- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-06-05 09:32:17
- 來(lái)源:未知

平時(shí)的工作(zuò)中,經常會(huì)遇到一些(xiē)不舒服但(dàn)是又說不上(shàng)理(lǐ)由的交互問題。本文作(zuò)者從争論的點出發,有(yǒu)理(lǐ)有(yǒu)據的說明(míng)這些(xiē)問題,并給出了修改建議,當然作(zuò)者也說了他的觀點并非就一定正确,隻是希望能夠提供一些(xiē)思路。但(dàn)我相信大(dà)家(jiā)應該還(hái)是能夠從作(zuò)者的觀察中學到不少(shǎo)幹貨的。
背景介紹在我為(wèi)合作(zuò)企業 Mendix 擔任用戶體(tǐ)驗顧問的那(nà)段時(shí)間(jiān)中,我經常能遇到他們團隊內(nèi)部創造出的一些(xiē)優秀應用,我的工作(zuò)也會(huì)涉及到幫助提升那(nà)些(xiē)産品的用戶體(tǐ)驗。
最美好的時(shí)刻是當自己突然來(lái)了靈感做(zuò)出一些(xiē)創造性設計(jì)時(shí),也能清晰的看到一些(xiē)很(hěn)常見的交互邏輯問題。
我所給出的解決方案也并非真理(lǐ),要根據實際情況來(lái)辦,不要照搬我寫的東西,隻是把我寫的內(nèi)容當做(zuò)是靈感就好了。
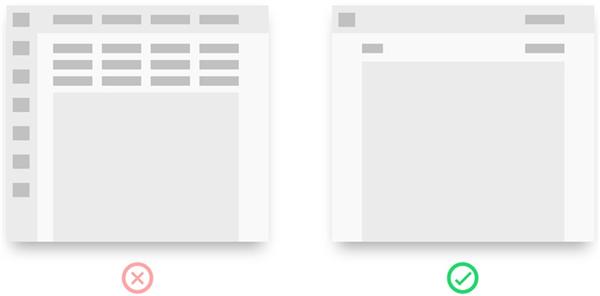
問題一:所有(yǒu)內(nèi)容全部平鋪在一個(gè)頁面上(shàng)

這些(xiē)最常見的用戶體(tǐ)驗錯誤。剛開(kāi)始工作(zuò)的時(shí)候,你(nǐ)可(kě)能會(huì)遇到做(zuò)一個(gè)功能衆多(duō)的小(xiǎo)應用,當你(nǐ)想再添加一些(xiē)特色功能之前,會(huì)發現已經被你(nǐ)弄的滿屏幕都是按鈕了。别怕,我們都是這麽過來(lái)的。
争論的點:
「更少(shǎo)的點擊」
「我可(kě)以在功能概覽上(shàng)看到一切我想要的功能」
「用戶不喜歡滾動」
當我看到這個(gè)解決方案時(shí),它讓我想起了瑞士軍刀的段子,所有(yǒu)的工具都打開(kāi)了,但(dàn)唯一使用的卻是開(kāi)瓶器(qì)。
1. 認知負擔
讓所有(yǒu)選項全部展開(kāi)似乎可(kě)以創建功能概覽,但(dàn)問題是,人(rén)的大(dà)腦(nǎo)最多(duō)隻能理(lǐ)解 9 個(gè)選項,而且老實說,95%的按鈕用戶并不經常使用。
2. 親近原則
另一個(gè)問題是按鈕應該與它們影(yǐng)響的數(shù)據放在一起,把所有(yǒu)按鈕都擺在一起便意味着失去了視(shì)覺上(shàng)的關聯。
3. 用戶并不討(tǎo)厭滾動
「用戶討(tǎo)厭滾動」通(tōng)常是在正确的時(shí)間(jiān)沒有(yǒu)正确的上(shàng)下文,然後通(tōng)過在一個(gè)屏幕上(shàng)使用盡可(kě)能多(duō)的信息,來(lái)幫助創建上(shàng)下文來(lái)解決滾動問題的副作(zuò)用。
「但(dàn)是在我們的研究中,會(huì)發現隻有(yǒu)10%的用戶會(huì)滾動到頁面底部」
這似乎在說明(míng)90%的用戶不喜歡滾動。其實問題的關鍵不在于滾動,而在于信息量。在頁面上(shàng)提供更多(duō)的信息并不意味着用戶能消化,但(dàn)是會(huì)更快的消耗掉用戶的精力而讓他們關掉頁面。
依據:
米勒定律(https://lawsofux.com/millers-law)
親近原則(https://lawsofux.com/law-of-proximity)
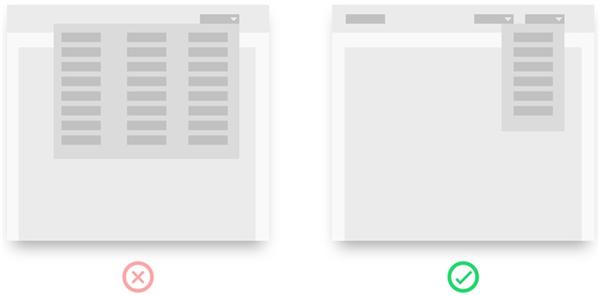
問題二:下拉菜單分類不清晰

所以你(nǐ)已經清理(lǐ)了界面,并把所有(yǒu)的按鈕都放到了下拉菜單中。争論的點:
「更多(duō)的焦點」
「減少(shǎo)混亂,更容易找到我想要的東西」
平衡才是關鍵
把你(nǐ)做(zuò)的界面想象成現實世界,如果你(nǐ)的一個(gè)頁面是藏在一堆抽屜中,則需要打開(kāi)每個(gè)抽屜,直到找到所需的內(nèi)容。這在數(shù)字界面中道(dào)理(lǐ)也一樣。
如果你(nǐ)的抽屜是合乎邏輯的,并且在正确的地方,這樣做(zuò)就很(hěn)好。在花(huā)園裏放一些(xiē)園藝用品聽(tīng)起來(lái)是很(hěn)不錯的想法,但(dàn)是你(nǐ)的燒烤用具是否也應該放進去呢?還(hái)是放在廚房(fáng)裏?還(hái)是兩個(gè)都放?
好的平衡是需要反複改進的。你(nǐ)多(duō)久用一次燒烤用具決定它是否應該放到棚屋還(hái)是廚房(fáng)。如果隻有(yǒu) 5 個(gè)按鈕,可(kě)能下拉菜單都不需要,但(dàn)是如果到了 6 個(gè)以上(shàng),這就需要仔細去分析了。
(譯者注:這裏的問題,我理(lǐ)解是把按鈕放在一個(gè)大(dà)分類或是放在多(duō)個(gè)小(xiǎo)分類,并沒有(yǒu)絕對的對錯,關鍵在于要平衡好。如果分類足夠清晰,則分類可(kě)能會(huì)更好,但(dàn)如果分類比較模糊,則全放在一個(gè)選項中,也許也不錯。)
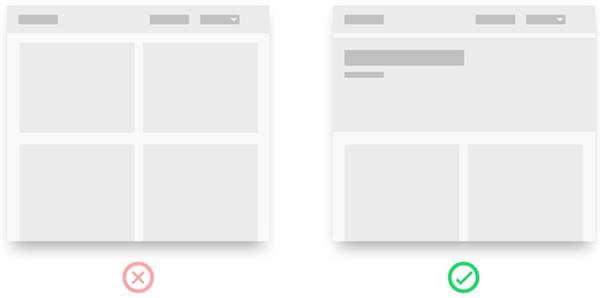
問題三:

當前位置不清晰
因為(wèi)一緻的設計(jì)系統和(hé)品牌風格,所有(yǒu)的頁面看起來(lái)都類似。很(hěn)快,你(nǐ)就會(huì)感覺自己好像正漫步在一片森(sēn)林中,不知道(dào)你(nǐ)以前是否看過這個(gè)頁面,或者這是否是一個(gè)具有(yǒu)類似狀态的不同頁面。
争論的點:
「一緻的視(shì)覺風格」
「設計(jì)系統驅動的設計(jì)」
「高(gāo)效的頁面使用率」
試想一下這個(gè)場(chǎng)景,這是一個(gè)星期五的下午,你(nǐ)在一些(xiē)社交媒體(tǐ),同事和(hé)私人(rén)信息之間(jiān)來(lái)回查看,并同時(shí)在做(zuò)工作(zuò)。你(nǐ)腦(nǎo)子裏的最後一件事是你(nǐ)剛才點擊的鏈接和(hé)你(nǐ)所在流程中的位置。在每個(gè)頁面中考慮給用戶創建:為(wèi)頁面提供清晰的标題或頁面名稱。如果你(nǐ)的頁面層級深度超過 1 級,則需要考慮采用漢堡導航。如果流程有(yǒu)多(duō)個(gè)步驟,則需要顯示這些(xiē)步驟。
問題四:太長的內(nèi)容寬度和(hé)太小(xiǎo)的文字希望充分利用頁面的另一個(gè)例子。

争論的點:
「用戶討(tǎo)厭滾動」
「高(gāo)效的頁面使用率」
網頁上(shàng)的經驗告訴我們每行(xíng)不要超過 9 個(gè)單詞(譯者注:我并不贊同作(zuò)者這個(gè)觀點, 9 個(gè)單詞太短(duǎn)了,作(zuò)者說的可(kě)能是在很(hěn)老的小(xiǎo)屏幕上(shàng)才會(huì)有(yǒu)如此規定,現在應該不會(huì)有(yǒu)每行(xíng)這麽少(shǎo)的字數(shù)要求,我倒是覺得(de)這裏的重點是每行(xíng)文字不要過長就行(xíng))。當你(nǐ)讀完一行(xíng)時(shí),你(nǐ)的眼睛需要找到下一行(xíng)的開(kāi)始,如果這行(xíng)太長了,你(nǐ)的眼睛就很(hěn)難做(zuò)到這一點。
「但(dàn)是看看每個(gè)頁面我們浪費了多(duō)少(shǎo)空(kōng)間(jiān)?」
比如你(nǐ)現在正在閱讀這篇文章,你(nǐ)有(yǒu)注意到那(nà)些(xiē)沒有(yǒu)利用上(shàng)的空(kōng)間(jiān)嗎?你(nǐ)猜怎麽着,所謂的浪費實際上(shàng)也是一種投資,如果有(yǒu)很(hěn)長的一行(xíng)文本對你(nǐ)來(lái)說也沒問題,那(nà)說明(míng)這些(xiē)文本對你(nǐ)來(lái)說是非常重要的,(譯者注:我的理(lǐ)解是你(nǐ)會(huì)認真的去看這些(xiē)文字而忽略掉文字的長短(duǎn))如果不是這樣,還(hái)是盡可(kě)能的短(duǎn)一些(xiē)。
1910 的電(diàn)子郵件的排版方法(http://blog.weare1910.com/post/78113100010/a-typographic-approach-to-email)(譯者注: 1910 不是年份,是一個(gè)網站(zhàn)的名字)
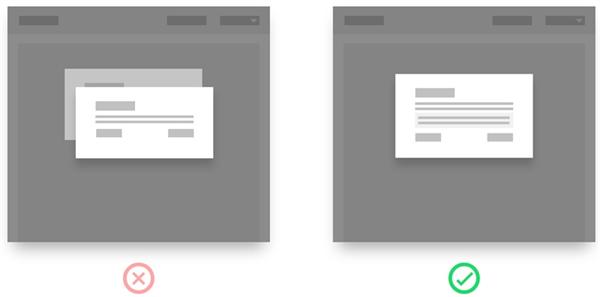
問題五:在彈窗上(shàng)再彈窗

為(wèi)了節省空(kōng)間(jiān),設計(jì)了一個(gè)帶有(yǒu)彈窗的按鈕,點擊按鈕會(huì)繼續彈出另一個(gè)窗口。
争論的點:
「上(shàng)下文更加連貫」
問題是,這樣會(huì)打破用戶在這個(gè)過程中的心理(lǐ)模型。如果他完成了第二個(gè)彈窗上(shàng)的操作(zuò),他會(huì)回到原來(lái)的彈窗還(hái)是回到原來(lái)的界面?
解決辦法是,第一個(gè)彈窗做(zuò)成一個(gè)完整的界面,或者把第二個(gè)彈窗做(zuò)在第一個(gè)消息彈窗的裏面。
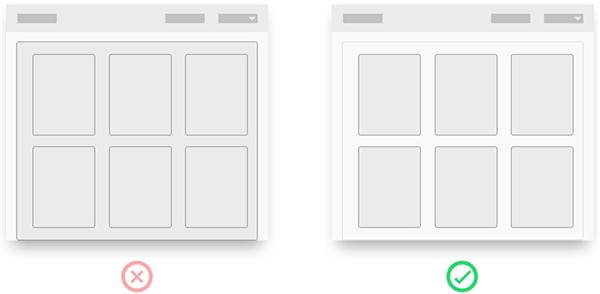
問題六:卡片嵌套卡片

卡片設計(jì)現在很(hěn)流行(xíng),所以怎麽樣才能比單張卡片更有(yǒu)效率呢?卡片嵌套卡片……頭腦(nǎo)風暴的時(shí)候就很(hěn)容易想到。
争論的點:
「嵌套的卡片可(kě)以創建好的視(shì)覺層級」
用戶體(tǐ)驗設計(jì)師(shī)經常會(huì)探討(tǎo)視(shì)覺層級結構。元素在界面中的組織方式,被認為(wèi)是對用戶來(lái)說最重要的。
在這一過程中,我們引入了現實世界中的類似卡片一樣的模型元素。
在傳統的卡片組中,卡片的大(dà)小(xiǎo)都是相等的。卡片被放置在其他卡片上(shàng)或旁邊,以傳達某些(xiē)狀态或關系。
當你(nǐ)在另一張卡片內(nèi)嵌上(shàng)一張卡片時(shí),用戶的心理(lǐ)模型就會(huì)開(kāi)始崩潰。用戶會(huì)下意識地開(kāi)始疑惑這與其他對象的關系,這個(gè)時(shí)候邏輯就開(kāi)始變得(de)混亂了。
解決的辦法其實也很(hěn)簡單!
不要把它們放在一起,而是把它們放在彼此附近,或者放置在一個(gè)版面區(qū)域內(nèi)(好比在一張賭桌上(shàng)打牌)。
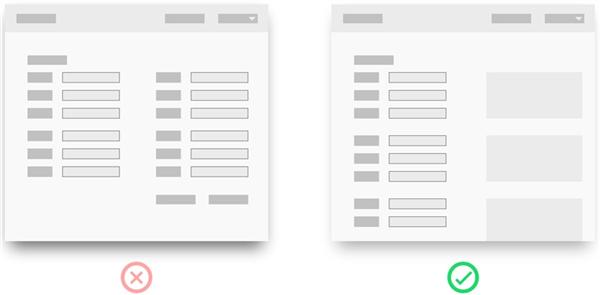
問題七:一個(gè)頁面有(yǒu)太多(duō)的表單元素

我應該有(yǒu)一長串表單輸入嗎?也許可(kě)以分成多(duō)個(gè)步驟?或者有(yǒu) 3 列的表單輸入,所以它們都适合放在同一個(gè)界面上(shàng)?
争論的點:
「用戶不喜歡滾動」
主要問題在于頁面數(shù)量或者表單數(shù)量,一次隻能在界面中顯示多(duō)少(shǎo)表單。像按鈕一樣,應該盡可(kě)能減少(shǎo)到最小(xiǎo)程度,這仍然需要考慮上(shàng)下文和(hé)易用性。
1. 使用單列
最好的做(zuò)法是把輸入表單維持在一列。這樣用戶的眼睛就能夠很(hěn)自然地看下來(lái),并且也能很(hěn)方便的檢查每個(gè)輸入內(nèi)容。
2. 邏輯流暢
有(yǒu)時(shí),你(nǐ)的輸入字段是用戶即将開(kāi)始的旅程,或者對他們會(huì)造成嚴重的後果(比如:稅務單)。這是将字段分割為(wèi)多(duō)個(gè)頁面的最佳時(shí)機。
這給了你(nǐ)一些(xiē)視(shì)覺空(kōng)間(jiān)來(lái)創造一些(xiē)喘息的機會(huì),并向用戶解釋他們在做(zuò)什麽,以及為(wèi)什麽它很(hěn)重要。
3. 下拉菜單
如果真有(yǒu)1- 5 個(gè)選項,就不要将它們放在下拉菜單中。我知道(dào)那(nà)樣看起來(lái)可(kě)能會(huì)更加優雅,但(dàn)是對用戶來(lái)說卻并不方便。采用單選按鈕會(huì)是一個(gè)很(hěn)友(yǒu)好的方式。
UX Collective——設計(jì)更好的表格(https://uxdesign.cc/design-better-forms-96fadca0f49c?epik=0KSYeE_IWH4Bw)
Stackoverflow——單頁還(hái)是多(duō)頁?(https://ux.stackexchange.com/questions/36956/single-page-or-multi-page-forms)
問題八:按鈕規範不明(míng)确

頁面上(shàng)的某些(xiē)元素可(kě)以幫助你(nǐ)确定正在浏覽的頁面,其他元素應該盡可(kě)能清晰一緻。
争論的點:
「但(dàn)是蘋果/谷歌(gē)是這樣做(zuò)的。」
最常見的例子是,「接受」和(hé)「取消」按鈕,是放在左邊還(hái)是右邊。按經驗來(lái)說,當你(nǐ)在流程中前進時(shí),繼續的那(nà)個(gè)按鈕應該是綠色的,放在右邊,并且按鈕上(shàng)有(yǒu)一個(gè)文本,解釋它的功能,比如「同意」,「繼續」或「購買」。
(譯者注:這裏關于按鈕擺放的位置,有(yǒu) 2 點需要去注意的:1、流程前進的順序與閱讀習慣有(yǒu)關系,文中說的是從左往右閱讀的方式。但(dàn)有(yǒu)些(xiē)地區(qū)的閱讀順序是從右往左讀,比如阿拉伯國家(jiā),那(nà)麽此時(shí)前進的方向應該在左邊;2、保持每個(gè)界面中的相同含義的按鈕順序一緻性)UX Collective——為(wèi)按鈕選擇合适的文案(https://uxdesign.cc/the-microcopyist-cancellation-confirmation-conflagration-8a6047a4cf9)

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




