- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-08-17 10:39:57
- 來(lái)源:未知

微文案可(kě)能是設計(jì)當中最不起眼的文本元素,但(dàn)是它們對于用戶對于産品而言都有(yǒu)着巨大(dà)的影(yǐng)響。微文案作(zuò)為(wèi) UI界面中最為(wèi)普遍的文本,它們構成了設計(jì)當中的說明(míng)、導航和(hé)引導的基本功能,作(zuò)為(wèi)交互和(hé) UI元素的标簽,提示,傳遞信息,召喚行(xíng)為(wèi),是不可(kě)或缺的基礎設施。
作(zuò)為(wèi)标簽而存在的微文案标識了每一個(gè) UI元素的功能和(hé)指向,借助它用戶才能在 UI界面中遊刃有(yǒu)餘地進出,這也是為(wèi)什麽它是不可(kě)替代的。
盡管如此,微文案在設計(jì)的時(shí)候還(hái)是經常被忽視(shì)。大(dà)量的「點擊這裏」這個(gè)粗陋的微文案無處不在,這使得(de)網站(zhàn)和(hé) APP 在體(tǐ)驗上(shàng)顯得(de)不夠優雅細緻。優秀的微文案設計(jì)能夠提升用戶的留存率和(hé)轉化率,這是每個(gè)網站(zhàn)站(zhàn)長都期望能做(zuò)到的事情。那(nà)麽,怎麽才能提升微文案的質量呢?今天的文章我們将會(huì)為(wèi)你(nǐ)分享 10 個(gè)技(jì)巧。
1. 展示,而非說教

優秀的導航微文案可(kě)以清晰的告知用戶去往何處,能夠輔助解釋網站(zhàn)的功能,能夠提供搜索,能夠優化提示。
微文案是用來(lái)幫助用戶而不是讓用戶思考的,這也是為(wèi)什麽「點擊這裏」成為(wèi)了最為(wèi)流行(xíng)的微文案之一。
當然,你(nǐ)并不一定非得(de)使用「點擊這裏」這種爛大(dà)街(jiē)的表述方式。你(nǐ)可(kě)以使用點擊之後的效果或者指向的頁面、功能直接作(zuò)為(wèi)微文案來(lái)進行(xíng)表述,最常見的表述方式包括了解更多(duō)信息、點擊閱讀、立即購買、獲取信息、下載、提交內(nèi)容等等。
這樣的表述方式更加清楚,用戶也可(kě)以一目了然,明(míng)白點擊之後會(huì)發生(shēng)什麽。
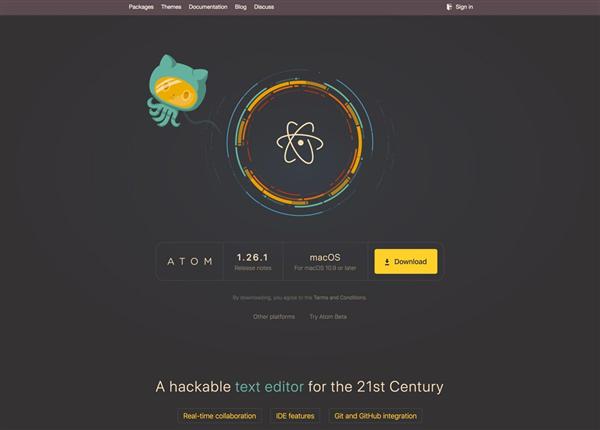
至于其他微文案,也盡量斟酌它們的表述方式,怎麽才能更加有(yǒu)利于用戶。注意上(shàng)面的 Atom 這個(gè)頁面是如何設計(jì)下載按鈕的,微文案和(hé)色彩的搭配,視(shì)覺效果非常突出,是一個(gè)非常優秀的 CTA按鈕。
2. 保持簡潔
微文案之所以帶有(yǒu)「微」字是因為(wèi)它通(tōng)常使用最為(wèi)簡明(míng)的詞彙來(lái)進行(xíng)呈現的。在表述清楚的前提下,它應該是最為(wèi)簡短(duǎn)的詞彙,它的指引性是極強的。對于絕大(dà)多(duō)數(shù)的用戶交互而言,長時(shí)間(jiān)的解釋是沒有(yǒu)必要的,太多(duō)的解釋反而會(huì)适得(de)其反。讓微文案保持簡潔明(míng)了吧(ba)。
3. 重要的微文案應該始終可(kě)見

最重要的信息就不要使用工具提示來(lái)呈現了。
微文案通(tōng)常可(kě)以分為(wèi)兩種,一種微文案作(zuò)為(wèi)元素或者說明(míng)是始終可(kě)見的,另外一種則是在需要的時(shí)候才顯示。後者常常以工具提示的方式出現,或者在光标懸停的時(shí)候才顯示。這樣的設計(jì)能夠提高(gāo)文案的可(kě)用性。
但(dàn)是請(qǐng)注意,并非所有(yǒu)的微文案都應該在懸停的時(shí)候才顯示,任何重要的微文案都應該保持始終可(kě)見的,比如包含在表單中的信息,或者按鈕中的标簽。
用工具提示的方式展示的文案,通(tōng)常都是作(zuò)為(wèi)附加信息而出現的,比如向用戶解釋會(huì)發生(shēng)什麽之類的。
4. 和(hé)網站(zhàn)風格匹配
雖然微文案的文本內(nèi)容非常簡單,但(dàn)是它同樣可(kě)以和(hé)網站(zhàn)的整體(tǐ)風格和(hé)調性進行(xíng)匹配。隻需要進行(xíng)恰當的斟酌,你(nǐ)就能夠控制(zhì)好這個(gè)微妙的度。
5. 規避專業術(shù)語

雖然要在風格上(shàng)進行(xíng)匹配,但(dàn)是也需要盡量避免使用行(xíng)話(huà)和(hé)術(shù)語。
行(xíng)話(huà)和(hé)術(shù)語對于絕大(dà)多(duō)數(shù)的用戶并不友(yǒu)好,對于搜索引擎而言也不夠友(yǒu)好,應該盡量規避這一點。
6. 對圖片添加表述性文本(Alt info)
嚴格意義上(shàng)來(lái)說,這并非是微文案,但(dàn)是它同樣很(hěn)重要。為(wèi)圖片的 Alt 屬性當中添加描述性文本,能夠幫助許多(duō)用戶更好了解圖片的相關信息,也便于搜索引擎抓取相關的信息,對于網站(zhàn)而言是非常有(yǒu)利的。在設計(jì)的時(shí)候,這個(gè)工作(zuò)量并不算(suàn)大(dà),但(dàn)是對于用戶和(hé)網站(zhàn)而言,幫助并不小(xiǎo)。
7. 提供适當的選項

微文案不僅僅是為(wèi)明(míng)面上(shàng)顯示的內(nèi)容提供足夠清晰的引導,而且最好提供更多(duō)的選項,讓用戶擁有(yǒu)選擇的權利,這也是提升産品轉化率的有(yǒu)效做(zuò)法。
最常見的狀況就是電(diàn)商網站(zhàn)和(hé)平台,由于涉及到支付和(hé)相關的購買協議,用戶是可(kě)以通(tōng)過更多(duō)的選項查看購買內(nèi)容,反複斟酌的。這種額外的選項通(tōng)常需要合适的微文案搭配,讓用戶可(kě)以更加清晰地了解整個(gè)購買過程,作(zuò)出合理(lǐ)的選擇。
無論是做(zuò)電(diàn)子郵件營銷還(hái)是其他,在「立即發送」或者「随後再安排」這樣的交互之後,最好提供用來(lái)确認的選項,搭配相應的文案,确保操作(zuò)是穩妥的、确定的。
8. 将文本置于正确的位置
微文案應當被安置在正确的位置,确保用戶在閱讀和(hé)浏覽的時(shí)候不會(huì)錯過,不會(huì)覺得(de)奇怪。絕大(dà)多(duō)數(shù)的用戶都是遵循從左到右,從上(shàng)到下的閱讀模式,嘗試在設計(jì)微文案的時(shí)候和(hé)這種用戶的閱讀模式結合起來(lái)。以電(diàn)子郵件的注冊表單為(wèi)例,通(tōng)常用戶需要輸入電(diàn)子郵件的地址之後,再提交,所以,通(tōng)常提交按鈕應該置于輸入框的右側或者底部,因為(wèi)它們存在前後順序和(hé)邏輯關系。
作(zuò)為(wèi)占位符的文本內(nèi)容應該對比足夠明(míng)顯,确保可(kě)讀性。如果它是可(kě)有(yǒu)可(kě)無的,就盡量删除。
9. 使用真實的文本

在很(hěn)多(duō)設計(jì)當中,看起來(lái)是文字的微文案并不一定真的使用文本的形式,而常常是以圖片的格式而存在的。
搜索引擎和(hé)屏幕閱讀器(qì)在這種情況下是無法讀取和(hé)分辨這些(xiē)文本。所有(yǒu)的微文案應該盡量使用文本,确保每個(gè)元素都是可(kě)讀,可(kě)用,可(kě)被識别的。
另外一方面,在視(shì)覺上(shàng),文本應該和(hé)背景的元素保持足夠的對比度,以便用戶能夠看清楚。
10. 包含成功或者錯誤相關的信息
許多(duō) UI 流程當中,用戶的交互是否被執行(xíng)了,是否出錯了,是否成功了,這些(xiē)信息對于用戶而言是非常重要的,在設計(jì)的時(shí)候,應當借助相應的微文案告知用戶這些(xiē)操作(zuò)是否成功了,這是最有(yǒu)價值的反饋之一。它們關系着用戶體(tǐ)驗以及後續将要如何操作(zuò)。
結語
當你(nǐ)開(kāi)始仔細琢磨用戶将會(huì)怎樣使用你(nǐ)的産品的時(shí)候,總能夠設計(jì)出足夠優秀的微文案。重要的是梳理(lǐ)清楚思路,采用通(tōng)俗易懂的文案,确保可(kě)讀性和(hé)易讀性。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




