什麽是用戶體(tǐ)驗五要素?
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-01-15 09:33:27
- 來(lái)源:未知
用戶體(tǐ)驗五要素是我們在做(zuò)産品分析時(shí)經常用到的一種分析方法,很(hěn)多(duō)人(rén)将之作(zuò)為(wèi)自己做(zuò)競品分析、産品設計(jì)等等文檔的模闆使用。
個(gè)人(rén)覺得(de)用戶體(tǐ)驗五要素可(kě)看不可(kě)用,可(kě)看是因為(wèi)裏面的一些(xiē)分析思路真的很(hěn)好很(hěn)全面,我們使用用戶體(tǐ)驗五要素可(kě)以把産品分析得(de)很(hěn)細緻入微且不遺漏。不可(kě)用的原因在于五要素的理(lǐ)念把産品的分析限制(zhì)得(de)很(hěn)死,我們可(kě)以把五要素看成一個(gè)填空(kōng)題,把在産品當中看到的東西挨個(gè)填進去就可(kě)以形成一篇文檔,但(dàn)是卻不能幫助我們更好地理(lǐ)解産品。
所以今天我們對用戶體(tǐ)驗五要素書(shū)中的知識點概念進行(xíng)簡單地介紹,輔助大(dà)家(jiā)理(lǐ)解其中的思路,具體(tǐ)的用法不作(zuò)介紹。既然是講用戶體(tǐ)驗五要素,我們就用五要素的形式對這個(gè)方法由宏觀向細節講述。

一、戰略層:
什麽是用戶體(tǐ)驗五要素:
1、什麽是用戶體(tǐ)驗:用戶在使用産品過程中建立起來(lái)的一種純主觀感受。
2、用戶體(tǐ)驗的重要性:給用戶一個(gè)積極、高(gāo)效的體(tǐ)驗,他們會(huì)持續使用你(nǐ)的産品,産品滿足用戶某方面的需求并來(lái)盈利,幫助人(rén)們提高(gāo)生(shēng)活質量,提高(gāo)工作(zuò)效率,改善人(rén)際關系,等等。
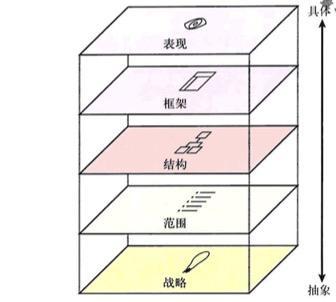
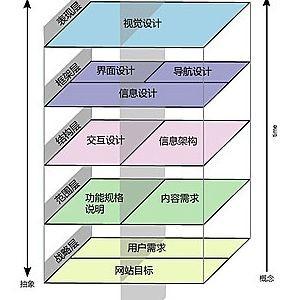
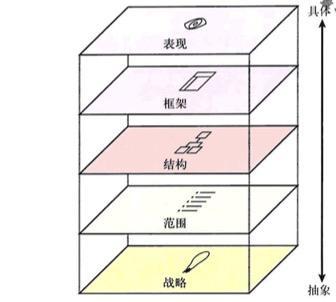
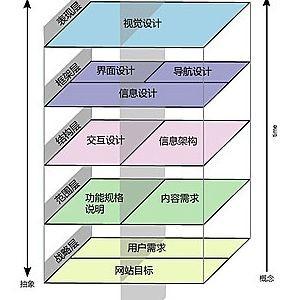
3、五要素:戰略層、範圍層、結構層、框架層、表現層
4、用戶體(tǐ)驗要素的作(zuò)用:要素之間(jiān)相互作(zuò)用完成任務,創建一個(gè)總體(tǐ)的用戶體(tǐ)驗設計(jì)。
5、适用場(chǎng)景:設計(jì):戰略層→範圍層→結構層→框架層→表現層;用戶體(tǐ)驗:表現層→框架層→結構層→範圍層→戰略層
設計(jì)的時(shí)候我們要先明(míng)确産品設計(jì)方向,做(zuò)好戰略層和(hé)範圍層的設計(jì),然後為(wèi)産品制(zhì)作(zuò)骨架結構層,有(yǒu)了骨架還(hái)需要肌肉,我們就把框架層做(zuò)好,最後的表現層自然就是我們的皮膚了。
用戶體(tǐ)驗和(hé)我們做(zuò)競品分析很(hěn)像,都是從外向內(nèi)進行(xíng)一個(gè)逆向的推理(lǐ),認識一個(gè)人(rén)最開(kāi)始就是見到他的外表,久了就會(huì)知道(dào)一些(xiē)性格,再往後了解這個(gè)人(rén)的真面目,從一點點的細節去了解這個(gè)人(rén)。産品也是從一個(gè)個(gè)頁面開(kāi)始,逐漸了解整個(gè)産品。
 二、範圍層:
二、範圍層:
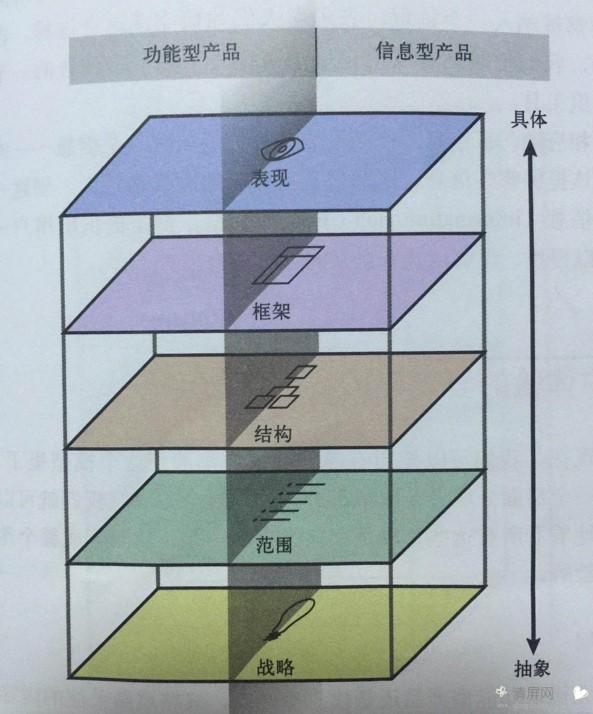
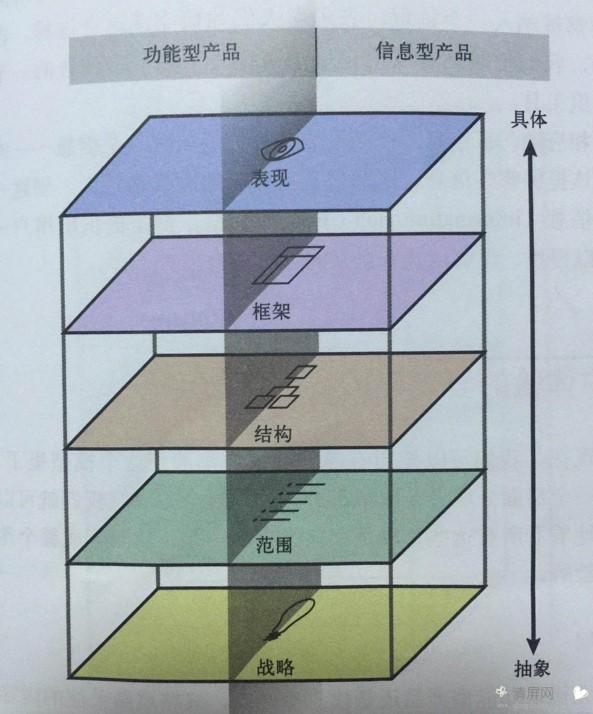
1、用戶體(tǐ)驗五要素設計(jì)産品包含哪兩種形式的産品:信息型産品和(hé)功能型産品
2、什麽是信息型媒介産品:關鍵詞(信息),內(nèi)容型的産品的實質就是連接人(rén)與內(nèi)容的,所以這個(gè)內(nèi)容從哪來(lái),到哪裏去,如何去,就顯得(de)至關重要了。
3、什麽是功能型平台産品:關鍵詞(任務),這類産品多(duō)從一個(gè)或者多(duō)個(gè)的用戶目标出發,通(tōng)過一個(gè)個(gè)的功能點來(lái)滿足用戶的一個(gè)又一個(gè)的需求,從而滿足用戶的終極需求。

三、結構層:
五要素的具體(tǐ)定義:
1、戰略層:成功的用戶體(tǐ)驗,其基礎必須是一個(gè)被明(míng)确表達的戰略。了解企業與用戶對産品的期望和(hé)目标,能夠促進用戶體(tǐ)驗的确立和(hé)制(zhì)定。
2、範圍層:我的産品需要有(yǒu)什麽功能和(hé)內(nèi)容?
3、結構層:(是抽象與具體(tǐ)之間(jiān)的分界線,此處的決策更傾向于抽象化。)結構層确定各個(gè)将要呈現給用戶的選項的模式和(hé)順序。結構層是用來(lái)設計(jì)用戶如何到達某個(gè)頁面。并且要考慮他們完成事情之後能夠去哪裏。

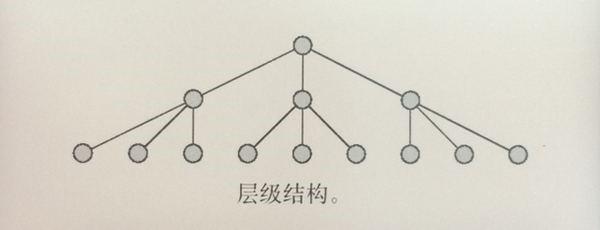
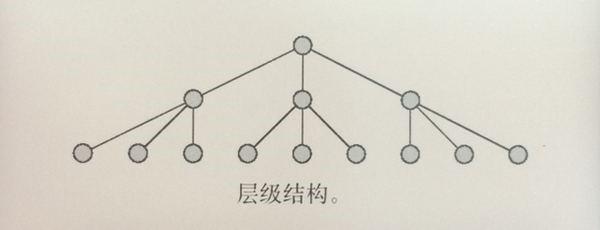
結構層可(kě)以通(tōng)過樹(shù)狀圖整理(lǐ)産品整個(gè)的頁面的結構。
4、框架層:産品的框架層:按鈕、控件、照片、文本區(qū)域的位置。框架層是用于優化頁面設計(jì)布局的,哪些(xiē)元件該放在什麽位置,同樣的內(nèi)容應該用那(nà)種方法表現等。
5、表現層:視(shì)覺、聽(tīng)覺、(觸覺)的體(tǐ)驗設計(jì)。

四、框架層:
從五要素繼續細分。
1、戰略層:
産品目标:(1)、我們希望從産品得(de)到什麽?。産品目标決定産品定位。
用戶需求:(2)、用戶希望從産品得(de)到什麽? 。使用場(chǎng)景、用戶群體(tǐ)決定用戶需求。
戰略層是為(wèi)産品設計(jì)的整體(tǐ)走向指明(míng)方向的,所以這一步雖然抽象,但(dàn)卻非常重要。
2、範圍層:功能規格:對産品的“功能組合”的詳細描述,需要何種模式的功能。
內(nèi)容需求:對各種“內(nèi)容元素”的要求的詳細描述,需要何種順序的信息展示。
3、結構層:交互設計(jì):影(yǐng)響用戶執行(xíng)和(hé)完成任務的元素。交互設計(jì)的作(zuò)用和(hé)路線很(hěn)像,都是指示用戶如何快速、準确地達到自己的目标,好的路線一般都是不怎麽曲折的,好的交互設計(jì)也不會(huì)讓用戶操作(zuò)的時(shí)候在幾個(gè)頁面內(nèi)反複跳(tiào)轉。
信息架構:關注如何将信息表達給用戶的元素。信息架構的作(zuò)用和(hé)指路牌比較像,當你(nǐ)來(lái)到叉路口時(shí)可(kě)以提醒你(nǐ)該往哪裏走,讓你(nǐ)可(kě)以清晰、不迷路地找到你(nǐ)需要的信息。
二者有(yǒu)些(xiē)相似,卻又不盡相同。
4、框架層:信息設計(jì):用一種能“反映用戶思路”和(hé)“支持他們完成任務”的方式來(lái)分類和(hé)排列這些(xiē)信息元素。選擇表現形式和(hé)分類排列的設計(jì)功能。
界面設計(jì)(功能):選擇正确的界面元素和(hé)正确的界面布局,讓用戶能快速找到目标功能。将重要的功能放在顯眼的位置,相似的功能分類放置在一起等等。
導航設計(jì)(信息):屏幕上(shàng)元素的組合,允許用戶在相關的內(nèi)容之間(jiān)自由的切換,找到足夠多(duō)有(yǒu)效的信息。
5、表現層:感知設計(jì):“彌補網站(zhàn)框架層的邏輯排布”的視(shì)覺呈現問題。有(yǒu)的人(rén)稱之為(wèi)視(shì)覺設計(jì),這是不準确的,像app的話(huà)還(hái)會(huì)有(yǒu)聽(tīng)覺、觸覺的感知,所以應該稱之為(wèi)感知設計(jì)。有(yǒu)的頁面功能很(hěn)多(duō),且都很(hěn)重要,這種時(shí)候就不存在取舍的問題了,通(tōng)過色彩等感知設計(jì)能夠将一些(xiē)不起眼的重要功能突出顯示。
個(gè)人(rén)覺得(de)用戶體(tǐ)驗五要素可(kě)看不可(kě)用,可(kě)看是因為(wèi)裏面的一些(xiē)分析思路真的很(hěn)好很(hěn)全面,我們使用用戶體(tǐ)驗五要素可(kě)以把産品分析得(de)很(hěn)細緻入微且不遺漏。不可(kě)用的原因在于五要素的理(lǐ)念把産品的分析限制(zhì)得(de)很(hěn)死,我們可(kě)以把五要素看成一個(gè)填空(kōng)題,把在産品當中看到的東西挨個(gè)填進去就可(kě)以形成一篇文檔,但(dàn)是卻不能幫助我們更好地理(lǐ)解産品。
所以今天我們對用戶體(tǐ)驗五要素書(shū)中的知識點概念進行(xíng)簡單地介紹,輔助大(dà)家(jiā)理(lǐ)解其中的思路,具體(tǐ)的用法不作(zuò)介紹。既然是講用戶體(tǐ)驗五要素,我們就用五要素的形式對這個(gè)方法由宏觀向細節講述。

一、戰略層:
什麽是用戶體(tǐ)驗五要素:
1、什麽是用戶體(tǐ)驗:用戶在使用産品過程中建立起來(lái)的一種純主觀感受。
2、用戶體(tǐ)驗的重要性:給用戶一個(gè)積極、高(gāo)效的體(tǐ)驗,他們會(huì)持續使用你(nǐ)的産品,産品滿足用戶某方面的需求并來(lái)盈利,幫助人(rén)們提高(gāo)生(shēng)活質量,提高(gāo)工作(zuò)效率,改善人(rén)際關系,等等。
3、五要素:戰略層、範圍層、結構層、框架層、表現層
4、用戶體(tǐ)驗要素的作(zuò)用:要素之間(jiān)相互作(zuò)用完成任務,創建一個(gè)總體(tǐ)的用戶體(tǐ)驗設計(jì)。
5、适用場(chǎng)景:設計(jì):戰略層→範圍層→結構層→框架層→表現層;用戶體(tǐ)驗:表現層→框架層→結構層→範圍層→戰略層
設計(jì)的時(shí)候我們要先明(míng)确産品設計(jì)方向,做(zuò)好戰略層和(hé)範圍層的設計(jì),然後為(wèi)産品制(zhì)作(zuò)骨架結構層,有(yǒu)了骨架還(hái)需要肌肉,我們就把框架層做(zuò)好,最後的表現層自然就是我們的皮膚了。
用戶體(tǐ)驗和(hé)我們做(zuò)競品分析很(hěn)像,都是從外向內(nèi)進行(xíng)一個(gè)逆向的推理(lǐ),認識一個(gè)人(rén)最開(kāi)始就是見到他的外表,久了就會(huì)知道(dào)一些(xiē)性格,再往後了解這個(gè)人(rén)的真面目,從一點點的細節去了解這個(gè)人(rén)。産品也是從一個(gè)個(gè)頁面開(kāi)始,逐漸了解整個(gè)産品。

1、用戶體(tǐ)驗五要素設計(jì)産品包含哪兩種形式的産品:信息型産品和(hé)功能型産品
2、什麽是信息型媒介産品:關鍵詞(信息),內(nèi)容型的産品的實質就是連接人(rén)與內(nèi)容的,所以這個(gè)內(nèi)容從哪來(lái),到哪裏去,如何去,就顯得(de)至關重要了。
3、什麽是功能型平台産品:關鍵詞(任務),這類産品多(duō)從一個(gè)或者多(duō)個(gè)的用戶目标出發,通(tōng)過一個(gè)個(gè)的功能點來(lái)滿足用戶的一個(gè)又一個(gè)的需求,從而滿足用戶的終極需求。

三、結構層:
五要素的具體(tǐ)定義:
1、戰略層:成功的用戶體(tǐ)驗,其基礎必須是一個(gè)被明(míng)确表達的戰略。了解企業與用戶對産品的期望和(hé)目标,能夠促進用戶體(tǐ)驗的确立和(hé)制(zhì)定。
2、範圍層:我的産品需要有(yǒu)什麽功能和(hé)內(nèi)容?
3、結構層:(是抽象與具體(tǐ)之間(jiān)的分界線,此處的決策更傾向于抽象化。)結構層确定各個(gè)将要呈現給用戶的選項的模式和(hé)順序。結構層是用來(lái)設計(jì)用戶如何到達某個(gè)頁面。并且要考慮他們完成事情之後能夠去哪裏。

結構層可(kě)以通(tōng)過樹(shù)狀圖整理(lǐ)産品整個(gè)的頁面的結構。
4、框架層:産品的框架層:按鈕、控件、照片、文本區(qū)域的位置。框架層是用于優化頁面設計(jì)布局的,哪些(xiē)元件該放在什麽位置,同樣的內(nèi)容應該用那(nà)種方法表現等。
5、表現層:視(shì)覺、聽(tīng)覺、(觸覺)的體(tǐ)驗設計(jì)。

四、框架層:
從五要素繼續細分。
1、戰略層:
産品目标:(1)、我們希望從産品得(de)到什麽?。産品目标決定産品定位。
用戶需求:(2)、用戶希望從産品得(de)到什麽? 。使用場(chǎng)景、用戶群體(tǐ)決定用戶需求。
戰略層是為(wèi)産品設計(jì)的整體(tǐ)走向指明(míng)方向的,所以這一步雖然抽象,但(dàn)卻非常重要。
2、範圍層:功能規格:對産品的“功能組合”的詳細描述,需要何種模式的功能。
內(nèi)容需求:對各種“內(nèi)容元素”的要求的詳細描述,需要何種順序的信息展示。
3、結構層:交互設計(jì):影(yǐng)響用戶執行(xíng)和(hé)完成任務的元素。交互設計(jì)的作(zuò)用和(hé)路線很(hěn)像,都是指示用戶如何快速、準确地達到自己的目标,好的路線一般都是不怎麽曲折的,好的交互設計(jì)也不會(huì)讓用戶操作(zuò)的時(shí)候在幾個(gè)頁面內(nèi)反複跳(tiào)轉。
信息架構:關注如何将信息表達給用戶的元素。信息架構的作(zuò)用和(hé)指路牌比較像,當你(nǐ)來(lái)到叉路口時(shí)可(kě)以提醒你(nǐ)該往哪裏走,讓你(nǐ)可(kě)以清晰、不迷路地找到你(nǐ)需要的信息。
二者有(yǒu)些(xiē)相似,卻又不盡相同。
4、框架層:信息設計(jì):用一種能“反映用戶思路”和(hé)“支持他們完成任務”的方式來(lái)分類和(hé)排列這些(xiē)信息元素。選擇表現形式和(hé)分類排列的設計(jì)功能。
界面設計(jì)(功能):選擇正确的界面元素和(hé)正确的界面布局,讓用戶能快速找到目标功能。将重要的功能放在顯眼的位置,相似的功能分類放置在一起等等。
導航設計(jì)(信息):屏幕上(shàng)元素的組合,允許用戶在相關的內(nèi)容之間(jiān)自由的切換,找到足夠多(duō)有(yǒu)效的信息。
5、表現層:感知設計(jì):“彌補網站(zhàn)框架層的邏輯排布”的視(shì)覺呈現問題。有(yǒu)的人(rén)稱之為(wèi)視(shì)覺設計(jì),這是不準确的,像app的話(huà)還(hái)會(huì)有(yǒu)聽(tīng)覺、觸覺的感知,所以應該稱之為(wèi)感知設計(jì)。有(yǒu)的頁面功能很(hěn)多(duō),且都很(hěn)重要,這種時(shí)候就不存在取舍的問題了,通(tōng)過色彩等感知設計(jì)能夠将一些(xiē)不起眼的重要功能突出顯示。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




