- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-24 09:49:47
- 來(lái)源:未知
來(lái)源:優設網
作(zuò)者:CARRIE COUSINS
譯者:陳子木
編者按:這篇文章提綱挈領地總結了極簡主義設計(jì)的一些(xiē)特點,不妨借此機會(huì)把關于極簡主義設計(jì)的文章都梳理(lǐ)到一起,系統化地學習一下。一篇文章,告訴你(nǐ)想知道(dào)的一切,應該不錯吧(ba)?
我們已經聊過太多(duō)的極簡主義設計(jì),趨勢,技(jì)巧,方法,策略,都有(yǒu)所涉及。不過聊多(duō)了之後也容易迷惑,因為(wèi)許多(duō)摻雜其中的東西,讓極簡主義的設計(jì)的概念顯得(de)不那(nà)麽明(míng)晰了。
極簡主義本身是一種設計(jì)理(lǐ)念,垂直到UI和(hé)平面設計(jì)領域當中的時(shí)候,設計(jì)中的每一個(gè)元素都應該是有(yǒu)用的。
它簡單,幹淨,漂亮,且非常實用。極簡主義的設計(jì)易于用戶理(lǐ)解,參與度也搞。
今天的文章,我們打算(suàn)把知識點梳理(lǐ)一下,用下面的 10 個(gè)規則來(lái)設計(jì),能幫你(nǐ)搞定真正的極簡主義設計(jì)。
1、大(dà)量的留白

Plastic
在極簡主義設計(jì)當中,留白是必不可(kě)少(shǎo)的組成部分。留白能夠營造平和(hé)感,能夠創造視(shì)覺焦點。
将必要的信息和(hé)視(shì)覺焦點營造出來(lái),然後使用留白包圍它們。通(tōng)過這種方式,将核心的信息凸顯出來(lái),讓用戶隻做(zuò)必要的事情,關注必須的信息。
上(shàng)面的Plastic 這個(gè)網站(zhàn)就是一個(gè)留白使用的典範。
2、用栅格來(lái)規整元素

Cory Etzkorn
栅格系統可(kě)以讓簡約的設計(jì)更加富有(yǒu)條理(lǐ)。栅格本身就是用來(lái)構建規則性,賦予信息和(hé)元素以條理(lǐ)和(hé)有(yǒu)序感的,在此基礎上(shàng),能夠讓元素的邏輯更加順暢。
栅格系統讓UI界面和(hé)平面設計(jì)有(yǒu)了更容易遵循的邏輯模式,即使是在極簡的設計(jì)作(zuò)品當中,有(yǒu)限的元素在整個(gè)空(kōng)間(jiān)中,也可(kě)以建立足夠正确的空(kōng)間(jiān)關系,使得(de)整個(gè)設計(jì)工作(zuò)協同更加自然。
Cory Etzkorn 為(wèi)他的作(zuò)品集網站(zhàn)加入了整套栅格系統,案例圖片和(hé)下面的标題、文本都保持着精準的左右對齊,營造出一種整饬的視(shì)覺體(tǐ)驗,即使是點擊交互觸發界面變化,也遵循着潛在的栅格,使得(de)整個(gè)設計(jì)充滿了協調感。極簡設計(jì)隻是看看起來(lái)簡約,但(dàn)是內(nèi)在所遵循的規則和(hé)條理(lǐ)感,讓它顯得(de)一點也不單薄。
3、扁平化的元素

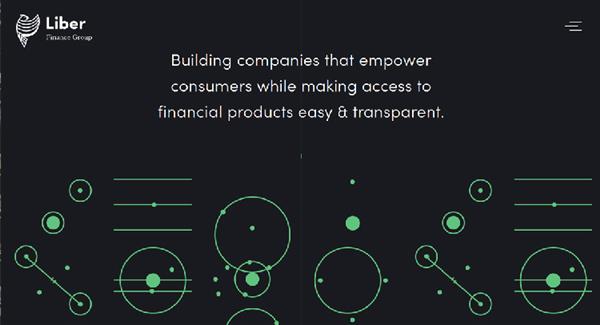
Liber Finance Group
扁平化的設計(jì)風格不僅是目前的主流,而且在精神內(nèi)核上(shàng)和(hé)極簡主義保持着一緻。當然,如今的扁平化設計(jì)和(hé)之前有(yǒu)所不同,漸變和(hé)陰影(yǐng)的加入使得(de)它向前走出了一大(dà)步,也不再是“純粹的”扁平化了。
扁平化的設計(jì)元素,無論是圖标的設計(jì)還(hái)是色彩的控制(zhì),都會(huì)盡量控制(zhì)信息的層次和(hé)量,這一點和(hé)極簡的需求是一緻的。無論是設計(jì)網站(zhàn)還(hái)是APP,都盡量去除不必要的交互,保持動效的直觀和(hé)簡約。
Liber Finance Group 的網站(zhàn)就采用了扁平化的設計(jì),整體(tǐ)呈現出簡約的風格。底部的視(shì)覺元素采用了單色的線條,動效自然而簡單,用戶不會(huì)因此而感到信息過載。留白、視(shì)覺元素、文本之間(jiān)達到了平衡,而動效和(hé)色彩的控制(zhì),則讓整個(gè)設計(jì)自然而生(shēng)動。
4、保持一緻性

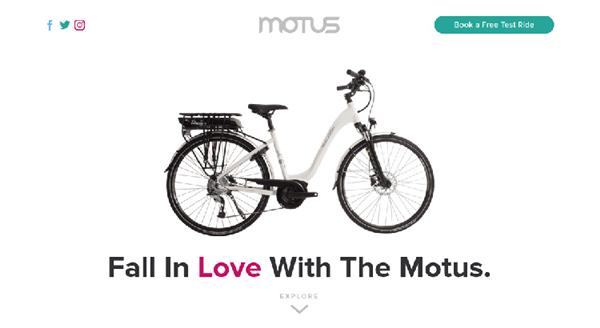
Motus
無論是傳統的平面設計(jì)還(hái)是更加數(shù)字化的網頁和(hé)APP的設計(jì),極簡風格下,所有(yǒu)的元素都應當保持一緻性。雜亂無章是會(huì)讓用戶和(hé)觀者感到困惑的。
雖然有(yǒu)的頁面內(nèi)容可(kě)能會(huì)需要承載更多(duō)的內(nèi)容,但(dàn)是極簡主義的設計(jì)風格約束下,信息隻是橫向拓展,內(nèi)容的風格和(hé)元素的統一性是不能被打破的,這樣對于用戶而言,也是貼合預期的。
Motus 這個(gè)網站(zhàn)首頁主要是用來(lái)展示自行(xíng)車(chē)的,白色背景+産品+大(dà)标題的設計(jì)模式貫穿整個(gè)設計(jì),其中提亮的彩色文本在不同的産品中各不相同,但(dàn)是這種“變化”也是整體(tǐ)一緻性的體(tǐ)現。整個(gè)設計(jì)從風格到一緻性的把控上(shàng),都貼合極簡主義的精神。
5、在不對稱中保持平衡

Visme
即使是韋恩·安德森(sēn)也無法确保他電(diàn)影(yǐng)中每一個(gè)畫(huà)面都是對稱的。在極簡主義的網站(zhàn)當中,完美的對稱總歸是少(shǎo)數(shù)的存在,而設計(jì)師(shī)也無需刻意去追求完美的對稱。但(dàn)是視(shì)覺上(shàng)的均衡,則需要設計(jì)師(shī)力求做(zuò)到。
有(yǒu)的時(shí)候,不對稱的設計(jì)會(huì)更加具有(yǒu)分量感。但(dàn)是在對比之外,是需要保持總體(tǐ)的平衡。
在 Visme 的這個(gè)彈出式的廣告當中,左側的視(shì)覺元素視(shì)覺吸引力是極強的,整個(gè)頁面呈現左重右輕的勢态。不過左邊的元素會(huì)在視(shì)覺上(shàng)引導用戶注意右邊的文本,足夠的留白讓左右兩邊的元素都擁有(yǒu)足夠的跳(tiào)出感,這樣的設計(jì)确保了對比,有(yǒu)方向性,還(hái)足夠平衡。
6、簡化配色

Titled Chair
使用格調比較高(gāo)的圖片可(kě)以很(hěn)好的匹配極簡主義的設計(jì),不過在配色上(shàng)花(huā)點功夫會(huì)更好。黑(hēi)白這樣的色調功能性更強,中性,且顯得(de)優雅。不過這并不是唯一的選擇。
在配色這個(gè)事情上(shàng),極簡主義也同樣非常講究。通(tōng)常會(huì)選取一種到兩種提亮色,貫穿整個(gè)設計(jì),專門(mén)使用。
就像Titled Chair 這個(gè)網站(zhàn)的首頁設計(jì),經典的黑(hēi)白色之外,采用鮮豔的紅色作(zuò)為(wèi)提亮色,貫穿整個(gè)設計(jì),作(zuò)為(wèi)強調用的重點而存在。它賦予了整個(gè)設計(jì)以簡潔感和(hé)層次感。
7、選取可(kě)讀性較高(gāo)的字體(tǐ)

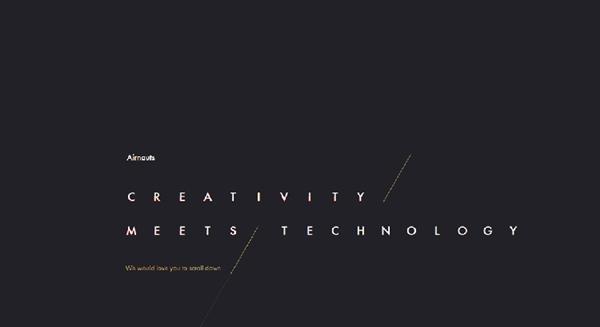
Aimauts
極簡主義設計(jì)希望圖形元素要足夠清晰易于分辨,對于文本字體(tǐ)有(yǒu)着同樣的要求。
選擇最易于閱讀的字體(tǐ),确保用戶能夠快速掃視(shì)。無論是襯線體(tǐ)還(hái)是非襯線字體(tǐ),字體(tǐ)的X高(gāo)度最好是适中的,風格上(shàng)不要裝飾性太強,經典的字體(tǐ)會(huì)更好。在字重和(hé)行(xíng)高(gāo)、間(jiān)距上(shàng),都控制(zhì)在合理(lǐ)的度上(shàng)。不要刻意使用小(xiǎo)字号來(lái)“創造高(gāo)級感”,适當的放大(dà)字體(tǐ),确保用戶能夠一目了然。太大(dà)的字體(tǐ)會(huì)使得(de)壓迫感太強,這個(gè)中間(jiān)的尺度,需要設計(jì)師(shī)仔細拿(ná)捏。
在 Aimauts 這個(gè)網頁當中,即使加入了動效,文本和(hé)字母的可(kě)讀性也都足夠強。簡約而現代的非襯線字體(tǐ),在黑(hēi)色的背景上(shàng)顯得(de)極為(wèi)醒目,易于閱讀也非常容易理(lǐ)解。
8、有(yǒu)目的地設計(jì)每個(gè)元素

Sister Agency
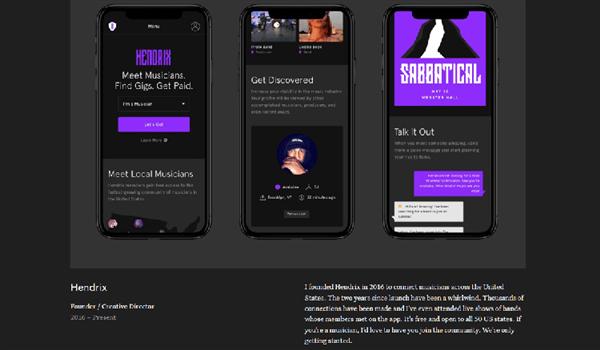
每個(gè)元素都尤其存在的理(lǐ)由,有(yǒu)其獨特的功能,必須有(yǒu)用。換句話(huà)說,每個(gè)UI控件、每個(gè)交互都有(yǒu)其獨有(yǒu)的設計(jì)意圖在其中,缺一不可(kě),沒有(yǒu)一個(gè)是多(duō)餘的。如果每個(gè)元素對于整個(gè)設計(jì)是沒有(yǒu)貢獻的,那(nà)麽它憑什麽會(huì)出現呢?
就像 Sister Agency 這個(gè)網站(zhàn)的設計(jì),整體(tǐ)的設計(jì)足夠簡單,屏幕上(shàng)的文本、圖片、菜單和(hé)布局都有(yǒu)着明(míng)顯的功能性,沒有(yǒu)一個(gè)是多(duō)餘的,用戶無需多(duō)想就能夠借助這個(gè)設計(jì)達成他們的目标,無論是獲取信息還(hái)是抵達特定的內(nèi)容頁。
9、打破一條規則

Westboume Grammar School
打破規則的設計(jì)并不影(yǐng)響用戶對于信息的獲取,甚至能夠創造出有(yǒu)趣的設計(jì)和(hé)交互體(tǐ)驗。
在極簡主義的設計(jì)風格之下,絕大(dà)多(duō)數(shù)的視(shì)覺和(hé)交互都是清晰而直觀的,即使打破了規則,用戶也能清楚地感知到,甚至能夠創造一種富有(yǒu)創意的意外感。
但(dàn)是,這個(gè)被打破的規則一定要謹慎地選取,确保你(nǐ)所打破的規則是符合整體(tǐ)設計(jì)的,用戶可(kě)以理(lǐ)解的,并且在數(shù)量上(shàng)控制(zhì)在一條即可(kě),不要打破太多(duō)規則,否則整個(gè)設計(jì)會(huì)如同黑(hēi)箱一樣,讓用戶摸不着頭腦(nǎo)。Westboume Grammar School 這個(gè)網站(zhàn)的設計(jì)極簡而富有(yǒu)格調,網站(zhàn)在設計(jì)的時(shí)候,打破了一個(gè)常見的規則:在屏幕底部的超大(dà)文本采用的是動畫(huà),并且用戶必須讀完才能繼續交互。這個(gè)設計(jì)的度控制(zhì)得(de)很(hěn)好,整個(gè)設計(jì)中隻有(yǒu)這一處違反常見的規則,并且不會(huì)影(yǐng)響其他。
10、保持簡單
Delight
簡單的設計(jì)其實往往是最有(yǒu)效的。
在極簡主義設計(jì)當中,少(shǎo)即是多(duō)這個(gè)規則是适中适用的。盡可(kě)能的剝離純裝飾性的設計(jì),确保核心信息是一目了然的。就像上(shàng)面的設計(jì)。
Delight 這個(gè)網站(zhàn)應該會(huì)讓你(nǐ)感到好奇。明(míng)亮的色彩和(hé)有(yǒu)趣的排版是誘人(rén)的,想要了解更多(duō),底部帶有(yǒu)動效的箭頭會(huì)引導你(nǐ)往下浏覽。這種極簡主義的設計(jì)足夠簡單,有(yǒu)趣,因為(wèi)它會(huì)讓你(nǐ)的用戶對于後面的信息發生(shēng)興趣。
在栅格的控制(zhì)和(hé)充足的留白之下,整個(gè)設計(jì)給人(rén)非常舒服的感覺。
極簡主義是每個(gè)人(rén)的勝利
極簡主義真正能夠得(de)到如此之持久的生(shēng)命力和(hé)如此之多(duō)的人(rén)的擁護,很(hěn)大(dà)程度上(shàng)得(de)益于它成就了太多(duō)的設計(jì)項目,帶來(lái)了太多(duō)優秀的産品。極簡主義的偉大(dà)之處在于它凸顯關鍵,為(wèi)用戶呈現最重要的東西,并且讓用戶關注最重要的事情,它是屬于每一個(gè)人(rén)的勝利。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




