- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-23 09:30:09
- 來(lái)源:未知

前言
“Are home page carousels actually helpful to users? ……(此處省略一萬字)The short answer is that home page carousels can work, but in practice the vast majority of implementations perform poorly with end users……(此處省略一萬字)But saying that home page carousels should never be used doesn’t fully align with our seven years of large-scale usability testing — at least in an e-commerce context.”
簡單來(lái)說,作(zuò)者想說的是:使用輪播圖對于在有(yǒu)限空(kōng)間(jiān)來(lái)提升用戶閱讀效率是很(hěn)有(yǒu)用的,但(dàn)現有(yǒu)大(dà)部分情況輪播圖設計(jì)得(de)并不好用。
遵守本文中提到的 10 個(gè)輪播圖設計(jì)原則可(kě)以提使用高(gāo)輪播圖時(shí)的用戶體(tǐ)驗,如果在做(zuò)設計(jì)時(shí)不能很(hěn)好地注意這 10 個(gè)體(tǐ)驗方面的細節原則,那(nà)麽最好少(shǎo)用輪播圖設計(jì)。
在這篇文章中,作(zuò)者首先會(huì)通(tōng)過實例來(lái)過一遍 10 個(gè)輪播圖設計(jì)原則,然後說明(míng)為(wèi)什麽以及怎樣區(qū)别對待桌面端和(hé)移動端的輪播圖,以及在文章最後列舉出一種相比于輪播圖更好更易用的展示方式。
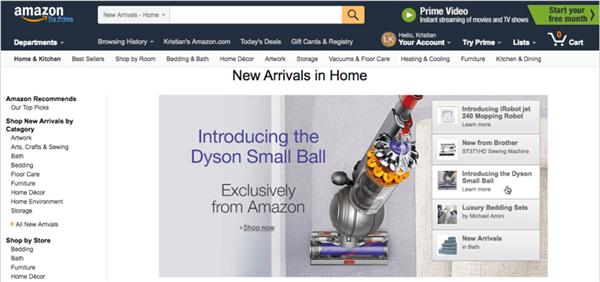
一、實際運用中的輪播圖
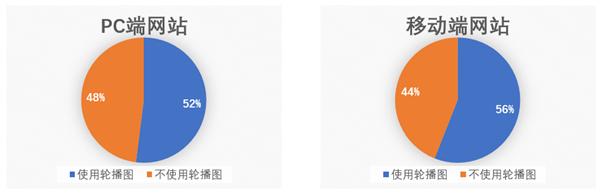
在美國一份針對 50 家(jiā)頂級零售電(diàn)商網站(zhàn)的統計(jì)中發現輪播圖被廣泛運用于電(diàn)商網站(zhàn):PC端52%的電(diàn)商網站(zhàn)使用輪播圖,而與此同時(shí)移動端56%的電(diàn)商網站(zhàn)使用輪播圖。(以下圖表是譯者個(gè)人(rén)為(wèi)方便大(dà)家(jiā)理(lǐ)解制(zhì)作(zuò)的)

這篇文章的重點旨在講如何通(tōng)過設計(jì)和(hé)交互細節使首頁輪播圖更加user-friendly,而不是關注于輪播圖本身應該放那(nà)些(xiē)內(nèi)容。此時(shí),我們輪播圖的內(nèi)容應該注意以下幾點:
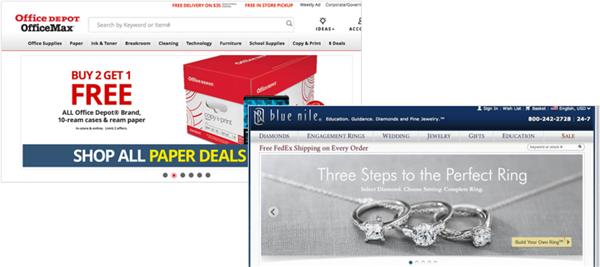
如果輪播圖的內(nèi)容與網站(zhàn)本身不相關,且沒有(yǒu)經過精心設計(jì)和(hé)使用高(gāo)質量的圖片,那(nà)麽用戶體(tǐ)驗會(huì)很(hěn)糟糕 — 輪播內(nèi)容應與網站(zhàn)主題相關
如果輪播圖的內(nèi)容看起來(lái)太像廣告,那(nà)麽用戶會(huì)直接忽視(shì)它,即使輪播圖的內(nèi)容與用戶所需相關 — 輪播圖內(nèi)容不能過于商業化
輪播圖的一個(gè)主要優勢就是可(kě)以放專門(mén)設計(jì)過的和(hé)大(dà)文件的圖片 — 大(dà)文件和(hé)那(nà)些(xiē)經過設計(jì)的圖片會(huì)降低(dī)首頁的退出率并且會(huì)對網站(zhàn)和(hé)品牌産生(shēng)積極效果,因為(wèi)那(nà)些(xiē)經過設計(jì)的高(gāo)清大(dà)圖能在首頁給用戶留下一個(gè)好印象 — 在用戶快速決定停留或者離開(kāi)之前增加用戶在首頁的駐足時(shí)間(jiān) — 輪播圖片要精心設計(jì)
二、輪播圖設計(jì)十原則
那(nà)麽,怎樣在實際運用中做(zuò)好輪播圖設計(jì)呢,作(zuò)者将 10 原則分成了四個(gè)部分來(lái)進行(xíng)闡述:
1. 滑動(輪播)順序和(hé)點擊後的落地頁
大(dà)部分用戶不會(huì)看完所有(yǒu)的首頁輪播圖,即使是一個(gè)自動切換的輪播圖。他們常常會(huì)在所有(yǒu)輪播圖內(nèi)容循環一遍以前就早早的跳(tiào)到另一個(gè)頁面或者向下滑動頁面,換句話(huà)說就是沒有(yǒu)人(rén)可(kě)以預測用戶下一步到底會(huì)看哪一幀輪播圖。
因此,隻要輪播圖不是展示網站(zhàn)特點和(hé)展示網站(zhàn)産品的唯一方式,那(nà)麽用戶即使不看完所有(yǒu)輪播圖問題也不大(dà)。
我們之前做(zuò)的輪播圖可(kě)用性研究(仔細安排每一幀的展示內(nèi)容和(hé)順序),發現大(dà)部分用戶會(huì)在輪播圖自動輪播完一個(gè)輪回前就跳(tiào)到另一個(gè)頁面了,而在手動輪播圖網站(zhàn)裏輪播圖隻會(huì)停留在第一幀,除非用戶主動去找不然他們不會(huì)注意到那(nà)些(xiē)有(yǒu)用的信息。所以,即使完善輪播圖的細節設計(jì)是一個(gè)很(hěn)好的想法,但(dàn)這并不能成為(wèi)用戶獲取網站(zhàn)信息的唯一方式。
兩條原則:
原則1: 輪播圖的展示順序特别是第一幀非常重要;
原則2:把輪播圖當成展示網站(zhàn)重要信息和(hé)特點的一種補充手段而非唯一方式。
2. PC端自動輪播邏輯
自動輪播形式能夠保證輪播圖的每一幀都有(yǒu)一定的曝光量,并且實際上(shàng)自動輪播的點擊率(8%~10%)要比手動輪播的點擊率高(gāo)(1%~2%),這是因為(wèi):像動态圖片一樣,自動輪播圖很(hěn)容易把用戶的注意力從頁面的其他靜态圖片上(shàng)吸引過來(lái),因此輪播圖的內(nèi)容和(hé)設計(jì)質量都需要很(hěn)高(gāo)的要求才能保證用戶産生(shēng)有(yǒu)效的閱讀,此時(shí)要注意三個(gè)極其重要的自動輪播圖設計(jì)原則:
原則1:自動輪播不要太快——
如果輪播得(de)太快那(nà)麽用戶就沒有(yǒu)足夠的時(shí)間(jiān)看完感興趣的輪播圖內(nèi)容;如果輪播的太快那(nà)麽用戶就會(huì)因為(wèi)不感興趣的輪播內(nèi)容而被騷擾。
輪播圖的展示時(shí)間(jiān)應該根據輪播圖的文案內(nèi)容來(lái)決定 — 尼爾森(sēn)諾曼集團推薦自動輪播圖的單幀時(shí)長按照 1 秒(miǎo)展示 3 個(gè)文案來(lái)播放,這就意味着每個(gè)輪播圖的展示時(shí)長都是獨立的。

其實也可(kě)以學學蘋果将輪播時(shí)間(jiān)外顯來(lái)讓用戶有(yǒu)一個(gè)心理(lǐ)預期。
原則2:用戶hover內(nèi)容時(shí)應該暫停自動輪播——
Web information seeking and interaction 指出用戶鼠标的位置與他們在當前頁面關注的內(nèi)容有(yǒu)內(nèi)在聯系 :
當用戶鼠标懸停在某一幀輪播圖時(shí)說明(míng)他們對它的內(nèi)容感興趣;
當用戶懸停時(shí)輪播圖暫停的第二個(gè)理(lǐ)由是防止用戶在點擊想看的那(nà)一幀輪播圖時(shí)自動輪播到下一幀 ;
如果用戶意識到他們點擊後跳(tiào)轉到一個(gè)無關的頁面那(nà)麽用戶會(huì)感覺很(hěn)氣惱和(hé)失落,并且會(huì)不得(de)不重新回到主頁,然後再次點擊原來(lái)想要的那(nà)一部幀輪播圖。
原則3:用戶有(yǒu)任何主動交互行(xíng)為(wèi)時(shí)應該停止自動輪播——
當用戶主動點擊輪播圖按鈕來(lái)看前一幀或者下一幀內(nèi)容時(shí),這種行(xíng)為(wèi)是有(yǒu)意進行(xíng)的并且 (當前輪播內(nèi)容)不應該被改變,即使用戶決定去查看主頁的其他內(nèi)容。
點擊行(xíng)為(wèi)是用戶的主動響應行(xíng)為(wèi),它是反應用戶意圖和(hé)興趣的一個(gè)強烈的信号。因此,當用戶主動對輪播圖進行(xíng)交互時(shí)(輪播圖)應該停止自動輪播,因為(wèi)用戶極有(yǒu)可(kě)能是有(yǒu)意要查看某一幀的內(nèi)容。
3. 輪播圖控件應該具備兩項功能
原則1:輪播圖控件提示當前圖片所在幀數(shù)位置——
提示用戶有(yǒu)更多(duō)幀數(shù)的圖片,讓用戶有(yǒu)更多(duō)探索的可(kě)能;
提示用戶輪播圖到底有(yǒu)多(duō)少(shǎo)幀圖片;
當輪播圖自動播放到最後一幀時(shí)提示用戶将循環到第一幀。
比較常用的設計(jì)是在一張五彩斑斓的圖片上(shàng)設置一組小(xiǎo)點,但(dàn)這通(tōng)常會(huì)很(hěn)難識别,把這些(xiē)點放置在圖片外面會(huì)好一點。
原則2:輪播圖控件允許用戶進行(xíng)前後幀內(nèi)容的切換——
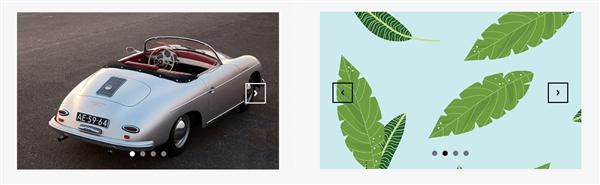
這是使用箭頭是比較好的方法,然而我們發現由于底圖與箭頭的對比不夠以及箭頭本身大(dà)小(xiǎo)有(yǒu)限,會(huì)導緻用戶容易忽視(shì)這些(xiē)控件,那(nà)怎樣避免進行(xíng)前後切換的箭頭被用戶忽視(shì)呢:
展示部分下一幀或前一幀圖片;
根據所識别的背景圖片的顔色和(hé)明(míng)度進行(xíng)相應的顔色改變。

通(tōng)過展示前後一幀內(nèi)容的部分內(nèi)容,用戶很(hěn)容易感知到可(kě)以進行(xíng)切換。

首先,它結合了位置感知和(hé)手動切換的控件為(wèi)一個(gè)整體(tǐ)的UI組件;
其次,它能為(wèi)用戶提供了一定的輪播信息線索,讓用戶知道(dào)接下來(lái)會(huì)看到什麽因而可(kě)以讓用戶更有(yǒu)效的進行(xíng)跨幀的切換。

4. 在移動端一切都如此不同
觸屏設備上(shàng)的輪播圖與PC端有(yǒu)着很(hěn)大(dà)的不同 — 之前列舉的PC端上(shàng)的交互邏輯在移動設備上(shàng)是無效的并且有(yǒu)很(hěn)多(duō)新的規則:
原則1:移動端沒有(yǒu)hover狀态因此盡量避免自動輪播——
hover狀态是用戶對某一特定幀內(nèi)容感興趣并有(yǒu)可(kě)能在閱讀完文案後産生(shēng)點擊的一種信号,這意味着如果沒有(yǒu)hover狀态來(lái)激活自動輪播暫停,那(nà)麽自動輪播在移動設備上(shàng)的使用就不那(nà)麽合适了 — 自動輪播會(huì)使圖片在用戶要點擊輪播圖幾毫秒(miǎo)之前就突然切換,這會(huì)使用戶跳(tiào)轉到錯誤的頁面。
原則2:移動端支持滑動操作(zuò)——
用戶在觸屏設備上(shàng)的操作(zuò)預期就是滑動來(lái)進行(xíng)導航切換
傳統的輪播圖操作(zuò)控件同樣重要(如進行(xíng)前後切換的箭頭和(hé)讓用戶感知位置的小(xiǎo)點)
原則3:移動端屏幕的圖片需要特别優化——
許多(duō)在PC端上(shàng)使用的輪播圖設計(jì)稿是直接縮放後在移動端上(shàng)重複使用,這造成在移動端屏幕上(shàng)許多(duō)文案的閱讀性較差;
移動端用戶對加載較慢的輪播圖更沒有(yǒu)耐心( 用戶在PC端可(kě)以邊花(huā)費 1 到 5 秒(miǎo)鍾來(lái)等待輪播圖刷新邊浏覽網頁的導航欄和(hé)其他信息,而在移動端有(yǒu)限的屏幕大(dà)小(xiǎo)下用戶隻能看到輪播圖)
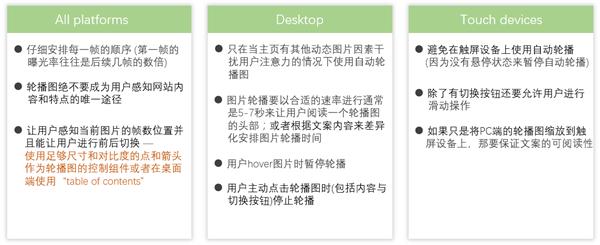
現在我們來(lái)總結一下:

三、輪播圖的替代方案
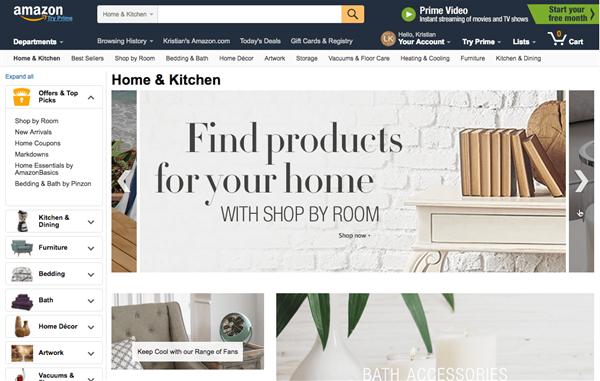
單純展示靜态內(nèi)容作(zuò)為(wèi)在主頁的獨立部分是替代輪播圖的一種好方式:
它沒有(yǒu)輪播圖的那(nà)些(xiē)用來(lái)控制(zhì)切換圖片的控件,因而尤其适合在移動端使用;
它高(gāo)度符合用戶與首頁的交互方式(70%的移動端用戶會(huì)下意識的拖動并浏覽首頁的內(nèi)容,來(lái)獲知他們來(lái)到了什麽類型的網站(zhàn));
相比于使用輪播圖要遵守的那(nà) 10 條原則,它使用起來(lái)更加便捷,那(nà)些(xiē)商家(jiā)和(hé)公司會(huì)越來(lái)越認識到布局設計(jì)上(shàng)的緊湊會(huì)有(yǒu)多(duō)重要。

原文作(zuò)者:Christian Holst,由 @ vanhelsinglhj 翻譯
原文地址鏈接:https://www.smashingmagazine.com/2016/07/ten-requirements-for-making-home-page-carousels-work-for-end-users/

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




