如何簡化操作(zuò)流程?來(lái)看這篇超全面的總結!
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-16 09:11:36
- 來(lái)源:未知

王M争:關于提升用戶體(tǐ)驗的方法論非常多(duō),其中一個(gè)比較常見的就是簡化操作(zuò)流程。我們對此非常熟悉,但(dàn)是我很(hěn)少(shǎo)看到有(yǒu)文章系統的去論述該如何去簡化操作(zuò)流程。這裏我就做(zuò)一個(gè)簡單的分析,如果大(dà)家(jiā)看完之後有(yǒu)所收獲或啓發,不勝榮幸。
一、什麽是操作(zuò)流程?
操作(zuò)流程指的是用戶為(wèi)了達到某個(gè)目标所需要經曆的操作(zuò)和(hé)場(chǎng)景轉換。舉個(gè)生(shēng)活中的例子,小(xiǎo)時(shí)候我爸帶我去營業廳交電(diàn)話(huà)費。當時(shí)交話(huà)費的操作(zuò)流程為(wèi):從家(jiā)騎自行(xíng)車(chē)去營業廳,排隊,查詢話(huà)費,交錢(qián),騎車(chē)回家(jiā)。所需要經曆的場(chǎng)景轉換是從家(jiā)到營業廳,再回家(jiā)。

而産品設計(jì)中的「操作(zuò)」我們可(kě)以理(lǐ)解成交互方式,「場(chǎng)景轉換」理(lǐ)解成參與的頁面數(shù)。所以簡化操作(zuò)流程可(kě)以劃分為(wèi)兩個(gè)方向:優化交互方式,減少(shǎo)不必要的場(chǎng)景轉換(頁面)。
二、優化交互方式
交互方式的優化我們可(kě)以從兩個(gè)方面來(lái)入手:減少(shǎo)用戶點擊次數(shù)和(hé)降低(dī)操作(zuò)難度。讓用戶在更少(shǎo)的點擊次數(shù)下完成操作(zuò),其實就是提升信息的錄入和(hé)反饋效率。一些(xiē)新技(jì)術(shù)的應用可(kě)以幫助我們實現這個(gè)目的。

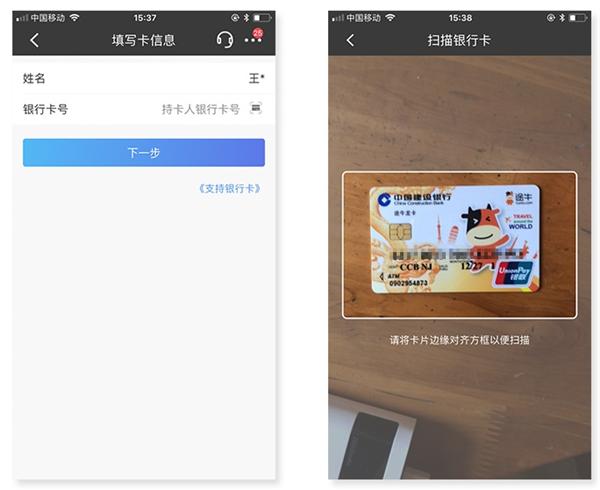
例如現在綁定銀行(xíng)卡的時(shí)候,一些(xiē)産品給用戶提供了拍照識别卡号的功能,用戶就不需要手動輸入卡号。這樣可(kě)以減少(shǎo)用戶的點擊次數(shù),而且還(hái)降低(dī)了用戶手動輸入錯誤的風險。此外還(hái)有(yǒu)一些(xiē)指紋支付,刷臉登錄這樣生(shēng)物識别功能,這些(xiē)新技(jì)術(shù)的應用可(kě)以極大(dà)的提升用戶的交互效率。所以設計(jì)師(shī)對新技(jì)術(shù)的持續關注是非常有(yǒu)必要的。
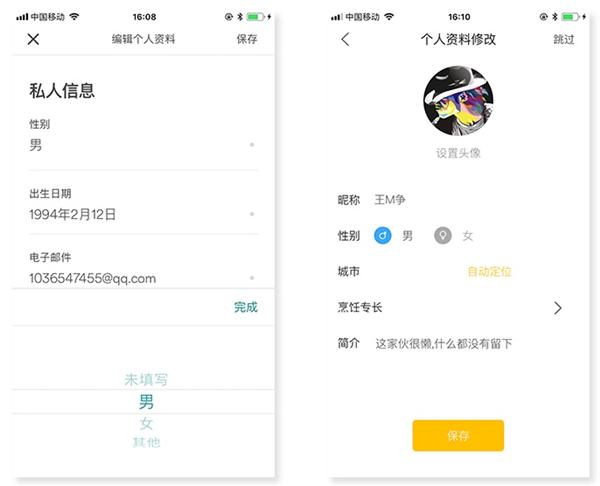
當然并不意味着我們需要埋頭于對新技(jì)術(shù)的追求。很(hěn)多(duō)時(shí)候隻要消化好現有(yǒu)的技(jì)術(shù),同樣可(kě)以優化産品體(tǐ)驗。例如,在性别錄入的時(shí)候,這裏設計(jì)師(shī)選擇的下拉列表的樣式,但(dàn)是我覺得(de)使用單選框會(huì)更加合适,因為(wèi)總共就兩個(gè)選項。選擇單選框可(kě)以減少(shǎo)用戶的點擊次數(shù)。

從上(shàng)面這個(gè)例子我們可(kě)以發現有(yǒu)些(xiē)組件在功能上(shàng)是有(yǒu)相互重疊的部分。一旦一個(gè)功能可(kě)以由多(duō)個(gè)組件來(lái)完成,那(nà)麽我們必須找出最優方案。所以交互設計(jì)師(shī)和(hé)産品經理(lǐ)的一個(gè)基本功就是明(míng)确每個(gè)的組件的最适用場(chǎng)景,在原型圖中予以明(míng)确。
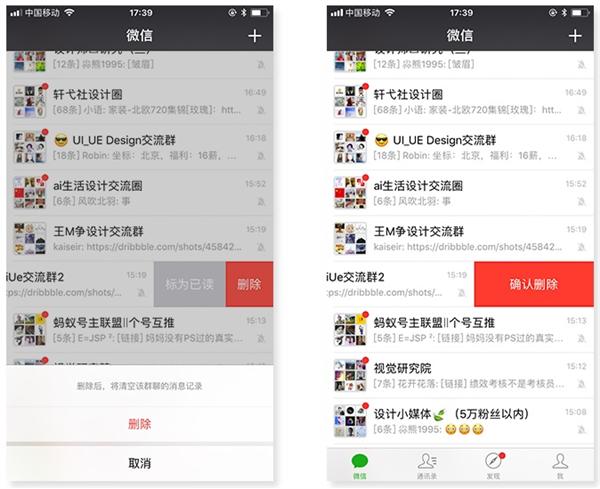
以上(shàng)圍繞的重點是減少(shǎo)點擊次數(shù),接下來(lái)我們主要說降低(dī)操作(zuò)難度。我們再看一個(gè)案例,以前用戶想删微信好友(yǒu),會(huì)從底部彈出一個(gè)對話(huà)框确認一下操作(zuò)。但(dàn)是新版的「确認操作(zuò)」直接在原消息欄這裏展示。其實改版前後用戶的點擊次數(shù)都是一樣的,但(dàn)是新版的反饋具有(yǒu)更強的指向性,用戶的目光(注意力)不會(huì)發生(shēng)轉移。

上(shàng)面說到了用戶的目光,這裏跟大(dà)家(jiā)分享一下人(rén)類眼球對于視(shì)覺信息的處理(lǐ)過程:
基本信息提取,并處理(lǐ)多(duō)個(gè)特征;
根據目的需要,篩選關注內(nèi)容;
保存關鍵目标,聯想相關描述。
其中第一階段中的基本信息涵蓋了形狀、顔色、位置、輪廓等。每次用戶收到一個(gè)反饋,進入一個(gè)新的界面,都要重新去獲取這些(xiē)信息。為(wèi)提升了用戶對視(shì)覺信息的處理(lǐ)效率,我們可(kě)以提供相同的形狀、顔色、位置、輪廓等,這就是一緻性原則可(kě)以減少(shǎo)用戶的學習/操作(zuò)成本的原因。以上(shàng)面的例子為(wèi)例,底部對話(huà)框的反饋樣式,用戶要重新識别位置和(hé)形狀,而新版的反饋樣式則不會(huì)出現這種情況,更加易用。
三、減少(shǎo)場(chǎng)景轉換
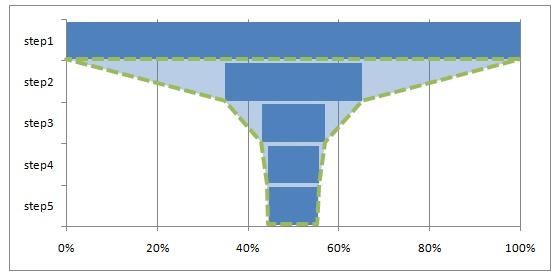
我們在為(wèi)一個(gè)任務繪制(zhì)流程圖的時(shí)候,應該避免讓用戶跳(tiào)轉過多(duō)的頁面,因為(wèi)多(duō)跳(tiào)轉一個(gè)頁面就意味着多(duō)流失一部分用戶,就像漏鬥一樣。

前幾天有(yǒu)個(gè)朋友(yǒu)在微信群裏問了一個(gè)問題:新用戶在注冊完成的時(shí)候,我們是否應該讓用戶去設置登錄密碼,類似的還(hái)有(yǒu)支付密碼設置問題。

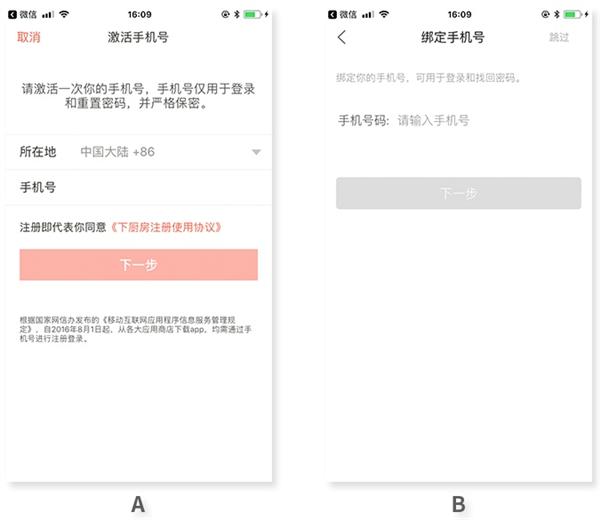
為(wèi)了回答(dá)這個(gè)問題,我特地下了兩款競品,都是教你(nǐ)怎麽做(zuò)菜的。這裏分别說是産品A和(hé)産品B,這兩款産品都支持第三方登錄,而且登錄後都要求用戶去綁定手機号。但(dàn)是産品B給用戶提供了「跳(tiào)過」按鈕,用戶可(kě)以選擇不綁定。

首先得(de)承認我對這兩款産品都不太了解,直接評論好壞的話(huà)會(huì)有(yǒu)失偏頗,而且設計(jì)無所謂好壞。僅從我個(gè)人(rén)角度來(lái)說,不支持在這裏讓用戶就去設置密碼或者去綁定手機号。因為(wèi)用戶剛注冊完,還(hái)沒有(yǒu)享受到你(nǐ)提供的服務,你(nǐ)就考慮用戶再次登錄和(hé)購買的場(chǎng)景了,說不定用戶看到這個(gè)設置界面直接就走人(rén)了。因為(wèi)現在産品同質化現象非常的嚴重,你(nǐ)的産品可(kě)以有(yǒu)很(hěn)多(duō)替代品。
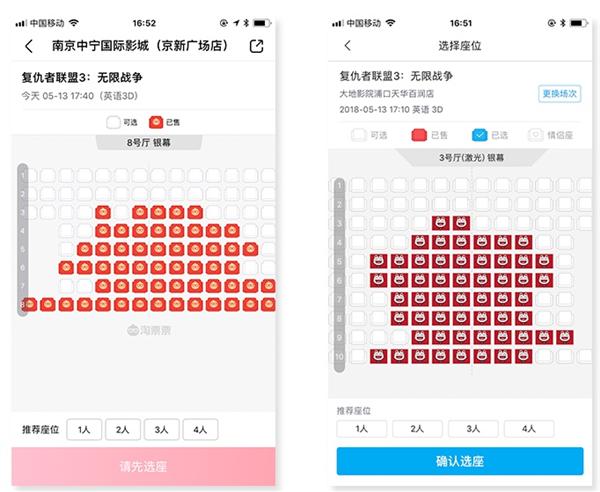
從上(shàng)面這個(gè)例子,我們也可(kě)以發現在操作(zuò)流程設計(jì)階段,我們非常有(yǒu)必要去進行(xíng)任務分析,去明(míng)确高(gāo)層次的任務和(hé)低(dī)層次的任務。每一個(gè)任務映射到設計(jì)層級,可(kě)能是一個(gè) icon,也可(kě)能是一個(gè)頁面。以下圖為(wèi)例,同樣的購票(piào)界面,這裏的主要任務是選座。而更換場(chǎng)次屬于次要任務,但(dàn)它展示形式隻是一個(gè) icon,沒有(yǒu)打亂整個(gè)界面的布局,也沒有(yǒu)過度分散用戶的注意力,在這裏我覺得(de)是非常合适的。

如果低(dī)層次的任務需要新增一個(gè)頁面來(lái)完成,而新增的頁面又有(yǒu)讓用戶大(dà)量流失的風險,我個(gè)人(rén)的建議是舍去。産品設計(jì)過程中設計(jì)師(shī)需要去做(zuò)很(hěn)多(duō)決定,其中很(hěn)多(duō)都不是非黑(hēi)即白的選擇。每一個(gè)選項都有(yǒu)其背後的意義,我們隻能去做(zuò)更符合當前階段産品利益的選擇。

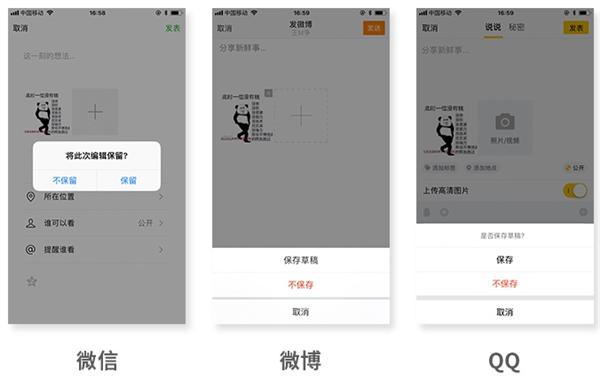
當然并不是隻有(yǒu)進行(xíng)任務分析才可(kě)以減少(shǎo)場(chǎng)景轉換,通(tōng)過簡單的小(xiǎo)細節修改也可(kě)以達到目的。以微信為(wèi)例,當用戶編輯狀态準備發朋友(yǒu)圈,如果點擊了「取消」,我們會(huì)發現會(huì)彈出一個(gè)對話(huà)框,讓用戶選擇「保留」或「不保留」。這樣的處理(lǐ)有(yǒu)一個(gè)問題,如果用戶是誤點擊了「取消」,那(nà)麽他隻能點擊「保留」,然後退出再進入編輯狀态。我看了一下 QQ 和(hé)微博,他們用的是從底部彈出的動作(zuò)欄,用戶如果是誤操作(zuò),隻要點擊「取消」就可(kě)以了。這樣彈框的一個(gè)小(xiǎo)變化,就可(kě)以避免了用戶再次返回到原界面,減少(shǎo)了場(chǎng)景的轉換。
總結
以上(shàng)就是我從優化交互方式,減少(shǎo)場(chǎng)景轉換這兩個(gè)方面對簡化操作(zuò)流程的一個(gè)分析。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




