這8個(gè)字體(tǐ)設計(jì)和(hé)排版技(jì)巧,是2018年的設計(jì)趨勢
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-28 09:17:26
- 來(lái)源:未知

在 2018 年的各種設計(jì)當中,我們看到了更加大(dà)膽的字體(tǐ)排版設計(jì)。纖細的字體(tǐ)似乎出現的頻率越來(lái)越低(dī),而大(dà)膽的色彩、銳利的輪廓以及漸變的效果,甚至自定義的細節,都讓字體(tǐ)設計(jì)越來(lái)越多(duō)樣,精彩絕倫。
如果你(nǐ)仔細觀察這些(xiē)年的字體(tǐ)排版設計(jì)的變化,會(huì)發現每種設計(jì)趨勢都在逐漸遠離原本的扁平化設計(jì),越來(lái)越不那(nà)麽保守。這些(xiē)充滿創意的字體(tǐ)設計(jì)本身并不那(nà)麽容易實現,設計(jì)師(shī)應該将這些(xiē)字體(tǐ)的設計(jì)納入到整個(gè)設計(jì)策略當中來(lái),而不僅僅是作(zuò)為(wèi)一種簡單的炫酷的字體(tǐ)設計(jì)技(jì)術(shù)。
接下來(lái),我們仔細看看 2018 年所流行(xíng)的 8 種設計(jì)趨勢。
1. 彩色的文本和(hé)字體(tǐ)

雖然絕大(dà)多(duō)數(shù)的極簡風格的頁面會(huì)采用黑(hēi)白色調的文字,但(dàn)是有(yǒu)色彩的文字更有(yǒu)張力,這是不争的事實。
彩色的字體(tǐ)在絕大(dà)多(duō)數(shù)地方都顯得(de)足夠醒目,在許多(duō)設計(jì)項目當中,彩色字體(tǐ)被作(zuò)為(wèi)最重要的視(shì)覺元素來(lái)呈現。
明(míng)亮的色彩和(hé)多(duō)樣的色彩是非常吸引人(rén)的,這也使得(de)信息的傳遞更加有(yǒu)效,足以建立富有(yǒu)标志(zhì)性的标識,并且吸引用戶參與到設計(jì)當中來(lái)。
2. 簡約大(dà)膽的非襯線字體(tǐ)

想要給人(rén)留下深刻的印象,字體(tǐ)并不一定非得(de)那(nà)麽華麗(lì)。
筆觸較粗的非襯線字體(tǐ)在這兩年比較流行(xíng),在各種網站(zhàn)和(hé) APP 當中出現的機率非常之高(gāo)。
它們之所以會(huì)被選取,很(hěn)大(dà)程度上(shàng)是因為(wèi)它們足夠易讀,并且能同背景和(hé)其他的文本元素構成良好的對比。
3. 高(gāo)亮的字體(tǐ)

被高(gāo)亮顯示的字體(tǐ),是目前所看到的最令人(rén)驚訝的趨勢之一,這種設計(jì)手法可(kě)以強調文本,讓它成為(wèi)視(shì)覺焦點。
從簡單的通(tōng)過高(gāo)飽和(hé)度色彩高(gāo)亮文本,到使用下劃線的方式來(lái)高(gāo)亮文本,設計(jì)師(shī)們所采用的方法都不盡相同。
不過不論是怎麽設計(jì),都是希望用戶能夠優先看到重要的文本內(nèi)容,這種設計(jì)适合使用更短(duǎn)的文本塊,以便突出顯示,又不會(huì)造成信息過載。
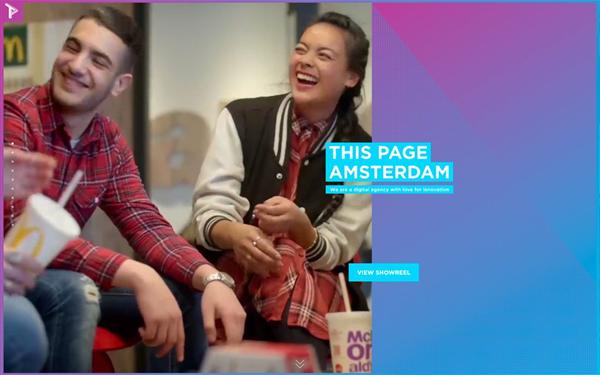
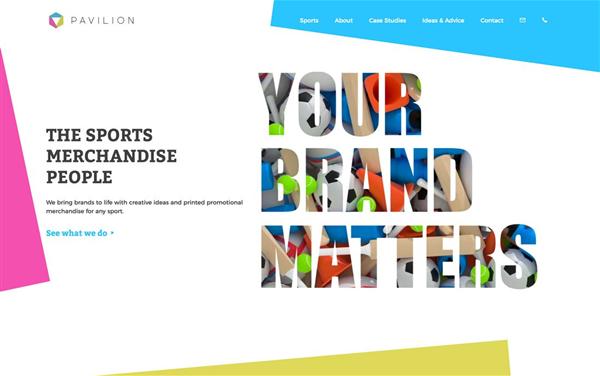
4. 剪切和(hé)疊加效果

通(tōng)過剪切和(hé)疊加實現的設計(jì)效果可(kě)以創造出足夠有(yǒu)趣、令人(rén)印象深刻的效果。
無論是疊加還(hái)是剪切,基本上(shàng)都是通(tōng)過分層來(lái)實現的,它讓設計(jì)看起來(lái)不那(nà)麽扁平化,而在字體(tǐ)上(shàng)實現這樣的效果,會(huì)是個(gè)不錯的的選擇。
剪切和(hé)疊加效果指的是文本字體(tǐ)當中不填充色彩,而是在背景上(shàng)疊加一層,剪切出文本部分,透過剪切部分可(kě)以看到底層背景的圖片。就像上(shàng)圖的案例當中,透過文字可(kě)以看到底層的動态圖片。
這種設計(jì)通(tōng)常需要使用較粗的大(dà)寫字母,并且控制(zhì)文本內(nèi)容的量。隻有(yǒu)這樣能夠确保前景剪切的文本內(nèi)容清楚的傳遞給訪客,也能讓底層的圖形內(nèi)容呈現出來(lái)。
底層的內(nèi)容無論是圖片、紋理(lǐ)還(hái)是視(shì)頻,都可(kě)以不錯地呈現給用戶,而且因為(wèi)文本的尺寸,總體(tǐ)的信息量不會(huì)太大(dà),也不會(huì)過載。
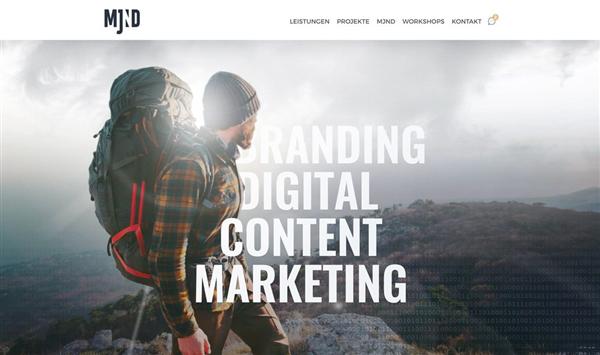
5. 和(hé)其他圖層穿插

在絕大(dà)多(duō)數(shù)的設計(jì)當中,文本元素所在的圖層通(tōng)常會(huì)獨立使用,比如在背景之上(shàng),在圖片旁邊等等。但(dàn)是現在很(hěn)多(duō)設計(jì)師(shī)在字體(tǐ)的設計(jì)上(shàng)已經有(yǒu)截然不同的想法,單純的上(shàng)下疊加和(hé)平行(xíng)的布局已經不足以滿足他們的需求,讓文本元素和(hé)其他的視(shì)覺元素穿插起來(lái),讓看似單薄的文本擁有(yǒu)了物理(lǐ)質感,仿佛真實的存在。這樣的設計(jì)讓用戶感知到文本的「重量」,同時(shí)也更容易注意到其中的信息了。
就像上(shàng)面的案例當中,人(rén)物和(hé)文本穿插起來(lái),讓文本看起來(lái)仿佛是真實的存在,創造出更為(wèi)沉浸式的體(tǐ)驗。
這種設計(jì)技(jì)巧更貼近平面設計(jì),在設計(jì)上(shàng)難度不算(suàn)高(gāo),而且非常受歡迎。它充分利用到了格式塔原理(lǐ),所以用戶并不會(huì)因為(wèi)部分遮擋而無法獲取文本中的信息。
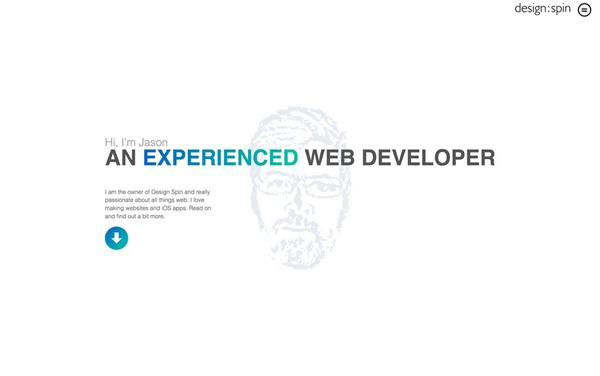
6. 文本與漸變

漸變可(kě)能是最不被重視(shì)的設計(jì)趨勢之一。由于曾經許多(duō)設計(jì)中并沒有(yǒu)正确使用漸變,導緻它在扁平化興起之前,名聲并不太好。但(dàn)是現在大(dà)家(jiā)對于「微妙」的追求使得(de)漸變成為(wèi)了一種可(kě)用性極強的設計(jì)技(jì)法。
微妙的漸變會(huì)給人(rén)以現代和(hé)新鮮的感覺,而上(shàng)面的案例當中,設計(jì)師(shī)僅僅是為(wèi)标題中的關鍵字加上(shàng)漸變,就創造出頗為(wèi)令人(rén)難忘的體(tǐ)驗。當然,這樣的設計(jì)更适合在極簡的頁面上(shàng)使用,如果頁面信息量太大(dà),這樣的設計(jì)也是很(hěn)難脫穎而出的。
7. 「過于複古的」效果

當然,在談及到設計(jì)技(jì)巧的時(shí)候,一些(xiē)相對更老的設計(jì)技(jì)巧其實很(hěn)少(shǎo)被提及。這些(xiē)設計(jì)手法常常會(huì)讓人(rén)覺得(de)過于「複古」,不過在有(yǒu)的場(chǎng)合下,倒是能夠發揮作(zuò)用。
通(tōng)常,設計(jì)師(shī)會(huì)讓文本具有(yǒu)陰影(yǐng)、斜角、相對更顯著的漸變和(hé)少(shǎo)見的色彩,這樣的設計(jì)讓文本具備良好的可(kě)讀性,和(hé)讓人(rén)難以移開(kāi)目光的獨特「複古」氣息。不過,這樣的設計(jì)更适合簡約的頁面布局,否則隻會(huì)讓人(rén)覺得(de)難受。
8. 完全自定義

不同的項目需要不同的字體(tǐ)來(lái)與之匹配,混淆了字體(tǐ)或者使用不當,都會(huì)讓整個(gè)設計(jì)顯得(de)怪異。設計(jì)師(shī)通(tōng)過對字體(tǐ)進行(xíng)自定義設計(jì),可(kě)以實現各種各樣不同的感覺和(hé)體(tǐ)驗。針對字體(tǐ)進行(xíng)全方位的自定義,也是當下字體(tǐ)的使用和(hé)設計(jì)趨勢之一。
雖然完全自定義的字體(tǐ)非常有(yǒu)趣,但(dàn)是這樣的字體(tǐ)設計(jì)成本是比較高(gāo)的,可(kě)能需要較長的時(shí)間(jiān)來(lái)實現。對于大(dà)品牌或者準備了較多(duō)預算(suàn)的企業機構而言,倒不是很(hěn)大(dà)的問題。
結語
就我個(gè)人(rén)而言,字體(tǐ)排版是最有(yǒu)意思的趨勢之一,字體(tǐ)也是整個(gè)設計(jì)當中最有(yǒu)趣的組成部分。在許多(duō)的設計(jì)項目當中,字體(tǐ)通(tōng)常會(huì)作(zuò)為(wèi)重要的視(shì)覺元素而被設計(jì)師(shī)投入更多(duō)的關注度,在實際輸出的設計(jì)産品當中,它也是用戶最為(wèi)在意的信息。這樣一來(lái),字體(tǐ)設計(jì)趨勢的意義就非常突出了。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




