(kě)點擊的流程節點和(hé)跳(tiào)轉流程介紹豐富了産品的展示和(hé)呈現,盡可(kě)能的在同一頁面為(wèi)用戶展示足夠的細節,同時(shí)也降低(dī)了着陸頁的跳(tiào)出率。
3. Upwork

頁面設計(jì)亮點:
聰明(míng)的CTA按鈕設計(jì)
誘導性的文案設計(jì)
着陸頁設計(jì)最好的做(zuò)法是将最主要的CTA按鈕放在首位。顯然Upwork将這一點利用的很(hěn)好。從他們的CTA設計(jì),很(hěn)容易看出他們的目标是吸引企業和(hé)自由職業者的注冊。
從用戶體(tǐ)驗的角度來(lái)說,綠底的“Post a Job”按鈕目标用戶群體(tǐ)是企業,小(xiǎo)字的“What type of work you need?”則是針對自由職業者群體(tǐ)。
他們的文案設計(jì)也十分具有(yǒu)導向性。他們聰明(míng)的避開(kāi)了死闆的“雇主:在這裏注冊”這樣的CTA,而是使用效益驅動的語言(“讓自由職業者更多(duō)地完成工作(zuò)”),然後以一個(gè)行(xíng)動為(wèi)導向的CTA告訴潛在用戶在這裏“發布你(nǐ)的工作(zuò)”。
4. Captico - Animation

CTA+動畫(huà)展示
扁平化風格
扁平化的頁面設計(jì)幹淨、簡潔。着陸頁流暢的動畫(huà)展示讓用戶對網站(zhàn)的服務特色一目了然,自然平滑的過渡也是一大(dà)亮點。左側的CTA butto與右側動畫(huà)的創意組合使得(de)整個(gè)頁面的用戶體(tǐ)驗自然而生(shēng)動。活潑的動畫(huà)也與網站(zhàn)響應式的主題相得(de)益彰。
5. Slack

頁面設計(jì)亮點:
協作(zuò)功能拟人(rén)化設計(jì)
突出品牌色
簡單易操作(zuò)的CTA按鈕
固定頭部的滾動風格允許在頁面滾動的時(shí)候顯示所有(yǒu)必要的信息,讓訪問者無需在頁面上(shàng)下移動即可(kě)接收信息。
Slack最重要的協作(zuò)功能以拟人(rén)化的形象展示給客戶,多(duō)樣化的協作(zuò)文件展示,強化Slack品牌印象。優秀的着陸頁設計(jì)另一個(gè)做(zuò)法是呼應品牌色。Slack也很(hěn)好的實現了這一點。明(míng)亮的品牌顔色與每個(gè)相應的部分互相呼應。
頁面上(shàng)的CTA按鈕以簡短(duǎn)直接的“Get Started”作(zuò)為(wèi)客戶的行(xíng)動指引。而僅此一個(gè)表單區(qū)域讓訪問者也很(hěn)可(kě)能輕松的完成表單填寫,從而增加注冊率。
6. Matchpool

頁面設計(jì)亮點:
扁平化
極簡文案
醒目的CTA顔色設計(jì)
同樣是扁平化設計(jì)風格的網站(zhàn),Matchpool整個(gè)頁面的顔色搭配顯得(de)十分清新活潑。互相靠近的小(xiǎo)精靈或是自由活動的小(xiǎo)精靈都體(tǐ)現出社區(qū)的概念。簡短(duǎn)的文案也告訴用戶可(kě)以自由創建屬于自己的社區(qū)。
屏幕正中和(hé)右上(shàng)角的CTA按鈕顔色搭配形成對比,在深色調的頁面背景對比下非常醒目,抓人(rén)眼球。“免費”加入對用戶也在吸引着用戶去注冊,加入社區(qū)。
7. Airbnb

頁面設計(jì)亮點:
簡單的圖文背景
個(gè)性化展示
口碑及信任感
迎接客人(rén)的背景圖與網站(zhàn)主題不謀而合,簡單大(dà)方。
為(wèi)了幫助将訪問者轉換成房(fáng)東,Airbnb提供了一些(xiē)誘人(rén)的個(gè)性化展示功能:根據您的位置估算(suàn)的每周平均收入預測。 您可(kě)以在字段中輸入有(yǒu)關您的潛在住宿條件的其他信息,以獲得(de)更加個(gè)性化的估算(suàn)。如果您訪問的頁面已經确信,頁面頂部的明(míng)确号召性用語可(kě)以輕松地進行(xíng)現場(chǎng)轉換。
如何成為(wèi)房(fáng)東獲取收入?如何得(de)到安全保障?一無所知的新用戶必定對這些(xiē)問題感興趣。循序漸進的頁面指引為(wèi)用戶提供了明(míng)确的網頁浏覽方向和(hé)良好的用戶體(tǐ)驗。這麽貼心的服務也不難留住用戶了。
8. Flickr

頁面設計(jì)亮點:
圖片輪播
大(dà)而顯眼的CTA按鈕
衆所周知,Flickr是一個(gè)照片分享或存儲的平台,無論是業餘的或是職業的攝影(yǐng)師(shī)都可(kě)以加入并在其中得(de)到靈感。它的着陸頁設計(jì)采取了圖片輪播的方式展示用戶的攝影(yǐng)作(zuò)品。随圖片滾動的作(zuò)品署名和(hé)作(zuò)者姓名讓人(rén)對作(zuò)者及作(zuò)品産生(shēng)無限的好奇心,忍不住想了解作(zuò)者更多(duō)的作(zuò)品。這也是着陸頁的魅力之一。
大(dà)而顯眼的CTA按鈕設計(jì)吸引着用戶去加入Flickr社區(qū),從數(shù)百億的相片中獲取自己的靈感。簡短(duǎn)的文案讓遊客在無形中便對網站(zhàn)産生(shēng)了巨大(dà)的吸引力。
參考這些(xiē)案例後,如何為(wèi)自己的網站(zhàn)做(zuò)着陸頁設計(jì)呢?
1. 原型設計(jì) - Mockplus
利用原型設計(jì)工具設計(jì)着陸頁是最方便有(yǒu)效的途徑之一。在Mockplus中選擇網頁項目,利用現成的 200 個(gè)組件和(hé)3000+圖标,便能簡單快速的實現着陸頁原型設計(jì)。
大(dà)多(duō)數(shù)網站(zhàn)着陸頁的設計(jì)元素并沒有(yǒu)很(hěn)多(duō),基本會(huì)用到圖片、文本、按鈕、輸入框等常用組件。例如這款由Mockplus打造的音(yīn)樂類項目So Stereo。直接拖拽出需要用到的組件,快速交互,快速設計(jì),快速演示。

2. 使用模闆
除了能借助原型設計(jì)工具的便利在項目開(kāi)始前設計(jì)好理(lǐ)想中的着陸頁,也可(kě)以直接套用模闆。例如 Unbounce 和(hé)Leadpages,都提供了非常不錯的着陸頁設計(jì)模闆。
Unbounce - 最知名的着陸頁線上(shàng)制(zhì)作(zuò)工具

Unbounce有(yǒu)許多(duō)很(hěn)棒的登陸頁面模闆,大(dà)部分的模闆都着重在引導使用者轉換,Unbounce還(hái)有(yǒu)一個(gè)一流的所見即所得(de)頁面建置工具,幫助使用者直接建立自己的登陸頁面網頁。
Leadpages - 功能多(duō)樣性的着陸頁設計(jì)工具

LeadPages提供許多(duō)功能,如制(zhì)作(zuò)電(diàn)腦(nǎo),手機版本的網頁排版版本,也可(kě)以使用A / B測試與優化SEO,它最大(dà)的優勢則是與其他的工具整合。比如說LeadDigits可(kě)以幫助使用者用簡訊輸入信箱 即可(kě)訂閱,隻要點選LeadLinks産出的連結,就可(kě)以讓使用者填寫名單,LeadBox可(kě)以制(zhì)作(zuò)出填寫表單。
總結
以上(shàng)為(wèi)大(dà)家(jiā)總結的着陸頁設計(jì)案例無論在排版還(hái)是用戶體(tǐ)驗設計(jì)方面都十分出色,希望能在細節和(hé)整體(tǐ)布局方面給大(dà)家(jiā)提供一些(xiē)思路。另外,個(gè)人(rén)在設計(jì)着陸頁的時(shí)候,有(yǒu)許多(duō)方方面面的小(xiǎo)細節,比如CTA的布局,顔色搭配,公司LOGO的位置,都可(kě)能提升頁面效果,而标題文案、輔助說明(míng)的改進,則可(kě)能會(huì)大(dà)大(dà)提高(gāo)你(nǐ)的轉化率。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




