- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-26 09:50:00
- 來(lái)源:未知

昨天同事跑來(lái)問我,官網的設計(jì)有(yǒu)什麽想法沒有(yǒu),找了幾種風格的官網給他看,結果一眼就看中了QQ的官網樣式,我重新分析了一下我司産品同屬工具類,官網同樣不需要太多(duō)的展示內(nèi)容和(hé)功能,所以準備做(zuò)一個(gè)交互樣式相似的仿真給老闆看,同時(shí)也分享給大(dà)家(jiā)交互的設計(jì)思路。
為(wèi)了避免洩露我司産品,本來(lái)想使用線框圖展示,結果因為(wèi)效果太差隻好換成了本人(rén)自己拍攝的照片供大(dà)家(jiā)欣賞了。
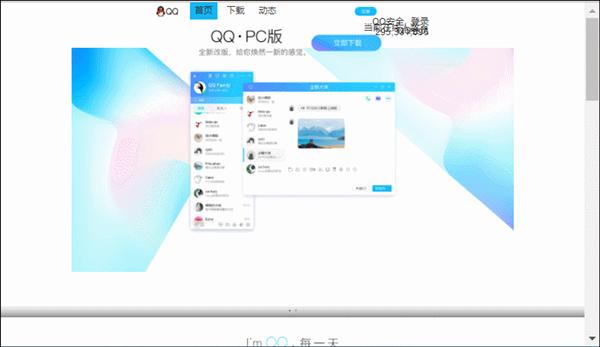
QQ官網樣式展示
官網地址:https://im.qq.com/index.shtml

再看一下原型樣式:

體(tǐ)驗地址:https://ur6hf9.axshare.com/index.html
此處需要說明(míng)仍然有(yǒu)一個(gè)BUG就是如果滾動條拖動的太快,軟件在觸發區(qū)間(jiān)沒有(yǒu)做(zuò)出反應時(shí)就會(huì)出現圖片加載不一緻的情況,各位體(tǐ)驗的小(xiǎo)夥伴可(kě)以慢點拖拽(看完下面的觸發講解後就可(kě)以理(lǐ)解了,如果各位有(yǒu)什麽好的方法歡迎與我交流)
原型設計(jì)分享:
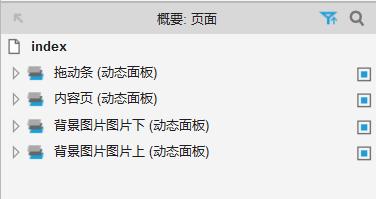
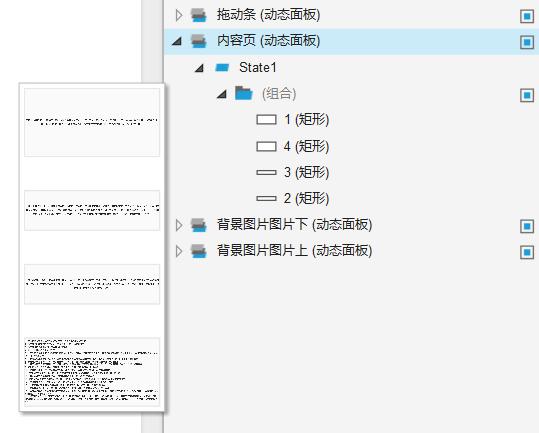
一、元件準備此效果設計(jì)到四個(gè)元件:
內(nèi)容頁;
背景圖片上(shàng);
背景圖片下;
拖動條。

1. 內(nèi)容頁
內(nèi)容頁動态面闆長度設為(wèi)1200,高(gāo)度設為(wèi)600。然後在裏面自上(shàng)而下建立四個(gè)長方形,分别填寫內(nèi)容,命名1、2、3、4。其中 1 号、 4 号長度設為(wèi)1200,高(gāo)度設為(wèi)600。
2 号、 3 号長度設為(wèi)1200,高(gāo)度設為(wèi)350。然後中間(jiān)間(jiān)隔距離為(wèi) 300 一次排開(kāi),設為(wèi)一組。

2. 背景圖片上(shàng)/下
背景圖片頁動态面闆長度設為(wèi)1200,高(gāo)度設為(wèi)300,各添加 3 個(gè)切換頁面。按照上(shàng)下位置緊貼着對其排列,同時(shí)在界面中分别放入三張長1200、高(gāo)度 600 的圖片。
3. 拖動條
拖動條畫(huà)成常規格式即可(kě)。
長度根據需要計(jì)算(suàn),本仿真滾動條移動範圍為(wèi) 0 至600,內(nèi)容頁移動範圍為(wèi)- 2200 至2800,所以我将其高(gāo)度設為(wèi)160,使內(nèi)容頁的移動距離等于 5 倍的滾動條移動距離(後續公式中要使用)。

二、交互動作(zuò)
完成元件的建立後,将內(nèi)容頁完整的蓋到背景圖片上(shàng)/下,将滾動條上(shàng)端對其放置在內(nèi)容頁右側及可(kě)以開(kāi)始設計(jì)交互動作(zuò)。
1. 拖動條
首先在滾動條上(shàng)添加用例拖動時(shí):先移動“拖動條”為(wèi)“垂直拖動”,設置邊界為(wèi) 0 至 600 範圍內(nèi);
然後設置移動內(nèi)容頁內(nèi)的“1、2、3、 4 的組”為(wèi)“相對位置”,x=0,y=[[(-DragY)*5]](前面算(suàn)過內(nèi)容頁移動距離是拖動條移動距離的 5 倍,拖動條向下移動時(shí),內(nèi)容頁向上(shàng)移動,所以為(wèi)(-DragY)*5),設置邊界為(wèi)- 2200 至 2800 範圍內(nèi)。

2. 內(nèi)容頁
因為(wèi)我們要實現的效果是,當內(nèi)容頁1、 2 之間(jiān)的縫隙經過時(shí)看到的是背景圖片1;內(nèi)容頁2、 3 之間(jiān)的縫隙經過時(shí)看到的是背景圖片2,內(nèi)容頁3、 4 之間(jiān)的縫隙經過時(shí)看到的是背景圖片3。
同時(shí)我們将2、 3 的高(gāo)度設置為(wèi)350,背景圖片頁上(shàng)/下高(gāo)度為(wèi)300,所以在內(nèi)容頁移動時(shí),2、 3 可(kě)以完全覆蓋住背景圖片頁的上(shàng)或下,我們将在完全覆蓋的時(shí)候進行(xíng)背景頁的切換,從而實現我們想要的效果。
我們将內(nèi)容頁 2 覆蓋背景圖片頁時(shí),進行(xíng)圖片 1 和(hé)圖片 2 的切換,內(nèi)容頁 3 覆蓋背景圖片頁時(shí),進行(xíng)圖片 2 和(hé)圖片 3 的切換。

背景圖片上(shàng)的坐(zuò)标為(wèi)(0,0),背景圖片下的坐(zuò)标為(wèi)(0,300),所以內(nèi)容頁坐(zuò)标在 250 至 300 時(shí)完全覆蓋背景圖片下,将內(nèi)容頁坐(zuò)标y等于 250 至 275 時(shí)背景圖片下轉換為(wèi)圖片2,坐(zuò)标y等于 275 至 300 時(shí)背景圖片下轉換為(wèi)圖片1。
同理(lǐ)內(nèi)容頁完全覆蓋背景圖片上(shàng)的範圍為(wèi)- 50 至0,內(nèi)容頁坐(zuò)标y等于- 25 至- 50 時(shí)背景圖片下轉換為(wèi)圖片2,坐(zuò)标y等于- 25 至 0 時(shí)背景圖片下轉換為(wèi)圖片1。
內(nèi)容頁 2 設置好後,內(nèi)容頁 3 同樣的坐(zuò)标範圍隻是調整為(wèi)圖片 2 與圖片 3 的切換即可(kě)。

然後運行(xíng)一下程序就可(kě)以出來(lái)我們想要的效果了。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




