- 作(zuò)者:admin
- 發表時(shí)間(jiān):2018-07-31 10:32:15
- 來(lái)源:未知

編者按:CARRIE COUSINS 寫了不少(shǎo)各種網站(zhàn)和(hé) UI設計(jì)的最佳實踐,雖然很(hěn)多(duō) UI元素的設計(jì)并不複雜,但(dàn)是許多(duō)細節都值得(de)注意。今天的文章幫你(nǐ)梳理(lǐ)了如今流行(xíng)的網站(zhàn)大(dà)型頁腳的設計(jì)技(jì)巧和(hé)注意事項,還(hái)是挺實用的。
雖然網頁頁腳的設計(jì)在整個(gè)頁面設計(jì)中并非最引人(rén)矚目的部分,在需求中的優先級也不高(gāo),也不是整個(gè)網站(zhàn)設計(jì)的核心,但(dàn)是它依然是整個(gè)網站(zhàn)不可(kě)或缺的部分。一個(gè)好的網站(zhàn)頁腳能夠讓用戶找到有(yǒu)用的信息,更好地互動感。想要設計(jì)一個(gè)功能完善,美觀的網站(zhàn)頁腳,有(yǒu)什麽可(kě)供遵循的方法和(hé)技(jì)巧呢?今天的文章就來(lái)給你(nǐ)答(dá)案。
通(tōng)常,一個(gè)包含系統化信息的大(dà)型頁腳能夠幫用戶更好地使用一個(gè)複雜的大(dà)型網站(zhàn),尤其是像 Amazon。
大(dà)型頁腳的設計(jì)訣竅在于信息的組織。一旦明(míng)确了頁腳需要幫用戶實現什麽目标,接下來(lái)的事情就不難了。下面分享 7 個(gè)技(jì)巧。
1. 确定一個(gè)明(míng)确的目标

在為(wèi)網站(zhàn)設計(jì)一個(gè)大(dà)型頁腳的時(shí)候,先要明(míng)确用戶在實際狀況下如何使用它。盡管有(yǒu)許多(duō)網站(zhàn)将頁腳當作(zuò)收納不知道(dào)怎麽處理(lǐ)的鏈接和(hé)信息的地方,但(dàn)是實際上(shàng)頁腳的功能并不是垃圾箱。
和(hé)網站(zhàn)其他的部分一樣,設計(jì)優良的頁腳是有(yǒu)着明(míng)确的設計(jì)目标的:
提供網站(zhàn)地圖,以及最受歡迎的頁面/鏈接
提供聯系方式,或者提交訂閱的表單
提供社交媒體(tǐ)帳号鏈接和(hé)信息提供行(xíng)為(wèi)召喚的功能
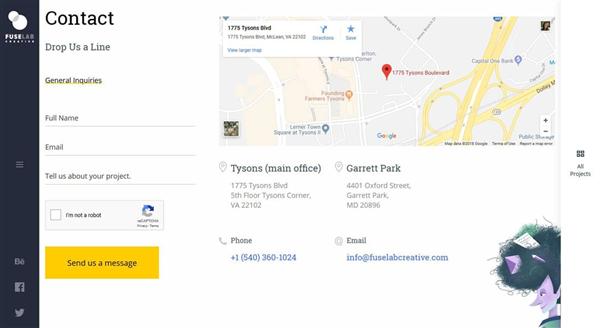
提供公司或者店(diàn)鋪的實際地址/可(kě)視(shì)化地圖
網站(zhàn)和(hé)團隊相關的信息(适合博客類網站(zhàn))
2. 具備響應式設計(jì)

響應式設計(jì)毫無疑問是如今網站(zhàn)應當具備的基礎素質,而大(dà)型的網站(zhàn)頁腳同樣也應該具備良好的響應性,這樣才能确保體(tǐ)驗上(shàng)的一緻,并且讓用戶能夠便捷輕松地與之互動。
一個(gè)大(dà)型的頁腳,在桌面端上(shàng)展示的時(shí)候,信息按列來(lái)分割排布,看起來(lái)是很(hěn)合理(lǐ)的,但(dàn)在移動端設備上(shàng),就顯得(de)淩亂而複雜了。尤其是考慮到頁腳需要随着頁面變化而響應,并且要便于交互。
整個(gè)頁腳的主要設計(jì)目标是包含并組織大(dà)量的元素,而這種形式并不一定拘泥于多(duō)欄式布局。
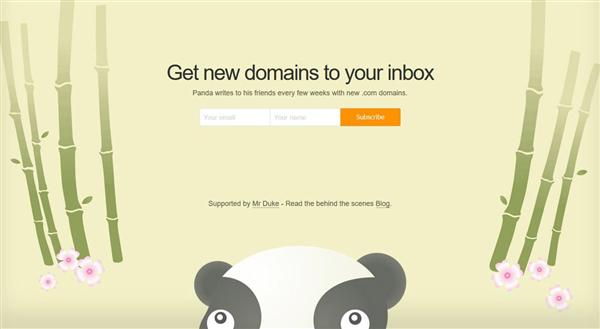
當然,你(nǐ)還(hái)可(kě)以采取另外一種方法來(lái)進行(xíng)設計(jì),使用超大(dà)的頁腳來(lái)承載單一元素,讓它将特定的功能發揮到極緻。就像上(shàng)面的 Hustle Panda 這個(gè)頁面,整個(gè)頁腳幾乎擴到屏幕的尺寸,單列式的布局,即使是在移動端上(shàng)也可(kě)以和(hé)桌面端一緻的樣式來(lái)進行(xíng)響應和(hé)展示。(當然,你(nǐ)需要讓 CTA元素足夠大(dà),并且易于閱讀)
3. 包含用戶期望的信息

絕大(dà)多(duō)數(shù)的用戶對于網頁頁腳中所呈現的信息,是有(yǒu)所期待的,将用戶期望的信息包含在其中,可(kě)以讓它的可(kě)用性更強。
雖然并非所有(yǒu)的元素都需要包含在網頁頁腳當中,但(dàn)是下面所列舉出來(lái)的元素,應該覆蓋了絕大(dà)多(duō)數(shù)的用戶需求:
網站(zhàn)地圖或者拓展導航
聯系信息,地址或者地圖
社交媒體(tǐ)鏈接
電(diàn)子郵件訂閱信息
搜索
關于我們
獲獎情況或者證明(míng)
新聞資訊,最近的文章或者事件列表
還(hái)有(yǒu)一些(xiē)其他的小(xiǎo)元素或者功能控件可(kě)以放到其中,但(dàn)是用戶并非需要全部的元素,他們所需要的通(tōng)常是其中的一部分,絕大(dà)多(duō)數(shù)是關于網站(zhàn)本身的一些(xiē)信息。
版權信息
法律信息和(hé)隐私條款
專業領域或者所屬組織
4. 組織鏈接

包含大(dà)量的、不同的內(nèi)容的網站(zhàn),應該考慮将大(dà)量的鏈接按照類别來(lái)進行(xíng)分組管理(lǐ),通(tōng)過有(yǒu)組織的鏈接,你(nǐ)可(kě)以幫助用戶找到他們想要的相關的內(nèi)容。
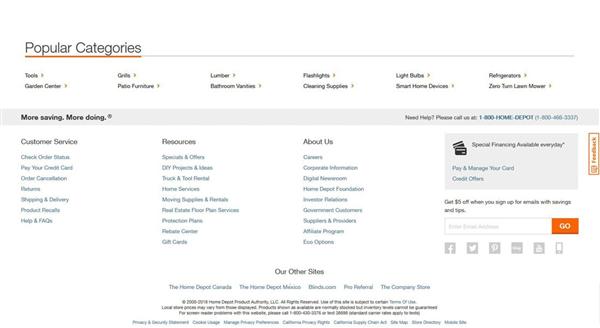
對于大(dà)型的項目而言,這是一種非常常見的技(jì)術(shù),對于用戶而言,可(kě)能會(huì)非常有(yǒu)用。以 Amazon 為(wèi)代表的這些(xiē)在線零售巨頭對于在頁腳中組織信息就有(yǒu)着豐富的經驗。
在上(shàng)面的 The Home Depot 的網頁中,頁腳就包含了多(duō)層次的頁腳導航。其中包含了熱門(mén)的分類(如果你(nǐ)沒有(yǒu)找到想要的東西可(kě)以試着在這裏找找),然後是客戶服務的鏈接組(如果你(nǐ)需要額外的服務),以及相關的資源,公司的責任和(hé)其他的行(xíng)為(wèi)召喚元素。最後,頁腳中還(hái)包含了其他相關品牌的鏈接,版權信息和(hé)協議條款。
頁腳是網站(zhàn)功能的一種補充和(hé)完善,尤其是對于大(dà)型的網站(zhàn)項目而言,頁腳的信息組織是尤其重要的。
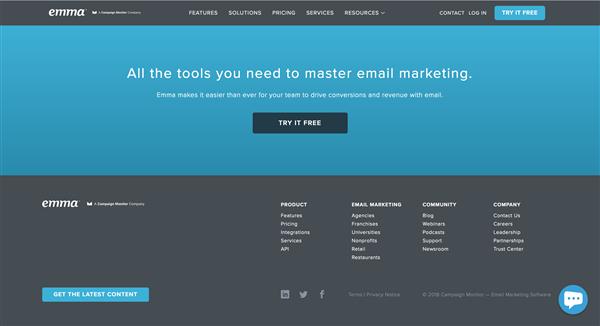
5. 維持品牌的調性

不要事後再考慮頁腳中的微文案。頁頭中的品牌設計(jì)和(hé)頁腳中的品牌調性是同樣重要的。
風格和(hé)調性上(shàng),頁腳同樣是網站(zhàn)的品牌設計(jì)中不可(kě)分割的一部分,在視(shì)覺上(shàng)沿用網站(zhàn)的配色,在視(shì)覺元素和(hé)品牌化上(shàng),同樣不能失去應有(yǒu)的調性。隻有(yǒu)這樣,用戶才不會(huì)在浏覽頁腳的時(shí)候感到迷惑。
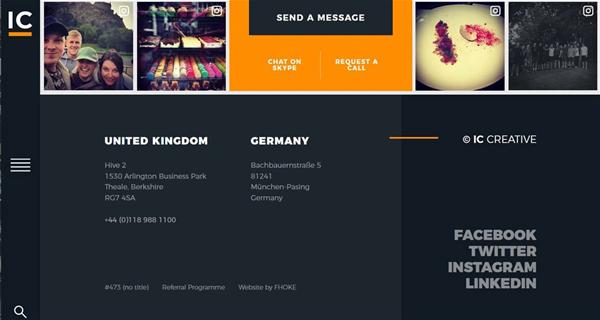
上(shàng)面是電(diàn)子郵件服務供應商 Emma 的網站(zhàn)頁腳設計(jì),其中包含一個(gè)明(míng)顯的行(xíng)為(wèi)召喚按鈕,所搭配的文案和(hé)整個(gè)品牌的調性保持一緻,仿佛他們的營銷團隊在向你(nǐ)問好。頁腳的元素和(hé)元素之間(jiān)留有(yǒu)足夠多(duō)的空(kōng)間(jiān),确保整體(tǐ)的舒适感。
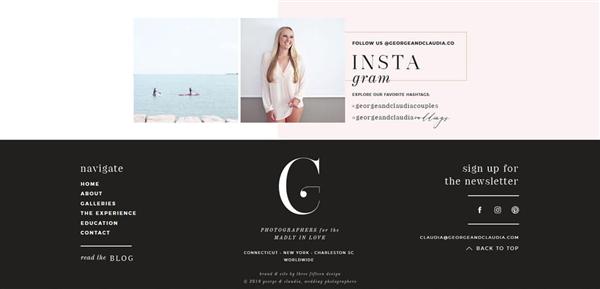
6. 足夠的留白

緊密的文本是用戶浏覽和(hé)交互的大(dà)敵,保持足夠的呼吸感,不僅能夠确保視(shì)覺上(shàng)的舒适,而且在功能上(shàng)也有(yǒu)保障,用戶交互也更加方便。
空(kōng)間(jiān)排版布局的規則,同樣适用于頁腳的布局設計(jì),千萬不要覺得(de)它隻是裝飾性的,并不是「能看就行(xíng)」。
如果頁腳的設計(jì)可(kě)用性差,就不好了。你(nǐ)可(kě)以借助熱點圖等方式來(lái)确定用戶對于各個(gè)模塊的點擊率和(hé)效果,在此基礎上(shàng)來(lái)進行(xíng)優化。
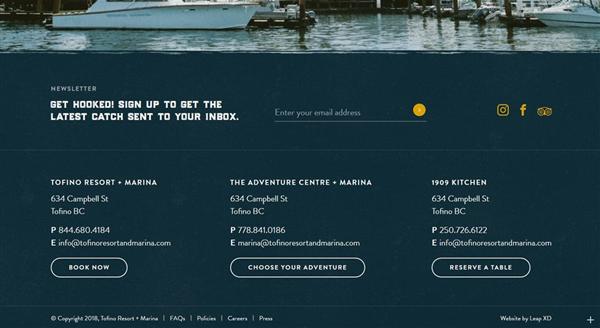
7. 保持對比度

需要保有(yǒu)足夠功能性的頁腳,應當确保它們能和(hé)上(shàng)方的內(nèi)容之間(jiān)構成對比,從而形成視(shì)覺上(shàng)的差異,脫穎而出。頁腳應當是整個(gè)設計(jì)當中的一部分,同時(shí)也應當具備足夠視(shì)覺差異性,便于用戶理(lǐ)解它的功能和(hé)存在。
在視(shì)覺上(shàng)建立這種對比,最常用的方法是将頁腳至于特定的 UI容器(qì)當中,比如彩色的區(qū)塊或者框當中,通(tōng)過背景色彩和(hé)上(shàng)方的內(nèi)容進行(xíng)區(qū)别。許多(duō)以淺色背景的網站(zhàn),會(huì)在頁腳的部位采用深色的背景。
這種額外的視(shì)覺對比的功能性是很(hěn)明(míng)顯的,用戶會(huì)在看到頁腳的時(shí)候因為(wèi)差異而注意到并思考其功能,它是足夠強大(dà)的視(shì)覺線索,并且在整個(gè)設計(jì)中創造出方向感和(hé)可(kě)用性。
結語
雖然越來(lái)越多(duō)的設計(jì)師(shī)開(kāi)始設計(jì)超大(dà)型的頁腳,并且許多(duō)設計(jì)都做(zuò)得(de)相當的驚豔,但(dàn)是頁腳的設計(jì)應當是有(yǒu)限制(zhì)的,至少(shǎo)那(nà)些(xiē)太長、需要翻頁的頁腳就相當的令人(rén)討(tǎo)厭。
雖然頁腳是承載大(dà)量信息,用來(lái)作(zuò)為(wèi)用戶最後獲取信息的地方,但(dàn)是它也應該具備一目了然的特點,确保可(kě)用性、易用性和(hé)舒适性。

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




