超全面總結!有(yǒu)可(kě)以提升用戶設計(jì)體(tǐ)驗的方法?
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-19 09:43:46
- 來(lái)源:未知

一般 UI 設計(jì)師(shī)剛到一家(jiā)新公司會(huì)遇到 2 種情況:
公司的産品視(shì)覺構架包括規範以及到設計(jì)團隊建設都非常完備,産品體(tǐ)驗從第一眼看過去就很(hěn)棒,可(kě)優化的地方屈指可(kě)數(shù)。
與第一種情況完全相反。
那(nà)麽我們從第二種比較糟糕的情況開(kāi)始總結該如何從 1 過渡到2,做(zuò)一個(gè)設計(jì)與用戶體(tǐ)驗的提升。
一、基礎問題梳理(lǐ)
是不是時(shí)常有(yǒu)面試官喜歡問這樣的問題:你(nǐ)覺得(de)我們的 APP 有(yǒu)什麽可(kě)以優化的地方嗎?
1. 一緻性原則
一緻性原則是雅各布 ? 尼爾森(sēn)的十大(dà)交互設計(jì)原則之一,在實際項目實踐中有(yǒu)很(hěn)強的指導性作(zuò)用。
因為(wèi)各式各樣的原因,一些(xiē)産品的視(shì)覺設計(jì)沒有(yǒu)規範,由不同批次的設計(jì)師(shī)完成,導緻 APP 中許多(duō)界面的視(shì)覺風格都不一緻。
一緻性體(tǐ)現的方面
控件結構:比如卡片底部操作(zuò)區(qū)展示(點贊/評論/分享的固定控件樣式)的統一。
視(shì)覺規範:主色調與其他輔色在各界面色值的統一,文字樣式與主體(tǐ)文字大(dà)小(xiǎo)的統一。
操作(zuò)反饋:用戶在使用 APP 同功能時(shí)的操作(zuò)統一,并得(de)到統一的反饋,比如點擊彈窗關閉按鈕,會(huì)有(yǒu)統一的下滑消失反饋。
一緻性的重要性
因為(wèi)對于用戶來(lái)說,同樣的控件樣式/操作(zuò)反饋都觸發了相同的事情,而不同的界面視(shì)覺語言打亂了用戶的界面使用慣性, 給産品易用性打了折扣。
同時(shí),視(shì)覺上(shàng)的不規範也僅對設計(jì)團隊的後續版本叠代視(shì)覺規範管理(lǐ)有(yǒu)影(yǐng)響,對産品的品牌性也造成了一定影(yǐng)響,給産品帶來(lái)一種不專業感。
雖然産品經理(lǐ)有(yǒu)時(shí)并不在意 APP 界面的不一緻,但(dàn)作(zuò)為(wèi) UI 設計(jì)師(shī)應該以理(lǐ)服人(rén)推進到底 。
2. 視(shì)覺品牌性
通(tōng)常我們給 UI 設計(jì)的作(zuò)用定義都是通(tōng)過視(shì)覺的方式優化産品體(tǐ)驗傳達品牌概念。APP 産品不同于我們常見的線下産品,用戶對于它的感受幾乎完全的依賴于線上(shàng)界面中所提供的信息。因此除了本身的産品 LOGO 之外,整個(gè) APP 的 UI 都在傳達給用戶這個(gè)産品的定位與品牌調性。
因此如果一個(gè) APP 做(zuò)出來(lái)毫無自己的調性,和(hé) N 種競品像素級類似,那(nà)麽産品本身也就很(hěn)難從衆多(duō)的山(shān)寨中脫引而出。
3. 用戶體(tǐ)驗漏洞
我們在這裏暫時(shí)不說用戶體(tǐ)驗提升,先單純說缺漏。大(dà)家(jiā)可(kě)能覺得(de)隻有(yǒu)剛剛做(zuò)完1. 0 版本的 APP 會(huì)有(yǒu)這樣的缺漏,成熟的 APP 就不會(huì)有(yǒu)。
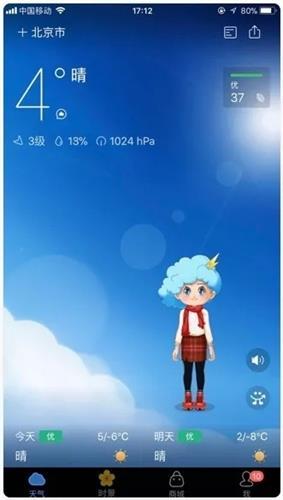
這裏舉個(gè)成熟的工具型 APP 的例子——墨迹天氣。


拍照/選擇圖片部分調用了 iOS 原生(shēng)控件,很(hěn)顯然這個(gè)部分算(suàn)是一個(gè)設計(jì)細節缺漏吧(ba)。
另外我很(hěn)想知道(dào)這個(gè)頁面右上(shàng)角圖标點開(kāi)後會(huì)是個(gè)大(dà)概什麽內(nèi)容的界面(雖然 APP 第一次使用時(shí)有(yǒu)個(gè)黃條提示)。
最後我們回到首頁,讓我有(yǒu)點驚訝的是 APP 第一次使用時(shí)沒有(yǒu)提示屏幕可(kě)以下滑看未來(lái) 5 天的天氣詳情。
當然也許墨迹天氣有(yǒu)它的數(shù)據考量,我們隻能單純從視(shì)覺用戶體(tǐ)驗層面稍加分析。
大(dà)家(jiā)應該都發現在這部分我沒有(yǒu)提大(dà)框架上(shàng)的界面設計(jì)優化,因為(wèi)其實在沒有(yǒu)真正去産品經理(lǐ)手裏拿(ná)到 APP 各項具體(tǐ)數(shù)據,了解他們針對的實際用戶群體(tǐ)和(hé)目前發展方向之前,APP 的設計(jì)優化也都隻是停留在淺層的視(shì)覺優化層面上(shàng)的。所以真正的設計(jì)提升優化還(hái)是得(de)從了解産品本身開(kāi)始。
二、如何做(zuò)設計(jì)提升
你(nǐ)的設計(jì)從「能用」到「好用」有(yǒu)多(duō)遠的距離?
1. 學會(huì)包裝
這裏說的包裝,當然不是指你(nǐ)把作(zuò)品用各種 mock up 和(hé)排版包裝成 blingbling 的展示圖,扔到站(zhàn)酷上(shàng)就表示你(nǐ)包裝成功了。
也有(yǒu)同學在站(zhàn)酷私信我,問面試總失敗的原因,看過 TA 的作(zuò)品之後就發現一個(gè)很(hěn)嚴重的問題,作(zuò)品不落地的同時(shí)過多(duō)的把作(zuò)品停留在視(shì)覺包裝上(shàng)而非內(nèi)容的包裝。
如果你(nǐ)是一名在公司上(shàng)班的 UI 設計(jì)師(shī),那(nà)麽在工作(zuò)中很(hěn)現實的問題就在于沒有(yǒu)人(rén)會(huì)輕易同意你(nǐ)的設計(jì)稿(除非你(nǐ)是業界公認的大(dà)咖),從産品經理(lǐ)到設計(jì)經理(lǐ)甚至開(kāi)發都可(kě)能從配色到風格開(kāi)始 diss 你(nǐ)的設計(jì)稿,那(nà)麽如何從一開(kāi)始就争取到主動權呢?
用完整思考路徑代替結果
無論是配色還(hái)是圖标風格,相信都會(huì)有(yǒu)你(nǐ)自己的思考過程,把這些(xiē)加上(shàng)「證據」(競品或大(dà)咖 APP 呈現的效果等)做(zuò)成完成的分析,最後用一個(gè)完整的分析代替單純的一頁設計(jì)稿。
就算(suàn)還(hái)會(huì)有(yǒu)不同的聲音(yīn),但(dàn)至少(shǎo)會(huì)讓自己在前期站(zhàn)住腳,拿(ná)到主動權,并且很(hěn)有(yǒu)說服力。
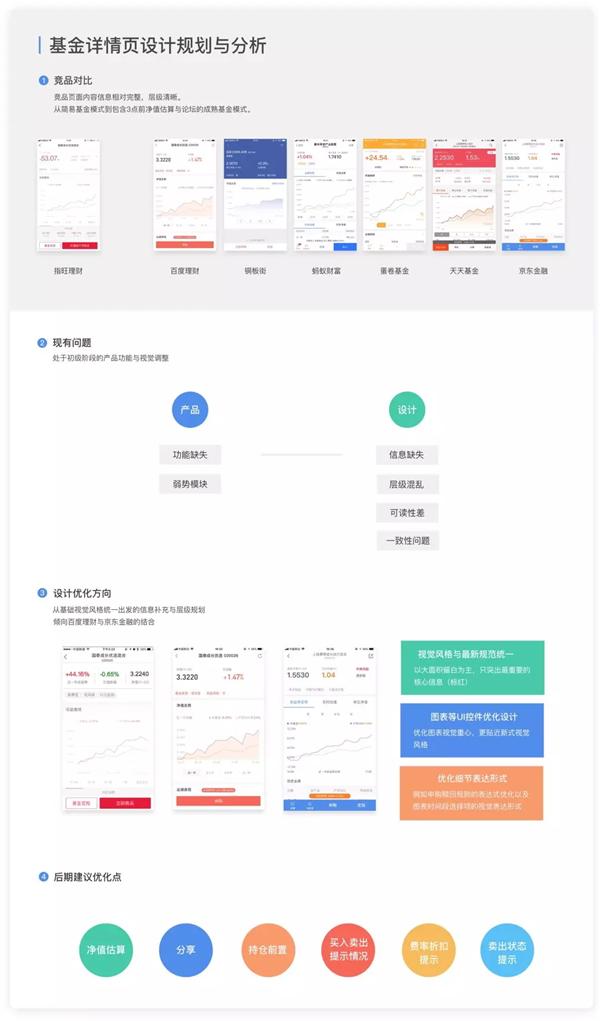
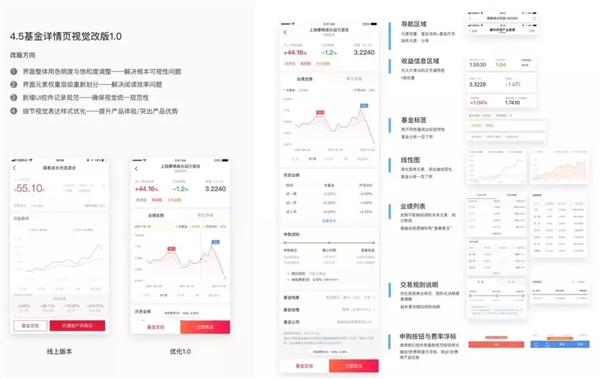
這裏給大(dà)家(jiā)放一個(gè)之前幫公司做(zuò)的基金詳情頁優化的一個(gè)思考路徑做(zuò)參考吧(ba)。


△ 基金詳情頁在 UX 改版後點擊率提升了 3 個(gè)百分點
提供更多(duō)解決方案
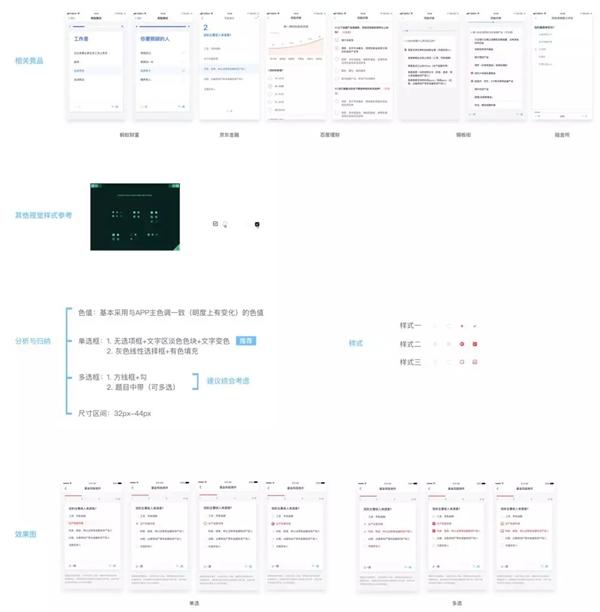
正如我們《超全面!從 0 到 1 正确開(kāi)啓UX項目的方式》文章中說的,設計(jì)師(shī)是解決問題的,那(nà)麽在發現問題到解決的過程中,單一丢出一個(gè)結果也是無法服衆的。
建議通(tōng)過思考做(zuò)出多(duō)種方案(不需要過多(duō)),這裏也拿(ná)一個(gè)例子和(hé)大(dà)家(jiā)分享。

2. 設計(jì)移情
這個(gè)概念也是聽(tīng)過一次騰訊的大(dà)咖設計(jì)師(shī)分享之後知道(dào)的概念,當時(shí)感覺受益匪淺。
簡化來(lái)說就是學會(huì)考慮用戶使用場(chǎng)景,站(zhàn)在用戶角度映射使用場(chǎng)景,考慮設計(jì)可(kě)能,把設計(jì)從能用變為(wèi)好用。下面還(hái)是用例子說話(huà)。

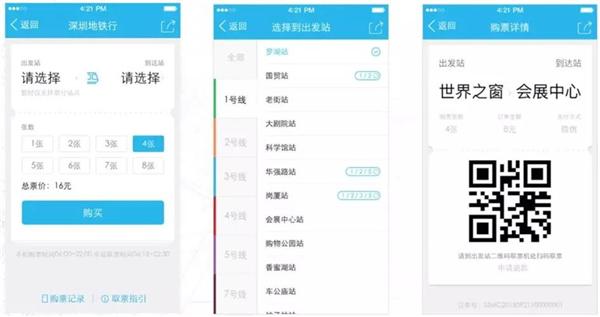
△ 這是騰訊大(dà)咖分享的一款手機購票(piào)的 APP 改版前,看上(shàng)去也似乎可(kě)以正常使用

△ 這是 APP 優化後的最終效果
個(gè)人(rén)覺得(de)這是一個(gè)特别完美的例子,前後對比我們可(kě)以很(hěn)明(míng)顯的看出,這不單單是一個(gè)視(shì)覺優化的過程,更多(duō)在于信息的整合與收納。
同時(shí)模拟了用戶的使用情境,以模拟實物票(piào)的樣式表達線上(shàng)的出票(piào)信息,使用不同地鐵(tiě)線分類地鐵(tiě)站(zhàn)代替難以點擊的字母分類(雖然個(gè)人(rén)覺得(de)這塊還(hái)可(kě)以再優化,目前來(lái)看也少(shǎo)了搜索功能)。
這些(xiē)改動都極大(dà)的提升了用戶的使用效率,真正從 UI 層面上(shàng)貼近了地鐵(tiě)購票(piào) APP 的核心關鍵:便捷購票(piào)。
3. 培養産品思維
數(shù)據化思維
很(hěn)多(duō)好學的設計(jì)師(shī)注重設計(jì)創造力與交互理(lǐ)論的積累,容易忽略了數(shù)據分析的重要性。這個(gè)大(dà)概也就需要在實際工作(zuò)項目中去體(tǐ)會(huì)了。
在整個(gè)項目進行(xíng)中,數(shù)據分析基本可(kě)以分為(wèi):
前期調研數(shù)據
中期測試數(shù)據
後期結果數(shù)據
這裏舉一個(gè)還(hái)在獵豹做(zuò)清理(lǐ)大(dà)師(shī)大(dà)改版時(shí)候,遇到的因為(wèi)數(shù)據改變設計(jì)的例子。

因為(wèi)中期測試一部分數(shù)據,用戶反饋首頁改版後顯得(de)刺眼(因為(wèi) APP 長年未做(zuò)大(dà)改版,舊(jiù)版主色較深),因此重新調整了改版的主色,使用了明(míng)度更貼近原版的藍(lán)色。
營銷思維
在關注數(shù)據後,我們就可(kě)以有(yǒu)所依據的去設計(jì),不是如何設計(jì)好看,而是如何設計(jì)用戶更容易買單。最近有(yǒu)篇文章很(hěn)流行(xíng)《這 5 個(gè)醜出新高(gāo)度的網站(zhàn),為(wèi)什麽那(nà)麽多(duō)人(rén)誇》,讓我想起之前 Expedia 特地為(wèi)了日本市場(chǎng)重新做(zuò)了一個(gè)「接地氣「的銷售網站(zhàn)。

△ 左邊為(wèi)美國的 Expedia ,右邊為(wèi)日本的 Expedia. 2014
日本是一個(gè)極度重視(shì)信用度的國家(jiā),美國版的 Expedia 對大(dà)多(duō)數(shù)日本人(rén)來(lái)說內(nèi)容過少(shǎo),并沒有(yǒu)足夠的信任感。
這個(gè)例子其實就告訴我們所有(yǒu)的 UI 設計(jì)都應該是基于實際數(shù)據的,而不是設計(jì)師(shī)的審美或者某個(gè)國外書(shū)籍裏告訴你(nǐ)的某個(gè)交互定律。設計(jì)感與定律是參考,但(dàn)決定一切的是産品的發展策略與實際數(shù)據。不同國家(jiā)不同國情,并不一定适用,就比如歐美人(rén)的閱讀習慣和(hé)國人(rén)就不同。
三、被誤解的交互動效
動效在很(hěn)多(duō)人(rén)眼裏是和(hé)輔助一樣的存在,真的這麽雞肋嗎?
1. 交互動效的用途區(qū)分
現在 AP P中可(kě)以用到的交互動效按用途分,可(kě)以分為(wèi)幾個(gè)類型:
反饋型交互動效
在使用某個(gè)功能後,反饋用戶當前 APP 功能狀态切換的交互動效。涵蓋的範圍也非常廣,比如下拉 loading、tabbar 上(shàng)的微動效等。

功能型交互動效
特定工具類、直播類等産品所需求的元素動效。比如直播時(shí)飛過的飛機、清理(lǐ)應用時(shí)轉動的風扇。這類動效通(tōng)過拟物化設計(jì)完成特定的重要功能,增強了與用戶的互動,是特點功能的最佳展現方式。

過渡型交互動效
在頁面跳(tiào)轉與功能銜接中起到重要作(zuò)用的交互動效。好的過渡動效避免了界面快速切換時(shí)給用戶帶來(lái)的迷失,給人(rén)以極佳的使用舒适感。

趣味型交互動效
起到錦上(shàng)添花(huā)、增加趣味性和(hé)品牌調性的交互動效。


△ 以上(shàng)的例子來(lái)自 dribbble
在這裏我們撇開(kāi)天花(huā)亂墜的飛機稿和(hé)純藝術(shù)創作(zuò)不說,僅說交互動效在實際項目中的應用情況其實并非是越多(duō)越好。
在實際項目中,不同類型的 APP 對動效的需求也不同,類似新聞類、深度閱讀類的産品,過度的、非必須的動效使用反而會(huì)幹擾閱讀,我們應該在實際情況中考慮動效的優先取舍。
2. Lottie 開(kāi)源動畫(huà)庫
通(tōng)常我們做(zuò)的偏複雜的 app 動效,在實際落地過程中會(huì)遇到很(hěn)多(duō)問題,比如:Gif 圖失真、占內(nèi)存過大(dà)、開(kāi)發成本過高(gāo)。
那(nà)麽由 Airbnb 開(kāi)源的動畫(huà)庫 Lottie 就很(hěn)有(yǒu)效的解決了這一系列問題。Lottie 可(kě)以直接利用 AE 導出的 JSON 動畫(huà)文件,将其解析為(wèi)原生(shēng)代碼,在 iOS 和(hé) Android 設備平台上(shàng)運行(xíng)。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




