- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-26 10:18:55
- 來(lái)源:未知

在電(diàn)商環境中,用戶從進入頁面一刻到形成轉化,我認為(wèi)要經過 [接收信息-轉化信息-認可(kě)信息-消費信息]4 個(gè)階段。頁面上(shàng),從活動整體(tǐ)到細節,都會(huì)影(yǐng)響用戶的浏覽感受,而我們盡可(kě)能得(de)讓用戶在浏覽頁面時(shí)舒服一點,減少(shǎo)一些(xiē)不必要的跳(tiào)出。以下為(wèi)個(gè)人(rén)一些(xiē)看法的分享。
一、多(duō)個(gè)性化,少(shǎo)自以為(wèi)
在大(dà)數(shù)據時(shí)代,推崇千人(rén)千面并非空(kōng)穴來(lái)風。有(yǒu)效的信息傳達,能提升頁面的浏覽效率,更快地擊中用戶需求,形成轉化。
舉個(gè)栗子,當我們在頁面有(yǒu)12345….若幹個(gè)內(nèi)容想推給用戶時(shí),用戶的需求是離散型的,你(nǐ)永遠猜不到用戶想要的是什麽,而且,你(nǐ)的YY 遠不及大(dà)數(shù)據的精準。通(tōng)過個(gè)性化的推送,對用戶而言能更快找到想要的東西外,對于業務,也能合理(lǐ)分配資源,長尾的商品/內(nèi)容也能得(de)到一定的曝光。
所以,用戶浏覽起來(lái)當然舒服,業務分配資源也分配得(de)“舒服”。

二、多(duō)做(zuò)引導,少(shǎo)做(zuò)幹擾
上(shàng)面提到用戶的需求是離散型的,在電(diàn)商環境中,我們更多(duō)還(hái)要服務于業務的目标。那(nà)麽如果用戶需求并非工具型産品那(nà)樣明(míng)确,業務目标的壓力又如此迫切,我們該如何做(zuò)呢?
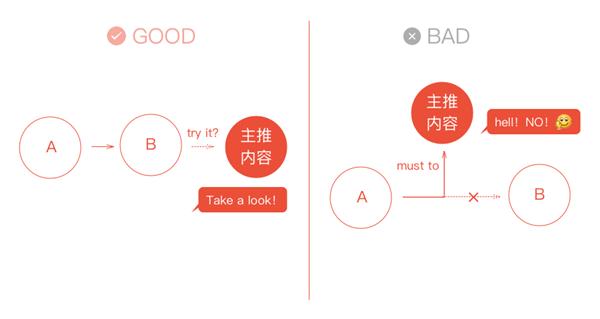
我們總會(huì)遇到一些(xiē)強業務訴求的情況,一進頁面就是一個(gè)彈窗,duang~~~ 講真,如非情非得(de)已,箭在弦上(shàng),迫在眉睫,實在不建議這麽做(zuò)的。
首先,我們需要考慮用戶對彈窗內(nèi)容是否具備預期;
另外,彈窗內(nèi)容是否足夠吸引,內(nèi)容優先級是否高(gāo)于原本頁面的所有(yǒu)內(nèi)容,比如最直接的萬金油的“分錢(qián)”;
如果與用戶進行(xíng)操作(zuò)的預期結果不符且內(nèi)容又不夠吸引,往往會(huì)造成一種“廣告”“煩躁”等各種問題;
所以,強制(zhì)性彈窗不但(dàn)沒有(yǒu)完成業務目标,還(hái)導緻更多(duō)流量的流失,賠了夫人(rén)又折兵。
那(nà)麽我們在“允許”的情況下,不做(zuò)不符合用戶預期的事,我們可(kě)以提取業務訴求的關鍵元素,盡量與頁面融合;如若該業務優先級較高(gāo),我們完全可(kě)以拔高(gāo)其在頁面的優先級;畢竟用戶滑動頁面的成本,比起點擊關閉彈窗的成本,要低(dī)得(de)多(duō)。隻做(zuò)引導,少(shǎo)做(zuò)幹擾,用戶自然舒服啦~~

三、多(duō)給掌控,少(shǎo)讓迷失
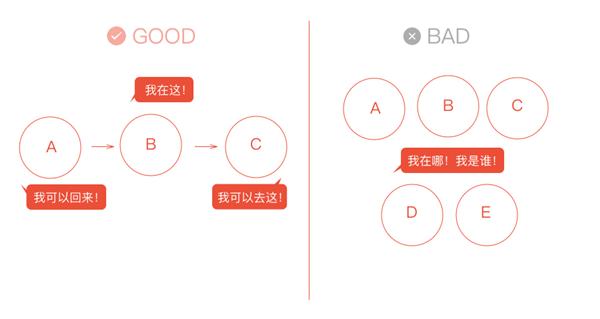
掌控指的是用戶對頁面的控制(zhì)能力,上(shàng)面也提到了我們不做(zuò)強制(zhì)性彈窗,從用戶對頁面的掌控維度上(shàng),也是能避免用戶失去對頁面的掌控權。那(nà)麽為(wèi)什麽要給用戶控制(zhì)頁面呢?
人(rén)類對于自主控制(zhì)的需求是與生(shēng)俱來(lái)的,從生(shēng)下來(lái)之後就會(huì)對周邊的環境和(hé)事物産生(shēng)控制(zhì)的需求,隻有(yǒu)它們受制(zhì)于自我的掌控之中,才會(huì)感到舒适和(hé)安全。
當用戶在進行(xíng)頁面浏覽時(shí),有(yǒu)些(xiē)是帶着明(míng)确目的浏覽的,有(yǒu)些(xiē)是帶着半目的浏覽的,還(hái)有(yǒu)更少(shǎo)的一部分帶着無目的性浏覽的;當用戶帶着目的進行(xíng)浏覽頁面時(shí),如若用戶感到迷失or不安全,很(hěn)容易會(huì)産生(shēng)流失,而常見的“全局導航”,則是讓用戶明(míng)确知道(dào)自己在哪,在做(zuò)什麽,未來(lái)該做(zuò)什麽。
另外的,也盡可(kě)能減少(shǎo)頁面內(nèi)容的高(gāo)度同質化,否則,用戶感受不到差異,也很(hěn)容易産生(shēng)迷失。所以,當用戶對頁面具備掌控力時(shí),頁面是可(kě)控的,也能一定程度上(shàng)提升用戶的舒适度。

四、多(duō)帶節奏,少(shǎo)做(zuò)堆砌
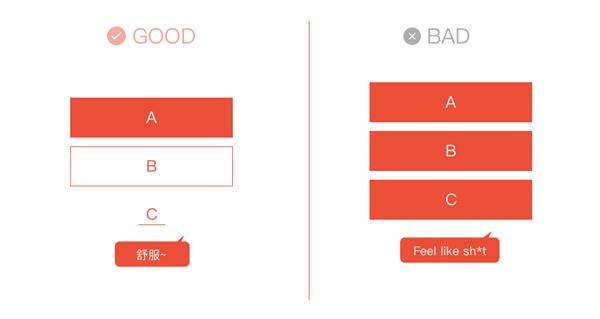
帶節奏?這裏可(kě)不是遊戲中的打野多(duō)去gank然後carry全局。而是在頁面中,我們對內(nèi)容的分布,架構上(shàng),有(yǒu)一定的主次分明(míng)以及控制(zhì)浏覽節奏;上(shàng)面也提到內(nèi)容避免高(gāo)度同質化,讓用戶感受到內(nèi)容差異,這也是從一定程度上(shàng)能夠“carry”頁面節奏。
合理(lǐ)分配內(nèi)容,讓用戶浏覽起來(lái),知道(dào)你(nǐ)頁面有(yǒu)些(xiē)什麽內(nèi)容,哪些(xiē)是重點。我們常常會(huì)提到頁面缺少(shǎo)重點,也許是因為(wèi)什麽都想突出,什麽都想重點,最後什麽都不是重點(So sad…)。
在設計(jì)上(shàng),一個(gè)小(xiǎo)小(xiǎo)的功能按鈕,也能有(yǒu)很(hěn)多(duō)種設計(jì)形式,體(tǐ)現多(duō)種信息層級;你(nǐ)可(kě)以梳理(lǐ)信息的優先級,該高(gāo)則高(gāo),相對低(dī)的将其優先級壓低(dī),自然而然,頁面有(yǒu)所重點,有(yǒu)所節奏,用戶浏覽起來(lái)也不會(huì)覺得(de)頁面層級過“平”or get不到重點,業務優先級較高(gāo)的也能相對突出,達到目标。所以,節奏很(hěn)重要,全靠你(nǐ)“carry”,用戶自然就舒服點咯~

五、總結
上(shàng)面提到有(yǒu) 4 個(gè)點“多(duō)個(gè)性化,少(shǎo)自以為(wèi)”;“多(duō)做(zuò)引導,少(shǎo)做(zuò)幹擾”;“多(duō)給掌控,少(shǎo)讓迷失”;“多(duō)帶節奏,少(shǎo)做(zuò)堆砌”(有(yǒu)點雞湯的趕腳…)。
核心也是在設計(jì)頁面時(shí),多(duō)做(zuò)用戶訴求與業務訴求的平衡,以緻天平不會(huì)一方倒,這樣才能實現雙赢,産生(shēng)更大(dà)的效益(當然,電(diàn)商環境會(huì)比較特殊一些(xiē))。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




