從YouTube改版看“移動優先”——8個(gè)移動優先網站(zhàn)設計(jì)案例賞析
- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-04-02 09:49:56
- 來(lái)源:未知
2011 年,Luke Wroblewski大(dà)神提出了移動優先的設計(jì)理(lǐ)念。在當時(shí)看來(lái)這無疑是一個(gè)打破行(xíng)業常規的新型設計(jì)原則。而在移動互聯網大(dà)行(xíng)其道(dào)的今天,誰遵守移動優先的設計(jì)理(lǐ)念,設計(jì)出最好的移動端網站(zhàn),誰就能赢得(de)用戶和(hé)商機。由此,移動端網站(zhàn)設計(jì)的重要性對各大(dà)商家(jiā)來(lái)說,毋庸置疑。
“先完成web設計(jì)再移植移動設計(jì)”的常規模式已經不再适用, 移動化必将是未來(lái)互聯網行(xíng)業的發展趨勢。所以移動優先的網站(zhàn)設計(jì)将會(huì)變成一個(gè)新的潮流,即便這個(gè)理(lǐ)念已經存在了好幾年。
為(wèi)什麽移動優先設計(jì)理(lǐ)念如此重要?
1. 據《全球互聯網報告》,截至 2016 年,全球智能手機用戶已達 28 億。
2. 與此同時(shí),人(rén)們每天在移動端使用網絡的時(shí)間(jiān)越來(lái)越長。
3. 早在 2012 年,全球智能手機的銷量就超過PC電(diàn)腦(nǎo)的銷量。
移動端需求的爆炸式增長,要求設計(jì)師(shī)在進行(xíng)産品設計(jì)時(shí),重視(shì)産品的移動端版本,遵從移動優先的設計(jì)原則。我相信,這些(xiē)理(lǐ)由已經足夠讓設計(jì)師(shī)和(hé)商家(jiā)們好好研究移動端網頁設計(jì),并從中獲益。
有(yǒu)哪些(xiē)優秀的移動優先設計(jì)案例?
今年YouTube的改版就已經體(tǐ)現了“移動優先”設計(jì)的權威。Material Design 體(tǐ)現出“桌面版是移動版的從屬”這一設計(jì)思想。正對應了微軟現任 CEO 納德拉喊出來(lái)的口号——“移動優先”。
對這句話(huà)的最通(tōng)俗的解釋就是:以前,手機版是“縮小(xiǎo)了的桌面網頁”,而現在桌面版是“放大(dà)了的手機 App”。那(nà)麽,借此機會(huì),我們列舉了 8 個(gè)遵循移動優先設計(jì)理(lǐ)念的網站(zhàn)案例供大(dà)家(jiā)學習和(hé)參考。
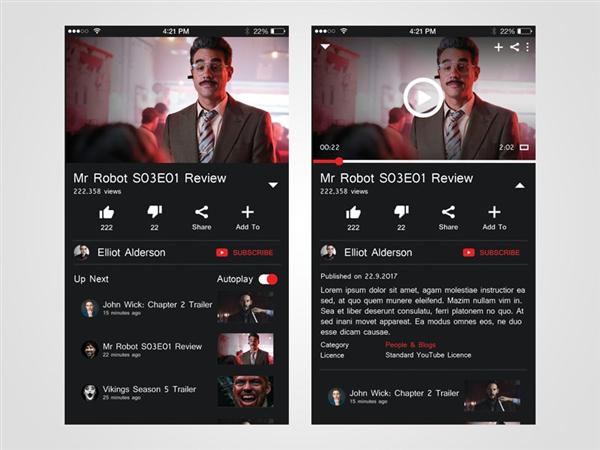
1. YouTube

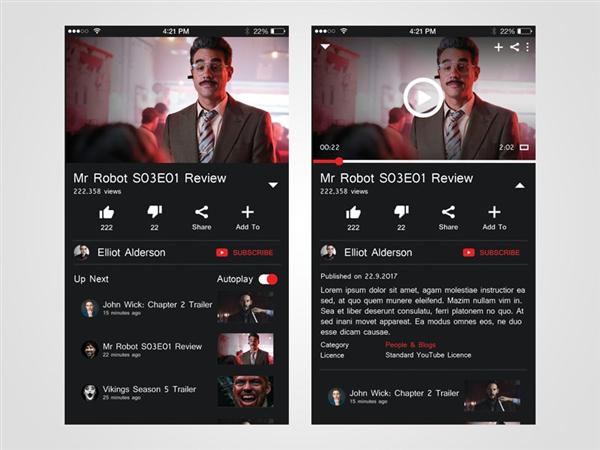
設計(jì)亮點:按鈕、文字顯示留白
夜間(jiān)模式
YouTube桌面網頁版的Material Design設計(jì)語言,也體(tǐ)現出了強烈的優先照顧移動設備的特征。響應式設計(jì)自然是應有(yǒu)之義,按鈕以及文字顯示的大(dà)量留白,無疑是為(wèi)了适應小(xiǎo)屏幕觸屏的使用。
新采用的夜間(jiān)模式也顯示其對移動設備的臣服。桌面版設備界面大(dà)多(duō)是白色背景,而在移動端更好的方案則是使用屏幕偏黃光的夜燈模式,而不是整體(tǐ)界面都變成黑(hēi)底白字。在所有(yǒu)光源都取消,且屏幕尺寸不大(dà)的情況下,手持設備用黑(hēi)底白字的界面同時(shí)降低(dī)亮度,才會(huì)讓眼睛更舒服。
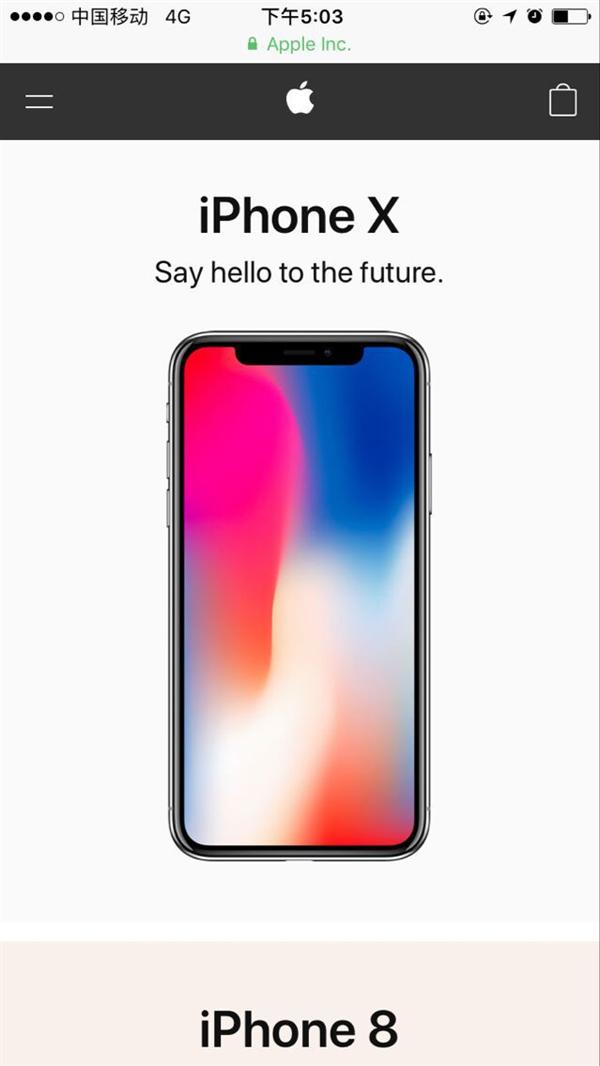
2. Apple

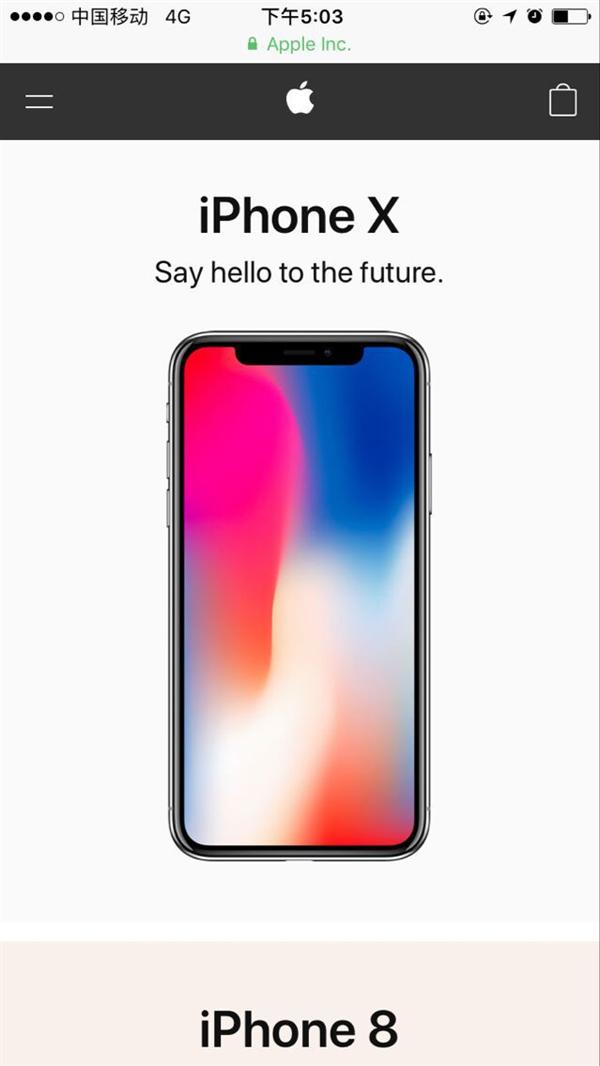
設計(jì)亮點:便捷的滾動式導航
根據Nielson/Norman Group,它所發表的一篇用戶體(tǐ)驗調查研究顯示,隐藏導航(如漢堡導航)會(huì)減少(shǎo)21%的內(nèi)容可(kě)發現性,并平均增加使用導航 2 秒(miǎo)。而蘋果網站(zhàn)的內(nèi)容被布局的非常棒,所以我并不需要使用導航按鈕,我可(kě)以通(tōng)過滾動頁面,十分便捷地獲取信息。一個(gè)購物袋的圖标按鈕通(tōng)常是有(yǒu)必要且一目了然的,以符合用戶的購買需求。如果浏覽頁面後仍獲取不到所需信息,我可(kě)以在底部導航中深度檢索得(de)到想要的信息。
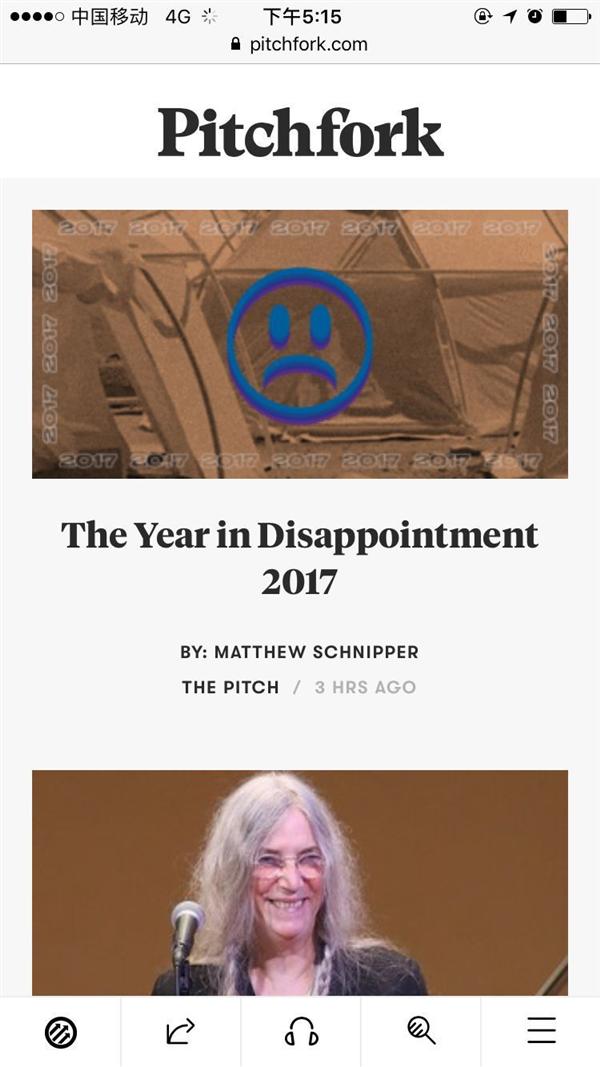
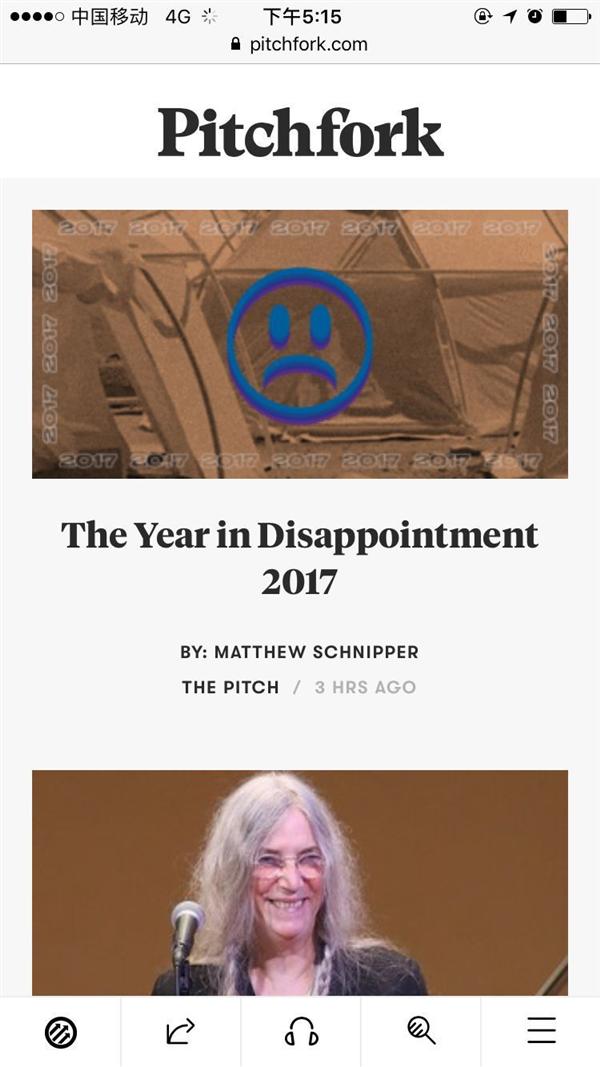
3. Pitchfork

設計(jì)亮點:拇指化設計(jì)
雖然現在有(yǒu)許多(duō)拇指化區(qū)域的研究,但(dàn)仍有(yǒu)許多(duō)網站(zhàn)與應用将導航放至屏幕頂部。因為(wèi)大(dà)家(jiā)都是這麽做(zuò)的。但(dàn)如果你(nǐ)留心拇指觸及區(qū)域,你(nǐ)會(huì)發現手機越大(dà),屏幕外部邊緣區(qū)域的內(nèi)容越難以被用戶接觸到。而類似Pitchfork這樣的移動網頁則是将網站(zhàn)主導航欄放在屏幕最底部,拇指最容易觸及到的地方。随着移動設備持有(yǒu)量的不斷增長,這樣的設計(jì)也将是未來(lái)所向。
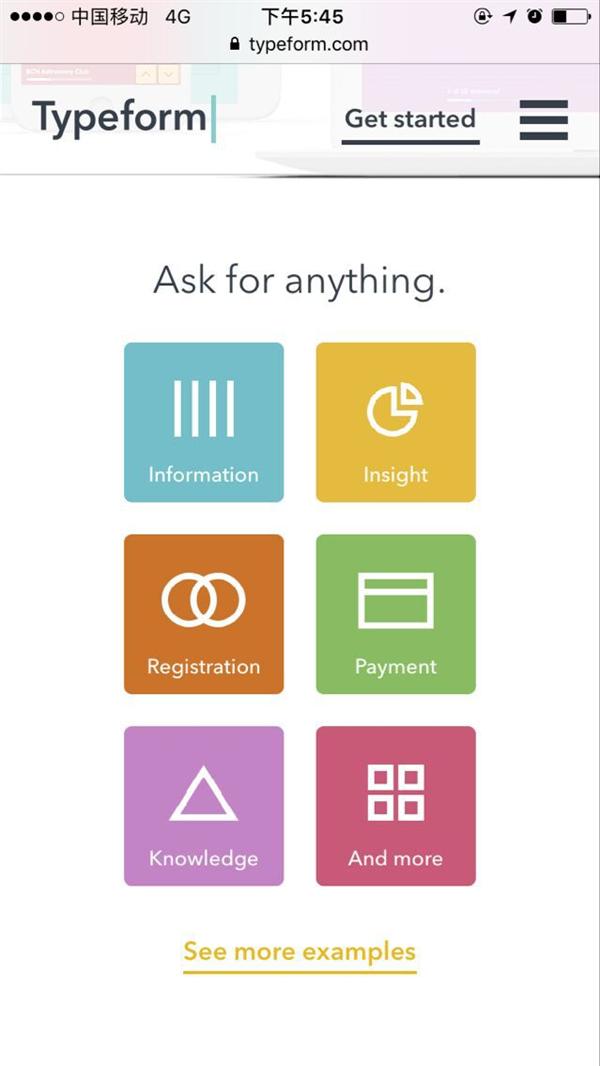
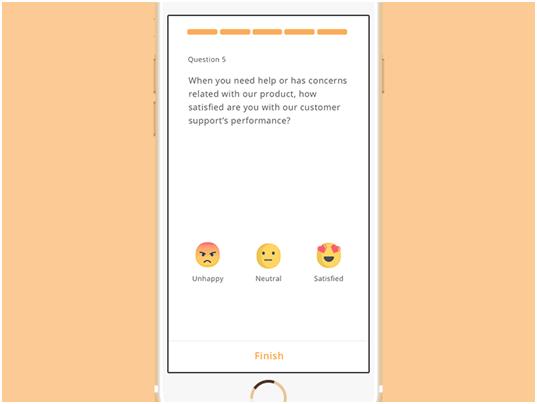
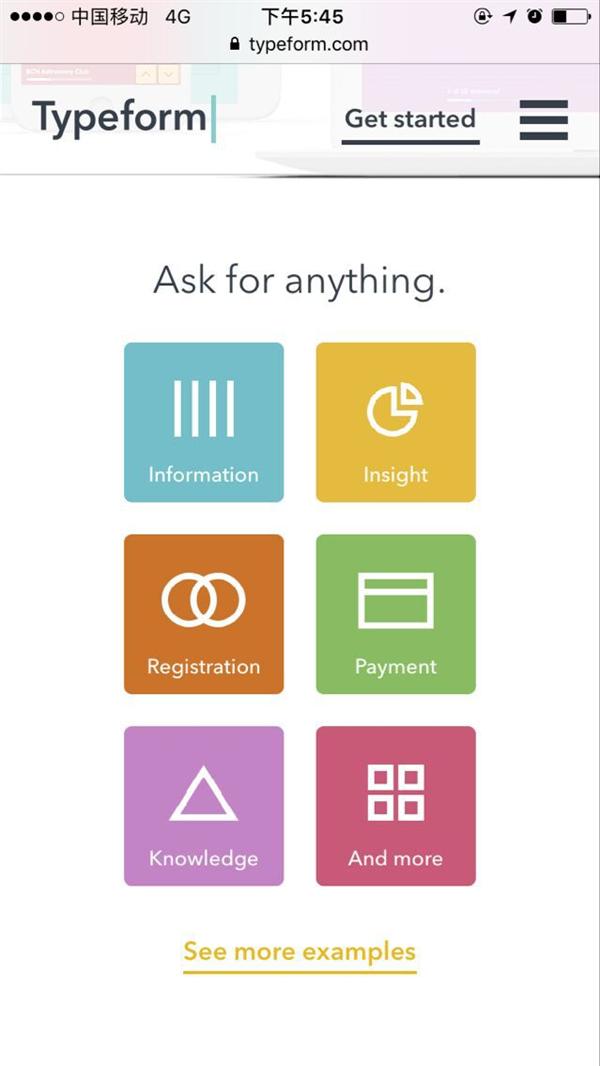
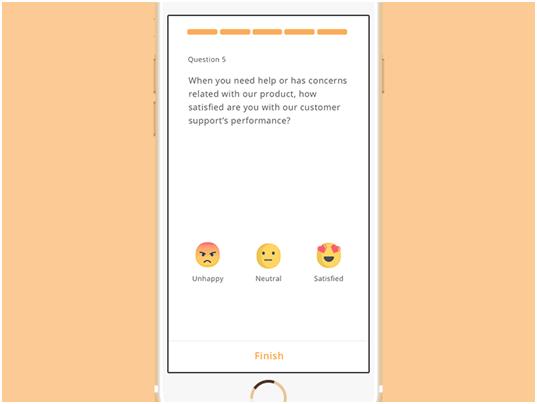
4. Typeform

設計(jì)亮點:大(dà)菜單按鈕--非常适合觸屏操作(zuò)
Typeform的桌面網站(zhàn)設計(jì)非常精美,簡潔的副本,高(gāo)清視(shì)頻,動畫(huà)等設計(jì)元素。但(dàn)是複雜的設計(jì)組件對移動端用戶并不友(yǒu)好,比如視(shì)頻和(hé)動畫(huà)可(kě)能會(huì)顯着影(yǐng)響頁面加載時(shí)間(jiān)。因此,他們在移動端網頁上(shàng)删減了許多(duō)不必要的設計(jì)元素,但(dàn)保留了适合在移動設備上(shàng)操作(zuò)的大(dà)菜單按鈕,簡單卻不失精美,簡化了整體(tǐ)移動體(tǐ)驗。
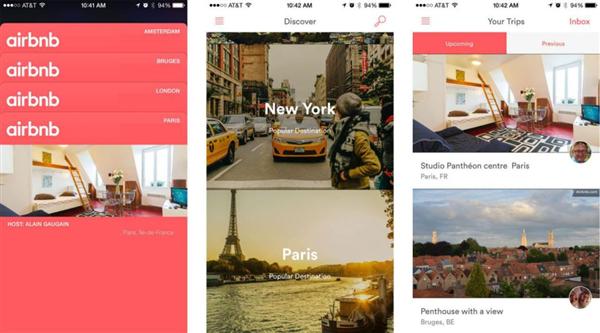
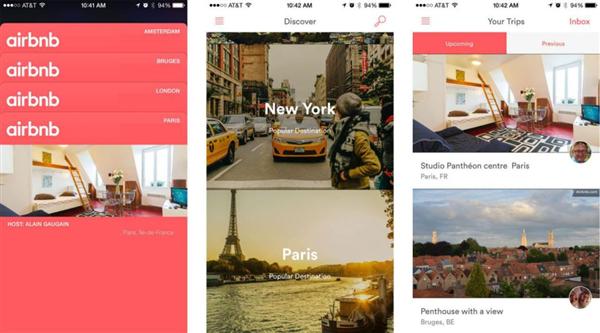
5. Airbnb

設計(jì)亮點:卡片式設計(jì)
卡片式設計(jì)更易在有(yǒu)限時(shí)間(jiān)內(nèi)讓用戶與信息相互聯系。這也是谷歌(gē)選擇卡片式設計(jì)作(zuò)為(wèi)他們設計(jì)标準的原因。其他互聯網公司例如Airbnb也逐漸認同并采取這個(gè)做(zuò)法。每張卡片的信息傳達簡潔而有(yǒu)效,通(tōng)常由一個(gè)标題、圖片、圖表或是一段簡介文字組成。這種設計(jì)為(wèi)用戶提供了足夠的信息并且方便他們決定是否想要繼續更深層次了解更多(duō)信息。
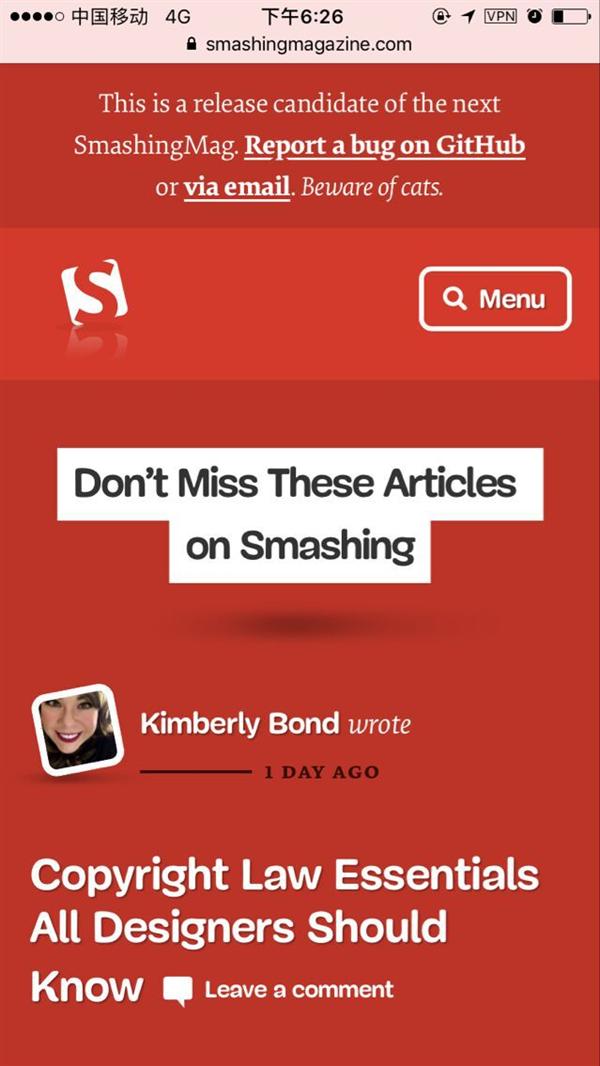
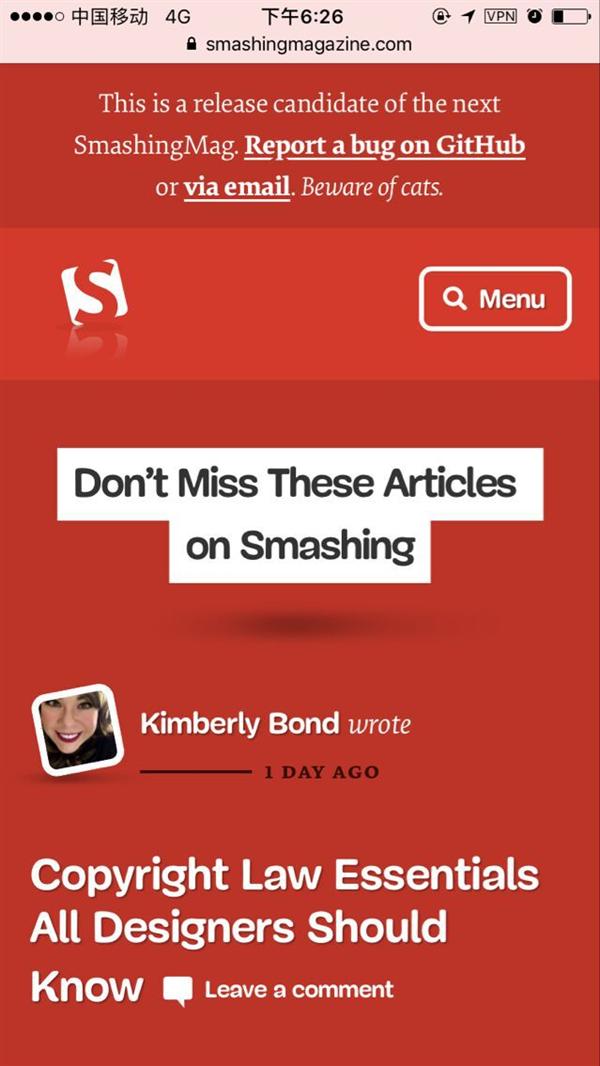
6. Smashing Magazine

設計(jì)亮點:重視(shì)用戶,合理(lǐ)優化屏幕使用空(kōng)間(jiān)
數(shù)據顯示,越來(lái)越多(duō)的互聯網用戶選擇阻止他們不想要的內(nèi)容,尤其是移動端用戶近年來(lái)攔截廣告的趨勢直線上(shàng)升。不變的導航設置、滿屏幕的廣告宣傳、過度的市場(chǎng)術(shù)語使用,這些(xiē)并不能為(wèi)用戶帶來(lái)良好的用戶體(tǐ)驗。如果你(nǐ)想推送用戶廣告或引導用戶繼續閱讀,可(kě)以循序漸進地根據用戶浏覽的內(nèi)容選擇性推送。經過策略性排版的內(nèi)容也更容易讓用戶主動點擊,從而提升用戶體(tǐ)驗。如果隻是單純的為(wèi)了獲取利潤而打破用戶體(tǐ)驗或者讓他們跳(tiào)轉頁面,逐漸的用戶會(huì)越來(lái)越少(shǎo),利潤也會(huì)随着用戶的流失而減少(shǎo)。
7. Facebook

設計(jì)亮點:有(yǒu)效的動畫(huà)效果
在網頁中出現的動畫(huà)是輔助用戶形象地了解當前事物,賦予用戶體(tǐ)驗更強的表現力與人(rén)性化,而不是娛樂大(dà)衆。例如Mailchimp将其運用為(wèi)寄信成功後的擊掌,Twitter在轉發或喜歡功能上(shàng)使用的小(xiǎo)動畫(huà),再比如Facebook制(zhì)做(zuò)的形象生(shēng)動的表情包。但(dàn)如果你(nǐ)想在頁面上(shàng)制(zhì)作(zuò)動畫(huà),請(qǐng)确保它是雅緻而得(de)體(tǐ)的。
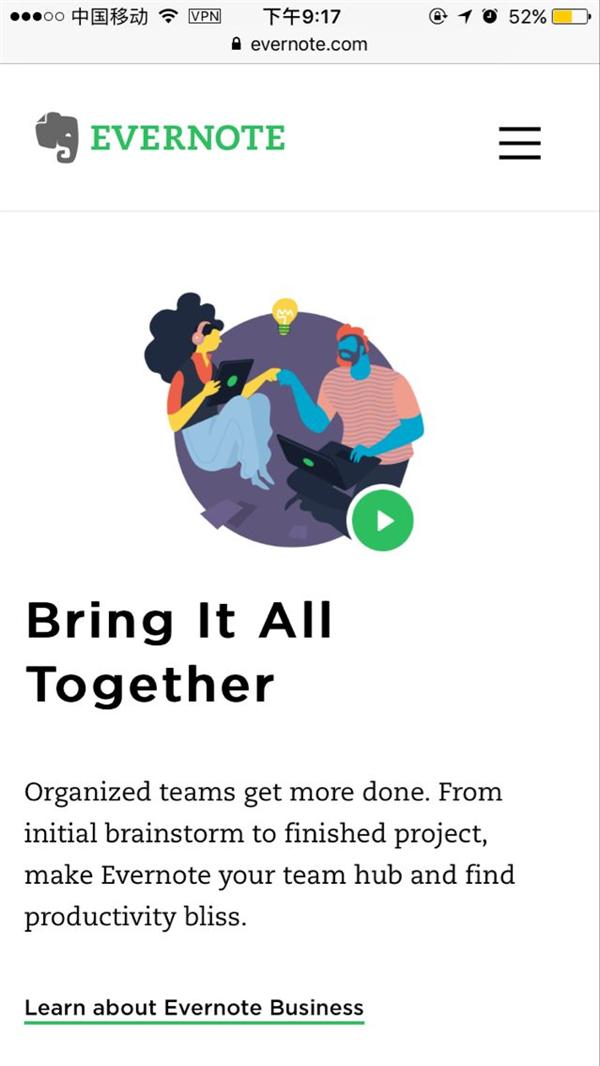
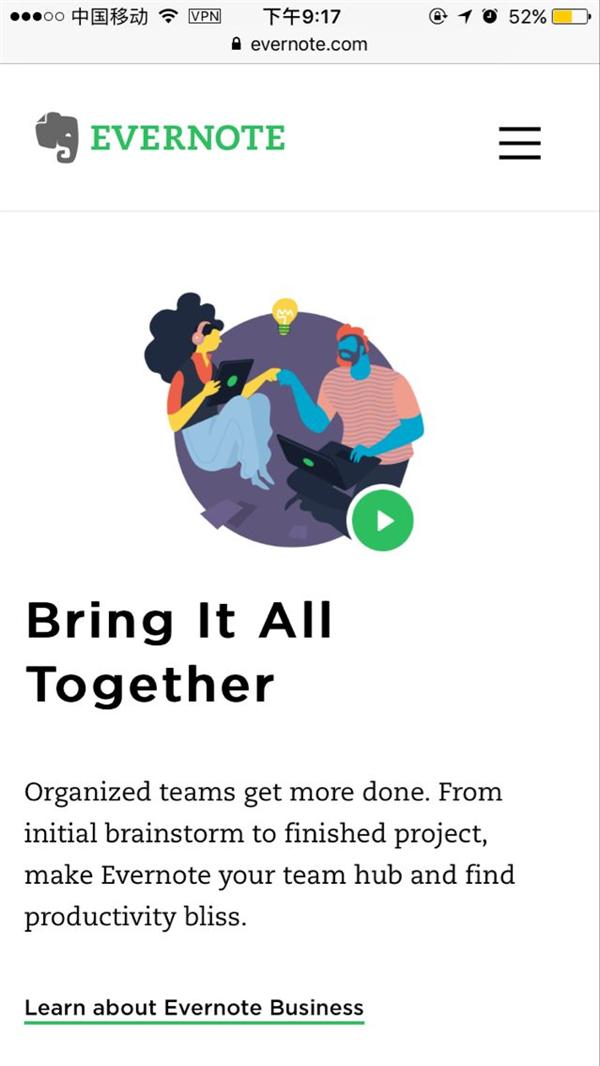
8. Evernote

設計(jì)亮點:幹淨清爽的手機UI界面
Evernote主要是提供筆記存儲服務,允許用戶在全平台的設備上(shàng)訪問。因此Evernote也必須獲得(de)正确的移動體(tǐ)驗。和(hé)桌面版的網頁設計(jì)一樣,Evernote的移動端網頁設計(jì)也是同樣的保持了幹淨清爽的UI界面設計(jì)。此外,網頁上(shàng)恰到好處的CTA按鈕對用戶來(lái)說是非常有(yǒu)用的。
如何遵循移動優先設計(jì)原則?
打造一個(gè)符合移動優先設計(jì)原則的移動端網站(zhàn),首先需要借助原型工具,例如Mockplus。
第一步:登陸已有(yǒu)的Mockplus賬号或申請(qǐng)一個(gè)免費的Mockplus賬号;
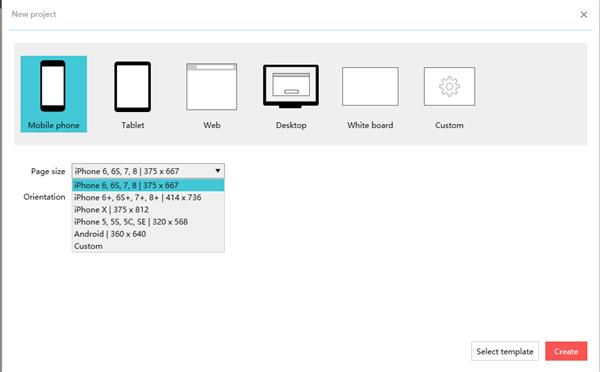
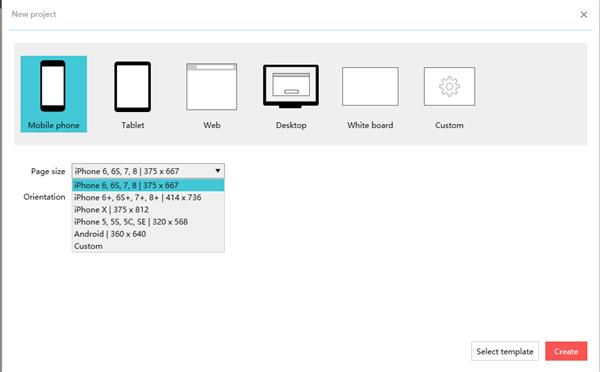
第二步:新建一個(gè)手機項目;

第三步:思考布局。
“移動優先”設計(jì)方法與“桌面優先”有(yǒu)所不同。移動設備中,我們需要考慮在小(xiǎo)屏幕布局中呈現足夠有(yǒu)效的信息,并不是随着頁面布局的改變而減少(shǎo)信息。
在這個(gè)例子中,我們知道(dào)主頁應該具備的某些(xiē)元素,比如網站(zhàn)的名字和(hé)應用logo。但(dàn)并不是所有(yǒu)的桌面端網頁設計(jì)元素都适合運用到移動端設備上(shàng),所以我們首先根據旅遊網站(zhàn)的目标來(lái)确定優先事項:
啓動頁面、登錄注冊頁面、歡迎頁面、城市列表頁面、主頁、詳情頁面、搜索頁面、活動頁面、個(gè)人(rén)信息頁面等。
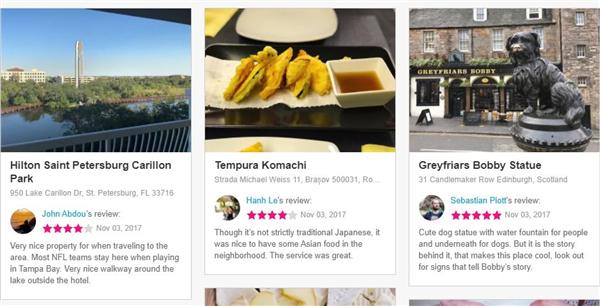
第四步:效果呈現。

Gogobot在線預覽地址:https://www.mockplus.cn/sample/post/656
卡片式設計(jì)和(hé)滾動式內(nèi)容展示符合移動端用戶的信息獲取和(hé)操作(zuò)方式。既不會(huì)因為(wèi)圖片過大(dà)搶占了有(yǒu)限的屏幕資源,上(shàng)下滾動的內(nèi)容獲取方式也樂于被用戶所接受。因為(wèi)比起漢堡菜單,用戶會(huì)更樂意去滾動頁面。
桌面端效果展示:Gogobot

結語
通(tōng)過今年Youtube的改版,相信今後會(huì)有(yǒu)更多(duō)的商家(jiā)重視(shì)起移動優先的設計(jì)理(lǐ)念。也希望以上(shàng)列舉的 8 個(gè)移動優先設計(jì)的案例能為(wèi)你(nǐ)的新産品或新網站(zhàn)的建設提供一些(xiē)參考思路。移動版受限于流量必須簡單粗糙,而桌面版則極盡華麗(lì)之能事。但(dàn)現在“移動優先”幾乎成為(wèi)一句“正确的廢話(huà)”,因為(wèi)它變成了幾乎所有(yǒu)矽谷主流企業的常識。
“先完成web設計(jì)再移植移動設計(jì)”的常規模式已經不再适用, 移動化必将是未來(lái)互聯網行(xíng)業的發展趨勢。所以移動優先的網站(zhàn)設計(jì)将會(huì)變成一個(gè)新的潮流,即便這個(gè)理(lǐ)念已經存在了好幾年。
為(wèi)什麽移動優先設計(jì)理(lǐ)念如此重要?
1. 據《全球互聯網報告》,截至 2016 年,全球智能手機用戶已達 28 億。
2. 與此同時(shí),人(rén)們每天在移動端使用網絡的時(shí)間(jiān)越來(lái)越長。
3. 早在 2012 年,全球智能手機的銷量就超過PC電(diàn)腦(nǎo)的銷量。
移動端需求的爆炸式增長,要求設計(jì)師(shī)在進行(xíng)産品設計(jì)時(shí),重視(shì)産品的移動端版本,遵從移動優先的設計(jì)原則。我相信,這些(xiē)理(lǐ)由已經足夠讓設計(jì)師(shī)和(hé)商家(jiā)們好好研究移動端網頁設計(jì),并從中獲益。
有(yǒu)哪些(xiē)優秀的移動優先設計(jì)案例?
今年YouTube的改版就已經體(tǐ)現了“移動優先”設計(jì)的權威。Material Design 體(tǐ)現出“桌面版是移動版的從屬”這一設計(jì)思想。正對應了微軟現任 CEO 納德拉喊出來(lái)的口号——“移動優先”。
對這句話(huà)的最通(tōng)俗的解釋就是:以前,手機版是“縮小(xiǎo)了的桌面網頁”,而現在桌面版是“放大(dà)了的手機 App”。那(nà)麽,借此機會(huì),我們列舉了 8 個(gè)遵循移動優先設計(jì)理(lǐ)念的網站(zhàn)案例供大(dà)家(jiā)學習和(hé)參考。
1. YouTube

設計(jì)亮點:按鈕、文字顯示留白
夜間(jiān)模式
YouTube桌面網頁版的Material Design設計(jì)語言,也體(tǐ)現出了強烈的優先照顧移動設備的特征。響應式設計(jì)自然是應有(yǒu)之義,按鈕以及文字顯示的大(dà)量留白,無疑是為(wèi)了适應小(xiǎo)屏幕觸屏的使用。
新采用的夜間(jiān)模式也顯示其對移動設備的臣服。桌面版設備界面大(dà)多(duō)是白色背景,而在移動端更好的方案則是使用屏幕偏黃光的夜燈模式,而不是整體(tǐ)界面都變成黑(hēi)底白字。在所有(yǒu)光源都取消,且屏幕尺寸不大(dà)的情況下,手持設備用黑(hēi)底白字的界面同時(shí)降低(dī)亮度,才會(huì)讓眼睛更舒服。
2. Apple

設計(jì)亮點:便捷的滾動式導航
根據Nielson/Norman Group,它所發表的一篇用戶體(tǐ)驗調查研究顯示,隐藏導航(如漢堡導航)會(huì)減少(shǎo)21%的內(nèi)容可(kě)發現性,并平均增加使用導航 2 秒(miǎo)。而蘋果網站(zhàn)的內(nèi)容被布局的非常棒,所以我并不需要使用導航按鈕,我可(kě)以通(tōng)過滾動頁面,十分便捷地獲取信息。一個(gè)購物袋的圖标按鈕通(tōng)常是有(yǒu)必要且一目了然的,以符合用戶的購買需求。如果浏覽頁面後仍獲取不到所需信息,我可(kě)以在底部導航中深度檢索得(de)到想要的信息。
3. Pitchfork

設計(jì)亮點:拇指化設計(jì)
雖然現在有(yǒu)許多(duō)拇指化區(qū)域的研究,但(dàn)仍有(yǒu)許多(duō)網站(zhàn)與應用将導航放至屏幕頂部。因為(wèi)大(dà)家(jiā)都是這麽做(zuò)的。但(dàn)如果你(nǐ)留心拇指觸及區(qū)域,你(nǐ)會(huì)發現手機越大(dà),屏幕外部邊緣區(qū)域的內(nèi)容越難以被用戶接觸到。而類似Pitchfork這樣的移動網頁則是将網站(zhàn)主導航欄放在屏幕最底部,拇指最容易觸及到的地方。随着移動設備持有(yǒu)量的不斷增長,這樣的設計(jì)也将是未來(lái)所向。
4. Typeform

設計(jì)亮點:大(dà)菜單按鈕--非常适合觸屏操作(zuò)
Typeform的桌面網站(zhàn)設計(jì)非常精美,簡潔的副本,高(gāo)清視(shì)頻,動畫(huà)等設計(jì)元素。但(dàn)是複雜的設計(jì)組件對移動端用戶并不友(yǒu)好,比如視(shì)頻和(hé)動畫(huà)可(kě)能會(huì)顯着影(yǐng)響頁面加載時(shí)間(jiān)。因此,他們在移動端網頁上(shàng)删減了許多(duō)不必要的設計(jì)元素,但(dàn)保留了适合在移動設備上(shàng)操作(zuò)的大(dà)菜單按鈕,簡單卻不失精美,簡化了整體(tǐ)移動體(tǐ)驗。
5. Airbnb

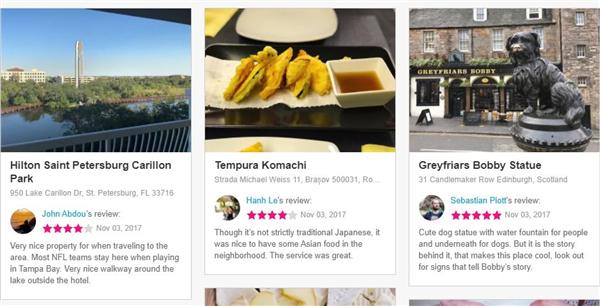
設計(jì)亮點:卡片式設計(jì)
卡片式設計(jì)更易在有(yǒu)限時(shí)間(jiān)內(nèi)讓用戶與信息相互聯系。這也是谷歌(gē)選擇卡片式設計(jì)作(zuò)為(wèi)他們設計(jì)标準的原因。其他互聯網公司例如Airbnb也逐漸認同并采取這個(gè)做(zuò)法。每張卡片的信息傳達簡潔而有(yǒu)效,通(tōng)常由一個(gè)标題、圖片、圖表或是一段簡介文字組成。這種設計(jì)為(wèi)用戶提供了足夠的信息并且方便他們決定是否想要繼續更深層次了解更多(duō)信息。
6. Smashing Magazine

設計(jì)亮點:重視(shì)用戶,合理(lǐ)優化屏幕使用空(kōng)間(jiān)
數(shù)據顯示,越來(lái)越多(duō)的互聯網用戶選擇阻止他們不想要的內(nèi)容,尤其是移動端用戶近年來(lái)攔截廣告的趨勢直線上(shàng)升。不變的導航設置、滿屏幕的廣告宣傳、過度的市場(chǎng)術(shù)語使用,這些(xiē)并不能為(wèi)用戶帶來(lái)良好的用戶體(tǐ)驗。如果你(nǐ)想推送用戶廣告或引導用戶繼續閱讀,可(kě)以循序漸進地根據用戶浏覽的內(nèi)容選擇性推送。經過策略性排版的內(nèi)容也更容易讓用戶主動點擊,從而提升用戶體(tǐ)驗。如果隻是單純的為(wèi)了獲取利潤而打破用戶體(tǐ)驗或者讓他們跳(tiào)轉頁面,逐漸的用戶會(huì)越來(lái)越少(shǎo),利潤也會(huì)随着用戶的流失而減少(shǎo)。
7. Facebook

設計(jì)亮點:有(yǒu)效的動畫(huà)效果
在網頁中出現的動畫(huà)是輔助用戶形象地了解當前事物,賦予用戶體(tǐ)驗更強的表現力與人(rén)性化,而不是娛樂大(dà)衆。例如Mailchimp将其運用為(wèi)寄信成功後的擊掌,Twitter在轉發或喜歡功能上(shàng)使用的小(xiǎo)動畫(huà),再比如Facebook制(zhì)做(zuò)的形象生(shēng)動的表情包。但(dàn)如果你(nǐ)想在頁面上(shàng)制(zhì)作(zuò)動畫(huà),請(qǐng)确保它是雅緻而得(de)體(tǐ)的。
8. Evernote

設計(jì)亮點:幹淨清爽的手機UI界面
Evernote主要是提供筆記存儲服務,允許用戶在全平台的設備上(shàng)訪問。因此Evernote也必須獲得(de)正确的移動體(tǐ)驗。和(hé)桌面版的網頁設計(jì)一樣,Evernote的移動端網頁設計(jì)也是同樣的保持了幹淨清爽的UI界面設計(jì)。此外,網頁上(shàng)恰到好處的CTA按鈕對用戶來(lái)說是非常有(yǒu)用的。
如何遵循移動優先設計(jì)原則?
打造一個(gè)符合移動優先設計(jì)原則的移動端網站(zhàn),首先需要借助原型工具,例如Mockplus。
第一步:登陸已有(yǒu)的Mockplus賬号或申請(qǐng)一個(gè)免費的Mockplus賬号;
第二步:新建一個(gè)手機項目;

第三步:思考布局。
“移動優先”設計(jì)方法與“桌面優先”有(yǒu)所不同。移動設備中,我們需要考慮在小(xiǎo)屏幕布局中呈現足夠有(yǒu)效的信息,并不是随着頁面布局的改變而減少(shǎo)信息。
在這個(gè)例子中,我們知道(dào)主頁應該具備的某些(xiē)元素,比如網站(zhàn)的名字和(hé)應用logo。但(dàn)并不是所有(yǒu)的桌面端網頁設計(jì)元素都适合運用到移動端設備上(shàng),所以我們首先根據旅遊網站(zhàn)的目标來(lái)确定優先事項:
啓動頁面、登錄注冊頁面、歡迎頁面、城市列表頁面、主頁、詳情頁面、搜索頁面、活動頁面、個(gè)人(rén)信息頁面等。
第四步:效果呈現。

Gogobot在線預覽地址:https://www.mockplus.cn/sample/post/656
卡片式設計(jì)和(hé)滾動式內(nèi)容展示符合移動端用戶的信息獲取和(hé)操作(zuò)方式。既不會(huì)因為(wèi)圖片過大(dà)搶占了有(yǒu)限的屏幕資源,上(shàng)下滾動的內(nèi)容獲取方式也樂于被用戶所接受。因為(wèi)比起漢堡菜單,用戶會(huì)更樂意去滾動頁面。
桌面端效果展示:Gogobot

結語
通(tōng)過今年Youtube的改版,相信今後會(huì)有(yǒu)更多(duō)的商家(jiā)重視(shì)起移動優先的設計(jì)理(lǐ)念。也希望以上(shàng)列舉的 8 個(gè)移動優先設計(jì)的案例能為(wèi)你(nǐ)的新産品或新網站(zhàn)的建設提供一些(xiē)參考思路。移動版受限于流量必須簡單粗糙,而桌面版則極盡華麗(lì)之能事。但(dàn)現在“移動優先”幾乎成為(wèi)一句“正确的廢話(huà)”,因為(wèi)它變成了幾乎所有(yǒu)矽谷主流企業的常識。
聯系我們
一切良好工作(zuò)的開(kāi)始,都需相互之間(jiān)的溝通(tōng)搭橋,歡迎咨詢。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




