- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-17 09:56:35
- 來(lái)源:未知

唐納德·諾曼(Donald Norman)在《情感化設計(jì):我們為(wèi)什麽會(huì)喜歡(或討(tǎo)厭)日常事物》(Emotional Design: Why we Love (or Hate) Everyday Things)一書(shū)中描述了一個(gè)他發現的研究“系統美學的好壞,會(huì)影(yǐng)響後續使用對美觀和(hé)可(kě)用性的感受,但(dàn)是實際上(shàng)可(kě)用性沒有(yǒu)這樣的影(yǐng)響”,換言之,視(shì)覺設計(jì)對整個(gè)體(tǐ)驗的影(yǐng)響與可(kě)用性一樣。
視(shì)覺設計(jì)可(kě)能比用戶體(tǐ)驗更重要這個(gè)想法,聽(tīng)起來(lái)好像不對,但(dàn)是它不應該讓我們感到詫異,人(rén)類被他們覺得(de)美的事物所吸引。
有(yǒu)研究表明(míng):大(dà)人(rén)和(hé)小(xiǎo)孩都更容易相信他們覺得(de)有(yǒu)吸引力的人(rén)(more likely to trust someone)。相同的理(lǐ)論對應用程序和(hé)網站(zhàn)來(lái)說似乎同樣如此:人(rén)們更容易暫時(shí)相信吸引人(rén)的應用所說的話(huà)。
在這篇文章中,我們就來(lái)看看為(wèi)什麽人(rén)們更喜歡有(yǒu)吸引力的界面。它會(huì)說明(míng)我們作(zuò)為(wèi)人(rén)類,以及用戶體(tǐ)驗的從業者如何利用這些(xiē)知識來(lái)創造更好的用戶體(tǐ)驗。
何為(wèi)吸引?
在討(tǎo)論UX中的美學之前,我們需要回答(dá)一個(gè)問題。什麽意味着,這個(gè)事物存在客觀的吸引力?
從字面上(shàng)看,這是劃時(shí)代的問題,哲學家(jiā)們可(kě)以追溯到畢達哥(gē)拉斯曾經問過什麽是美,畢達哥(gē)拉斯的追随者認為(wèi)“美是表現和(hé)諧,像數(shù)學上(shàng)的黃金分割一樣”。從此許多(duō)數(shù)學家(jiā)、哲學家(jiā)開(kāi)始試圖量化美。
另一方面,伏爾泰認為(wèi),美是不可(kě)被界定的,這也許會(huì)引發“情人(rén)眼裏出西施”這種說法。經驗主義者遵循這種觀念,把美類比于快樂,就像人(rén)看到美好的事物所表現出的樣子
有(yǒu)一些(xiē)科學家(jiā)認為(wèi):能讓我們賞心悅目的是那(nà)些(xiē)最有(yǒu)益于我們健康的事物。因此,疾病使得(de)人(rén)們看起來(lái)“沒有(yǒu)魅力”,像漿果之類對我們有(yǒu)益的東西,同樣給我們視(shì)覺上(shàng)的愉悅感。這個(gè)理(lǐ)論有(yǒu)很(hěn)大(dà)的漏洞(想象下美麗(lì)的毒性青蛙),但(dàn)理(lǐ)論本身也許有(yǒu)一定的優點。
另外,一些(xiē)人(rén)争論說美來(lái)源于社會(huì)和(hé)文化的傾向。事實上(shàng)在美國,絕大(dà)多(duō)數(shù)孩子在很(hěn)小(xiǎo)的時(shí)候就看迪士尼電(diàn)影(yǐng),他們加深了女巫和(hé)惡人(rén)都長相醜陋,然而英雄和(hé)女主角都長相俊美的想法,然而遠不止這些(xiē)。
如今,由于受我們周圍媒體(tǐ)日益的影(yǐng)響,大(dà)量的時(shí)尚産品,美容美發趨勢(facial hair trends),甚至體(tǐ)型都被認為(wèi)是有(yǒu)吸引力的;十年後,那(nà)些(xiē)相同的趨勢看起來(lái)可(kě)能會(huì)讓人(rén)感到尴尬或不屑。随着文化傾向的變更,文化對美的定義也會(huì)跟着變化。
我們将觀點同理(lǐ)到用戶體(tǐ)驗設計(jì)中,或許因為(wèi)我們将某些(xiē)交互或者網站(zhàn)元素與可(kě)用性聯系了起來(lái),讓我們感覺很(hěn)有(yǒu)吸引力。同時(shí),有(yǒu)很(hěn)多(duō)網絡趨勢和(hé)視(shì)覺資源現在看起來(lái)很(hěn)吸引人(rén),但(dàn)是幾個(gè)月或幾年過後就沒那(nà)麽大(dà)影(yǐng)響力了。
例如:曾經有(yǒu)一段時(shí)間(jiān)漫畫(huà)字體(tǐ)成為(wèi)了一種優選字體(tǐ),還(hái)有(yǒu)就是動畫(huà)啓動頁成為(wèi)了精心設計(jì)的網站(zhàn)的一種象征
。在用戶體(tǐ)驗設計(jì)中的視(shì)覺設計(jì)
基于沒有(yǒu)一個(gè)人(rén)的審美觀是“完美的”的認知,我們現在可(kě)以深入研究視(shì)覺設計(jì)在用戶體(tǐ)驗設計(jì)中的所起的作(zuò)用。畢竟,它不僅僅是使東西變得(de)好看。
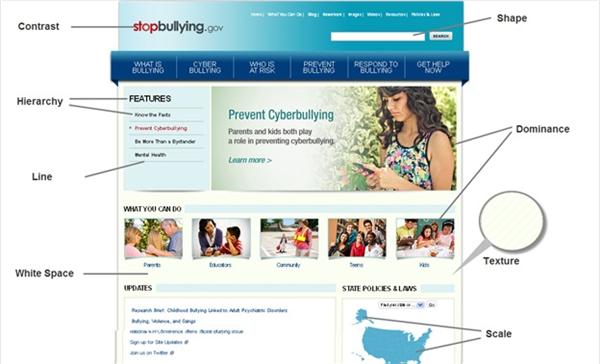
usability.gov上(shàng)将視(shì)覺設計(jì)定義(usability.gov defines visual design)為(wèi)“戰略性的實現圖片、顔色、字體(tǐ)和(hé)其他元素”,目的是用來(lái)增強設計(jì)或交互,并吸引用戶。
視(shì)覺設計(jì)不同于交互設計(jì),交互設計(jì)側重于完成任務所需的功能性。視(shì)覺設計(jì)則是吸引用戶,通(tōng)過大(dà)小(xiǎo)、顔色和(hé)留白的使用來(lái)引導用戶注意到正确的功能和(hé)排列頁面中事物的優先順序,甚至是通(tōng)過使用視(shì)覺線索增加品牌信任。

在某些(xiē)方面,視(shì)覺設計(jì)可(kě)以看做(zuò)是平面設計(jì)和(hé)用戶體(tǐ)驗設計(jì)的結合(graphic design and user experience design)。事先聲明(míng)随着這些(xiē)領域的不斷發展,客觀來(lái)說,平面設計(jì)通(tōng)常是指靜态的圖片或視(shì)覺效果的設計(jì)。
用戶體(tǐ)驗設計(jì)包含了交互設計(jì)和(hé)用戶界面設計(jì),所以注重交互。視(shì)覺設計(jì)正好位于中間(jiān),包含了以改善交互和(hé)可(kě)用性為(wèi)目的而設計(jì)靜态的圖片和(hé)視(shì)覺效果。
視(shì)覺設計(jì)實際上(shàng)可(kě)以極大(dà)的改變用戶看屏幕的方式(一語雙關),用戶甚至會(huì)期望從外觀上(shàng)吸引人(rén)的屏幕裏獲得(de):更好的功能性、更實用、更人(rén)性化。
相關性谷歌(gē)的産品總監盧克?弗羅布萊夫斯基(Luke Wroblewski),曾經花(huā)費數(shù)年時(shí)間(jiān)探索視(shì)覺設計(jì)和(hé)用戶操作(zuò)之間(jiān)的相關性。
在他 2008 年“論視(shì)覺層級”(Communicating with Visual Hierarchy)的報告中,盧克闡釋了視(shì)覺設計(jì)在用戶體(tǐ)驗中的作(zuò)用。他認為(wèi)“視(shì)覺層級”2(Visual Hierarchy)(即如何安置和(hé)突顯屏幕上(shàng)的項目)幫助我們:
傳達消息;
指示操作(zuò);
組織信息。

緊接着盧克分享了許多(duō)技(jì)巧和(hé)建議,意圖在于激勵設計(jì)師(shī)們去思考他們應該在哪以及怎樣顯示信息。一個(gè)具備吸引力的視(shì)覺層級,同時(shí)也是可(kě)用的那(nà)個(gè)。
然而七年至今,視(shì)覺設計(jì)在用戶體(tǐ)驗工作(zuò)中的重要性仍然很(hěn)少(shǎo)被提及。
在StackExchange中(Over at StackExchange),討(tǎo)論還(hái)在繼續。
某個(gè)用戶指出:
一方面研究表明(míng),UI的樣式是真的會(huì)影(yǐng)響到體(tǐ)驗嗎?通(tōng)常,人(rén)們會(huì)通(tōng)過封面判斷書(shū)籍。另一方面提醒我們,如果視(shì)覺設計(jì)很(hěn)重要,那(nà)麽你(nǐ)如何解釋微軟(Microsoft)糟糕産品的驚人(rén)成功?我已經使用Outlook将近 20 年了,并且在我看來(lái)Outlook從來(lái)沒有(yǒu)兩次相同的界面(不,我不是一個(gè)傻子)并且它一直有(yǒu)很(hěn)高(gāo)的市場(chǎng)份額!
這是什麽意思?
在旁觀者眼裏是漂亮的,有(yǒu)些(xiē)用戶覺得(de)微軟(Microsoft)很(hěn)漂亮,或者視(shì)覺設計(jì)畢竟是一件好事,并不是一個(gè)碰運氣的事兒,正如Lucke Wroblewski所定義。
一個(gè)StackExchange用戶似乎要取得(de)平衡
:”…視(shì)覺設計(jì)影(yǐng)響整體(tǐ)用戶體(tǐ)驗的一個(gè)或多(duō)個(gè)方面,在幫助用戶實現目标的過程中,它可(kě)能不一定是最重要的部分,但(dàn)是必将與用戶的感知有(yǒu)關。”
當然,他補充到
:“做(zuò)好的或壞的視(shì)覺設計(jì)真能影(yǐng)響UX?我認為(wèi)你(nǐ)将會(huì)同意答(dá)案是對的,但(dàn)它以什麽方式?這是一個(gè)很(hěn)難回答(dá)的問題。”
合理(lǐ)的假設一個(gè)視(shì)覺上(shàng)有(yǒu)吸引力的網站(zhàn),得(de)到同等的好處就像是一個(gè)着裝得(de)體(tǐ)的人(rén)在一次會(huì)面中。收益是不用懷疑的,當用戶來(lái)到一個(gè)沒有(yǒu)吸引力的網站(zhàn),如果他們有(yǒu)一個(gè)好的體(tǐ)驗,他們仍然會(huì)高(gāo)興。
然而,如果那(nà)是一個(gè)卡頓并沒有(yǒu)吸引力的網站(zhàn),用戶可(kě)能會(huì)盡快離開(kāi)。當一個(gè)網站(zhàn)有(yǒu)吸引力的時(shí)候(無論是以經典的方式還(hái)是現在流行(xíng)的方式),用戶本質上(shàng)更相信它,并且準備給第二次機會(huì)。
這對用戶體(tǐ)驗設計(jì)師(shī)意味着什麽
對于用戶體(tǐ)驗設計(jì)師(shī)來(lái)說,有(yǒu)兩個(gè)主要的點。
首先,不要僅僅依靠視(shì)覺設計(jì)來(lái)挽救一個(gè)糟糕的體(tǐ)驗。最有(yǒu)吸引力的視(shì)覺效果,并不會(huì)修複對用戶來(lái)說是錯誤的或結構不完善的特性或功能。
其次,不要忽視(shì)視(shì)覺設計(jì)。我們都有(yǒu)競争,視(shì)覺設計(jì)可(kě)以成為(wèi)鼓勵用戶重視(shì)一個(gè)應用程序,而不是另一個(gè)同樣可(kě)用的應用程序至關重要的競争優勢。
來(lái)自UXPin的傑瑞·曹(Jerry Cao)在Creative Bloq和(hé)Fast Company的文章,都為(wèi)視(shì)覺設計(jì)提供了規則列表幫助。
對于想入門(mén)的用戶體(tǐ)驗設計(jì)師(shī)來(lái)說,這是最好的選擇:
保持一緻(Stay consistent),不一緻甚至會(huì)把最漂亮的設計(jì)變成醜陋的爛攤子,這是一個(gè)感覺引導視(shì)覺的領域。如果用戶對網站(zhàn)感到困惑,那(nà)麽這種感覺将會(huì)使網站(zhàn)在他們眼中顯得(de)醜陋。
測試視(shì)覺概念和(hé)紙張原型(Test visual concepts as well as paper prototypes),正如傑瑞(Jerry)在Creative Bloq上(shàng)告訴我們的那(nà)樣:“當人(rén)們上(shàng)網時(shí),他們說他們正在‘看’一個(gè)網站(zhàn),而不是‘與之互動’,盡管後者更準确。”我們對視(shì)覺效果有(yǒu)強烈的反應,良好的品牌形象會(huì)影(yǐng)響我們對交互的信任和(hé)反應。
不要被潮流左右(Don’t get distracted by trends),黑(hēi)色的小(xiǎo)禮服在過去的 100 年裏一直流行(xíng)是有(yǒu)原因的。它很(hěn)簡單,它很(hěn)幹淨,它很(hěn)經典。同樣的,一個(gè)簡單、幹淨、經典的視(shì)覺設計(jì)會(huì)随着時(shí)間(jiān)的推移以趨勢無法預料的方式保持下去,例如:扁平化設計(jì)的某些(xiē)方面很(hěn)有(yǒu)可(kě)能會(huì)繼續存在。總的來(lái)說,在之後的幾年裏很(hěn)有(yǒu)可(kě)能會(huì)有(yǒu)很(hěn)多(duō)應用程序看起來(lái)“那(nà)麽的2015”。
名詞解釋:
1、視(shì)覺層級(Visual Hierarchy):在二維平面上(shàng)利用顔色的變化、符号的大(dà)小(xiǎo)、線劃的粗細對視(shì)覺的不同刺激而産生(shēng)的遠近不同層面的視(shì)覺效果。[百度百科]

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




