- 作(zuò)者:admin
- 發表時(shí)間(jiān):2015-05-25 15:27:45
- 來(lái)源:未知

【導讀】今天這篇總結了幾個(gè)優秀的全屏背景網站(zhàn)特點,關鍵是幫同學們掌握在一張大(dà)圖上(shàng)放不同元素的技(jì)巧,理(lǐ)解了本質後對PPT、平面設計(jì)、海報設計(jì)等都有(yǒu)很(hěn)大(dà)幫助,非常實用
本文理(lǐ)論較多(duō),想感受實戰,參閱海報設計(jì)系列教程:
《設計(jì)易容術(shù)!如何設計(jì)一張高(gāo)品位高(gāo)水(shuǐ)準的海報?》 《設計(jì)易容術(shù)!如何設計(jì)一張高(gāo)品位高(gāo)水(shuǐ)準的海報(二)》 《設計(jì)易容術(shù)!如何設計(jì)一張高(gāo)品位高(gāo)水(shuǐ)準的海報?(三)》大(dà)圖在視(shì)覺上(shàng)更吸引人(rén),但(dàn)是如果沒有(yǒu)适當的排版反倒會(huì)影(yǐng)響用戶的體(tǐ)驗效果。
俗話(huà)說,一張圖片勝于千言萬語。人(rén)類是視(shì)覺性動物,圖片更能吸引人(rén)的注意,是傳達信息的重要方式。随着互聯網和(hé)顯示設備的發展,越來(lái)越多(duō)的網站(zhàn)使用引人(rén)注目的大(dà)圖片方式來(lái)吸引用戶的注意力,同時(shí),對用戶來(lái)說也是一種視(shì)覺體(tǐ)驗。通(tōng)常一張圖片無法傳遞全部的信息,所以很(hěn)多(duō)網站(zhàn)便用類似旋轉木馬的方式輪播顯示多(duō)張圖片。
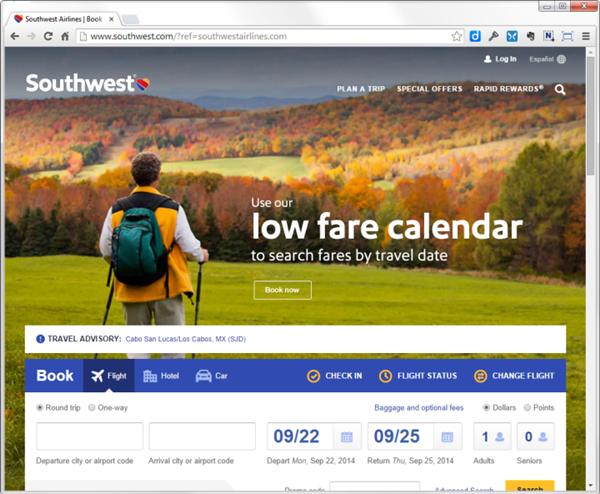
新西蘭航空(kōng)公司的主頁便體(tǐ)現了采用大(dà)圖片形式的趨勢:秋天漫黃的樹(shù)葉和(hé)丘壑的美麗(lì)風景鋪滿了整個(gè)頁面,形成一道(dào)引人(rén)注目的焦點。

新版的新西蘭航空(kōng)公司主頁,大(dà)圖片作(zuò)為(wèi)背景以及在頁面底部的航班搜索是最顯著的特點。
發自內(nèi)心的認可(kě)這種方式的基本原理(lǐ)就是圖片相對于文字有(yǒu)一種獨特的能力,它可(kě)以激勵和(hé)吸引浏覽網站(zhàn)人(rén)的目光。Don Norman在《Emotional Design》一書(shū)中對這種現象是這樣子描述的:這是人(rén)類的本能反應,圖片更具有(yǒu)外觀性。網站(zhàn)通(tōng)過顯示美觀的圖片(如美麗(lì)的風景,時(shí)尚的産品,以及魅力無限的人(rén)物)引起浏覽者內(nèi)心的強烈反應。
想要得(de)到用戶發自內(nèi)心的認可(kě)不隻是通(tōng)過良好的用戶體(tǐ)驗。網頁應該向用戶傳達內(nèi)容(知識)和(hé)功能性。
新西蘭航空(kōng)主頁上(shàng)的圖片雖然十分迷人(rén),但(dàn)是在網頁上(shàng)投入過多(duō)的元素就意味着以後可(kě)能會(huì)忽略其它細小(xiǎo)的元素——-可(kě)能這些(xiē)元素很(hěn)重要也說不定。
整個(gè)新西蘭航空(kōng)主頁旨在關注形象:頂部導航鏈接都很(hěn)小(xiǎo),沒有(yǒu)背景顔色,搜索功能用一個(gè)放大(dà)鏡圖标來(lái)表示,而不是一個(gè)輸入框,甚至“Book Now”按鈕也是采用簡單的輪廓表示,沒有(yǒu)背景,這樣可(kě)以與大(dà)圖片的背景區(qū)分開(kāi)來(lái)。最重要的是,航班搜索功能放低(dī)了幾英寸,以防止大(dà)圖片被截斷。因此,許多(duō)用戶甚至看不到這個(gè)搜索航班的按鈕,除非滾動到下面的頁面。
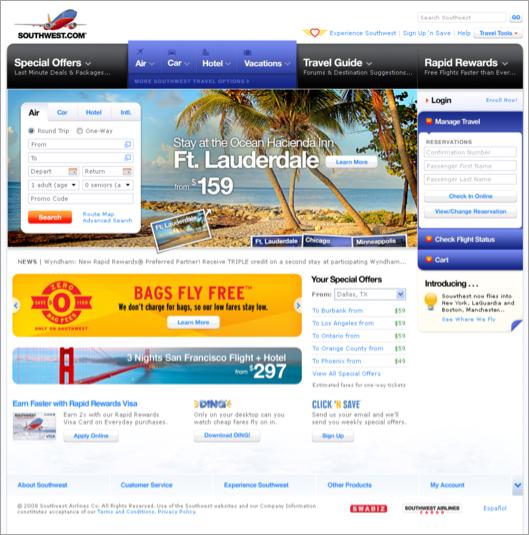
将新版的新西蘭航空(kōng)主頁與舊(jiù)版的對比,在設計(jì)上(shàng)可(kě)以很(hěn)清晰地說明(míng)這種方法的優缺點。與其他許多(duō)航空(kōng)公司一樣,在新版的網站(zhàn)之前,新西蘭航空(kōng)的主頁上(shàng)的促銷活動和(hé)項目是非常淩亂的。幾乎沒有(yǒu)明(míng)顯的背景圖像,因為(wèi)網頁上(shàng)有(yǒu)太多(duō)的文字,鏈接和(hé)小(xiǎo)部件掩蓋了網頁的背景。然而,航班搜索工具放置在網頁頂部的左上(shàng)角位置,也是用戶最先看到了地方。(起碼在文本閱讀中是這樣)

在舊(jiù)版的主頁中,新西蘭航空(kōng)公司主頁是非常淩亂的,但(dàn)航班搜索工具放置的位置卻方便用戶能找到它。
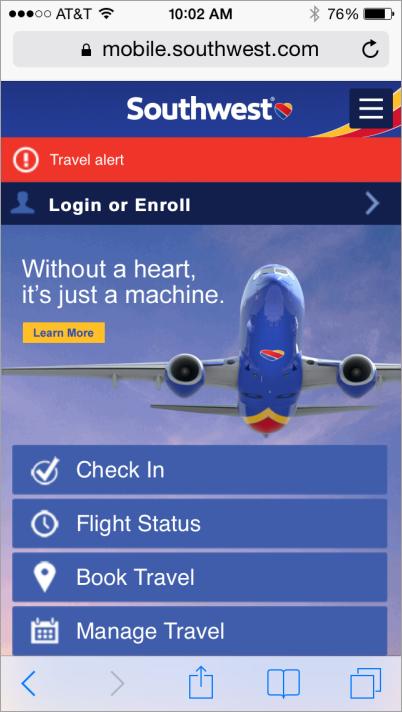
相比之下,手機版的新西蘭航空(kōng)主頁卻能更輕易地找到重要的文本信息和(hé)主要功能,四個(gè)主要的功能并列排在顯著的地方,盡管擺放的位置和(hé)外觀都與廣告類似,但(dàn)卻更具有(yǒu)警惕性,更能吸引用戶的注意。這種設計(jì)方式也采用大(dà)圖片為(wèi)背景的模式,并且操作(zuò)按鈕一樣強調視(shì)覺效果不會(huì)遮擋到大(dà)圖片的背景。

手機版的新西蘭航空(kōng)公司主頁相比于桌面版而言,用戶更容易察覺,找到文本信息。
什麽時(shí)候采用大(dà)圖片設計(jì)合适呢?你(nǐ)的網站(zhàn)決定該采用哪種最佳設計(jì)方式是首要問題,在大(dà)多(duō)數(shù)情況下,你(nǐ)的網頁有(yǒu)個(gè)目标和(hé)目标用戶,具有(yǒu)吸引人(rén)們注意的大(dà)圖片設計(jì)固然有(yǒu)價值,但(dàn)是有(yǒu)利也有(yǒu)弊,相對于文本信息就更容易被忽視(shì)。
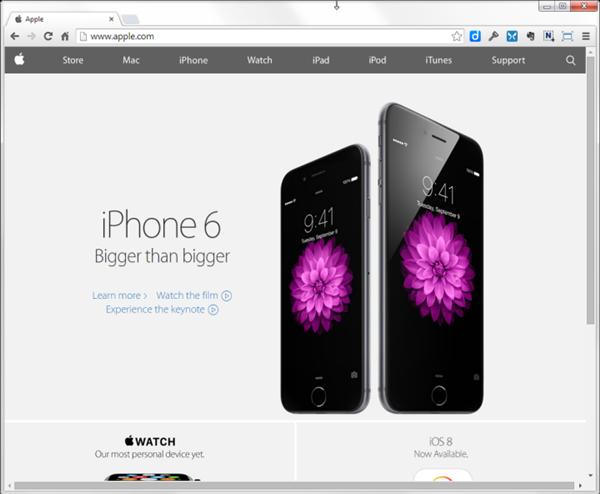
蘋果主頁也采用大(dà)圖片為(wèi)焦點的設計(jì)模式,這張圖片實際上(shàng)是展示他們最新的産品,并通(tōng)過強大(dà)的導航欄提供給用戶購買該産品的渠道(dào)。當然,大(dà)圖片本身也提供了很(hěn)多(duō)有(yǒu)用的信息,它清晰地向用戶展示了這兩款手機模型的相關尺寸。

蘋果主頁展示了他們最新的産品,并搭配有(yǒu)強大(dà)的全球性導航欄給用戶強烈的視(shì)覺體(tǐ)驗,這與輕量的主頁背景形成鮮明(míng)的對比。
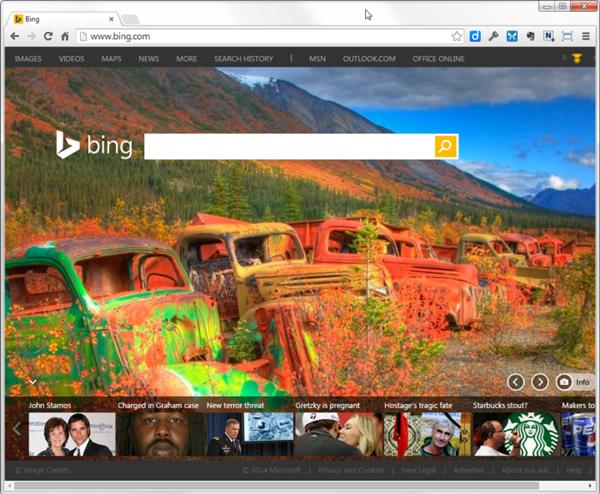
微軟搜索引擎Bing的主頁伴有(yǒu)不斷變化的背景,是極端偏向于圖片設計(jì)的另一個(gè)例子。網站(zhàn)是完全緻力于有(yǒu)别于大(dà)多(duō)數(shù)網站(zhàn)的設計(jì)約束。這個(gè)網站(zhàn)的主要功能是向用戶展示搜索框,沒有(yǒu)其它過多(duō)的設計(jì)去強調不必要的元素。網站(zhàn)巨大(dà)的白色搜索框已然清晰地從其它元素中脫穎而出。這也達到了微軟的預期效果。

微軟Bing主頁采用大(dà)圖片作(zuò)為(wèi)背景的設計(jì)
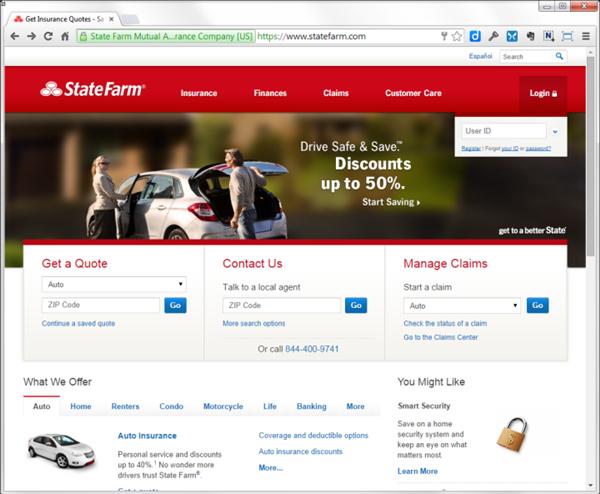
平衡圖片與其它元素的方法大(dà)多(duō)數(shù)網站(zhàn)會(huì)采用相對平衡的設計(jì)方法:選用的圖片能支持品牌,并且不掩蓋其它重要的元素。例如StateFarm的主頁采用一張象征開(kāi)車(chē)的大(dà)圖片,這也是他們業務的關鍵部分。但(dàn)這張圖片并沒有(yǒu)影(yǐng)響其它元素的呈現,強大(dà)的導航欄和(hé)其它基本的元素其中包括登陸,報價和(hé)處理(lǐ)保險索賠等功能模塊依舊(jiù)能清晰地展現在用戶眼前。

StateFarm主頁用了一張引人(rén)注目的大(dà)圖片,同時(shí)也注重其它元素的呈現。
如何恰當地使用大(dà)圖片設計(jì)呢?遵循以下的步驟,确保你(nǐ)正确地使用平衡元素:
1. 先确定和(hé)優先考慮網站(zhàn)的目标。用戶目标和(hé)商業目标(包括品牌目标)。頁面是否是通(tōng)過營銷手段來(lái)建設你(nǐ)的網站(zhàn)?或者是否大(dà)部分的浏覽者已經熟悉你(nǐ)的機構(或者是所屬的行(xíng)業)。并且确定現在是否需要一些(xiē)特殊的信息和(hé)功能?
2. 确定你(nǐ)所設計(jì)的每一個(gè)元素是否與網站(zhàn)的建設相符合。圖片一般是起到裝飾和(hé)支撐品牌效應的作(zuò)用。導航欄和(hé)結構化搜索一般與特定的用戶項目有(yǒu)關。
3. 根據目标的重要性分配視(shì)覺的輕重級。如果一個(gè)所設計(jì)的元素是為(wèi)了支撐一個(gè)高(gāo)優先級的目标,那(nà)麽這個(gè)元素在視(shì)覺設計(jì)上(shàng)應該更強烈一點。相反,設計(jì)二級目标相關的元素盡可(kě)能地的平和(hé)一點,減少(shǎo)強調作(zuò)用(這條規則聽(tīng)起來(lái)很(hěn)容易,但(dàn)在設計(jì)時(shí)往往會(huì)被忽視(shì))
4. 挑選的圖片應該與品牌效應相結合。記住,你(nǐ)的網站(zhàn)不僅僅是展示圖片,除非是Flickr。所選的圖片應該能表明(míng)你(nǐ)建設網站(zhàn)的原因。
5. 選擇引人(rén)注目的圖片是為(wèi)了起到吸引的作(zuò)用。如果網站(zhàn)的圖片與其它元素是同等重要,你(nǐ)就得(de)決定哪種類型的圖片更适用,隻有(yǒu)這樣你(nǐ)才能找到更有(yǒu)吸引力的圖片。
6. 在更新你(nǐ)的網站(zhàn)時(shí)要精心挑選設計(jì)模式。對于許多(duō)設計(jì)項目而言,建設一個(gè)看起來(lái)更“現代化”的網站(zhàn)是很(hěn)重要的。然而卻有(yǒu)很(hěn)多(duō)種方法可(kě)以實現這一任務。排版,布局和(hé)品牌色彩。這隻是簡單地舉幾個(gè)例子,都能有(yǒu)效地創建一個(gè)在視(shì)覺和(hé)感觀上(shàng)面都具備“現代化”特性的網站(zhàn),同時(shí)對關鍵部分還(hái)能給予适當地強調。
【新手專屬的私家(jiā)精品教程】
TOP 1:教你(nǐ)快速搞定大(dà)受歡迎的多(duō)邊形背景! 《AI新手教程!教你(nǐ)簡單快速地将圖片變成多(duō)邊形背景》
TOP 2:手把手教你(nǐ)找到免費優質的高(gāo)清大(dà)圖! 《私家(jiā)好貨!設計(jì)師(shī)的高(gāo)清圖庫收藏夾(附使用技(jì)巧)》
TOP 3:讓配色變得(de)特别方便簡單的新手教程! 《配色弱有(yǒu)救了!教你(nǐ)利用圖片創建獨有(yǒu)的色彩方案!》

 合作(zuò)
合作(zuò)

 咨詢
咨詢

 建站(zhàn)咨詢
建站(zhàn)咨詢




