- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-27 10:38:59
- 來(lái)源:未知

我們公司目前在做(zuò)的是一款服務于外貿企業的工具性網站(zhàn),而前一段時(shí)間(jiān)(大(dà)概是 5 月底到 6 月底)完成了産品的一次大(dà)型的叠代工作(zuò),這段時(shí)間(jiān)閑了下來(lái),于是便抽了點時(shí)間(jiān)編寫了一套服務于這款産品的交互規範。
在這個(gè)過程中能總結出很(hěn)多(duō)心得(de),在此分享給大(dà)家(jiā)。(PS:本文最後會(huì)附上(shàng)整理(lǐ)的Axure交互規範文件,可(kě)供大(dà)家(jiā)參考)
建立規範的要素:
明(míng)确自己産品定位和(hé)目标 ;
規劃交互規範的內(nèi)容範圍;
化簡為(wèi)繁,簡潔易懂。
一、明(míng)白自己産品定位和(hé)目标我們的産品是定位于服務于外貿企業用戶的工具,主要目标是幫助客戶建立自己的外貿網站(zhàn)/尋找外貿客戶/客戶管理(lǐ)/外貿營銷,簡單來(lái)說就是建站(zhàn)-獲客-管客-營銷-轉化。
所以我們的産品中需要最多(duō)的就是控件就是輸入/搜索控件和(hé)各類表單圖表,而且在控件的設計(jì)上(shàng)不能設計(jì)操作(zuò)性太複雜的控件(千萬不要為(wèi)了追求新奇炫酷而去設計(jì)比較少(shǎo)見的控件,否則不僅加大(dà)前端同學工作(zuò)量,用戶也不一定用的明(míng)白),不然就違背了快速操作(zuò)反應的原則,在這裏建議大(dà)家(jiā)可(kě)以參考阿裏的Ant design交互規範。

二、交互規範的內(nèi)容範圍交互規範內(nèi)容包括什麽?
不同的産品的交互規範範圍內(nèi)容不同,一般來(lái)說網頁端産品的相對移動端産品內(nèi)容更多(duō),這是因為(wèi)網頁端産品的頁面布局多(duō)樣,交互控件和(hé)方式更為(wèi)複雜;To C網頁産品比To B網頁産品內(nèi)容更多(duō),因為(wèi)To B産品目标明(míng)确,更注重使用效率,不會(huì)采用過于複雜和(hé)新穎的頁面布局和(hé)交互方式。
而針對我們的産品,交互規範內(nèi)容總結主要包括以下幾個(gè)部分:
1. 設計(jì)規範說明(míng)設計(jì)規範說明(míng)主要描述該設計(jì)規範的基本信息:

2. 設計(jì)更新記錄
因為(wèi)交互規範是需要根據項目不斷完善更新的,所以會(huì)有(yǒu)很(hěn)多(duō)叠代的記錄,及時(shí)記錄更新可(kě)以方便其他設計(jì)師(shī)、前端工程師(shī)知道(dào)我們更新了什麽內(nèi)容,及時(shí)同步給整個(gè)團隊。

3. 設計(jì)規範主體(tǐ)
主要包括字體(tǐ)規範、色彩規範(這兩個(gè)建議和(hé)UI設計(jì)師(shī)共同制(zhì)定)、頁面布局、工具、控件庫、圖表,在這裏我的做(zuò)法是先彙總出當前産品版本所具有(yǒu)的所有(yǒu)規範內(nèi)容,再參照Ant design、Material Design、element等設計(jì)平台。
部分已有(yǒu)的規範內(nèi)容進行(xíng)升級再整理(lǐ),同時(shí)根據使用場(chǎng)景和(hé)優使用頻率,将控件分類和(hé)調整排序,這樣基本上(shàng)交互規範的框架就可(kě)以建立起來(lái)。

最終我為(wèi)我們産品确定的交互規範內(nèi)容展示如下:

三、化繁為(wèi)簡,簡潔易懂
如果大(dà)家(jiā)通(tōng)過上(shàng)述方法來(lái)進行(xíng)設計(jì)規範整理(lǐ),勢必會(huì)得(de)到一份體(tǐ)量更加龐大(dà)的交互設計(jì)規範文件,這個(gè)時(shí)候,設計(jì)師(shī)更多(duō)的需要根據自己的經驗來(lái)進行(xíng)删減(會(huì)合理(lǐ)删減的設計(jì)師(shī)才是優秀的設計(jì)師(shī))。
哪些(xiē)可(kě)以删減?哪些(xiē)不能删減?
1. 可(kě)以删減
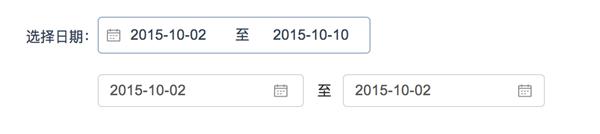
舉例來(lái)說:下面兩個(gè)時(shí)間(jiān)範圍篩選器(qì),能達成的篩選目的和(hé)作(zuò)用是一緻的,但(dàn)由于長度不一樣,上(shàng)面的篩選器(qì)能适配的頁面場(chǎng)景更多(duō),所以可(kě)以直接把下方的時(shí)間(jiān)篩選器(qì)删減。

2. 不可(kě)以删減
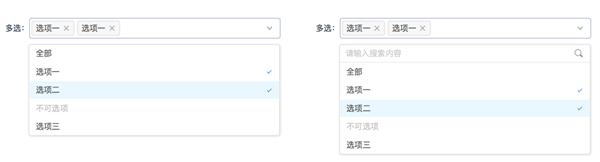
舉例來(lái)說:下面兩個(gè)選擇器(qì),兩個(gè)表面上(shàng)目的看起來(lái)都是進行(xíng)選擇項選擇,但(dàn)右邊的選擇器(qì)帶有(yǒu)搜索框,适合選擇項數(shù)據龐大(dà)時(shí)的進行(xíng)搜索選擇,左邊的适合選擇項數(shù)據量不大(dà)時(shí)進行(xíng)直接選擇,所使用的場(chǎng)景并不相同,所以不能進行(xíng)删減。

好的交互規範不需要太多(duō)的文字說明(míng),團隊成員直接看圖即可(kě)明(míng)白這個(gè)組件的交互方式(點擊前、點擊後、空(kōng)數(shù)據、有(yǒu)數(shù)據、極限情況下等的交互樣式),當然有(yǒu)些(xiē)不好通(tōng)過圖稿表達的信息也必須需要文字說明(míng)輔助,但(dàn)相比文字而言,大(dà)家(jiā)更喜歡看的肯定是圖片。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




