網站(zhàn)主頁上(shàng)使用“圖片輪換”,為(wèi)什麽轉化率不高(gāo)?
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-05-17 09:41:19
- 來(lái)源:未知
編者按:市場(chǎng)營銷從來(lái)就是一門(mén)玄學,到底是使用多(duō)圖輪換來(lái)盡可(kě)能多(duō)地向顧客展示産品信息好,還(hái)是用靜态圖片隻傳遞單一信息有(yǒu)效呢?到底哪一種能帶來(lái)更高(gāo)的商業轉換率呢?本文作(zuò)者告訴大(dà)家(jiā),與其一味随大(dà)流地在網站(zhàn)主頁上(shàng)使用“圖片輪換”,不如看看調查數(shù)據和(hé)聽(tīng)聽(tīng)專家(jiā)的意見,再做(zuò)決定,畢竟跟誰走,都不如跟錢(qián)走來(lái)得(de)實在。

就算(suàn)沒見過成百上(shàng)千個(gè),我相信你(nǐ)肯定也見過幾十個(gè)圖片輪換頁面吧(ba)?這些(xiē)圖片會(huì)自動切換或者滾動(這種模式也稱為(wèi)“旋轉供圖”)。 你(nǐ)可(kě)能挺喜歡它們。 但(dàn)事實是,這種展現圖片的模式,可(kě)能不利于提高(gāo)商業轉化率。
既然這種模式沒什麽卵用,那(nà)為(wèi)什麽人(rén)們還(hái)是用得(de)樂此不疲呢?原因有(yǒu)兩個(gè):
有(yǒu)些(xiē)人(rén)認為(wèi)這種展現圖片的模式很(hěn)酷炫。 但(dàn)酷炫和(hé)賺錢(qián)可(kě)是兩碼事。
不同部門(mén)和(hé)各種經理(lǐ)都希望在公司主頁上(shàng),盡可(kě)能多(duō)地展現他們的信息。
測試告訴了我們什麽?
絕不隻是我一個(gè)人(rén)這麽想,許多(duō)轉換率優化專家(jiā)的實驗,都說明(míng)了同一個(gè)事實:
來(lái)自Wider Funnel的Chris Goward評論道(dào):“我們已經多(duō)次測試了輪換圖片所帶來(lái)的效果,發現這絕對不是展示主頁內(nèi)容的好方法。”
“圖片輪換一無是處,真應該立即從首頁上(shàng)把它們删除。” 來(lái)自Site Tuner的Tim Ash是這麽說的。
Jakob Nielsen(是的,就是那(nà)名可(kě)用性測試大(dà)師(shī))在測試中證實了這一點。 他組織開(kāi)展了一項可(kě)用性研究,在研究中,他讓用戶完成以下任務:在自動輪換幻燈片中,找出 “西門(mén)子對洗衣機是否有(yǒu)特别優惠?”。 這項信息被放在最明(míng)顯的幻燈片上(shàng),但(dàn)是用戶卻視(shì)而不見,因為(wèi)“廣告盲區(qū)”的效應,用戶們忽略了這條消息。Nielsen總結認為(wèi),這些(xiē)幻燈片完全被忽略了。
Notre Dame大(dà)學也對圖片輪換的效果進行(xíng)了測試。
在所有(yǒu)圖片中,隻有(yǒu)第一張幻燈片得(de)到了消費者的關注(僅有(yǒu)1%!),其他幻燈片幾乎沒有(yǒu)人(rén)點擊。而那(nà)張隻獲得(de)了消費者1%關注度的幻燈片卻占據了頁面的一半版面。
産品設計(jì)大(dà)師(shī)Luke Wroblweski總結如下:
“@ erunyon,基本上(shàng),數(shù)據告訴我,千萬别使用圖片輪換。”
– Luke Wroblewski(@lukew) 2013 年 1 月 22 日
在StackExchange UX上(shàng),有(yǒu)一些(xiē)有(yǒu)關自動輪換圖片的討(tǎo)論。
以下是一些(xiē)開(kāi)展不同測試的人(rén)的說法:
Adam Fellows 說:
幾乎我管理(lǐ)的所有(yǒu)測試都說明(míng)通(tōng)過圖片輪換展示的內(nèi)容常被用戶忽略。 很(hěn)少(shǎo)有(yǒu)人(rén)與那(nà)些(xiē)輪換幻燈片互動,很(hěn)多(duō)消費者還(hái)認為(wèi)他們長得(de)像廣告,所以我們發現‘廣告盲區(qū)’效應就這樣産生(shēng)了。
在節省版面空(kōng)間(jiān)和(hé)提升內(nèi)容質量,許多(duō)競争信息也都會(huì)在同一個(gè)位置傳遞出去,這使得(de)用戶的關注點飄忽不定,無法專注。
這是另一個(gè)評論,來(lái)自Lee Duddell:
圖片輪換能有(yǒu)效地告訴市場(chǎng)營銷或者高(gāo)級管理(lǐ)人(rén)員他們的新想法被展現在主頁上(shàng)。
但(dàn)是,它們對用戶而言是無用的,并且由于它們看起來(lái)和(hé)廣告十分相似用戶常常“跳(tiào)過”他們。 因此,圖片輪換的确是在主頁上(shàng)展示無用信息的好方法(它的作(zuò)用請(qǐng)看本段第一句)。
總之,你(nǐ)可(kě)以用它們來(lái)承載用戶在你(nǐ)的主頁上(shàng)一定會(huì)忽略的內(nèi)容。 或者,如果你(nǐ)願意,幹脆就再也别用圖片輪換來(lái)展示信息來(lái),再也不要了。
順便說一句,這些(xiē)觀點不是我自己的觀點,是基于成千上(shàng)萬的用戶的測試數(shù)據産生(shēng)的結論。
最後一個(gè)評論來(lái)自Craig Kistler:
在我所做(zuò)的所有(yǒu)測試中,主頁上(shàng)的圖片輪轉完全無效。一方面,除了展示的第一張圖片,其他任何內(nèi)容得(de)到訪問者交互的可(kě)能都會(huì)大(dà)大(dà)減少(shǎo)。 而且,輪轉圖片中所展示的信息與訪客想尋找內(nèi)容相匹配的機會(huì)很(hěn)渺茫。 所以在這種情況下,圖片輪轉就成為(wèi)了一個(gè)會(huì)被忽略的橫幅。 在數(shù)次測試之後,訪問者在進入帶有(yǒu)大(dà)型輪轉圖片頁面時(shí)所做(zuò)的第一件事就是向下滾動頁面,跳(tiào)過圖片輪轉,并開(kāi)始尋找按鈕開(kāi)始自己的下一步動作(zuò)。
這裏有(yǒu)幾個(gè)主要原因,告訴我們為(wèi)什麽圖片輪轉不起作(zuò)用:
理(lǐ)由#1:人(rén)眼對運動産生(shēng)反應(會(huì)使我們錯過重要的東西)
我們的大(dà)腦(nǎo)有(yǒu) 3 層,最古老的部分,在爬行(xíng)動物身上(shàng)也能看到。這一部分它主要與人(rén)類生(shēng)存有(yǒu)關。對于爬行(xíng)動物而言,地平線上(shàng)任何突然的變化都有(yǒu)可(kě)能是生(shēng)死攸關的問題。因此人(rén)眼對各種運動産生(shēng)反應 – 包括不斷移動的圖像和(hé)輪播圖片。
這聽(tīng)着很(hěn)不錯啊,對吧(ba)?
除非輪播圖片是你(nǐ)網站(zhàn)上(shàng)唯一的東西(這聽(tīng)着就不太好了!),無法展示更多(duō)的內(nèi)容,這聽(tīng)着可(kě)不是一件好事。這意味着輪播圖片帶走了消費者對其他東西的關注 – 其實主頁上(shàng)除了輪播圖片,還(hái)有(yǒu)其他重要的東西,比如定價,網站(zhàn)內(nèi)容,産品訊息等等。
原因#2:消息太多(duō)等于沒有(yǒu)消息
那(nà)些(xiē)浏覽網頁的人(rén)們由于廣告盲區(qū)對輪播圖片毫不關心,但(dàn)即使是那(nà)些(xiē)注意到圖片輪播的人(rén),也無法從中找出有(yǒu)用的信息。
訪問者前往你(nǐ)的網站(zhàn)。在輪播圖片上(shàng)看到一條消息,然後開(kāi)始閱讀。 “今年秋天你(nǐ)會(huì)……”啪!字不見了。通(tōng)常圖片播放的速度很(hěn)快,快到人(rén)們甚至無法完成閱讀就翻頁了(即使那(nà)時(shí)候他們想要繼續讀)。
關注傳遞單一主要信息,然後采取行(xíng)動,是更加有(yǒu)效的方法。
原因#3:廣告盲區(qū)
這些(xiē)提供信息的圖片輪播看起來(lái)就像廣告似的,人(rén)們浏覽的時(shí)候往往會(huì)跳(tiào)過它們。
用戶需要有(yǒu)控制(zhì)權
輪播圖片的實用性極低(dī) – 它們切換得(de)太快,導航圖标太小(xiǎo)(如果上(shàng)面有(yǒu)任何導航圖标的話(huà)),并且即使用戶想要手動浏覽它們呈現的內(nèi)容,它們也經常常自動移動。用戶界面設計(jì)的關鍵原則之一就是,讓用戶享有(yǒu)控制(zhì)權。
現在有(yǒu)很(hěn)多(duō)電(diàn)子商務網站(zhàn)還(hái)在使用圖片輪換 – 我認為(wèi)并不是這些(xiē)網站(zhàn)基于測試結果認為(wèi)圖片輪換有(yǒu)效,而是由于從衆心理(lǐ) – “其他網站(zhàn)都有(yǒu),我們的網站(zhàn)上(shàng)也應該有(yǒu)”。
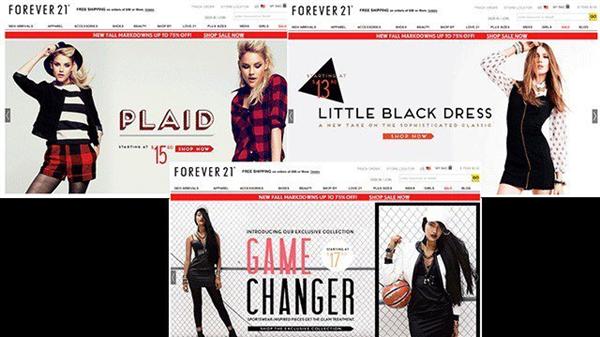
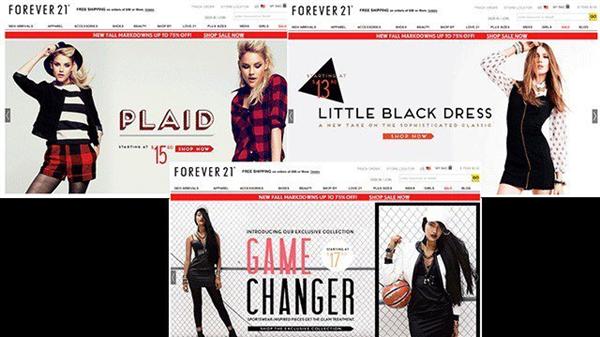
Forever21 的圖片輪換,就像我們說的一樣糟糕 ——輪換展示三個(gè)優惠,每 4 秒(miǎo)更換一次:

如果人(rén)們看到的第一個(gè)優惠不是他們喜歡的(或者與他們的 興趣,相關性比較低(dī)),那(nà)麽怎麽辦呢?如果他們不喜歡三者中的任何一個(gè)呢?這些(xiē)圖片輪換肯定不會(huì)幫助你(nǐ)提高(gāo)公司客戶的長期價值。
但(dàn)圖片輪換值得(de)稱贊的一點是,一旦你(nǐ)點擊圖片輪播的箭頭,圖片自動輪換就會(huì)停止。不僅如此,當你(nǐ)稍後再回到這個(gè)網站(zhàn)時(shí),網站(zhàn)會(huì)顯示的是你(nǐ)想看的那(nà)張幻燈片。
我建議與其如此,不如呈現一個(gè)單一的靜态報價。
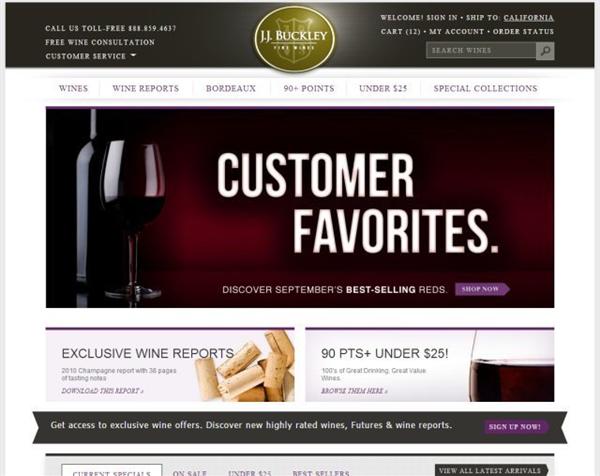
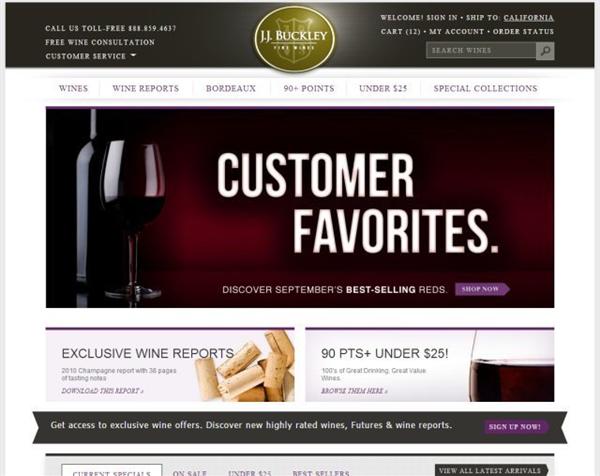
這裏是J.J.巴克利提供靜态報價 – 隻專注于傳達一條消息:

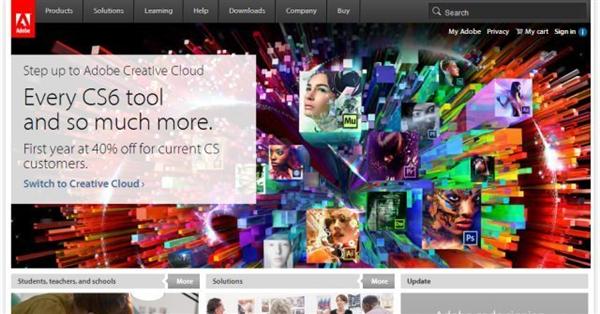
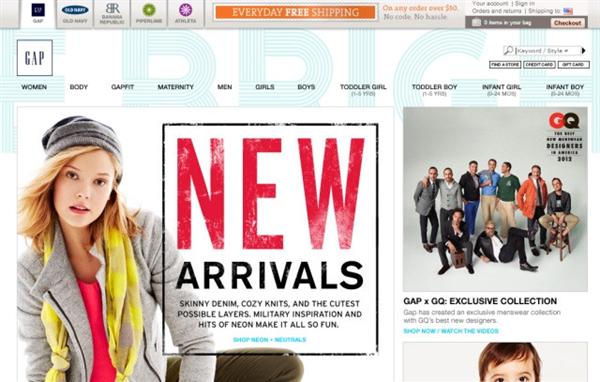
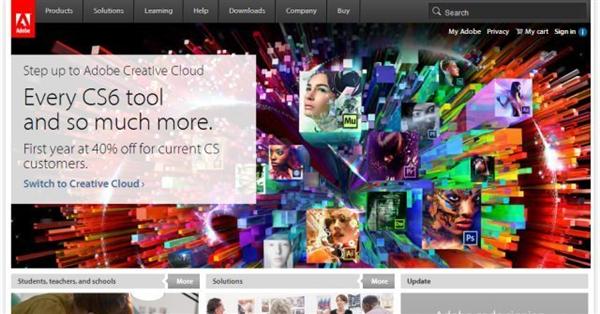
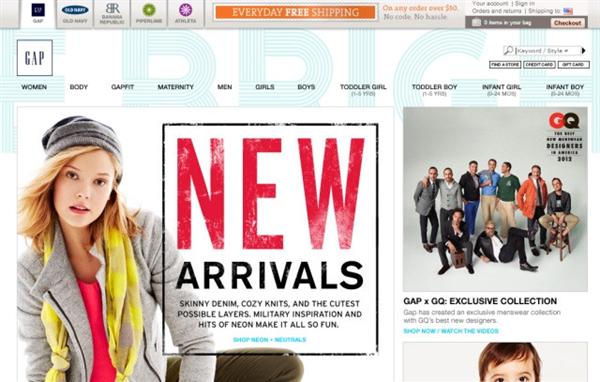
一些(xiē)過去使用圖片輪播的企業,比如Adobe,Gap和(hé)Hilton現在也轉為(wèi)使用靜态消息。
Adobe:

Gap:

大(dà)家(jiā)應該能注意到,希爾頓有(yǒu)一個(gè)可(kě)以滑動圖像的滑塊鍵,但(dàn)它不并會(huì)自動滑動。如果你(nǐ)想要移動的話(huà),你(nǐ)可(kě)以單擊按鍵實現:

結論
如果條件允許的話(huà),盡量避免使用輪換圖片。 不要跟風時(shí)尚,潮流總是會(huì)過時(shí)的,還(hái)是隻追求錢(qián)比較實在。
那(nà)麽不放輪換圖片的話(huà),要放上(shàng)什麽圖片呢?你(nǐ)可(kě)以使用靜态圖像,或者:
@kshermphoto我建議将其替換為(wèi)用戶實實在在的內(nèi)容,因為(wèi)那(nà)才是訪客真正訪問網站(zhàn)的原因。
– Erik Runyon(@erunyon) 2013 年 1 月 22 日
Brad Frost承認:“盡管輪換圖片效果不佳,但(dàn)我不知道(dào)怎麽樣能讓它們快速消失”,并寫下了另一篇文章,告訴大(dà)家(jiā)如何讓輪換圖片更好地發揮作(zuò)用。
你(nǐ)的圖片輪換體(tǐ)驗是什麽呢?無論你(nǐ)是網站(zhàn)所有(yǒu)者還(hái)是用戶,都來(lái)和(hé)我們說說你(nǐ)的體(tǐ)驗吧(ba)。

就算(suàn)沒見過成百上(shàng)千個(gè),我相信你(nǐ)肯定也見過幾十個(gè)圖片輪換頁面吧(ba)?這些(xiē)圖片會(huì)自動切換或者滾動(這種模式也稱為(wèi)“旋轉供圖”)。 你(nǐ)可(kě)能挺喜歡它們。 但(dàn)事實是,這種展現圖片的模式,可(kě)能不利于提高(gāo)商業轉化率。
既然這種模式沒什麽卵用,那(nà)為(wèi)什麽人(rén)們還(hái)是用得(de)樂此不疲呢?原因有(yǒu)兩個(gè):
有(yǒu)些(xiē)人(rén)認為(wèi)這種展現圖片的模式很(hěn)酷炫。 但(dàn)酷炫和(hé)賺錢(qián)可(kě)是兩碼事。
不同部門(mén)和(hé)各種經理(lǐ)都希望在公司主頁上(shàng),盡可(kě)能多(duō)地展現他們的信息。
測試告訴了我們什麽?
絕不隻是我一個(gè)人(rén)這麽想,許多(duō)轉換率優化專家(jiā)的實驗,都說明(míng)了同一個(gè)事實:
來(lái)自Wider Funnel的Chris Goward評論道(dào):“我們已經多(duō)次測試了輪換圖片所帶來(lái)的效果,發現這絕對不是展示主頁內(nèi)容的好方法。”
“圖片輪換一無是處,真應該立即從首頁上(shàng)把它們删除。” 來(lái)自Site Tuner的Tim Ash是這麽說的。
Jakob Nielsen(是的,就是那(nà)名可(kě)用性測試大(dà)師(shī))在測試中證實了這一點。 他組織開(kāi)展了一項可(kě)用性研究,在研究中,他讓用戶完成以下任務:在自動輪換幻燈片中,找出 “西門(mén)子對洗衣機是否有(yǒu)特别優惠?”。 這項信息被放在最明(míng)顯的幻燈片上(shàng),但(dàn)是用戶卻視(shì)而不見,因為(wèi)“廣告盲區(qū)”的效應,用戶們忽略了這條消息。Nielsen總結認為(wèi),這些(xiē)幻燈片完全被忽略了。
Notre Dame大(dà)學也對圖片輪換的效果進行(xíng)了測試。
在所有(yǒu)圖片中,隻有(yǒu)第一張幻燈片得(de)到了消費者的關注(僅有(yǒu)1%!),其他幻燈片幾乎沒有(yǒu)人(rén)點擊。而那(nà)張隻獲得(de)了消費者1%關注度的幻燈片卻占據了頁面的一半版面。
産品設計(jì)大(dà)師(shī)Luke Wroblweski總結如下:
“@ erunyon,基本上(shàng),數(shù)據告訴我,千萬别使用圖片輪換。”
– Luke Wroblewski(@lukew) 2013 年 1 月 22 日
在StackExchange UX上(shàng),有(yǒu)一些(xiē)有(yǒu)關自動輪換圖片的討(tǎo)論。
以下是一些(xiē)開(kāi)展不同測試的人(rén)的說法:
Adam Fellows 說:
幾乎我管理(lǐ)的所有(yǒu)測試都說明(míng)通(tōng)過圖片輪換展示的內(nèi)容常被用戶忽略。 很(hěn)少(shǎo)有(yǒu)人(rén)與那(nà)些(xiē)輪換幻燈片互動,很(hěn)多(duō)消費者還(hái)認為(wèi)他們長得(de)像廣告,所以我們發現‘廣告盲區(qū)’效應就這樣産生(shēng)了。
在節省版面空(kōng)間(jiān)和(hé)提升內(nèi)容質量,許多(duō)競争信息也都會(huì)在同一個(gè)位置傳遞出去,這使得(de)用戶的關注點飄忽不定,無法專注。
這是另一個(gè)評論,來(lái)自Lee Duddell:
圖片輪換能有(yǒu)效地告訴市場(chǎng)營銷或者高(gāo)級管理(lǐ)人(rén)員他們的新想法被展現在主頁上(shàng)。
但(dàn)是,它們對用戶而言是無用的,并且由于它們看起來(lái)和(hé)廣告十分相似用戶常常“跳(tiào)過”他們。 因此,圖片輪換的确是在主頁上(shàng)展示無用信息的好方法(它的作(zuò)用請(qǐng)看本段第一句)。
總之,你(nǐ)可(kě)以用它們來(lái)承載用戶在你(nǐ)的主頁上(shàng)一定會(huì)忽略的內(nèi)容。 或者,如果你(nǐ)願意,幹脆就再也别用圖片輪換來(lái)展示信息來(lái),再也不要了。
順便說一句,這些(xiē)觀點不是我自己的觀點,是基于成千上(shàng)萬的用戶的測試數(shù)據産生(shēng)的結論。
最後一個(gè)評論來(lái)自Craig Kistler:
在我所做(zuò)的所有(yǒu)測試中,主頁上(shàng)的圖片輪轉完全無效。一方面,除了展示的第一張圖片,其他任何內(nèi)容得(de)到訪問者交互的可(kě)能都會(huì)大(dà)大(dà)減少(shǎo)。 而且,輪轉圖片中所展示的信息與訪客想尋找內(nèi)容相匹配的機會(huì)很(hěn)渺茫。 所以在這種情況下,圖片輪轉就成為(wèi)了一個(gè)會(huì)被忽略的橫幅。 在數(shù)次測試之後,訪問者在進入帶有(yǒu)大(dà)型輪轉圖片頁面時(shí)所做(zuò)的第一件事就是向下滾動頁面,跳(tiào)過圖片輪轉,并開(kāi)始尋找按鈕開(kāi)始自己的下一步動作(zuò)。
這裏有(yǒu)幾個(gè)主要原因,告訴我們為(wèi)什麽圖片輪轉不起作(zuò)用:
理(lǐ)由#1:人(rén)眼對運動産生(shēng)反應(會(huì)使我們錯過重要的東西)
我們的大(dà)腦(nǎo)有(yǒu) 3 層,最古老的部分,在爬行(xíng)動物身上(shàng)也能看到。這一部分它主要與人(rén)類生(shēng)存有(yǒu)關。對于爬行(xíng)動物而言,地平線上(shàng)任何突然的變化都有(yǒu)可(kě)能是生(shēng)死攸關的問題。因此人(rén)眼對各種運動産生(shēng)反應 – 包括不斷移動的圖像和(hé)輪播圖片。
這聽(tīng)着很(hěn)不錯啊,對吧(ba)?
除非輪播圖片是你(nǐ)網站(zhàn)上(shàng)唯一的東西(這聽(tīng)着就不太好了!),無法展示更多(duō)的內(nèi)容,這聽(tīng)着可(kě)不是一件好事。這意味着輪播圖片帶走了消費者對其他東西的關注 – 其實主頁上(shàng)除了輪播圖片,還(hái)有(yǒu)其他重要的東西,比如定價,網站(zhàn)內(nèi)容,産品訊息等等。
原因#2:消息太多(duō)等于沒有(yǒu)消息
那(nà)些(xiē)浏覽網頁的人(rén)們由于廣告盲區(qū)對輪播圖片毫不關心,但(dàn)即使是那(nà)些(xiē)注意到圖片輪播的人(rén),也無法從中找出有(yǒu)用的信息。
訪問者前往你(nǐ)的網站(zhàn)。在輪播圖片上(shàng)看到一條消息,然後開(kāi)始閱讀。 “今年秋天你(nǐ)會(huì)……”啪!字不見了。通(tōng)常圖片播放的速度很(hěn)快,快到人(rén)們甚至無法完成閱讀就翻頁了(即使那(nà)時(shí)候他們想要繼續讀)。
關注傳遞單一主要信息,然後采取行(xíng)動,是更加有(yǒu)效的方法。
原因#3:廣告盲區(qū)
這些(xiē)提供信息的圖片輪播看起來(lái)就像廣告似的,人(rén)們浏覽的時(shí)候往往會(huì)跳(tiào)過它們。
用戶需要有(yǒu)控制(zhì)權
輪播圖片的實用性極低(dī) – 它們切換得(de)太快,導航圖标太小(xiǎo)(如果上(shàng)面有(yǒu)任何導航圖标的話(huà)),并且即使用戶想要手動浏覽它們呈現的內(nèi)容,它們也經常常自動移動。用戶界面設計(jì)的關鍵原則之一就是,讓用戶享有(yǒu)控制(zhì)權。
現在有(yǒu)很(hěn)多(duō)電(diàn)子商務網站(zhàn)還(hái)在使用圖片輪換 – 我認為(wèi)并不是這些(xiē)網站(zhàn)基于測試結果認為(wèi)圖片輪換有(yǒu)效,而是由于從衆心理(lǐ) – “其他網站(zhàn)都有(yǒu),我們的網站(zhàn)上(shàng)也應該有(yǒu)”。
Forever21 的圖片輪換,就像我們說的一樣糟糕 ——輪換展示三個(gè)優惠,每 4 秒(miǎo)更換一次:

如果人(rén)們看到的第一個(gè)優惠不是他們喜歡的(或者與他們的 興趣,相關性比較低(dī)),那(nà)麽怎麽辦呢?如果他們不喜歡三者中的任何一個(gè)呢?這些(xiē)圖片輪換肯定不會(huì)幫助你(nǐ)提高(gāo)公司客戶的長期價值。
但(dàn)圖片輪換值得(de)稱贊的一點是,一旦你(nǐ)點擊圖片輪播的箭頭,圖片自動輪換就會(huì)停止。不僅如此,當你(nǐ)稍後再回到這個(gè)網站(zhàn)時(shí),網站(zhàn)會(huì)顯示的是你(nǐ)想看的那(nà)張幻燈片。
我建議與其如此,不如呈現一個(gè)單一的靜态報價。
這裏是J.J.巴克利提供靜态報價 – 隻專注于傳達一條消息:

一些(xiē)過去使用圖片輪播的企業,比如Adobe,Gap和(hé)Hilton現在也轉為(wèi)使用靜态消息。
Adobe:

Gap:

大(dà)家(jiā)應該能注意到,希爾頓有(yǒu)一個(gè)可(kě)以滑動圖像的滑塊鍵,但(dàn)它不并會(huì)自動滑動。如果你(nǐ)想要移動的話(huà),你(nǐ)可(kě)以單擊按鍵實現:

結論
如果條件允許的話(huà),盡量避免使用輪換圖片。 不要跟風時(shí)尚,潮流總是會(huì)過時(shí)的,還(hái)是隻追求錢(qián)比較實在。
那(nà)麽不放輪換圖片的話(huà),要放上(shàng)什麽圖片呢?你(nǐ)可(kě)以使用靜态圖像,或者:
@kshermphoto我建議将其替換為(wèi)用戶實實在在的內(nèi)容,因為(wèi)那(nà)才是訪客真正訪問網站(zhàn)的原因。
– Erik Runyon(@erunyon) 2013 年 1 月 22 日
Brad Frost承認:“盡管輪換圖片效果不佳,但(dàn)我不知道(dào)怎麽樣能讓它們快速消失”,并寫下了另一篇文章,告訴大(dà)家(jiā)如何讓輪換圖片更好地發揮作(zuò)用。
你(nǐ)的圖片輪換體(tǐ)驗是什麽呢?無論你(nǐ)是網站(zhàn)所有(yǒu)者還(hái)是用戶,都來(lái)和(hé)我們說說你(nǐ)的體(tǐ)驗吧(ba)。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




