- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-17 10:12:54
- 來(lái)源:未知

注:在用戶體(tǐ)驗設計(jì)中,微互動是一種積極與客戶互動的方式,以一種令人(rén)愉快的方式。這些(xiē)交互不僅指導用戶,而且對他們正在完成的任務提供即時(shí)反饋,它們還(hái)提醒我們,它們不隻是與機器(qì)打交道(dào)。
設計(jì)、創建和(hé)管理(lǐ)一個(gè)在線平台絕非易事,在不斷變化的數(shù)字環境中更是如此。持續改進滿足客戶需求和(hé)需求的用戶體(tǐ)驗設計(jì)是吸引和(hé)留住客戶的重要部分。
例如:創建一個(gè)對殘疾人(rén)無障礙的在線平台,為(wèi)客戶提供輕松愉快的體(tǐ)驗。一個(gè)可(kě)以在所有(yǒu)設備上(shàng)工作(zuò)的網站(zhàn),也是獲得(de)高(gāo)轉化率和(hé)建立忠誠度的關鍵。對于那(nà)些(xiē)努力獲得(de)成功的人(rén)來(lái)說,有(yǒu)效地增強用戶體(tǐ)驗微交互。這經常被忽略,可(kě)以使停留的用戶和(hé)在浏覽器(qì)上(shàng)點擊X按鈕的用戶之間(jiān)産生(shēng)差異。
介紹
當開(kāi)始電(diàn)子商務業務時(shí),人(rén)們通(tōng)常關注于大(dà)的圖片——即覆蓋所有(yǒu)的基礎,并分析所有(yǒu)與電(diàn)子商務相關的業務方面。當然,有(yǒu)一個(gè)好的産品和(hé)盈利是基本的,就像找到正确的營銷策略一樣。但(dàn)如果客戶從平台上(shàng)跳(tiào)下來(lái),轉向競争對手,那(nà)麽所有(yǒu)這些(xiē)都毫無意義。
也就是說,一個(gè)好的用戶體(tǐ)驗設計(jì)在将訪問者轉化為(wèi)消費者方面将大(dà)有(yǒu)幫助。這可(kě)能是陳詞濫調,但(dàn)這是真的——小(xiǎo)事情真的很(hěn)重要。微互動是日常數(shù)字生(shēng)活中不可(kě)或缺的一部分,它們通(tōng)常會(huì)被忽視(shì),直到它們對網站(zhàn)的轉化率産生(shēng)巨大(dà)影(yǐng)響。
什麽是微交互?
微交互是用戶和(hé)網站(zhàn)設計(jì)交叉路徑的實例。
在人(rén)們每天遇到的許多(duō)微互動中,包括移動或拖動物品到虛拟購物車(chē),點擊“登錄”按鈕,然後看到“推回去”按鈕,或者在Facebook上(shàng)找到的大(dà)量“喜歡/愛(ài)”按鈕之間(jiān)切換。消息應用程序上(shàng)的輸入指示器(qì)也是一個(gè)微交互。
在用戶體(tǐ)驗設計(jì)中,微互動是一種積極與客戶互動的方式,以一種令人(rén)愉快的方式。這些(xiē)交互不僅指導用戶,而且對他們正在完成的任務提供即時(shí)反饋,它們還(hái)提醒我們,它們不隻是與機器(qì)打交道(dào)。
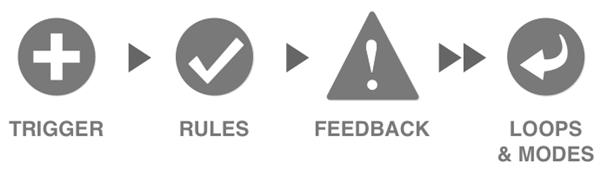
微交互的四個(gè)組成部分

微交互由四個(gè)部分組成,每個(gè)部分和(hé)下一個(gè)部分一樣重要。記住,所有(yǒu)的細節都是關于細節的,所以要保證這些(xiē)部分順利運行(xíng)。
觸發
第一部分是啓動交互的內(nèi)容,當用戶或系統激活交互時(shí)觸發。在系統觸發器(qì)的情況下,需要滿足激活的某些(xiē)需求。
以輸入錯誤密碼的用戶為(wèi)例,然後,一個(gè)網站(zhàn)的提示會(huì)詢問密碼是否被遺忘,用戶是否希望恢複密碼,在這種情況下,輸入錯誤的密碼就是觸發器(qì)。
規則
第二部分确定當微交互被激活時(shí)會(huì)發生(shēng)什麽,在前面的場(chǎng)景中,規則是系統必須自動詢問是否忘記了密碼,以及用戶是否希望恢複密碼。規則應該是無形的,隻有(yǒu)設計(jì)人(rén)員知道(dào),并根據客戶的需求進行(xíng)塑造。
反饋
第三部分是當系統讓用戶知道(dào)發生(shēng)了什麽,這可(kě)以發生(shēng)在視(shì)覺上(shàng)、聽(tīng)覺上(shàng),或感覺上(shàng),反饋通(tōng)知訪問者微交互已經啓動。在密碼示例中,反饋将提示輸入錯誤的密碼,需要重新鍵入密碼(或者需要替換忘記的密碼)。
循環和(hé)模式
第四部分确定了微交互的元規則,即當條件或需求發生(shēng)變化時(shí)發生(shēng)了什麽,循環決定了微事務的長度和(hé)重複次數(shù)。在我們的例子中,一個(gè)人(rén)輸入錯誤密碼的次數(shù)。另一方面,模式可(kě)以确定随着時(shí)間(jiān)的推移會(huì)發生(shēng)什麽——也就是說,三個(gè)錯誤的密碼輸入将阻塞帳戶。
為(wèi)什麽微交互很(hěn)重要?
那(nà)麽,為(wèi)什麽微互動很(hěn)重要呢?首先,它們使導航更容易,這應該是所有(yǒu)設計(jì)人(rén)員和(hé)開(kāi)發人(rén)員的目标。更好的導航意味着用戶停留、購買和(hé)再次訪問。
它們還(hái)能提高(gāo)交互速度,提供實時(shí)信息,讓用戶覺得(de)他們的體(tǐ)驗很(hěn)重要。他們也幫助指導客戶,給他們提示和(hé)指導,無論他們在購買過程中在哪裏。
微交互可(kě)以看作(zuò)是數(shù)字商店(diàn)職員,為(wèi)滿足顧客的每一項需求而做(zuò)的一些(xiē)小(xiǎo)事情。如果數(shù)字職員照顧好了用戶,他們會(huì)感覺很(hěn)好,想要回來(lái),微互動有(yǒu)助于提高(gāo)留下好印象的機會(huì)。
是什麽讓微交互能夠成功?
在為(wèi)所有(yǒu)網站(zhàn)設計(jì)成功的微互動方面,沒有(yǒu)萬能鑰匙。然而,大(dà)多(duō)數(shù)設計(jì)師(shī)都認為(wèi),要想創造出一種行(xíng)之有(yǒu)效的設計(jì),有(yǒu)五個(gè)主要原則:
少(shǎo)即是多(duō):微交互作(zuò)用應該就是微交互,所以保持簡單。用戶每天會(huì)無縫地接觸到無數(shù)的微交互,不要成為(wèi)讓他們疲憊不堪的網站(zhàn)。
保持常數(shù):微互動應該被忽視(shì),所以要确保它與網站(zhàn)的其他部分和(hé)諧,不要讓它分心。
知道(dào)你(nǐ)為(wèi)什麽:為(wèi)什麽會(huì)産生(shēng)特定的微交互作(zuò)用?為(wèi)什麽它是必要的嗎?用戶為(wèi)什麽要與它交互?對這些(xiē)原因有(yǒu)合理(lǐ)的答(dá)案是成功的微觀互動的關鍵。
運行(xíng)測試:嘗試不同時(shí)間(jiān)的微互動,并完善它,在它設置上(shàng)線之前,經過測試的微交互可(kě)能會(huì)更有(yǒu)效。
别忘了最基本的:在開(kāi)發微交互時(shí)要小(xiǎo)心,所以要确保一個(gè)網站(zhàn)有(yǒu)這四個(gè)基本部分,每個(gè)部分的優化将決定它的成功。
何時(shí)使用微交互
僅僅因為(wèi)微交互很(hěn)棒并不意味着每個(gè)UX交互都必須包含一個(gè),過度使用它将使設計(jì)飽和(hé),并在信息層次中造成混亂(想想:過度使用剪貼畫(huà)和(hé)gif的演示文稿),知道(dào)何時(shí)使用它們很(hěn)重要。
以下是一些(xiē)有(yǒu)助于人(rén)性化用戶體(tǐ)驗的微交互:
刷卡功能:通(tōng)過Tinder出名的滑動比在移動設備上(shàng)點擊和(hé)選擇更容易。
當前的系統狀态:人(rén)們喜歡知道(dào)發生(shēng)了什麽,這樣他們就不會(huì)困惑或失去耐心,例如:一個(gè)上(shàng)傳/下載狀态欄可(kě)以幫助訪問者更新和(hé)了解他們當前的行(xíng)為(wèi)。
教程:如今,寫一篇可(kě)操作(zuò)且易于閱讀的博客文章仍然很(hěn)有(yǒu)用,但(dàn)在這個(gè)快節奏的網絡時(shí)代,這還(hái)不夠。微交互可(kě)以幫助創建有(yǒu)趣的和(hé)交互式的一步一步的教程,供用戶輕松學習和(hé)參與産品或服務。
号角:人(rén)們喜歡有(yǒu)成就感,CTAs給了他們這樣的機會(huì)。當他們接近購買的最後一步時(shí),創建一個(gè)能誘使他們行(xíng)動和(hé)感覺良好的CTAs。
動畫(huà)的輸入字段:動畫(huà)将使簡單的過程變得(de)有(yǒu)趣和(hé)清晰,比如:在注冊表單、信用卡詳細信息等輸入數(shù)據時(shí),在字段中高(gāo)亮顯示和(hé)縮放。
動畫(huà)按鈕:這些(xiē)按鈕引導用戶,告訴他們網站(zhàn)周圍的路。無論在字體(tǐ)、大(dà)小(xiǎo)、形狀、顔色、位置,還(hái)是在鼠标懸停或單擊時(shí)相應的動畫(huà),都要确保這些(xiē)動畫(huà)是經過良好識别的。
通(tōng)知:注意力持續時(shí)間(jiān)短(duǎn)的人(rén)可(kě)能會(huì)忘記一個(gè)産品或一筆未完成的交易,通(tōng)過通(tōng)知進行(xíng)簡單的微交互可(kě)以将它們收回來(lái)啓動或完成事務。
人(rén)類,甚至更多(duō)的科技(jì)世代,想要即時(shí)的東西。隻要微交互能夠為(wèi)最終用戶提供即時(shí)的滿足,那(nà)麽就圍繞它制(zhì)定一個(gè)好的策略并設計(jì)使用它。
微交互功能設計(jì)建議
微互動并不是一夜成名,為(wèi)了使這些(xiē)功能更有(yǒu)效,設計(jì)師(shī)和(hé)web開(kāi)發人(rén)員需要注意細節,并牢記以下提示:
保持它的微觀和(hé)有(yǒu)效,隻有(yǒu)在需要的時(shí)候才能看到微互動。當需要的時(shí)候,确保它有(yǒu)效。
它不應該成為(wèi)網站(zhàn)的焦點,也不應該成為(wèi)錯誤的來(lái)源,也不應該花(huā)費太多(duō)時(shí)間(jiān)來(lái)完成。
使他們感覺良好,在用戶第一次和(hé)第十次使用微交互時(shí),應該同樣愉快。
建立在知識,使用關于用戶行(xíng)為(wèi)的可(kě)用信息來(lái)應用适合他們的微交互。
創建和(hé)諧,确保微交互不僅看起來(lái)和(hé)反應良好,而且不會(huì)幹擾其他UI元素。
引導他們的視(shì)線,物理(lǐ)原則決定用戶體(tǐ)驗原則。因為(wèi)人(rén)類熱衷于跟随線條,所以給它們水(shuǐ)平和(hé)垂直的元素,避免斜線和(hé)圓圈。
那(nà)些(xiē)由于微交互而殺死自己的品牌随着電(diàn)子商務允許在點擊方便的情況下銷售商品和(hé)服務,僅北美就有(yǒu) 130 多(duō)萬家(jiā)電(diàn)子商務公司在争奪客戶的關注,擁有(yǒu)智能微交互的用戶體(tǐ)驗和(hé)設計(jì),可(kě)以成就或毀掉任何在線業務。
以下是一些(xiē)在微互動領域獲得(de)成功的品牌:
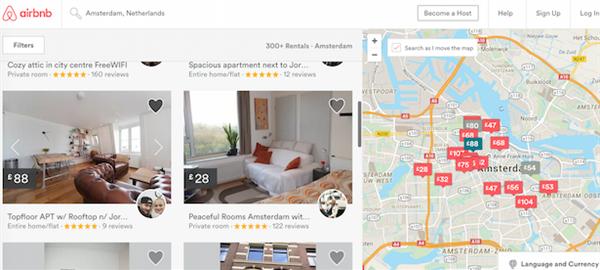
Airbnb
除了Airbnb從其颠覆性的商業模式中獲得(de)成功外,它的廣泛采用在很(hěn)大(dà)程度上(shàng)還(hái)得(de)益于它在其平台上(shàng)提供的輕松用戶體(tǐ)驗。
雖然該網站(zhàn)利用了多(duō)種用戶體(tǐ)驗功能,但(dàn)對潛在租客來(lái)說,一個(gè)引人(rén)注目的微交互是如何自動将之前浏覽過的位置的價格标簽去掉,從而節省用戶列出選項的時(shí)間(jiān)和(hé)精力,或者返回到已經點擊過的位置。

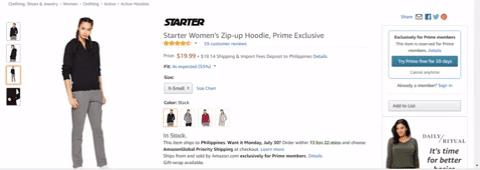
亞馬遜
亞馬遜被吹捧為(wèi)全球最大(dà)的電(diàn)子商務零售商,繼續主導着電(diàn)子商務行(xíng)業。事實上(shàng),它占據了美國所有(yǒu)電(diàn)子商務銷售額的44%,部分原因在于其易于使用的網站(zhàn)和(hé)應用程序。
用戶已經習慣的一個(gè)關鍵特性是産品照片的“懸浮縮放”功能,這種微交互,為(wèi)用戶提供了一種隻有(yǒu)在實體(tǐ)商店(diàn)購買時(shí)才會(huì)有(yǒu)的詳細程度。

谷歌(gē)浏覽器(qì)
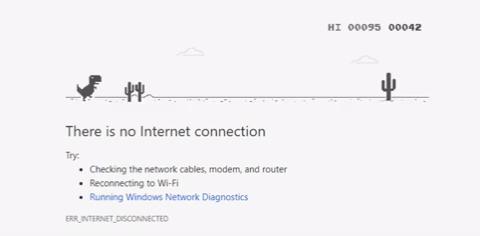
谷歌(gē)Chrome,谷歌(gē)的網絡浏覽器(qì),擁有(yǒu)超過 10 億的活躍用戶,通(tōng)過在他們的 404 頁面上(shàng)放置一個(gè)遊戲,将微用戶體(tǐ)驗提升了一個(gè)檔次,這表明(míng)錯誤頁面不一定是痛苦的來(lái)源。
通(tōng)過點擊空(kōng)格鍵(或者點擊移動設備的屏幕),用戶可(kě)以引導一隻霸王龍成功地跳(tiào)過仙人(rén)掌和(hé)飛翔的小(xiǎo)鳥。這有(yǒu)助于沮喪的用戶,在解決他們的網絡連接問題時(shí)感到高(gāo)興。

附加值
當有(yǒu)效地使用微交互時(shí),微交互被證明(míng)是提高(gāo)用戶體(tǐ)驗設計(jì)的一個(gè)非常寶貴的工具。在一天結束的時(shí)候,他們充當了客戶和(hé)系統之間(jiān)的中間(jiān)人(rén),這個(gè)系統可(kě)以激發用戶的喜悅,并提供令人(rén)難忘的體(tǐ)驗,然後鼓勵用戶繼續從該網站(zhàn)購買。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




